最近在边写项目边学习vue3 所以这几天没有更新 找机会把vue3的知识也统计一下吧
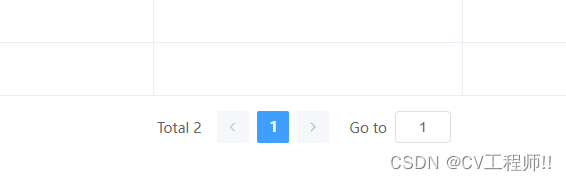
先说今天遇到的问题 最近做项目的时候使用element-plus分页组件时发现,显示的不是中文的了,是英文的

解决方法
在app.vue里面配置
<template>
<el-config-provider :locale="locale">
<router-view />
</el-config-provider>
</template>
<script>
import { ElConfigProvider } from "element-plus";
import zhCn from "element-plus/lib/locale/lang/zh-cn";
export default {
components: {
[ElConfigProvider.name]: ElConfigProvider,
},
data() {
return {
locale: zhCn,
};
},
};
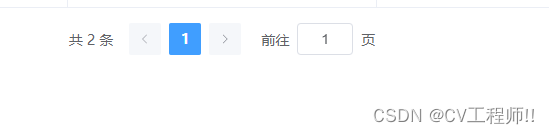
</script>配置完后就变成

下课!