函数部分介绍完了,最后来介绍一下main函数中的部分。
std::string vertexShader =
"#version 330 core\n"
"\n"
"layout(location=0)in vec4 position;"
"\n"
"void main()\n"
"{\n"
" gl_Position = position;\n"
"}\n";std::string fragmentShader =
"#version 330 core\n"
"\n"
"layout(location=0)out vec4 color;"
"\n"
"void main()\n"
"{\n"
" color=vec4(1.0,0.0,0.0,1.0);\n"
"}\n";
-
std::string vertexShader:这是一个定义了顶点着色器源代码的字符串变量。 -
"#version 330 core\n":这是一行字符串,表示OpenGL的版本号和着色器的核心(core)版本,这里使用的是OpenGL 3.3 core profile。 -
"layout(location=0)in vec4 position;":这是顶点着色器的输入声明,指定了一个输入属性position,它的位置索引是 0,表示顶点坐标。 -
"void main()\n":这是顶点着色器的主函数,它是着色器的入口点,用于对顶点进行处理。 -
"gl_Position = position;\n":这是顶点着色器的主要操作,将传入的顶点坐标赋值给内置的输出变量gl_Position,这样OpenGL会将这个顶点坐标进行透视变换等操作,最终决定它在屏幕上的位置。 -
std::string fragmentShader:同理,这是定义了片元着色器源代码的字符串变量。 -
"layout(location=0)out vec4 color;":这是片元着色器的输出声明,指定了一个输出变量color,它的位置索引是 0,表示输出的片元颜色。 -
"color=vec4(1.0,0.0,0.0,1.0);":这是片元着色器的主要操作,将输出的片元颜色设置为红色(RGBA为1.0, 0.0, 0.0, 1.0),从而在屏幕上渲染出红色的图像。
这两个着色器源代码字符串定义了如何处理顶点和片元,并且最终通过链接和使用程序对象来在屏幕上绘制一个红色的三角形。
有人可能会问,这不就是一些字符串吗,怎么发挥作用的?
这些确实是一些字符串,但在OpenGL中,这些字符串是用来定义着色器程序的源代码的。这些源代码描述了OpenGL如何处理顶点和片元数据,从而实现图形渲染。
当你将这些字符串传递给OpenGL的函数时,OpenGL会将它们编译成真正的着色器对象,这些对象可以在GPU上执行。编译后的着色器对象将根据你的代码逻辑进行计算,以及在屏幕上绘制出图像。
所以,这些字符串实际上是描述了一系列计算步骤的指令,这些指令会告诉GPU如何处理顶点数据、应用纹理、计算颜色等操作,最终呈现出你所期望的图形效果。虽然它们看起来只是普通的字符串,但在OpenGL的上下文中,它们承载着实际的图形渲染逻辑。
unsigned int shader = CreateShader(vertexShader,fragmentShader);
glUseProgram(shader);
unsigned int shader = CreateShader(vertexShader, fragmentShader); 这一行是用来创建一个着色器程序的过程。
具体来说,这行代码调用了之前定义的 CreateShader 函数,将顶点着色器代码 vertexShader 和片元着色器代码 fragmentShader 作为参数传递给该函数。函数内部会编译这两个着色器并链接成一个完整的着色器程序。最后,返回的 unsigned int 类型的值 shader 就代表了这个着色器程序的标识符。
这个着色器程序包含了定义的顶点着色器和片元着色器,通过调用 glUseProgram(shader) 可以激活这个着色器程序,从而在渲染时使用这些着色器对顶点和片元进行处理。
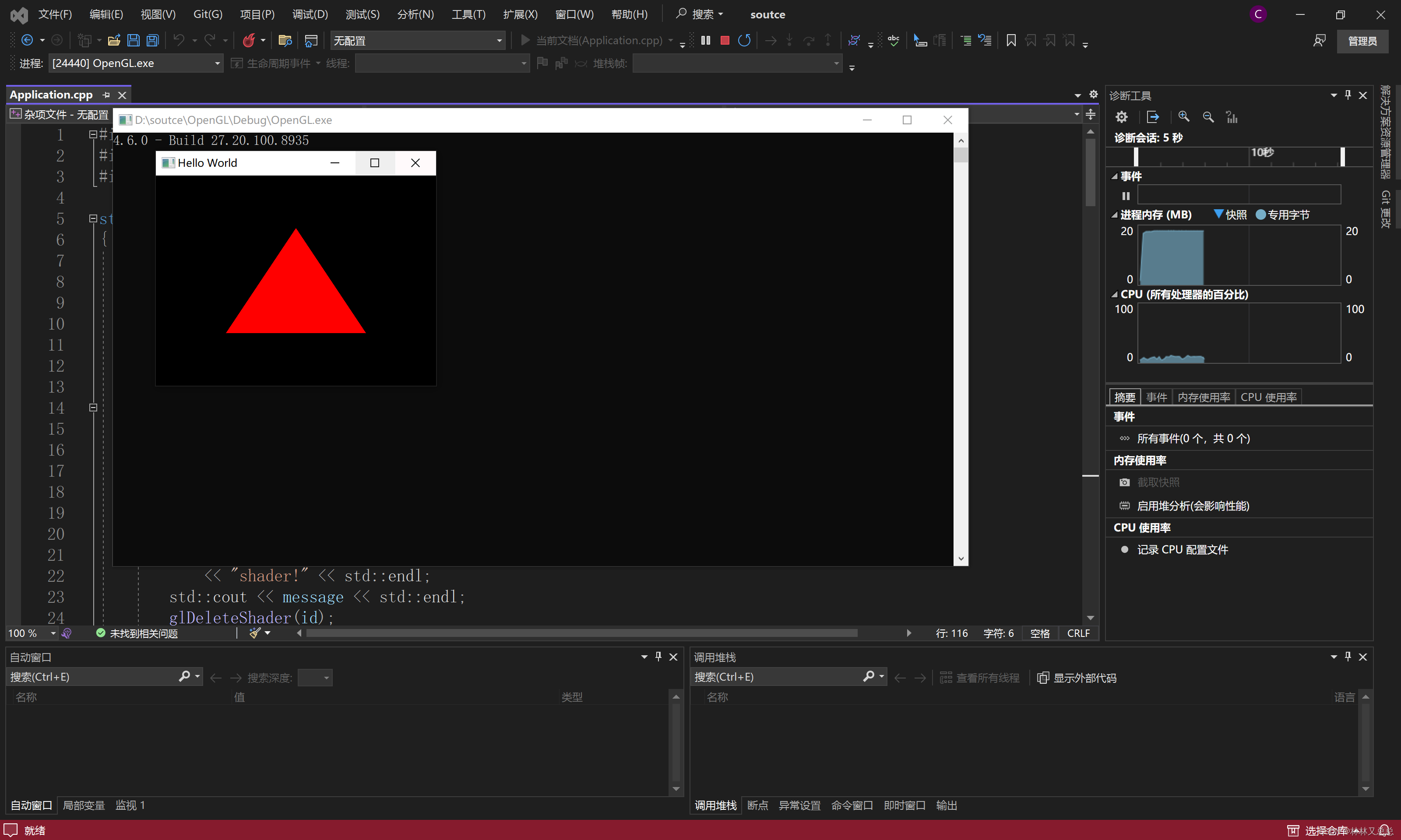
整个着色器的编写已经介绍完毕,让我们来看看最后的效果吧!