1. 概述
1.1 应用场景
图表数据展示的顺序是由图表绑定的数据顺序决定的,一般建议在 SQL 中排好序再用图表实现。
但总有些场景不支持提前在 SQL 中排好序,或需要图表实现动态排序,此时可参考本文方法使用排序接口实现。
1.2 功能简介
FineReport 提供排序接口 chart.sortChart(sortType) 。
sortType 参数表示排序规则,1 表示升序,-1 表示降序,不写参数则升序降序互相切换。
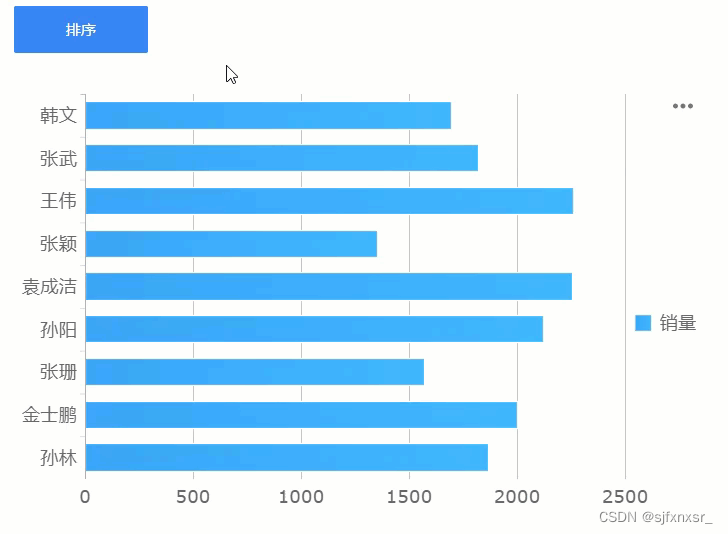
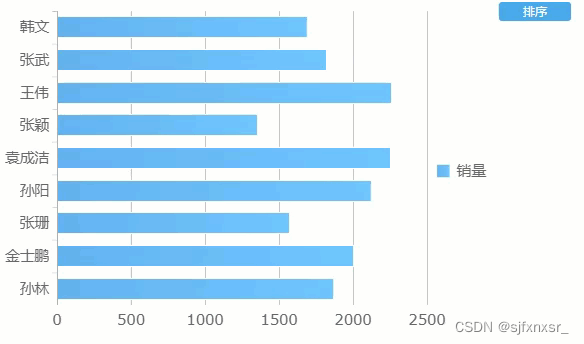
预览效果如下图所示:
注1:该方法不支持移动端、不支持扩展图表。
注2:支持排序的图表仅包括 柱形图、条形图、折线图、面积图、饼图、多层饼图、仪表盘、雷达图。

2. 决策报表示例
2.1 准备数据
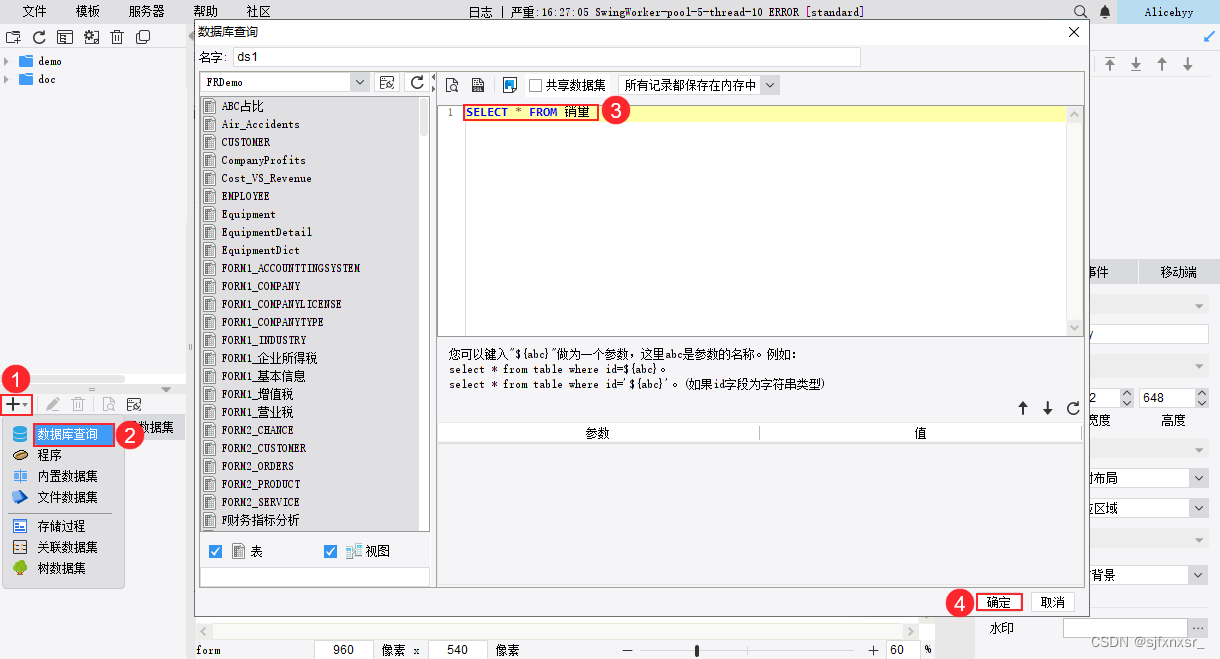
点击设计器左上角「文件>新建决策报表」,进入模板后在左下方新建数据库查询 ds1,输入 SQL 语句:SELECT * FROM 销量。

2.2 设计报表
2.2.1 设置 PC 端自适应属性
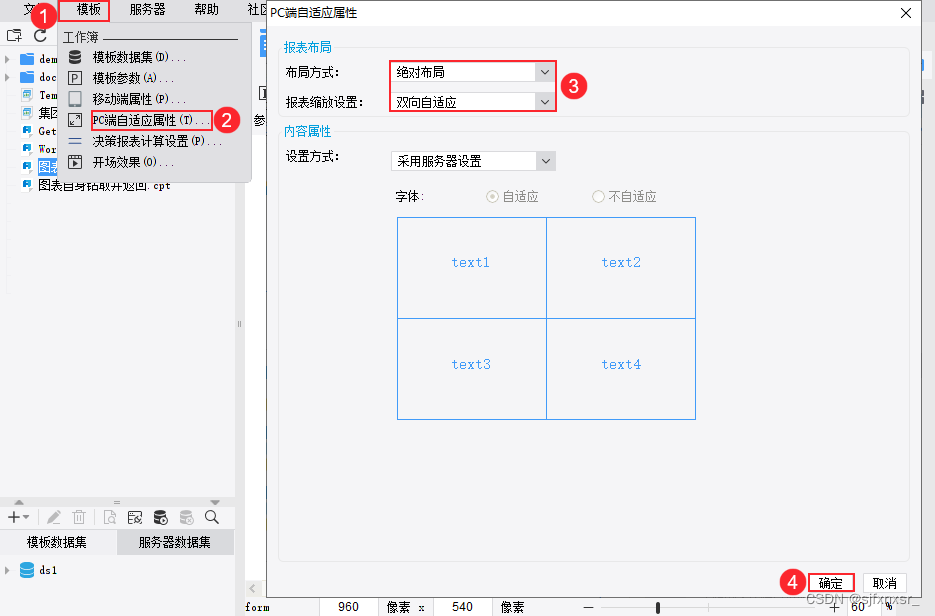
点击顶部菜单栏「模板>PC端自适应属性」,将报表布局方式修改为「绝对布局>双向自适应」。如下图所示:

2.2.2 拖入组件
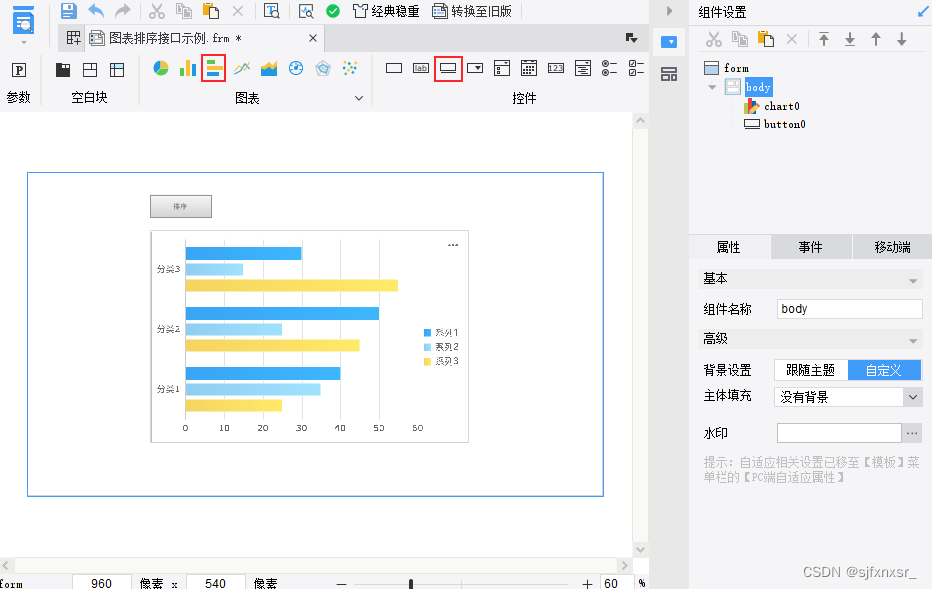
将条形图和按钮控件拖入 body 中。如下图所示:

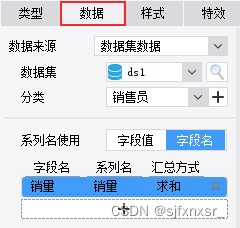
2.2.3 绑定条形图数据
双击条形图,在右侧属性面板中绑定数据如下图所示:

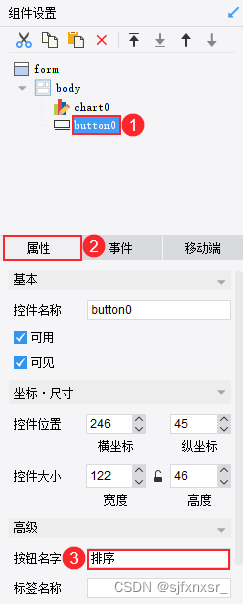
2.2.4 设置按钮控件
1)选中按钮控件,设置按钮名字为「排序」。如下图所示:

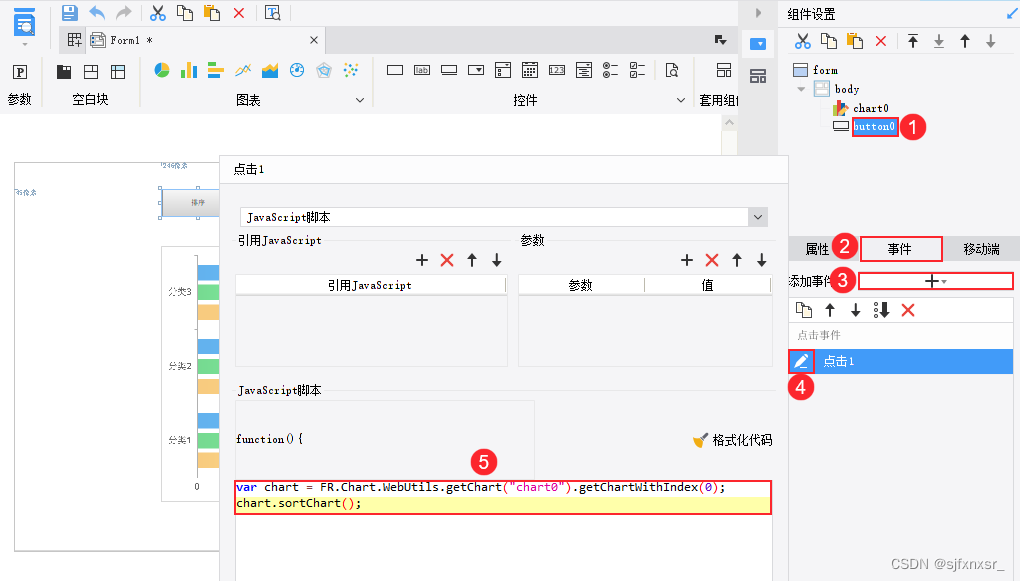
2)给按钮控件添加「点击事件」,输入 JavaScript 代码如下:
var chart = FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0);
// 获取图表对象
chart.sortChart(); //排序可切换升降序
例如 FR.Chart.WebUtils.getChart("A1","report0"),即获取 report0 报表块中 A1 单元格的图表。
步骤如下图所示:

2.3 预览效果
保存模板,点击「PC 端预览」,效果如 1.2 节所示。
注:不支持移动端。
2.4 注意事项
图表排序接口需要在图表图形加载完成后执行才有效,那么某些情况下需要将上述代码写在延时函数 setTimeout( ); 中才能生效。
1)给图表本身添加「初始化后」事件实现模板预览时图表直接排序,需要将代码写在延时函数 setTimeout( ); 中。
2)使用参数控件联动图表,需要给参数控件添加「编辑后」或「编辑结束」事件,将代码写在延时函数 setTimeout( ); 中。
示例如下:
setTimeout(function(){
var chart = FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0);
chart.sortChart();
}, 1000);
3. 普通报表示例
用第 2 章相同的图表数据,简单演示在普通报表中如何设置排序,设计报表部分不再赘述。
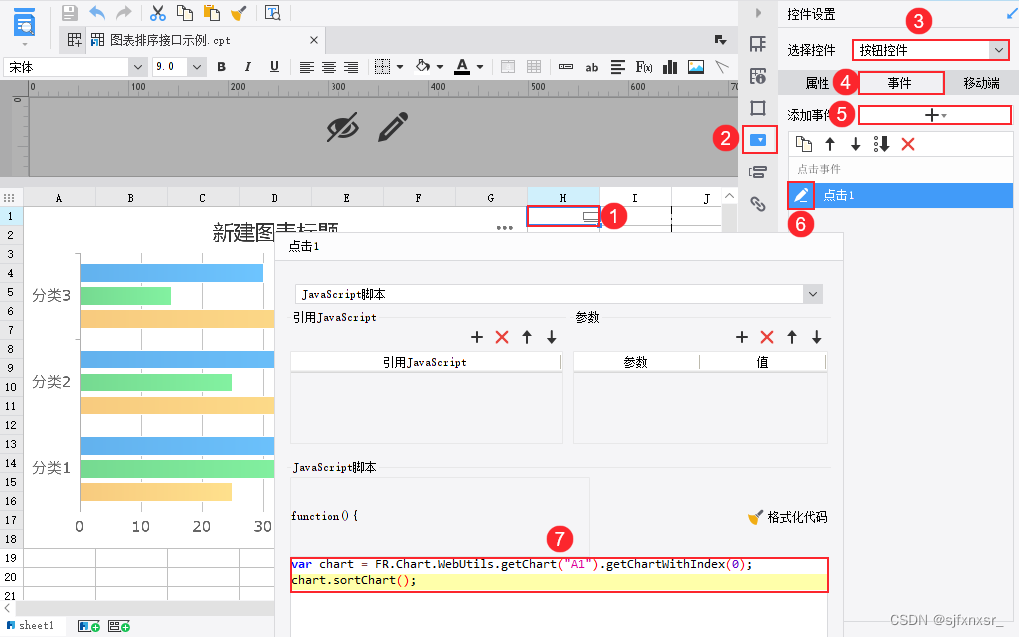
3.1 设置排序
在普通报表中,设置排序的方法有些变化,需要在单元格中添加「按钮控件」,同样给按钮控件设置一个「点击」事件,这里获取的是「单元格」的图表, JavaScript 代码如下:
var chart = FR.Chart.WebUtils.getChart("A1").getChartWithIndex(0);
// 获取图表对象
chart.sortChart(); //排序可切换升降序
如下图所示:

3.2 效果预览
因为添加了控件,这里需要使用预览模式,效果如下图所示:
注:不支持移动端。

总结
帆软FineReport炫酷的展示效果,帆软数据分析报表与设计满足大屏场景客户的多样需求便捷高效的开发模式,丰富的制作素材让您快速搭建大屏场景超高的安全稳定性能为您的使用保驾护航。