任务
在本教程中,您将使用零件设计工作台创建下图所示零件的 3D 实体模型。给出了完成此任务的所有必要维度。
首先从基础草图创建核心形状,然后在该形状的基础上进行构建,添加所谓的特征。
这些特征将使用附加草图和随附的特征操作向实体添加材料或从实体中移除材料。
本教程不会使用零件设计工作台中提供的所有功能和工具,但应使用足够的功能,为本教程的用户提供基本基础,在此基础上构建他们的知识和技能。
开始
首先确保您在零件设计工作台中。到达那里后,您将需要创建一个新文档(如果您尚未这样做)。经常保存您的工作是一个好习惯,因此在保存新文档之前,请为其指定您可能喜欢的任何名称。
创建草图
接下来,您将需要使用折线工具并制作一个大致类似于下图中的形状。它不需要是完美的,因为最终的形状是在约束下完成的。获得基本形状后,我们将开始应用约束。如果启用了自动约束,则会自动应用其中一些约束,如果没有,请执行以下操作。
自编写本教程以来 v0.17,草绘器求解器已得到改进,如果检测到冗余约束,则会将草图变为橙色,并且在添加进一步约束之前,应删除冗余约束。(冗余约束显示在“任务”视图中,单击蓝色引用并按 Delete 键。
在“组合”视图的“任务”选项卡中,选择列表中的YZ_Plane
1.通过单击鼠标选择两条水平线,选择后,单击“水平约束”。
2.选择右侧的垂直线,然后单击“垂直约束”。
3.选择折线的起点和终点,然后单击“重合约束”以闭合折线。
4.选择底部水平线和右垂直线并应用和草绘器相等约束。
5.选择水平线或垂直线,并应用相应的“水平距离约束”或“垂直距离约束”,并为其指定值 26 mm。
6.选择顶部水平线并应用水平距离约束并为其指定 5 mm 的值
7.选择水平线原点的右下角点(顶点),然后选择栅格的中心点,并应用重合约束来固定形状。
使用凸台对话框,首先使用“类型”下拉菜单,选择“二维”。本教程开头提供的图纸显示该零件长 53 毫米。我们通过从中心平面双向填充草图来弥补该距离,即使焊盘相对于草图平面对称。其原因稍后在创建要素时会看到。
现在,鉴于我们希望它的总长度为 53 毫米,我们将输入 26.5 作为长度,再次输入 26.5 作为第二长度。
或者,您可以提供 53 mm 的单个长度,然后单击与平面对称复选框。完成此操作后,我们现在有了基础,我们将在此基础上添加其他功能来构建我们的零件。
带型腔和外部几何形状的功能
使用鼠标或视图图标转动模型,以便您可以看到其背面。零件背面可见后,通过单击它来选择背面,如下图所示。
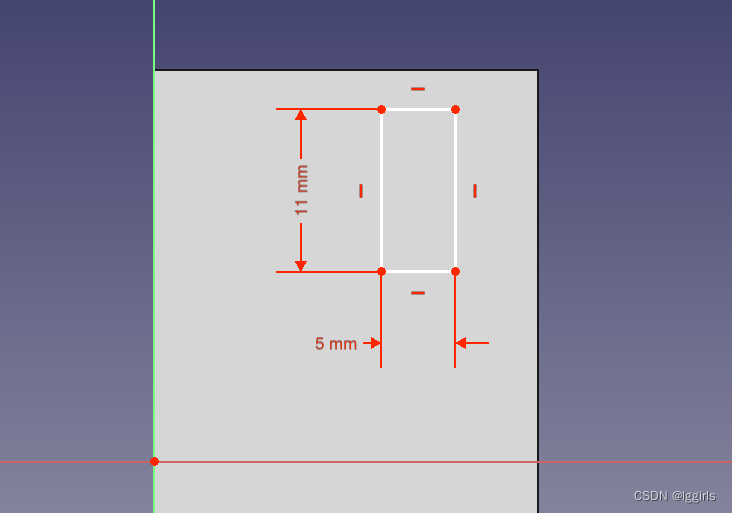
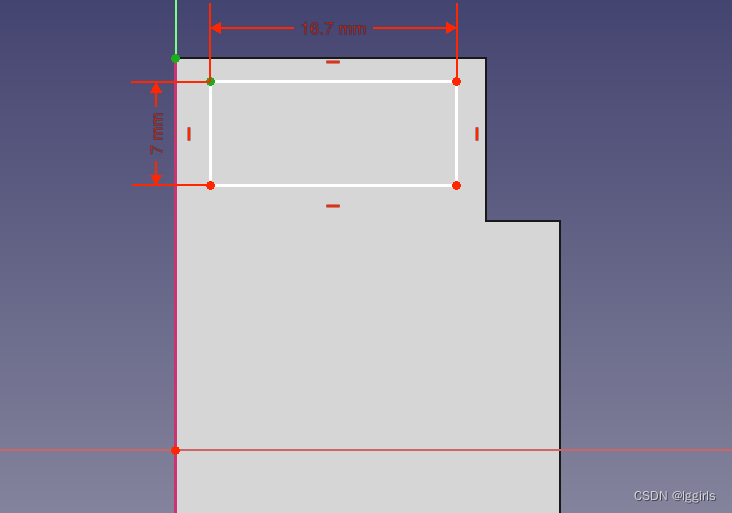
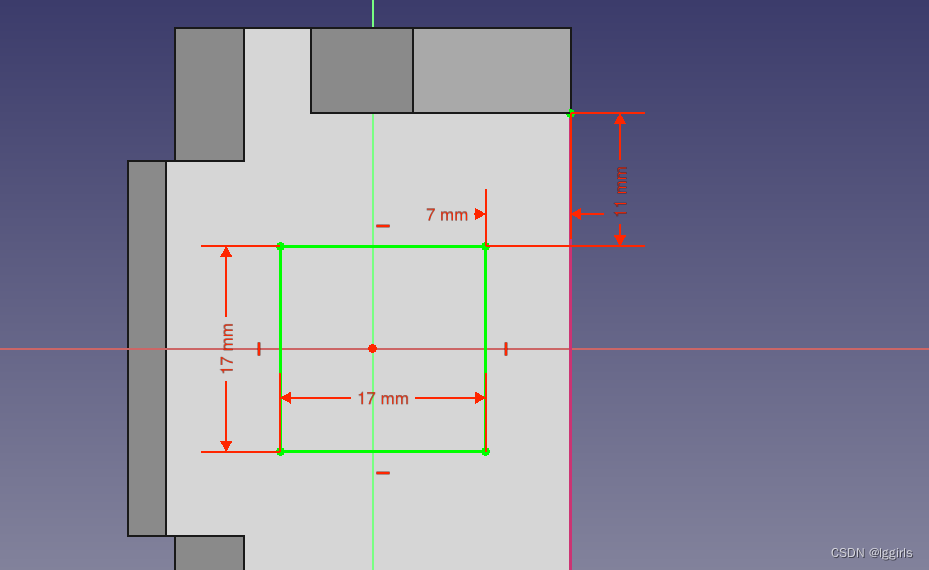
选择“新建草图”,然后按照类似于下图所示的方式创建一个新矩形。然后继续向矩形添加尺寸约束。

选择一条水平线并应用值为 16.7 的水平距离约束。
选取一条垂直线并应用 7 mm 的垂直距离约束
使用外部几何工具,选择零件面的左上角顶点。
现在选择矩形的左上角顶点和外部几何点,单击重合约束以完全约束草图。

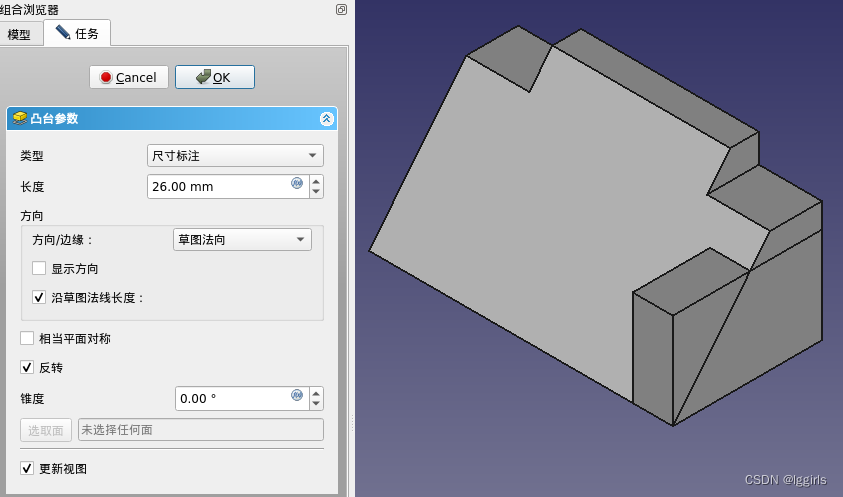
接下来,我们将单击“凸台”工具按钮,在组合视图的“填充”对话框中,我们希望长度为 26 mm,将类型保留为“尺寸”,然后选中“反转”复选框。使用“反转”复选框将导致焊盘进入零件而不是离开零件。此操作将提供以下结果。

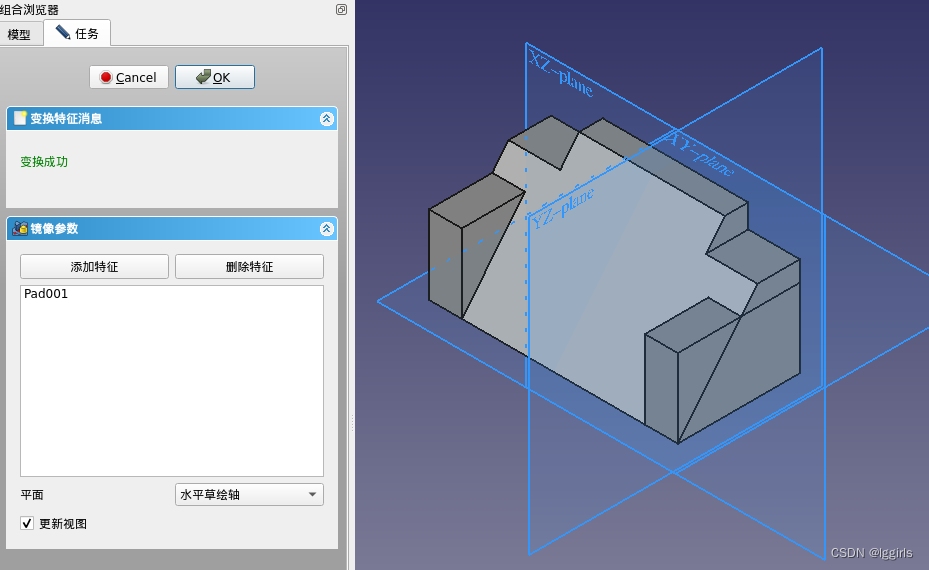
再次使用镜像功能获取第二个焊盘。首先确保在树视图中选择了创建的Pad,然后单击工具栏中的“镜像”或从“零件设计”菜单中选择它。我们将重复上面对 Pocket 所做的操作,并从平面下拉菜单中选择水平草图轴。


我们希望孔垂直于背面,但它的投影尺寸不是图纸中给出的 17 mm x 17 mm 尺寸。现在我们可以做数学运算并计算所需的尺寸,或者我们可以使用 FreeCAD 中提供的工具为我们制作投影。
为了创建以倾斜矩形作为出口的口袋,我们在背面绘制一个新矩形,使用倾斜矩形的投影作为外部参考。
1.环绕实体以再次查看零件的背面,然后选择要将最终草图映射到的背面。
2.从工具栏或“零件设计”菜单中选择“新建草图”。
现在在草图编辑模式下,我们在斜坡上看不到草绘矩形。为了使其可选,我们将组合视图切换到模型选项卡,并选择在倾斜平面上最后绘制的草图(Sketch003)。然后使用空格键使其可见。
3.接下来,选择上面的镜像功能(mirrored001),然后再次使用空格键将其隐藏。
然后,您应该在 3D 视图中看到倾斜的矩形。
您可以继续使用可见的模型选项卡,或切换回任务选项卡。
4.使用外部几何图形工具,选择倾斜矩形的上下水平边缘。然后,使用矩形工具向草图添加新矩形。
1. 选择新矩形的左上角顶点和外部几何图形的左上点,然后单击重合约束。
2. 单击新矩形的右下角顶点和外部几何图形的右下点,然后单击重合约束。
我们应该以这个结束。
对于本教程的最后一步,使用“关闭”或“完成”从 sketch004 的上下文菜单中的编辑关闭草绘器窗口,然后从工具栏或“零件设计”菜单中选择“Pocket tool。从“类型”下拉列表中选择“全部”,然后单击“确定”按钮。
此时,您将看到一些来自相交要素的线。在这种情况下,侧块与基本轮廓相交,使其在轮廓上方显示为三角形块(即,在模型右侧的上图中可以看到一条额外的线)。
要删除这些线条,您可以在零件设计设置中打开“细化形状”,或者为了节省一些处理速度并在构造时仍然保留这些线条,请在每个特征处单独打开它。
功能级别的设置可以在功能的“数据”选项卡中完成。将口袋功能 Pocket001 的优化属性设置为 TRUE 以调用精简。