刚使用ruoyi-vue开始集成electron的可以直接去这个地址下载源码
ruoyi-vue-electron: 使用ruoyi-vue集成electron
集成步骤:
1、在ruoyi-vue项目中安装electron相关插件
//进入ruoyi-ui 按顺序执行安装以下4个插件
yarn add electron
yarn add electron-devtools-installer
yarn add electron-store
yarn add vue-cli-plugin-electron-builder(注意用官方的Npm方法安装可能会因网络失败,以上安装若报错,大概率是网络问题,本地网不行就用移动网多试一试)
2、在vue.conf.js 文件中查看添加这几行代码
(1) "main":"background.js" //指定electron入口
若没有上面这行,打包最后一环会报以下错
Error: Application entry file "index.js" in the "D:\MyWorkStation\opensource\RuoYi-Vue\ruoyi- ui\dist_electron\win-unpacked\resources\app.asar" does not exist. Seems like a wrong configuration.
(2)
"electron:serve": "vue-cli-service electron:serve", //开发时用的
"electron:build": "vue-cli-service electron:build", //打包时用的
有这些才能使用打包命令
参考如下:
"main": "background.js",
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"electron:serve": "vue-cli-service electron:serve",
"electron:build": "vue-cli-service electron:build",
"electron:build:win32": "vue-cli-service electron:build --win --ia32",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src"
},3、在ruoyi-ui/src目录下添加background.js文件
'use strict'
import { app, protocol, BrowserWindow, ipcMain } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
const isDevelopment = process.env.NODE_ENV !== 'production'
const Store = require('electron-store');
// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([
{ scheme: 'app', privileges: { secure: true, standard: true } }
])
async function createWindow() {
// Create the browser window.
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
contextIsolation:false, //上下文隔离
enableRemoteModule: true, //启用远程模块
nodeIntegration: true, //开启自带node环境
webviewTag: true, //开启webview
webSecurity: false,
allowDisplayingInsecureContent: true,
allowRunningInsecureContent: true
}
})
win.maximize()
win.show()
win.webContents.openDevTools()
ipcMain.on('getPrinterList', (event) => {
//主线程获取打印机列表
win.webContents.getPrintersAsync().then(data=>{
win.webContents.send('getPrinterList', data);
});
//通过webContents发送事件到渲染线程,同时将打印机列表也传过去
});
if (process.env.WEBPACK_DEV_SERVER_URL) {
// Load the url of the dev server if in development mode
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (!process.env.IS_TEST) win.webContents.openDevTools()
} else {
createProtocol('app')
// Load the index.html when not in development
win.loadURL('app://./index.html')
}
}
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', async () => {
Store.initRenderer();
if (isDevelopment && !process.env.IS_TEST) {
// Install Vue Devtools
try {
await installExtension(VUEJS_DEVTOOLS)
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
}
createWindow()
})
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
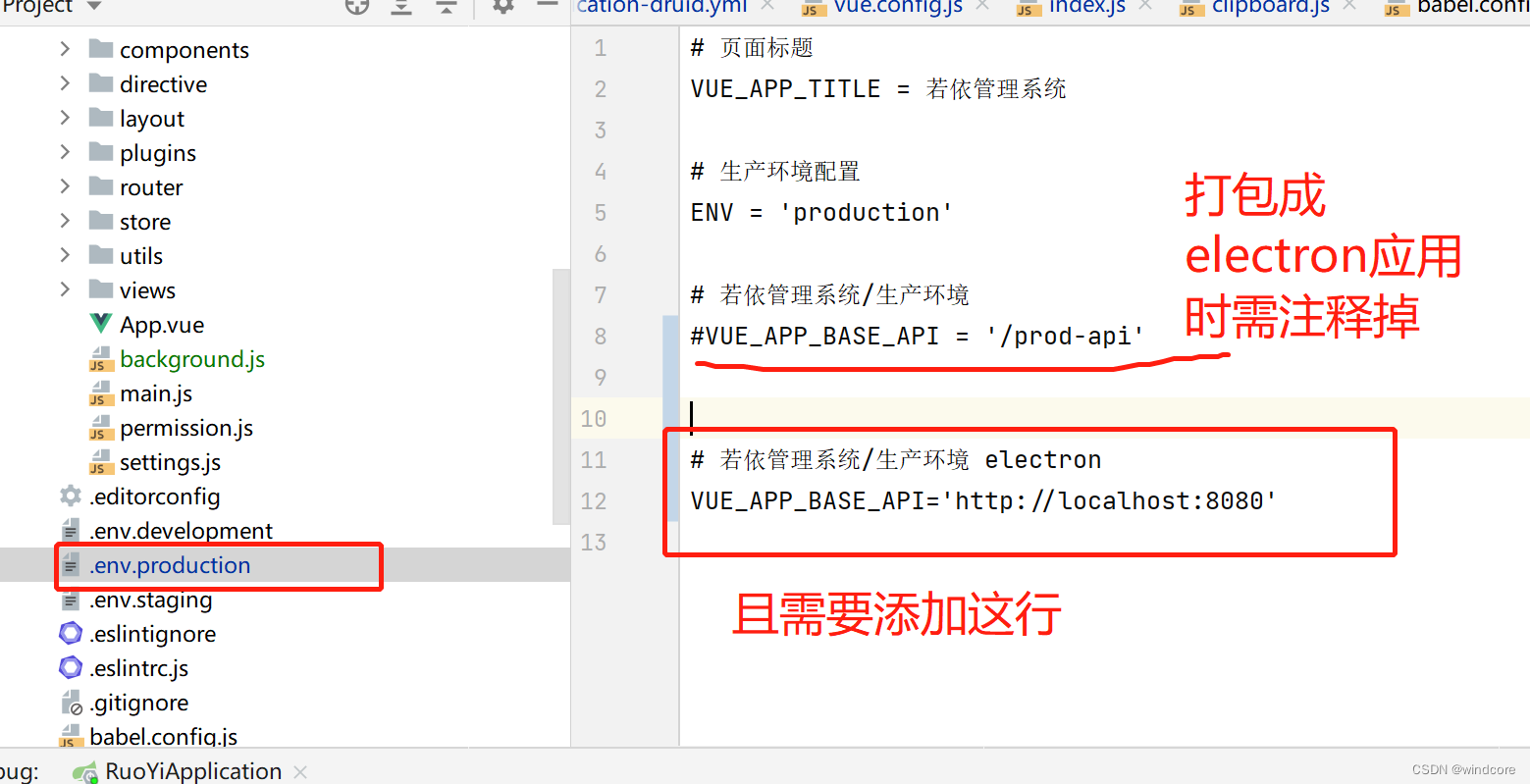
4、修改接口,不然打包后无法正常访问到后端接口

5、注释掉/src/directive/module/clipboard.js里面的全部内容,不然运行时会报错。
6、运行 npm run electron:build,然后安装可以看到可以正常使用
以上工程源码已提交到gitee,若能解决你的问题,请帮忙star。
WindCore/ruoyi-vue-electron (gitee.com)
最后感谢ruoyi大神的无私奉献。