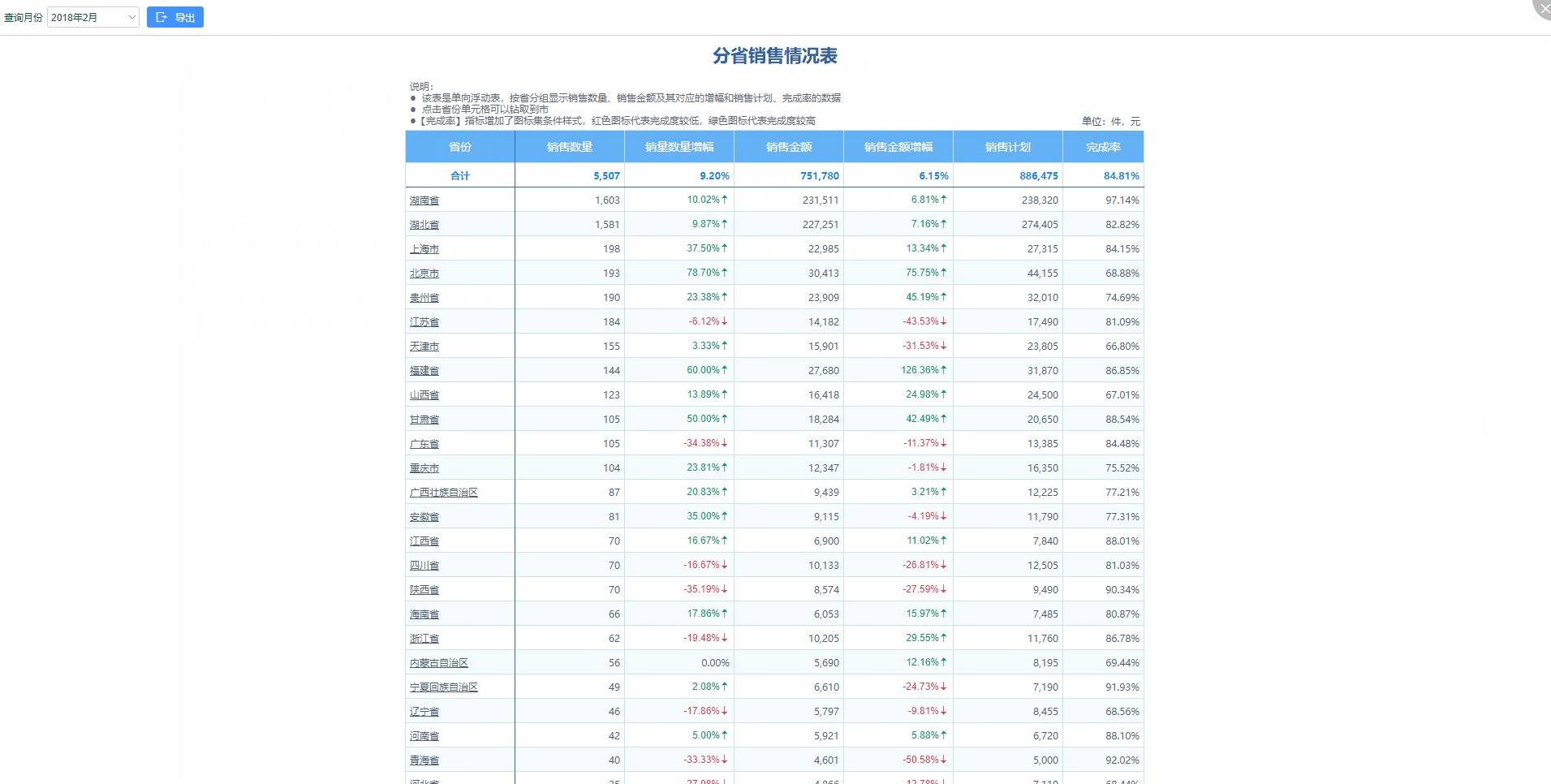
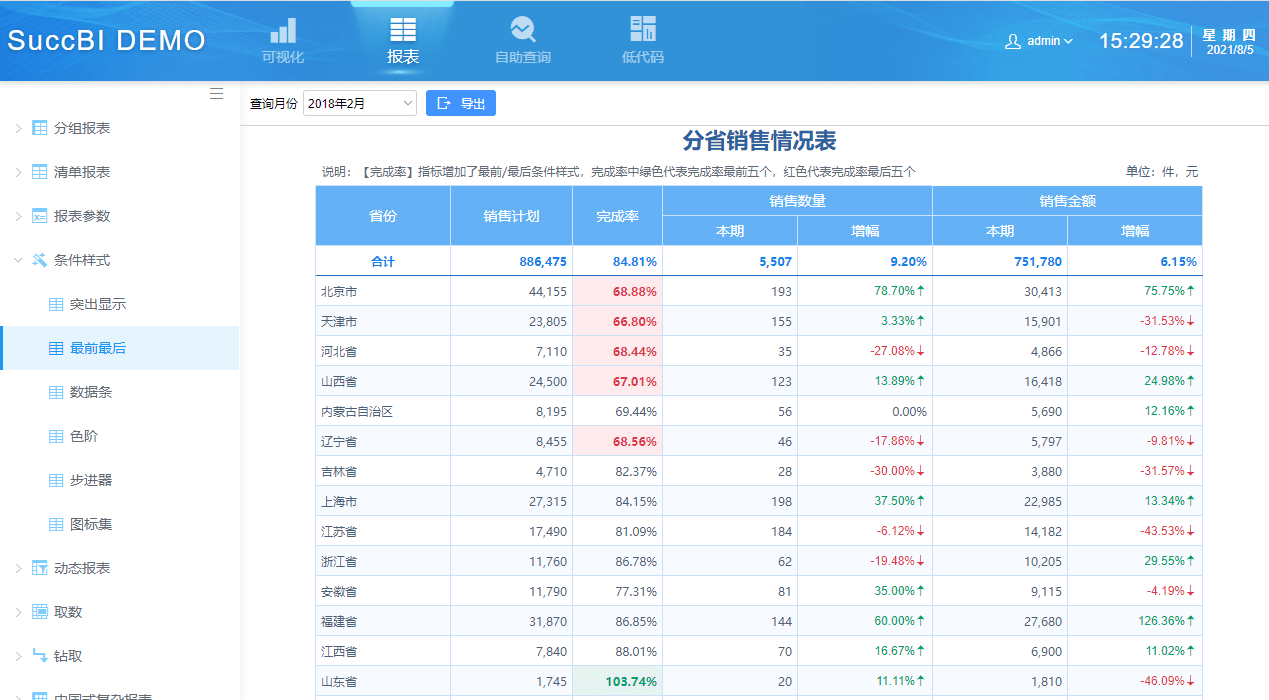
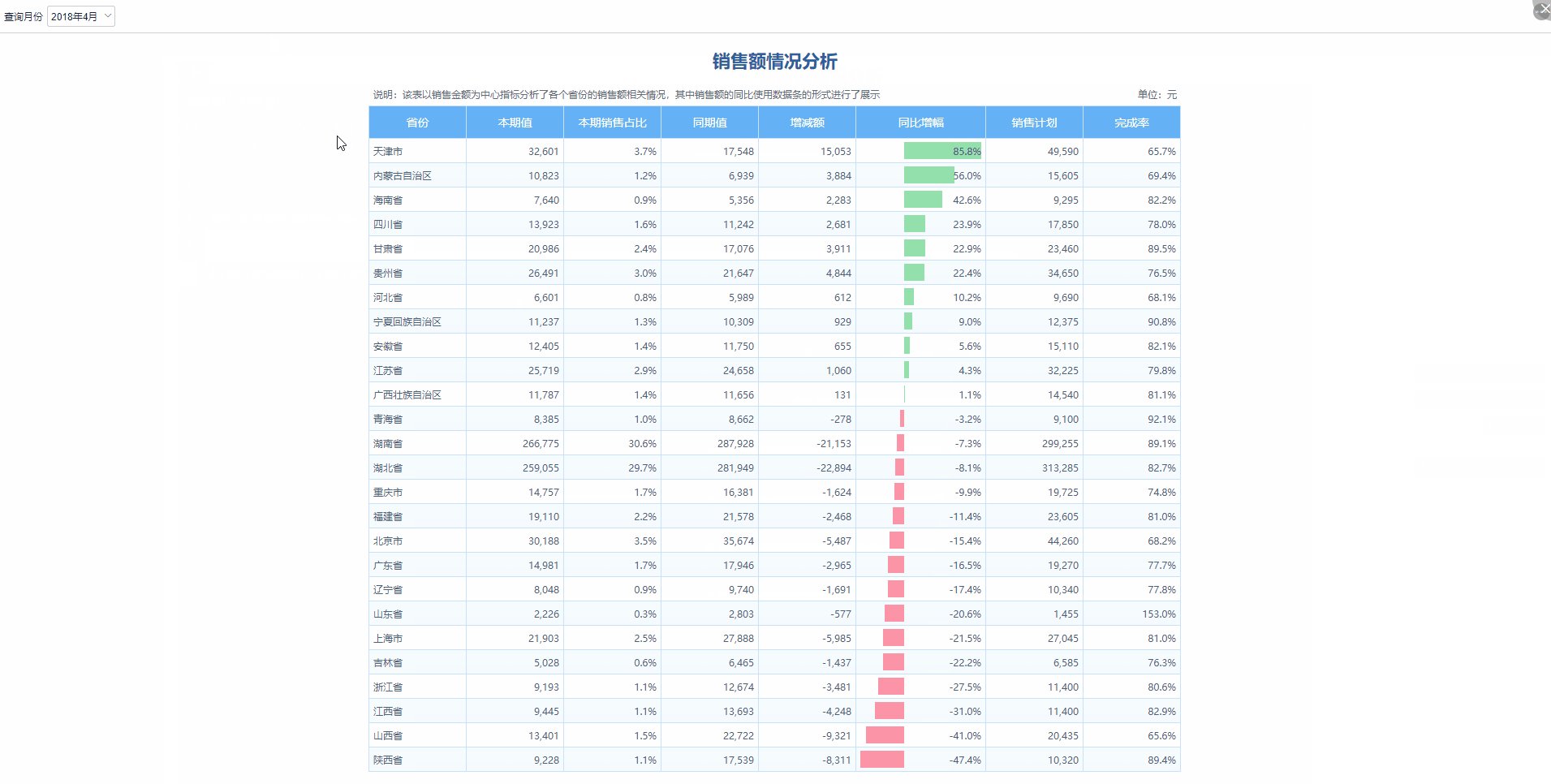
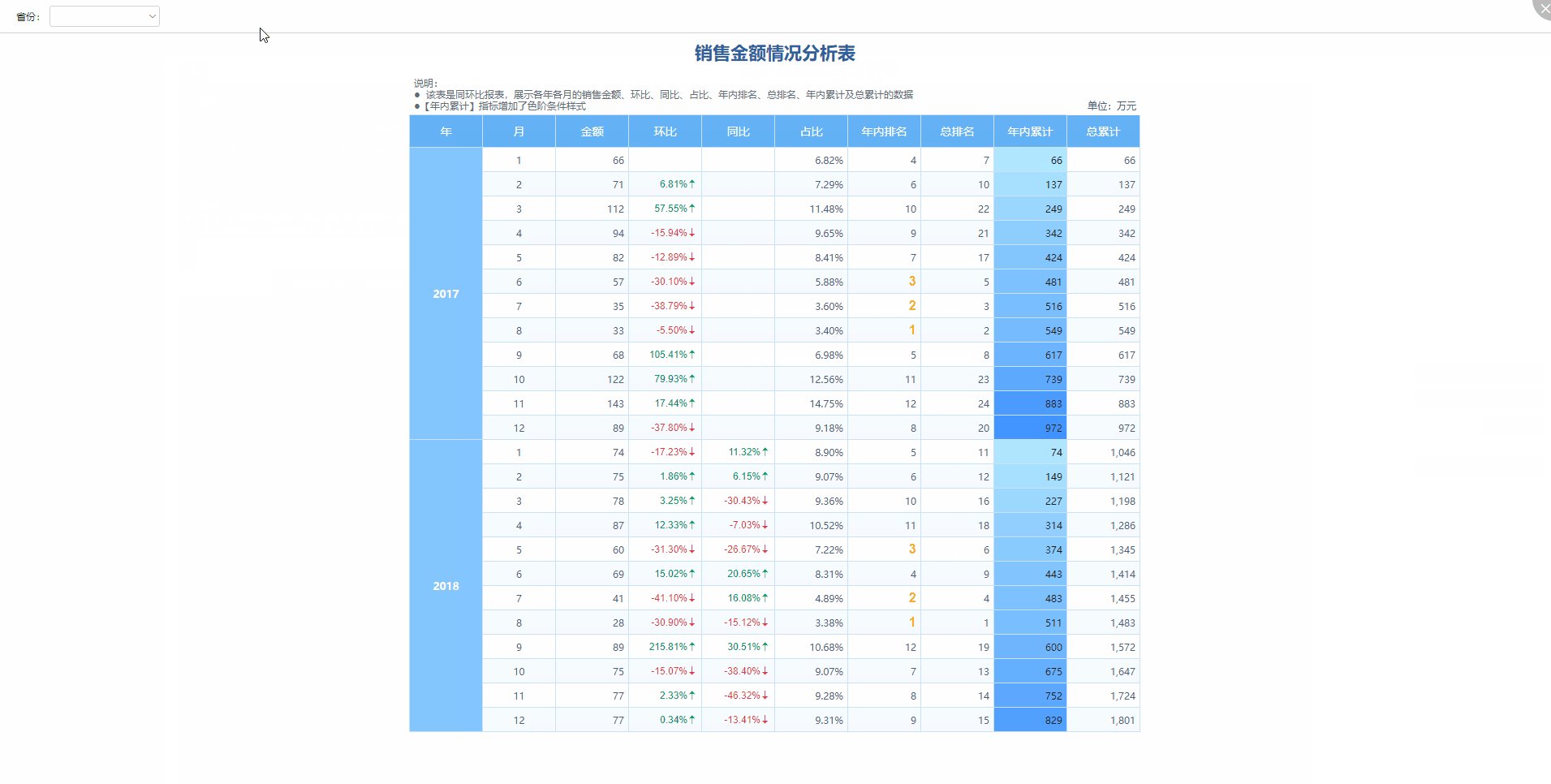
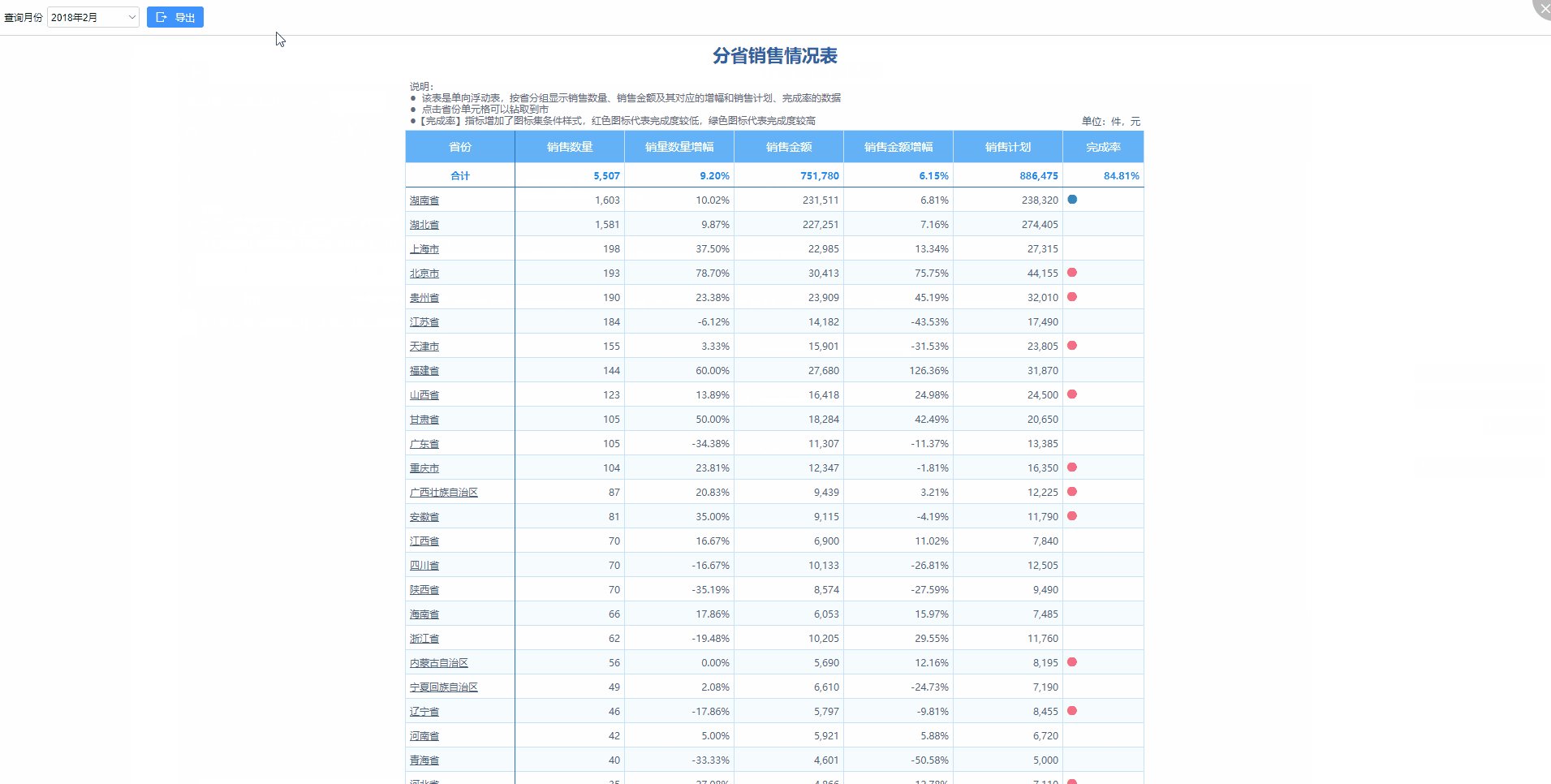
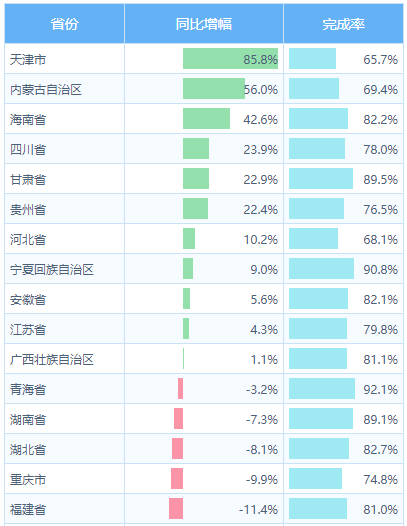
使用条件样式可以实现使用样式标注符合规则的数据,可以帮助直观查看数据、发现关键数据问题和数据的变化趋势。例如:
使用红色文字标注同比增幅小于10%的省份
- 使用红色文字标注同比增幅小于10%的省份
- 使用不同的图标标注计划完成情况,绿色图标表示完成度超过90%
条件样式可以根据指定的条件动态更改单元格的外观,如果满足条件则设置作用范围内单元格的样式,否则不生效。 报表的条件样式包括突出显示、最前最后、数据条、色阶、步进器、图标集这六种,可以根据应用场景选择合适的类型。
| 突出显示 | 最前最后 | 数据条 |
|---|---|---|
|
|
|
|
| 色阶 | 步进器 | 图标集 |
|
|
|
|
使用条件样式
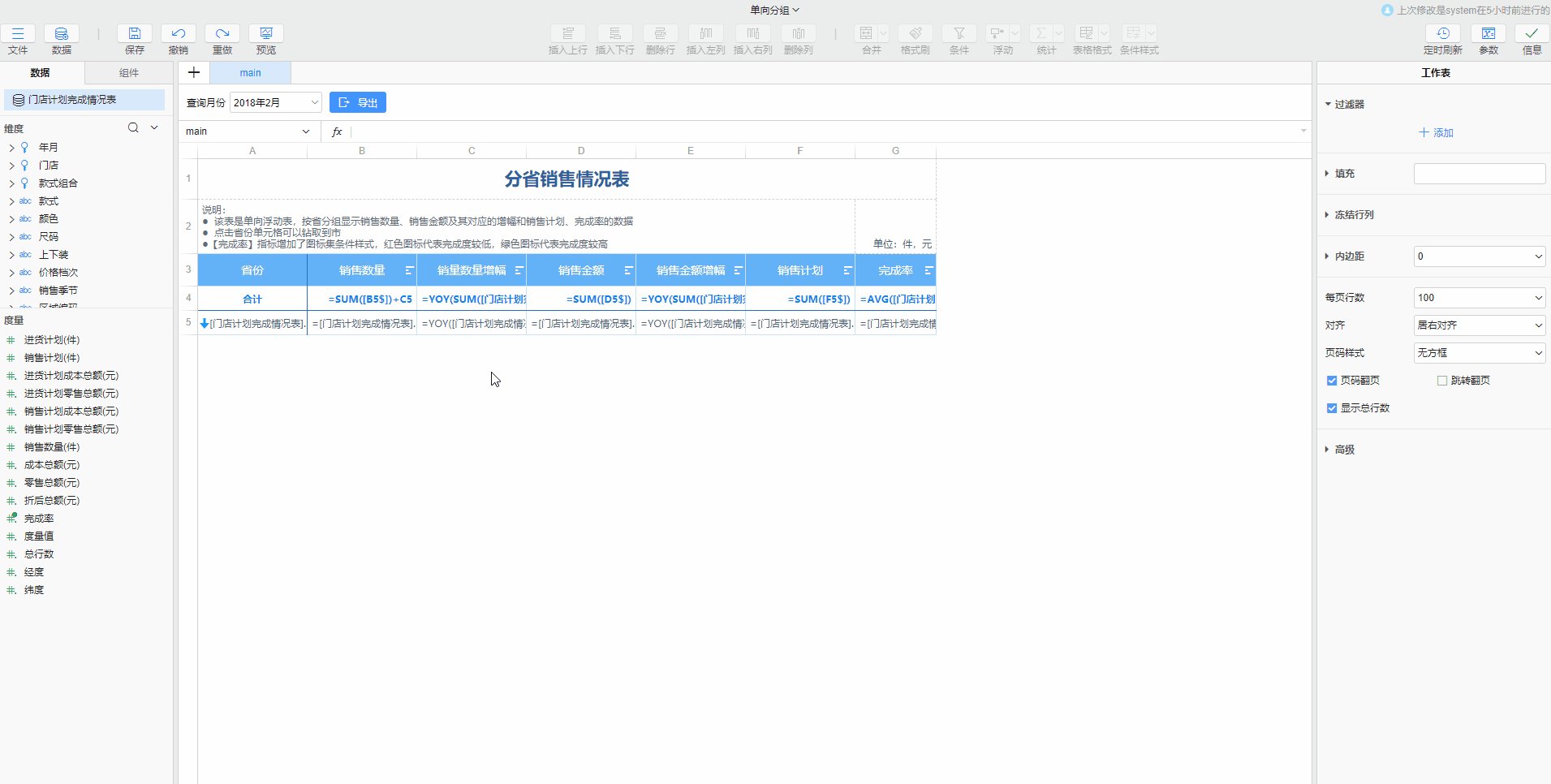
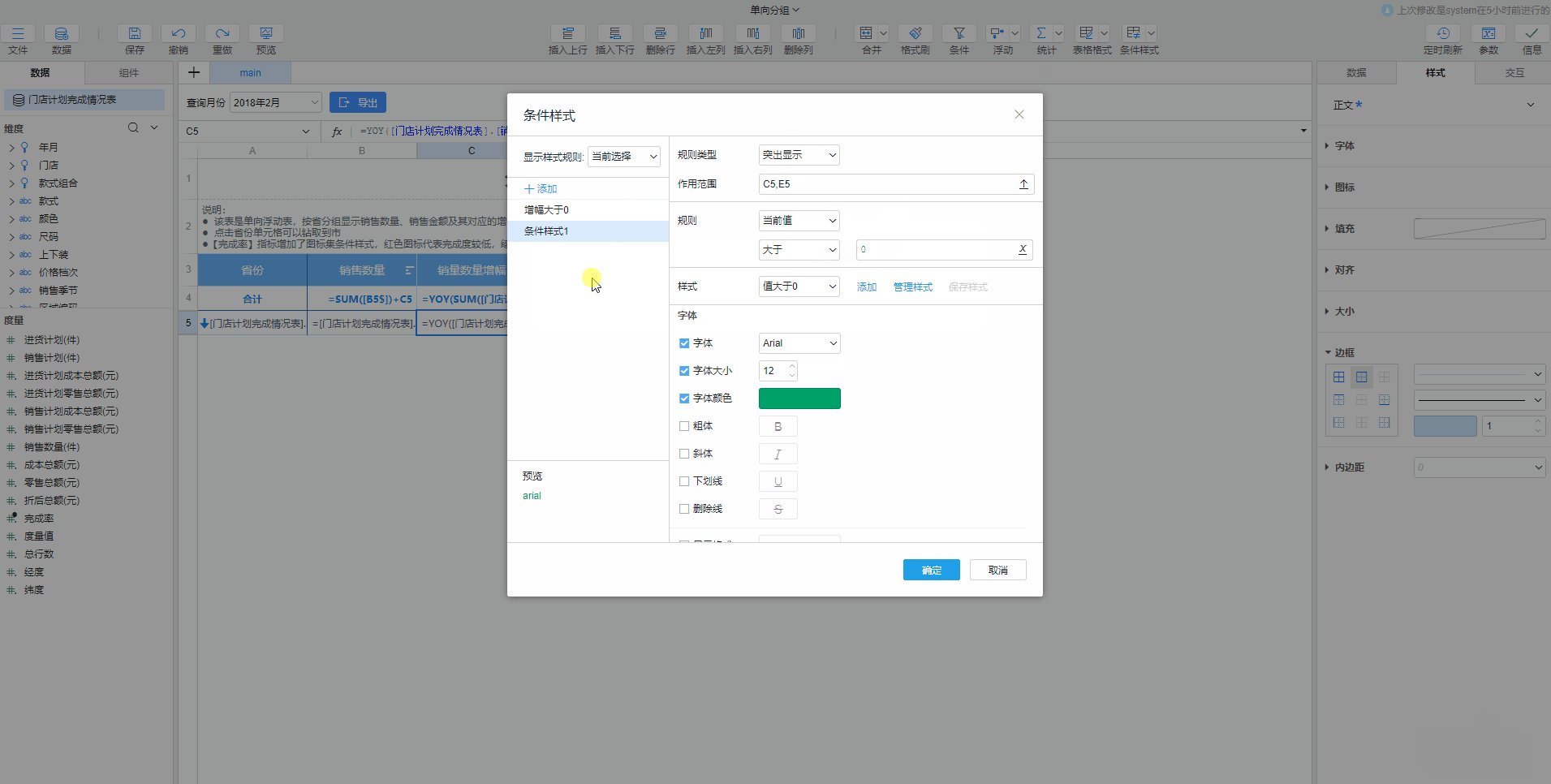
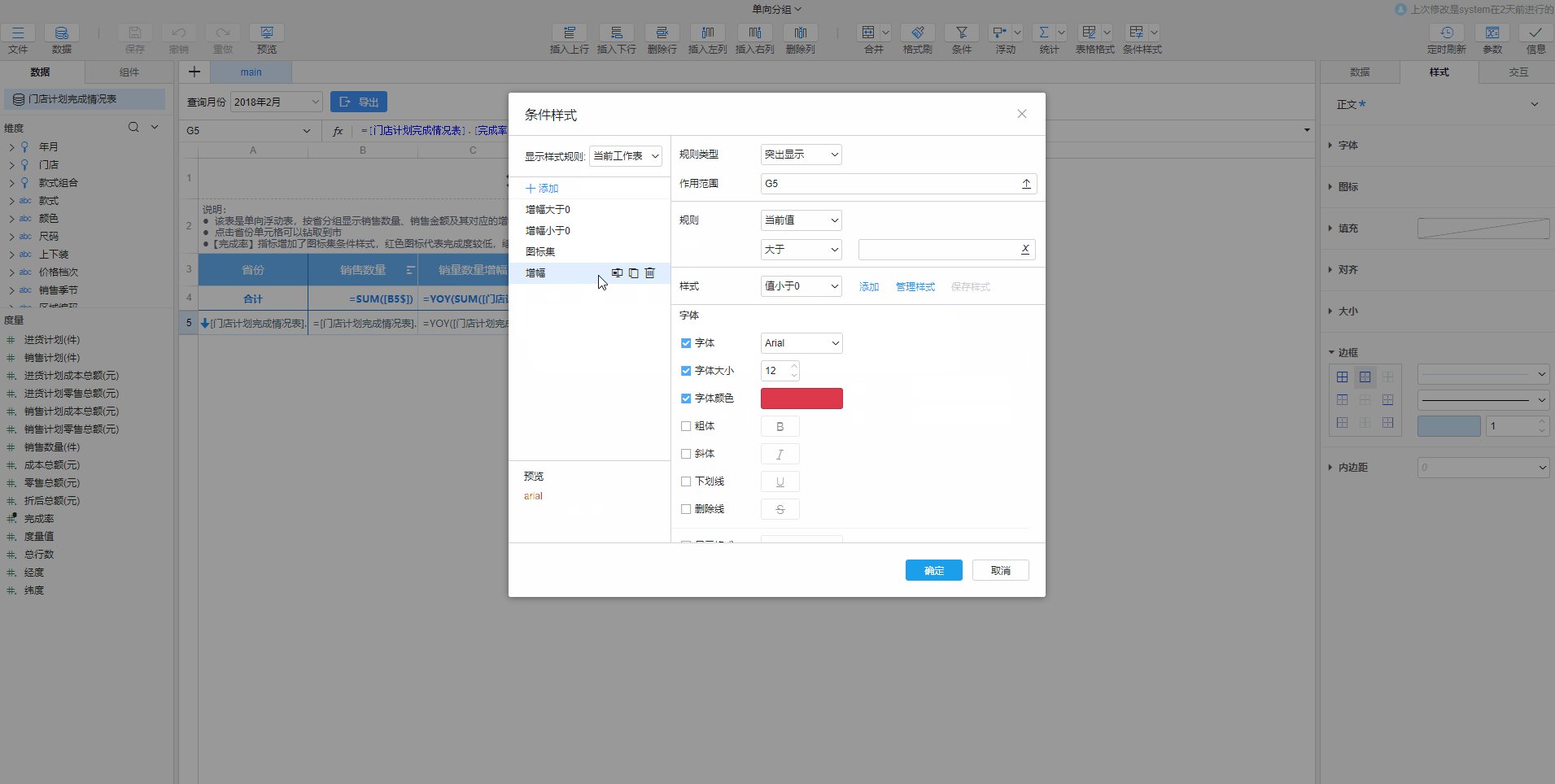
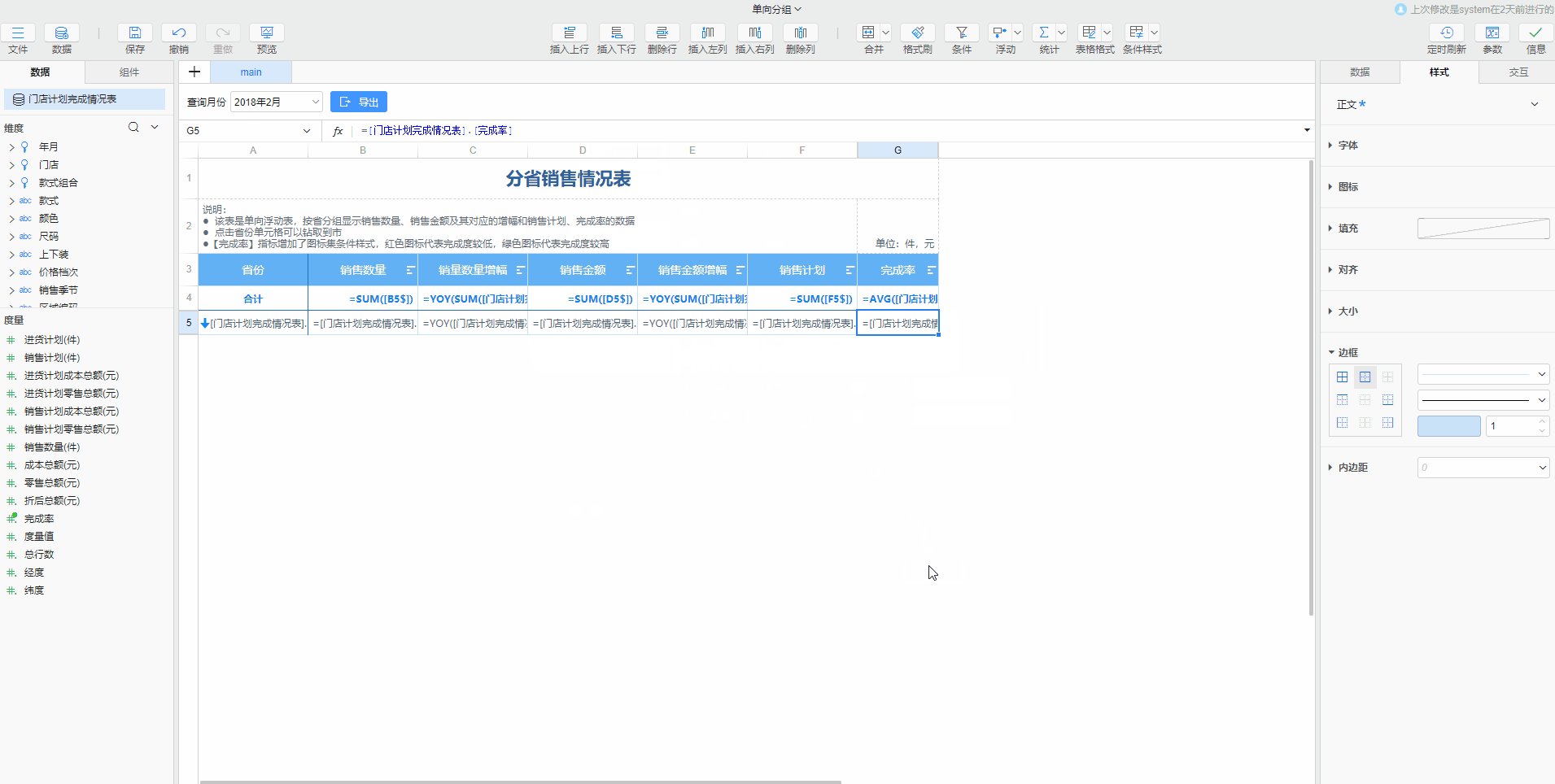
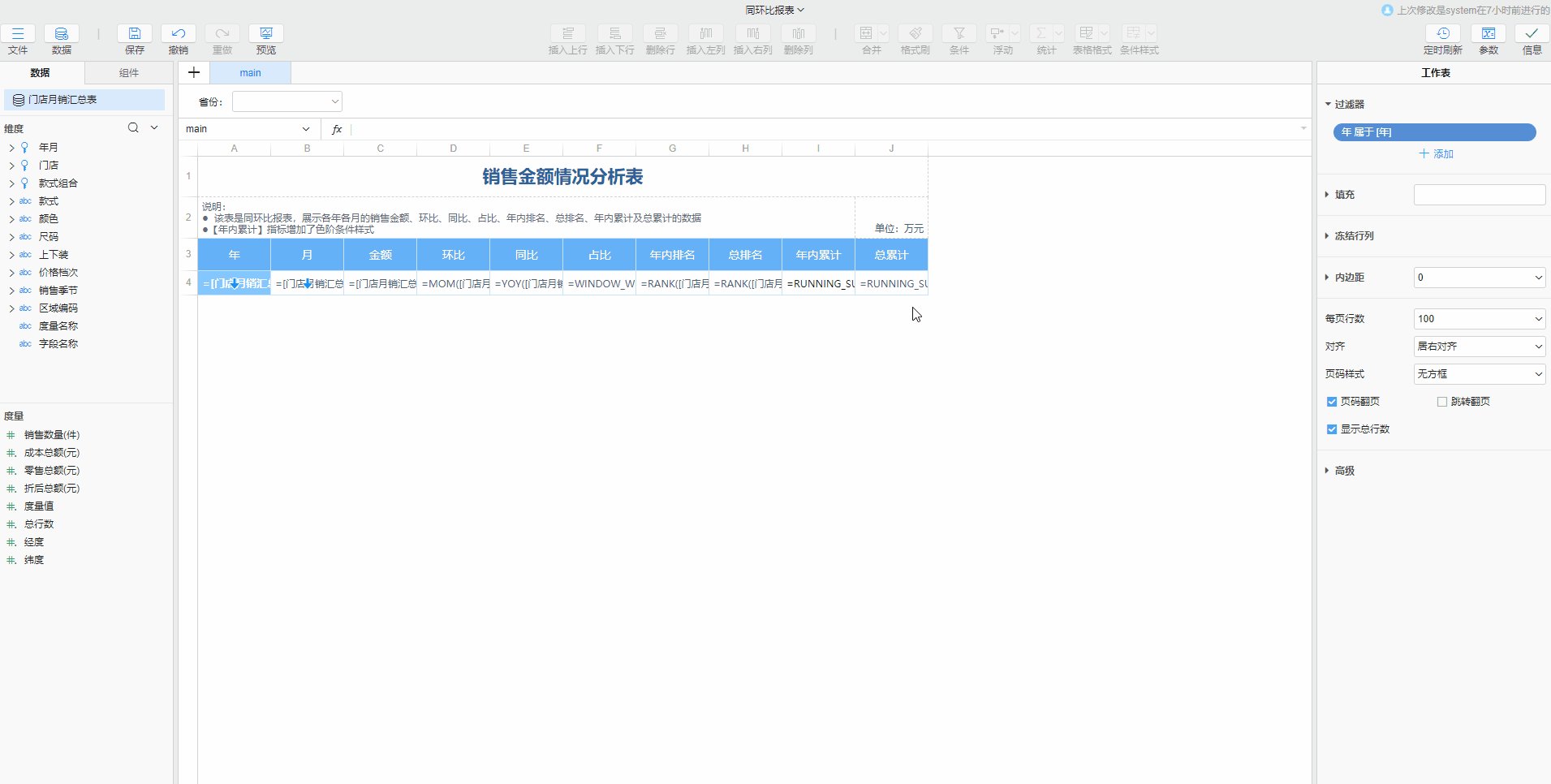
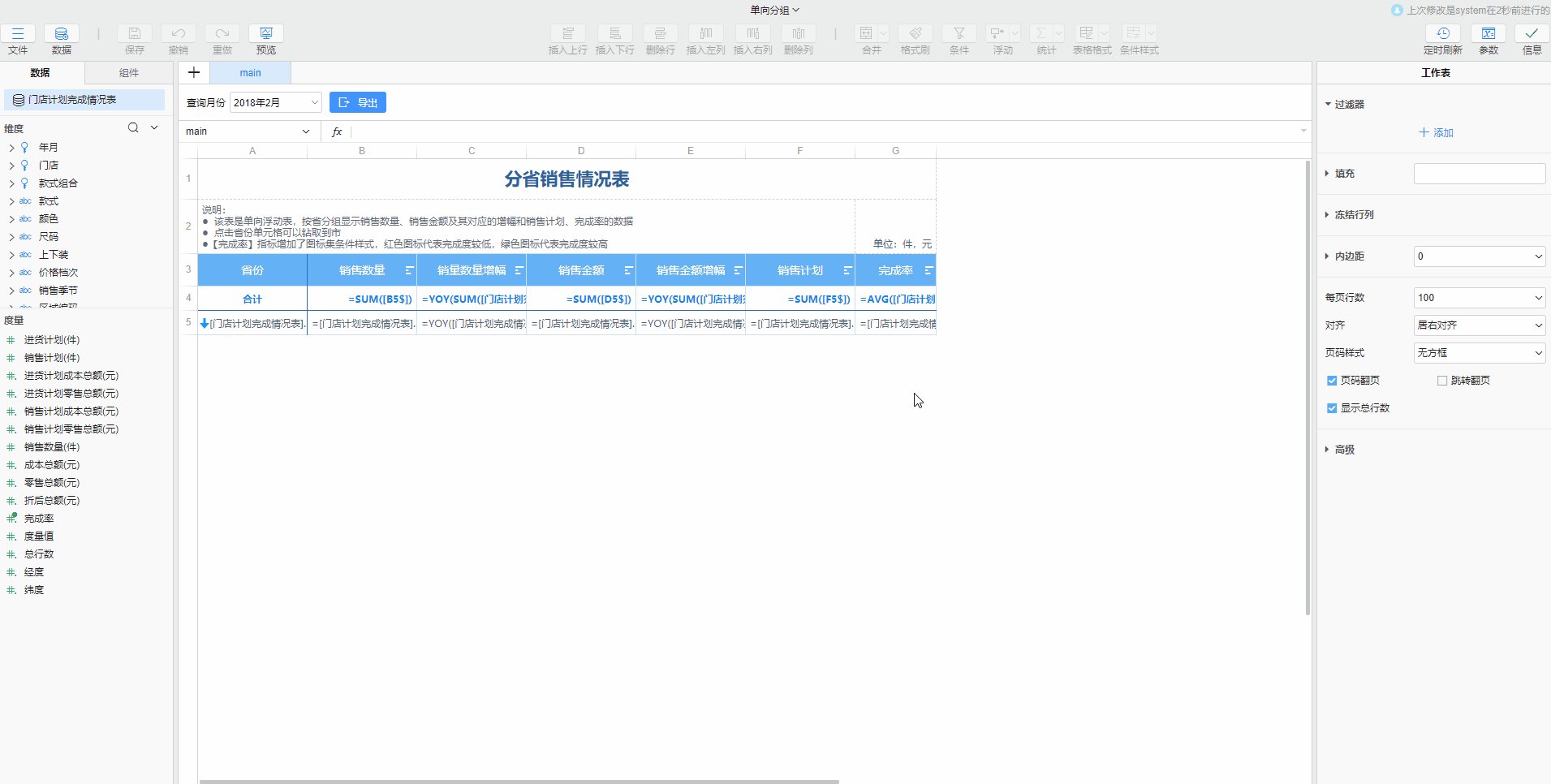
设置条件样式的入口在报表设计器顶部的工具栏,选中单元格后单击工具栏中的条件样式,即可弹出条件样式的设置对话框。下面以标注增幅为例来介绍具体的操作步骤

示例地址:条件样式
- 选中单元格:在表格区域选择
C5单元格 - 添加条件样式
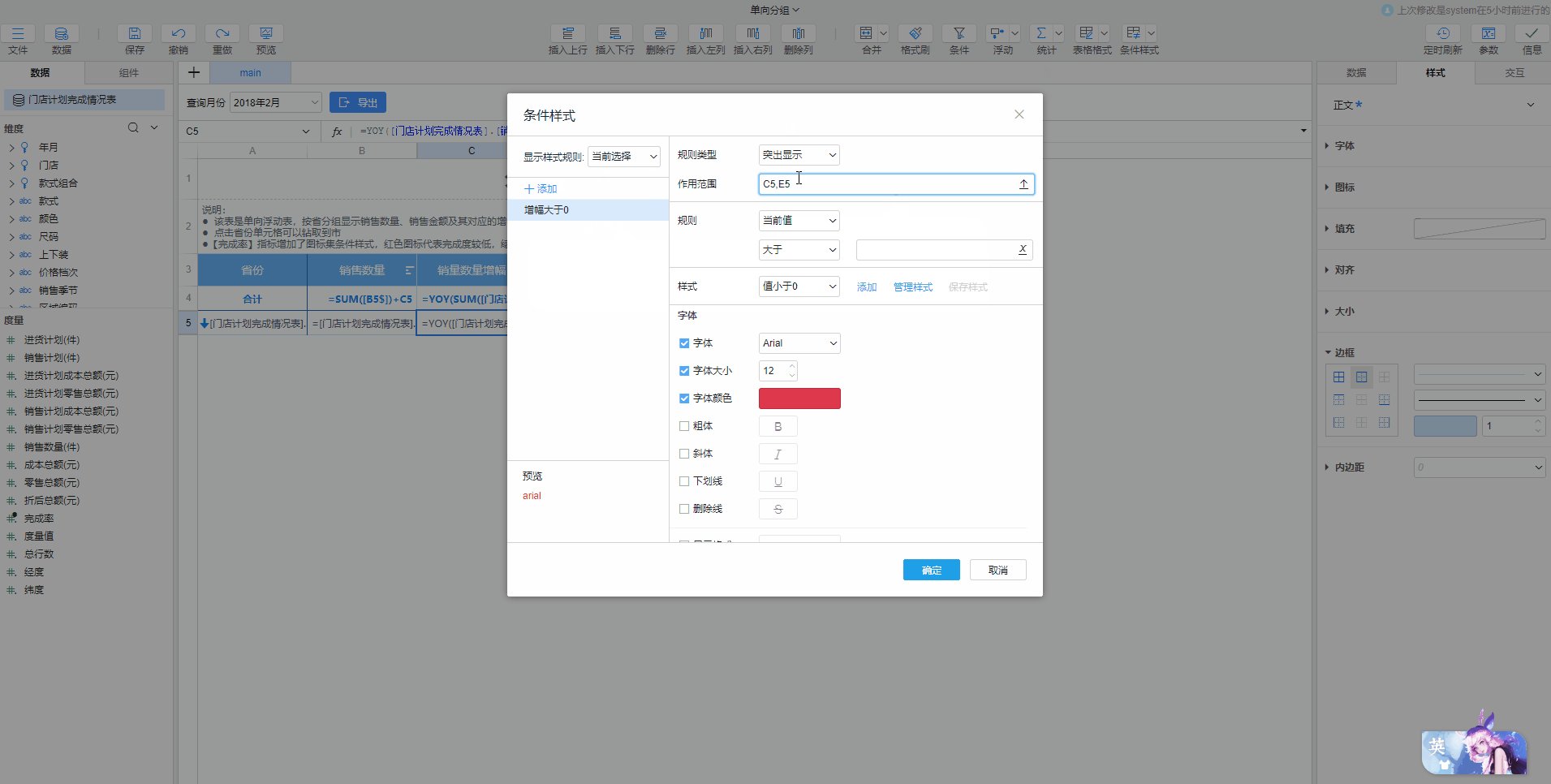
- 打开设置面板:在顶部工具栏中,点击条件样式打开设置对话框
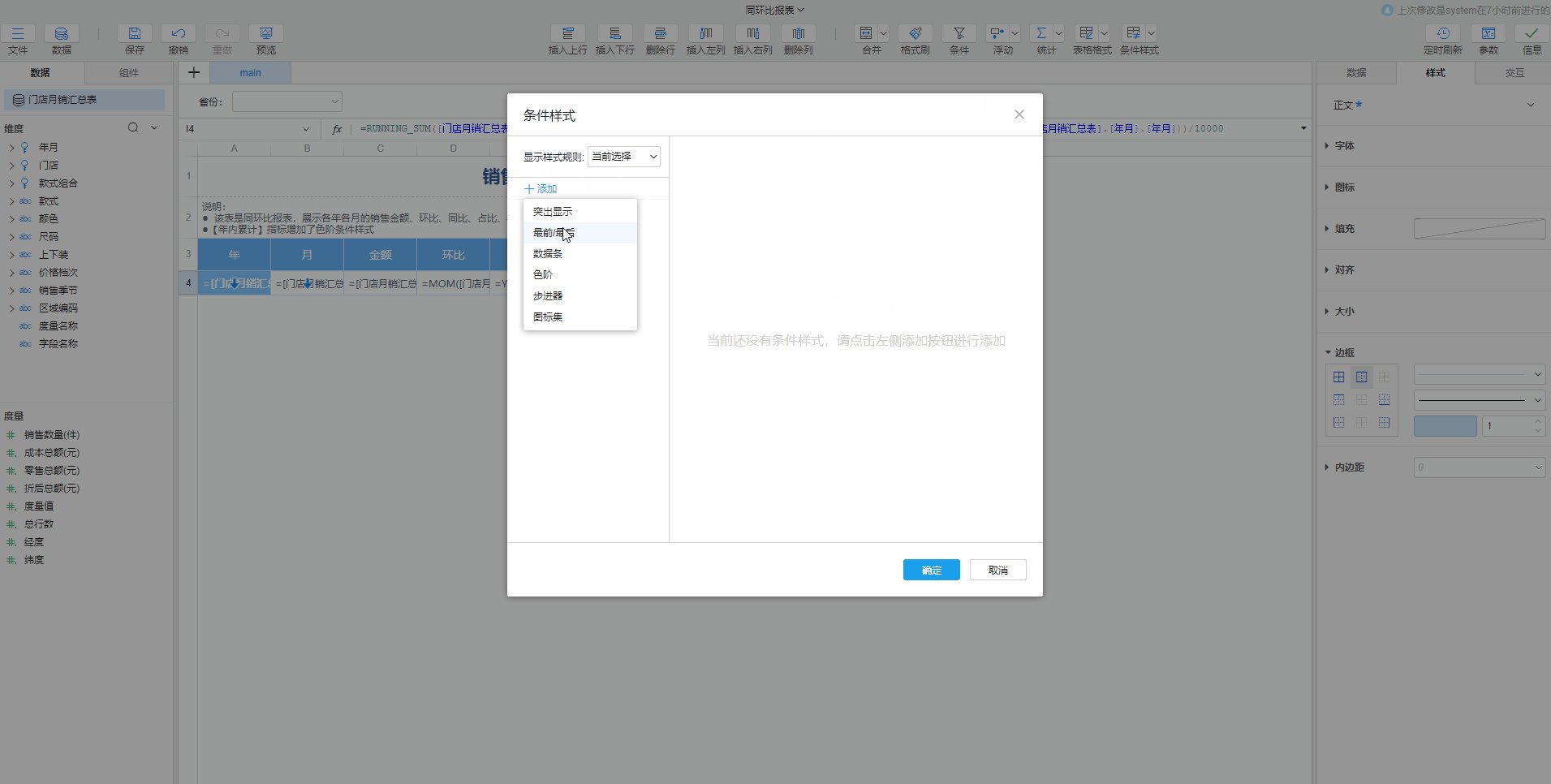
- 添加:点击添加来新增一个突出显示的条件样式
- 重命名:鼠标滑动至新增的条件样式上,单击重命名,更名为
增幅大于0
- 设置规则
- 设置作用作用范围:默认是第一步中选中的单元格
C5,这里增加一个单元格,设置为C5,E5,具体语法规则见作用范围 - 设置条件规则:选择当前值-大于-0
- 设置作用作用范围:默认是第一步中选中的单元格
- 设置样式:在样式栏下拉选择主题风格
值大于0 - 新增第二个条件样式:按照上述流程新增一个条件样式或复制前面新增的条件样式,并将其重命名为
增幅小于0,规则设置为当前值-小于-0,然后选择风格值小于0 - 保存条件样式设置:点击对话框上的确定按钮保存当前条件样式设置
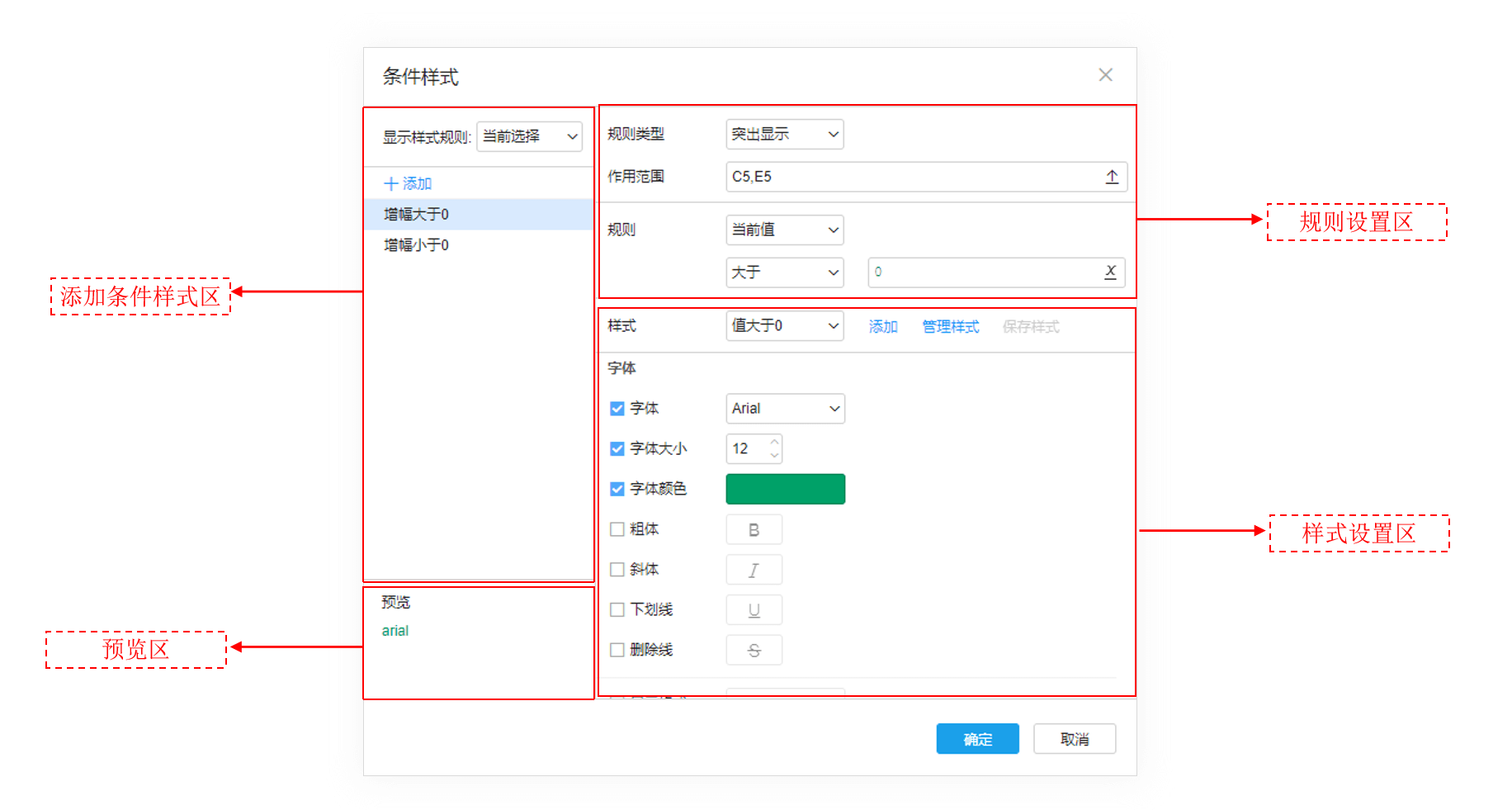
条件样式设置
设置条件样式的对话框大体分为四个部分,分别是添加条件样式区、规则设置区、样式设置区以及预览区。添加的条件样式只会对满足规则、且在作用范围内的单元格生效,生效后展示的效果即是它在样式设置区所设置的效果

- 添加条件样式区
- 显示样式规则:若是希望查看当前选中的单元格上的条件样式,则可以选择当前选择。若希望查看全表的条件样式,则可以选择当前工作表。默认为当前选择
- 添加:可以点击添加按钮,添加突出显示、数据条、色阶等六种条件样式,且可以对条件样式进行重命名、复制、删除的操作,详见添加条件样式
- 规则设置区
- 规则类型:可切换条件样式类型
- 作用范围:设置当前条件样式可生效的单元格,详见作用范围
- 规则:每种条件样式的规则都有其特殊性,将在每种条件样式下单独介绍
- 样式设置区:不同类型的条件样式的属性不一样,可通过样式设置实现不同的效果
- 预览区:设置完样式后可在预览区预览效果
添加条件样式
下面以具体的操作来看一下如何添加条件样式,对条件样式进行重命名、复制、删除等操作

示例地址:添加条件样式(opens new window)
作用范围
- 如何设置作用范围为几个不连续的单元格?
- 可在工作表中按住CTRL键同时选中多个单元格后,打开条件样式的对话框进行设置
- 当选择工作表中的某一个单元格,并完成了条件样式的设置,但此时又希望同样的条件样式作用在另一个或另外多个不连续的单元格时,可在作用范围的输入框中输入对应的单元格并用英文逗号分隔;例如
A5,C5,E5
- 如何设置作用范围为几个连续的单元格?
- 可在工作表中用鼠标框选多个单元格后,打开条件样式对话框进行设置
- 直接在条件样式对话框中的作用范围处设置连续的单元格,用英文冒号表示连续;例如
A5:D5
总结:作用范围有两种语法,连续单元格用英文冒号: ,非连续单元格用英文逗号, ,两种语法可以混用,例如A5:D5,H6
突出显示
突出显示的条件样式可以给满足条件的数据设置不同的字体、填充、图标前后缀等内容,一般用于对增幅进行标注,例如增幅大于0显示为绿色,增幅小于0则显示为红色。操作步骤参考使用条件样式

示例地址:突出显示(opens new window)
规则设置
在条件样式对话框中的规则设置区提供了突出显示的规则相关的设置,满足规则时条件样式才会生效,突出显示的规则提供了三种类型的设置
- 当前值:为默认选项,当前作用范围内的单元格的值满足设置的条件后,条件样式即可生效,通常都会采用这种方式
- 公式:可以写表达式条件,表达式中可以引用其他单元格或组件的值;例如:
[main].B5>0 - 总是生效:没有条件,条件样式总是生效的
样式设置
在条件样式对话框中的样式设置区提供了突出显示的样式相关属性设置,系统中每个报表主题内均已提前预设了一些简单的条件样式风格,直接选择即可复用,也可以自行设置后将其保存为对象内或主题内的风格,样式设置的所有相关介绍见报表样式
- 添加:将当前设置好的样式保存为“对象内”或“主题”的风格
- 对象内:只作用于当前报表页面
- 主题:会存储在主题中,所有使用该主题的报表,均可以使用
- 管理样式:可对当前已经存在的风格进行重命名、复制、删除的操作
- 保存样式:若是在当前选择的风格上进行了调整,且希望其他使用该风格的地方也延用这些调整,就可以保存样式
最前最后
最前最后的条件样式可以给满足条件的数据设置不同的字体、填充、图标前后缀等内容,一般用于对TOPN进行标注,例如前五名使用绿色背景填充,后五名使用红色背景填充。操作步骤参考使用条件样式

示例地址:最前最后(opens new window)
规则设置
在条件样式对话框中的规则设置区提供了最前最后的规则相关设置
- 前-数字:将数据进行降序排列时的前N个,输入框中的有效输入为大于0的整数
- 前-百分比:将数据进行降序排列时的前N%,输入框中的有效输入为0到100之间的数值,输入10时即为10%
- 后-数据:将数据进行升序排列时的前N个,有效输入为大于0的整数
- 后-百分比:将数据进行升序排列时的前N%,有效输入为0到100之间的数值,输入10时即为10%
样式设置
在条件样式对话框中的样式设置区提供了最前最后的样式相关属性设置,同突出显示的样式设置
数据条
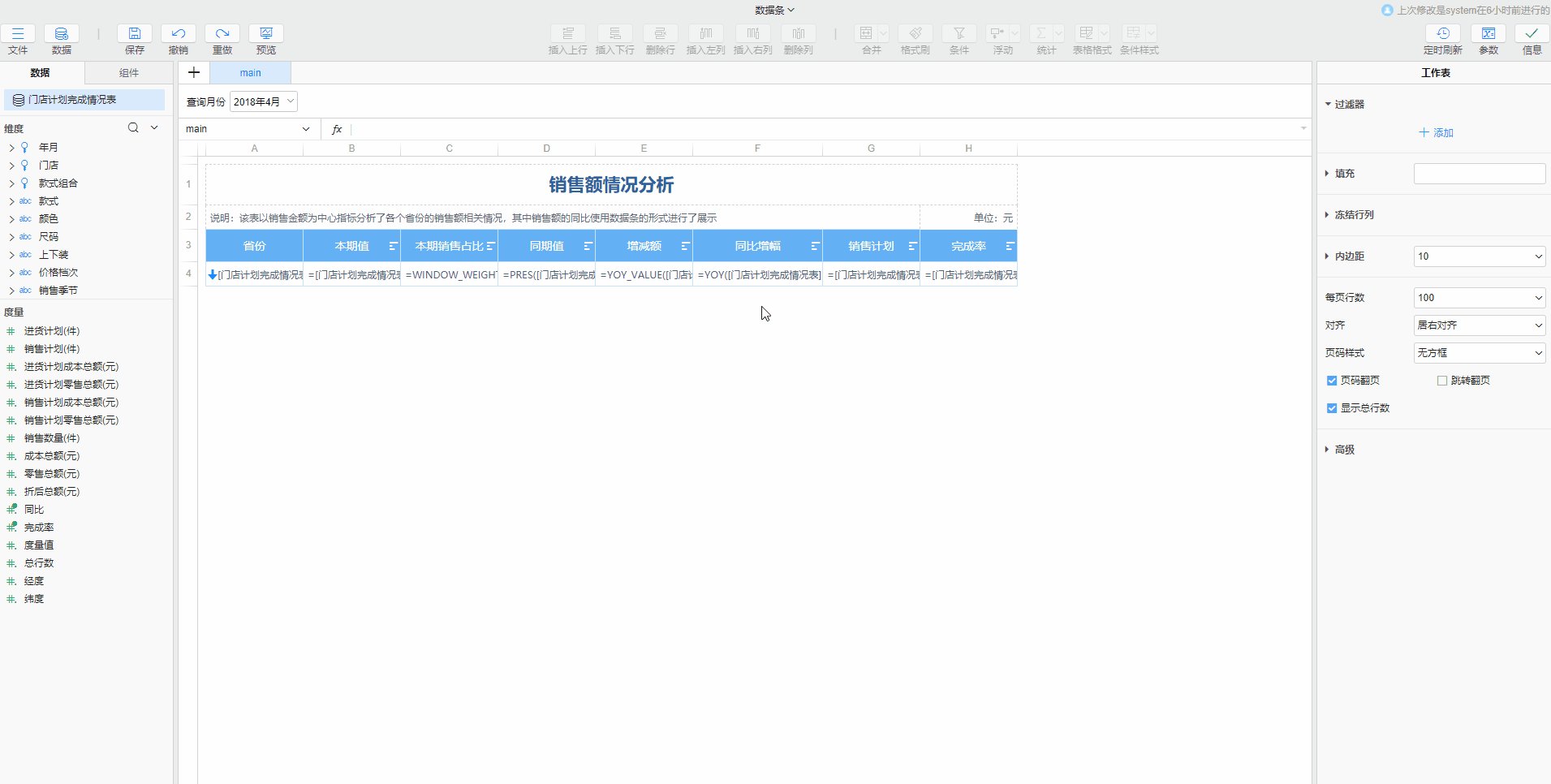
数据条可以使当前单元格的数据根据大小显示成长短不一的横向柱子,能够更加直观的看到数据趋势,如下动图所示是设置数据条的方式,详细操作步骤介绍见使用条件样式

示例地址:数据条(opens new window)
规则设置
在条件样式对话框中的规则设置区提供了数据条的规则相关的设置
- 显示字段值:勾选该属性后,数据条上会显示数值,默认是勾选的
- 最小值/最大值:设置最小值/最大值有如下五种设置方式
- 最小值/最大值:直接以当前单元格的最小/最大数据,作为最小/最大值,无需输入
- 数字:直接手动输入一个固定的数值作为最小/最大值
- 百分点值:有效输入为0到100之间的数值
- 计算原理:使用EXCEL中的
PERCENTILE.INC()函数来计算,实际返回值为PERCENTILE.INC(array,百分点值),详细介绍见EXCEL的帮助文档(opens new window)
- 计算原理:使用EXCEL中的
- 公式:支持写表达式,如
[main].B4 - 百分比:使用百分比可确保值的分布是成比例的,有效输入为0到100之间的数值
- 计算原理:实际返回值是
min+(max-min)×百分比,公式中的max和min是指当前单元格内的数组的最大值和最小值
- 计算原理:实际返回值是
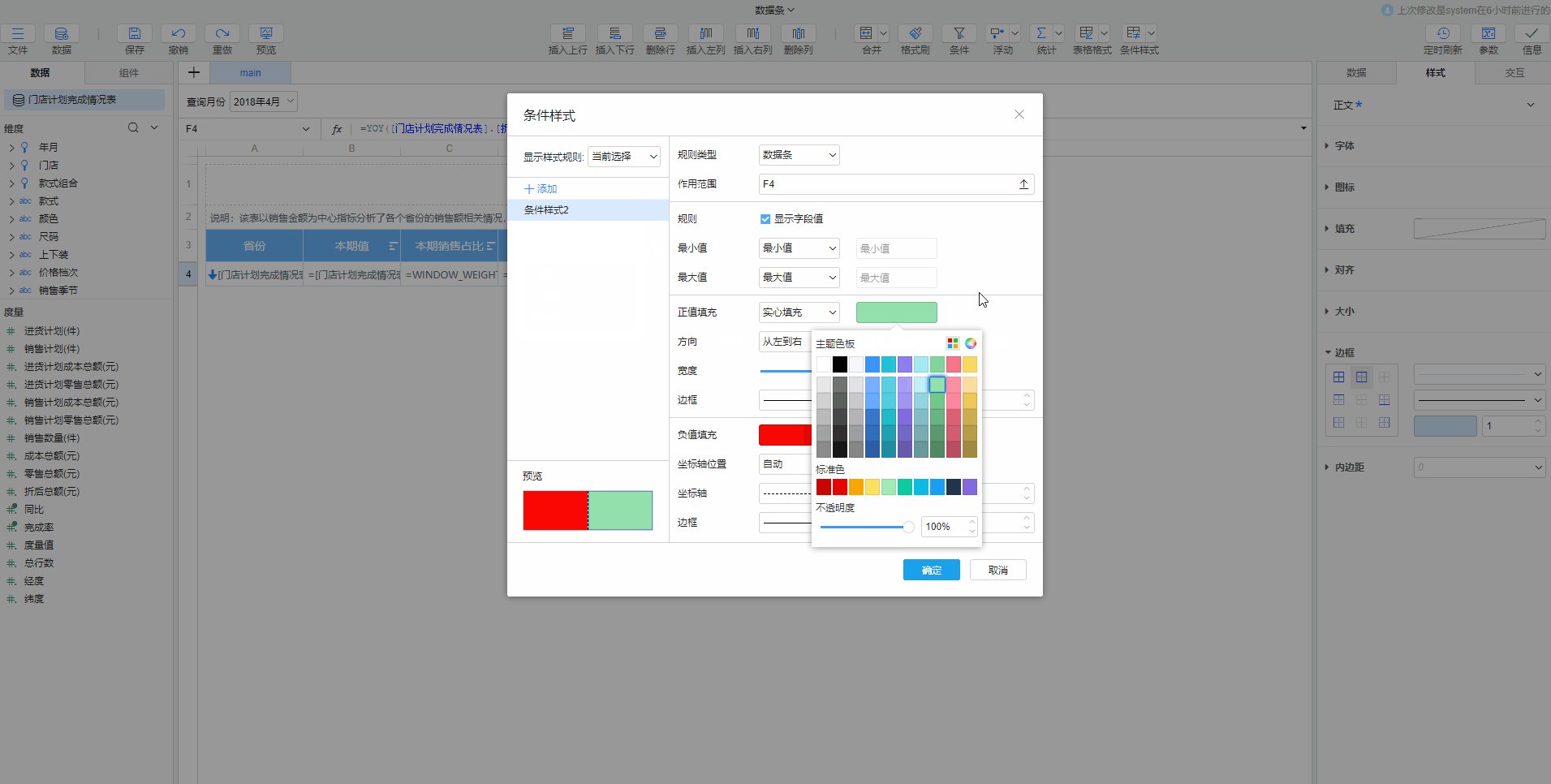
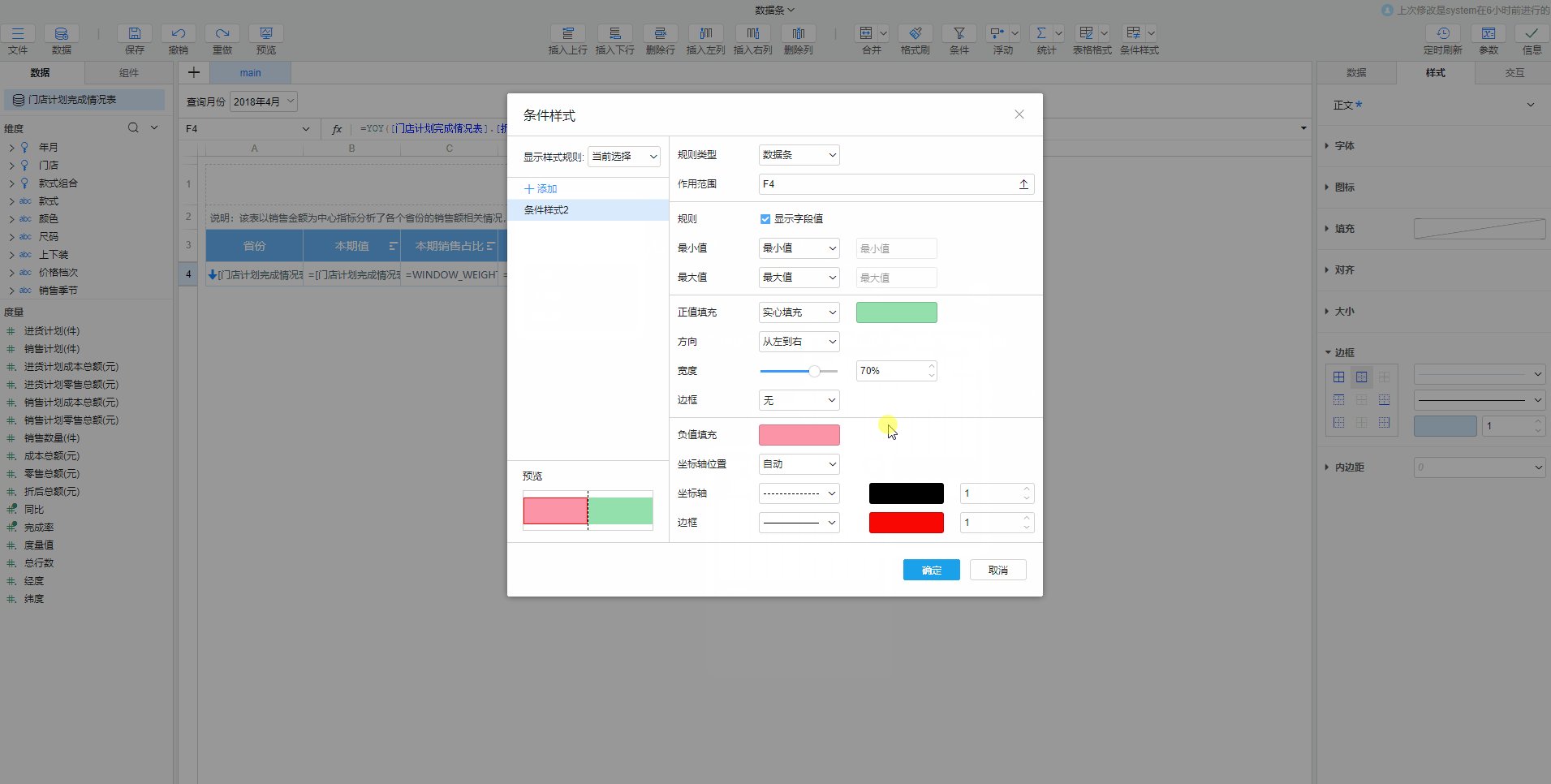
样式设置
- 正值填充:设置数据条的填充方式,并设置
值>0时数据条的颜色 - 方向:可选择方向是从左到右还是从右到左,即选择正值数据条的坐标轴是在左侧还是右侧
- 宽度:设置数据条的高度占单元格的百分比,可设置范围为0%到100%
- 边框:设置正值数据条的边框样式,包括线条的类型、颜色及粗细
- 负值填充:设置
值<0时数据条的颜色 - 坐标轴位置:设置处于正值数据条与负值数据条中间的坐标轴的位置,当数据有正有负时才会显示,有如下三种选择
- 自动:系统根据数据自行调整坐标轴位置
- 中间点:处于单元格的正中间
- 无:不显示坐标轴
- 坐标轴:设置坐标轴的线条样式及颜色、粗细
- 边框:设置负值数据条的边框样式,包括线条的类型、颜色及粗细
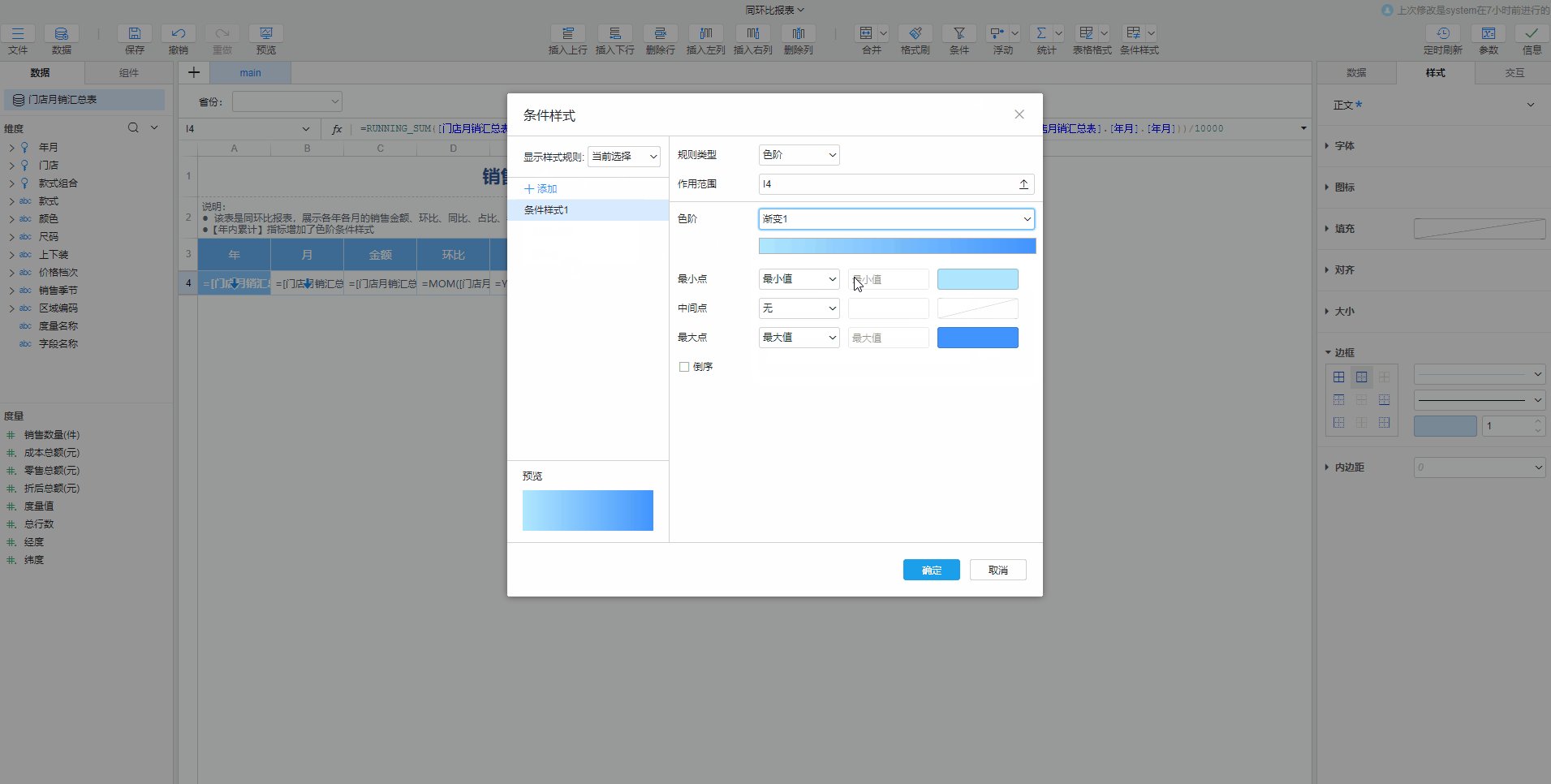
色阶
色阶可以根据当前单元格的数据大小给背景填充深浅不一的颜色,如下动图所示是设置色阶的方式,详细操作步骤介绍见使用条件样式

示例地址:色阶(opens new window)
样式属性
- 色阶:直接从主题自带的几组渐变色中选择色阶的填充色
- 最小点/中间点/最大值:设置最小点/中间点/最大值,以及对应的填充色。其中最小点/中间点/最大值的几种设置项的原理同数据条的规则设置
- 倒序:勾选倒序后,背景颜色越深表示数值越小,背景颜色越浅表示数值越大
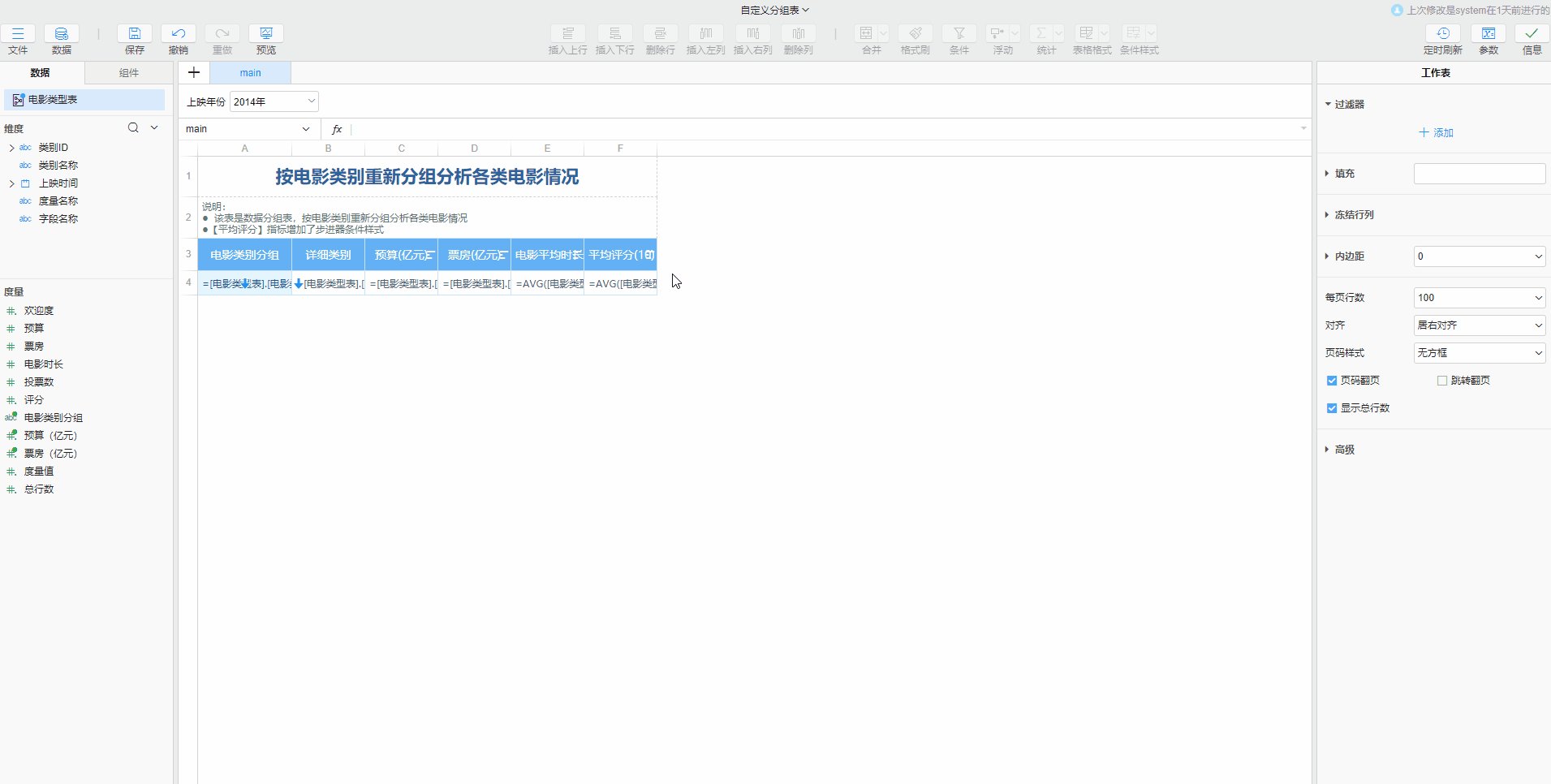
步进器
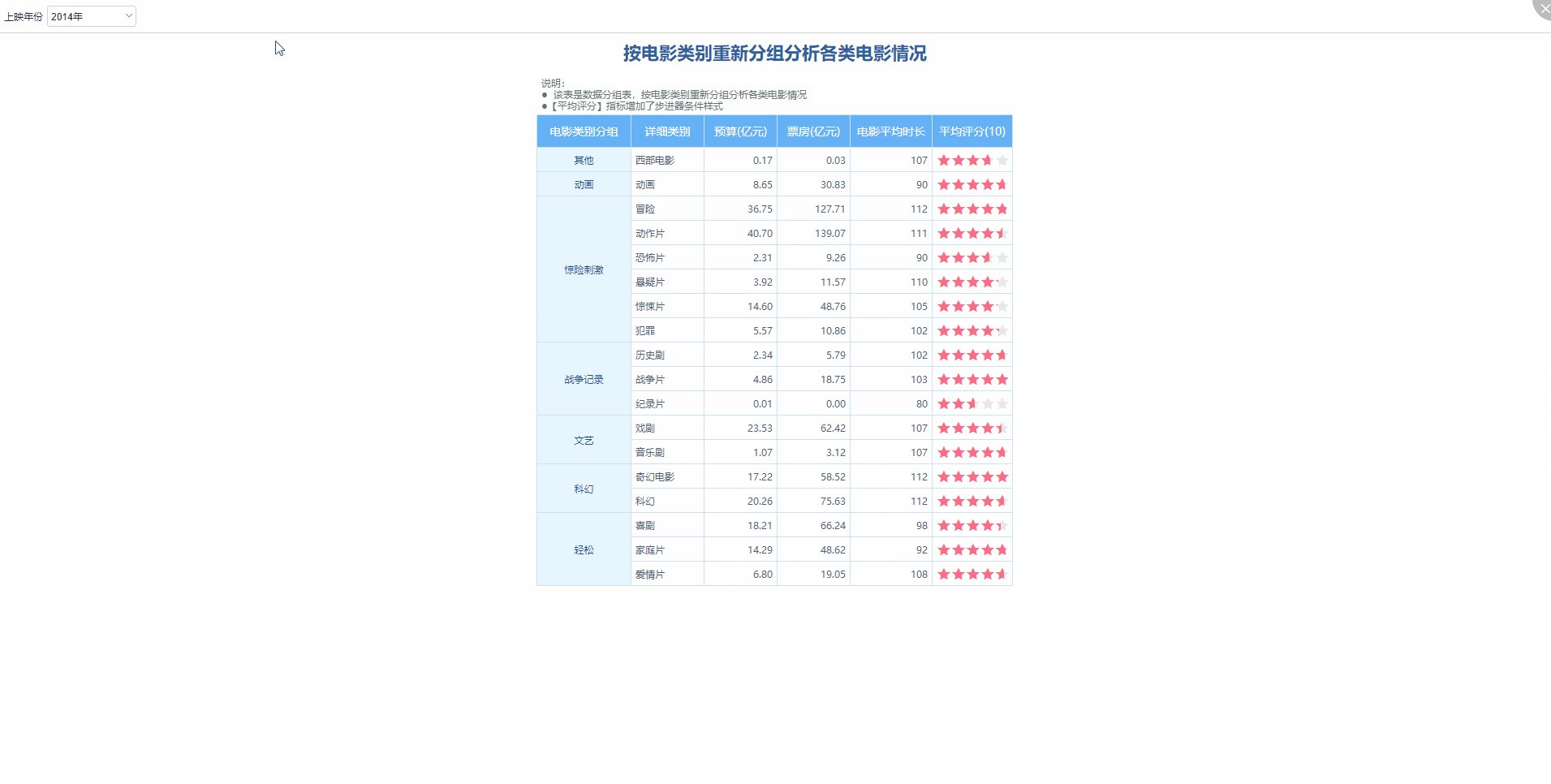
步进器可以根据数据的大小填充不同个数的图标,常用于占比或评分,如下动图所示是设置步进器的方式,详细操作步骤介绍见使用条件样式

示例地址:步进器(opens new window)
规则设置
在条件样式对话框中的规则设置区提供了数据条的规则相关的设置
- 显示字段值:勾选显示字段值后即可同时在单元格内展示步进器和数值
- 类型:根据数据类型选择即可
- 离散:离散型的图标是完整的,不会出现显示半个的情况
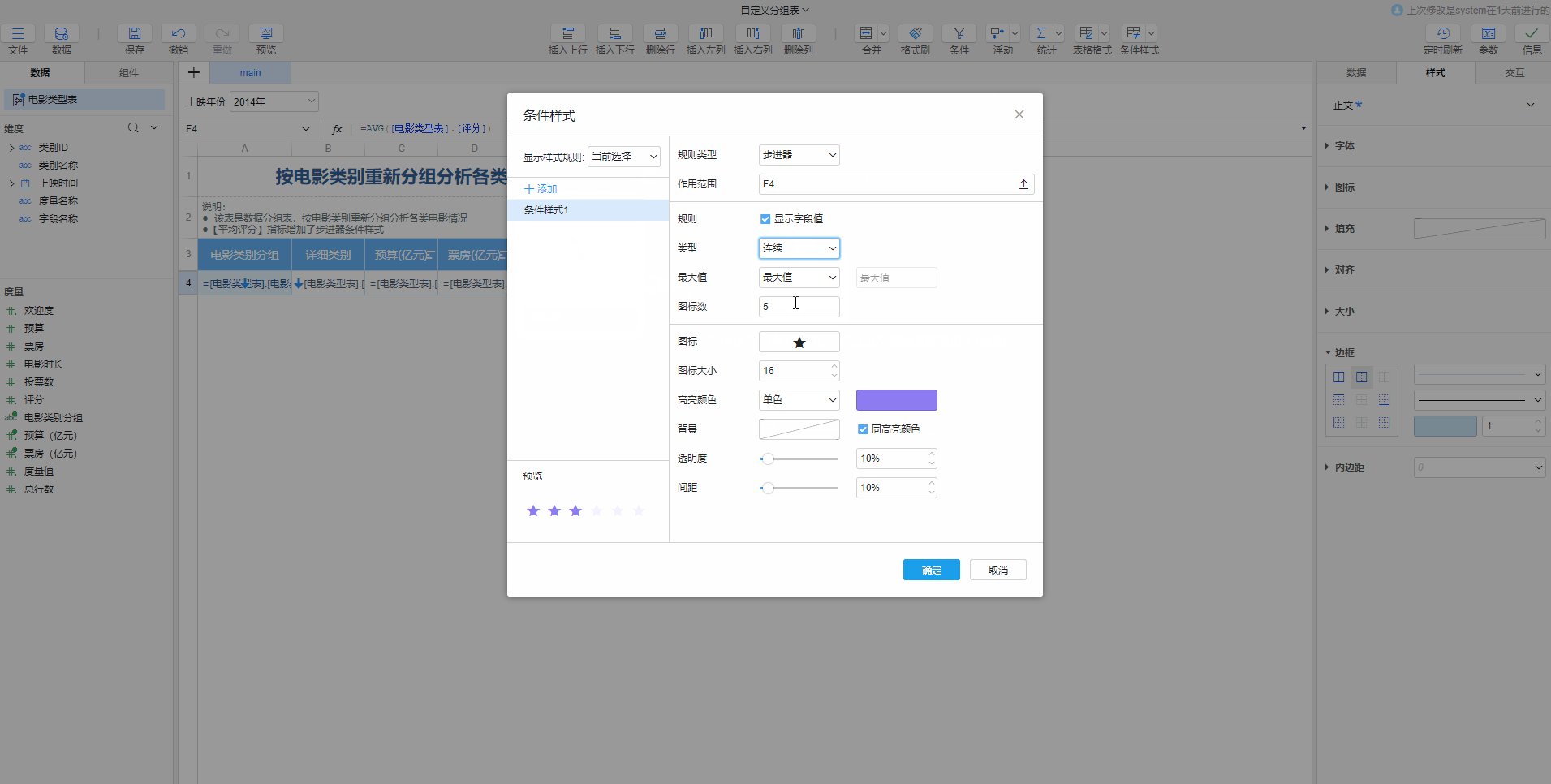
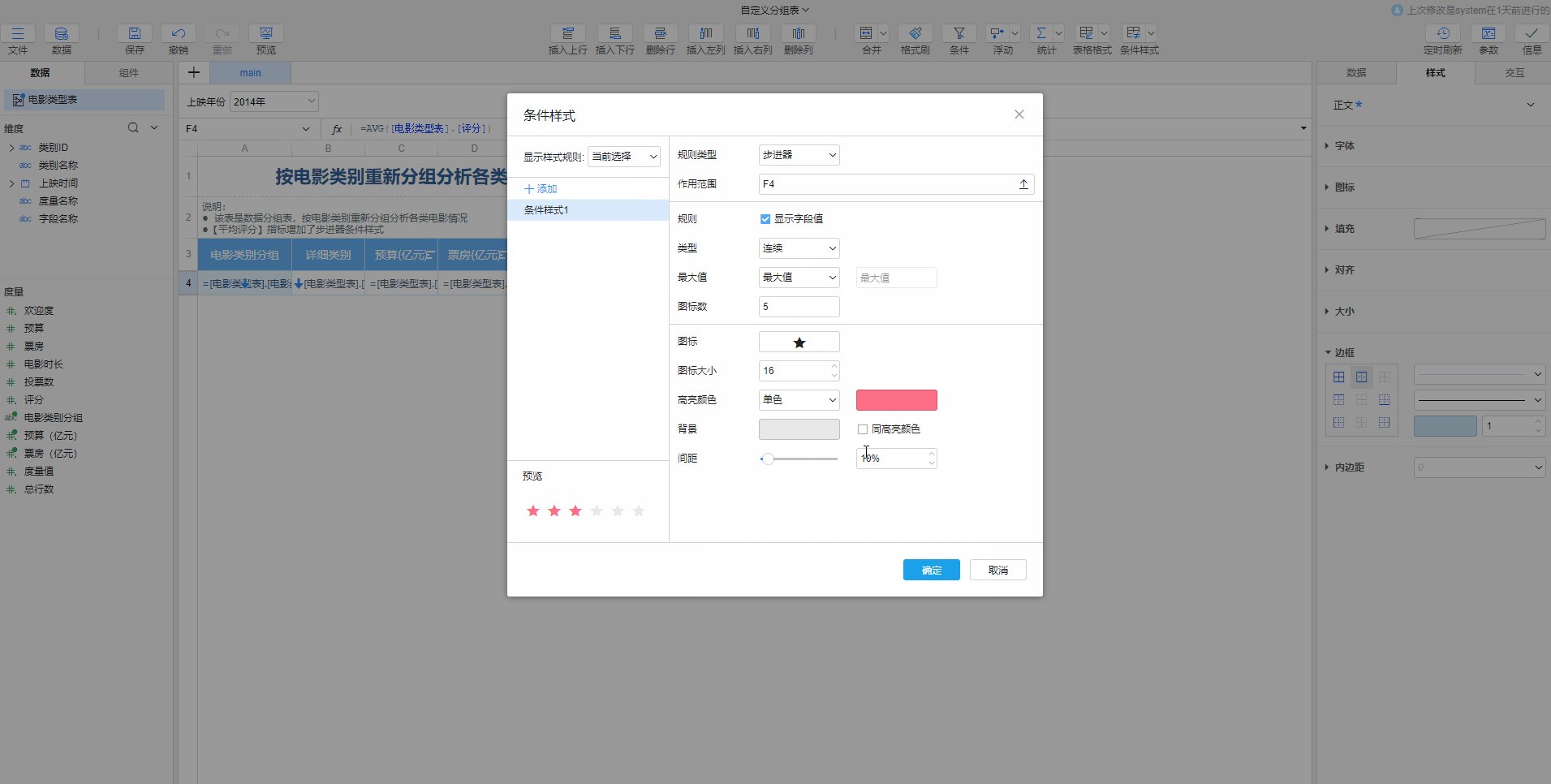
- 连续:连续是根据实际值来显示图标,可能会出现高亮半个图标的情况
- 最大值:可以通过固定值或者公式的方式设置最大值,也可以直接使用当前单元格数据的最大值。最大值与图标数相呼应,当图标全部显示或全部高亮时对应的值即是最大值
- 图标数
- 当类型为
离散时,是指最多显示N个图标,不论当前单元格内的数值多大,显示的图标数量不会超过N个 - 当类型为
连续时,设置的是作为背景的图标数量,例如当图标数为5、评分为1分时,仍固定显示5个图标作为背景,只有1个图标被高亮
- 当类型为
| 离散 | 连续 |
|---|---|
|
|
|
样式属性
- 当步进器的类型为
离散时,可设置图标、图标大小、图标颜色、间距等属性 - 当步进器的类型为
连续时,可设置图标、图标大小、高亮颜色、背景、透明度、间距等属性
图标集
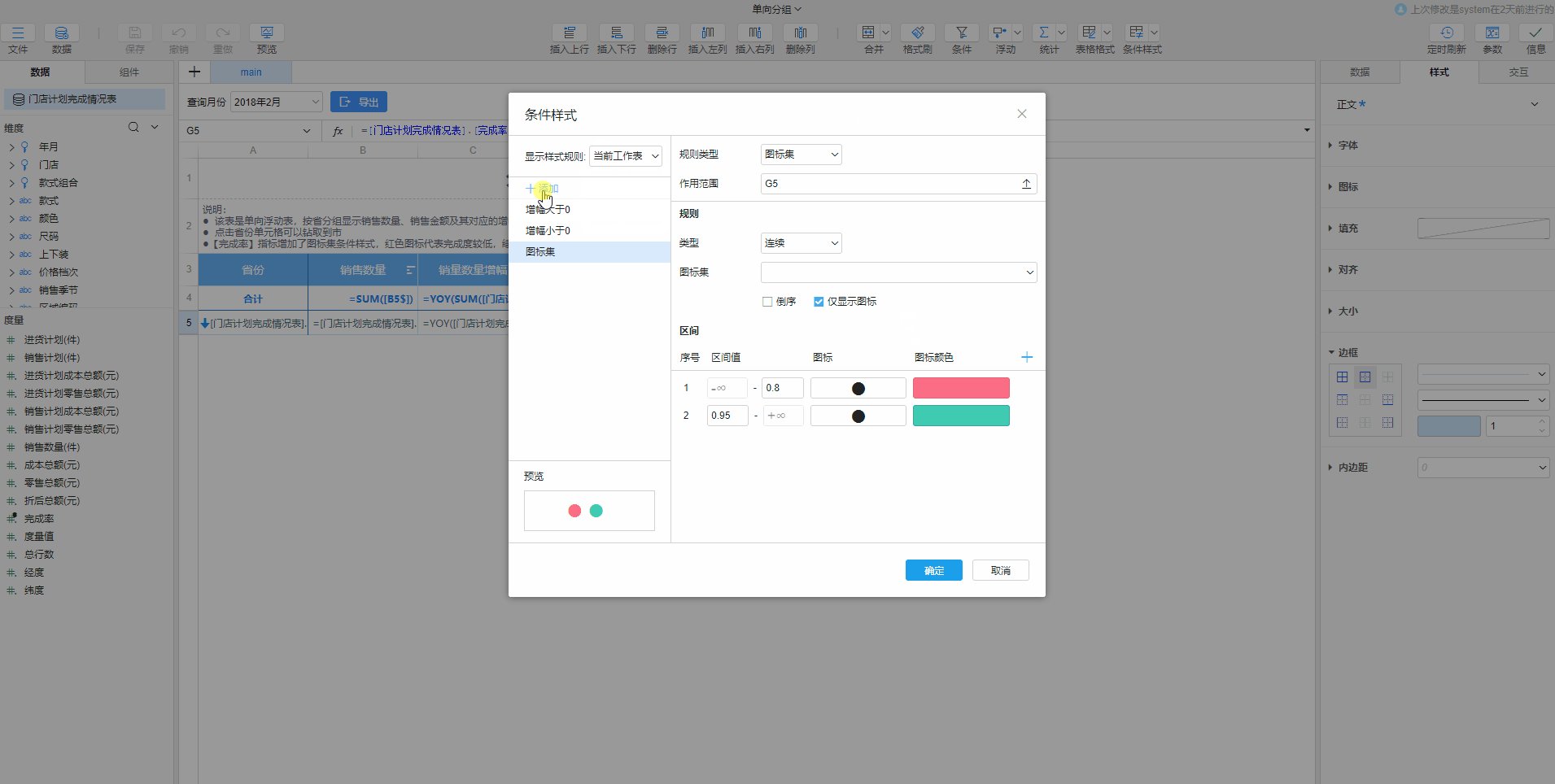
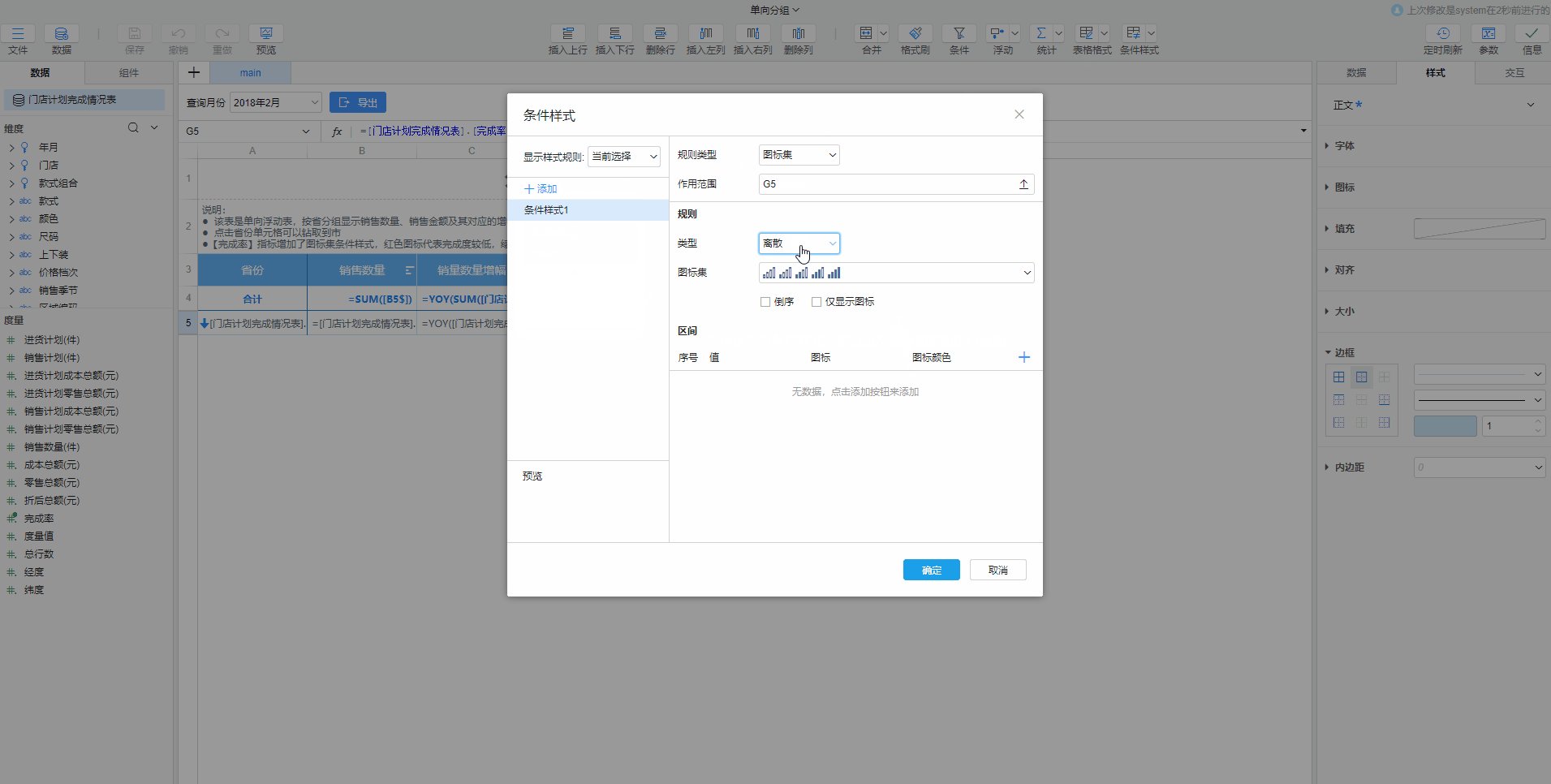
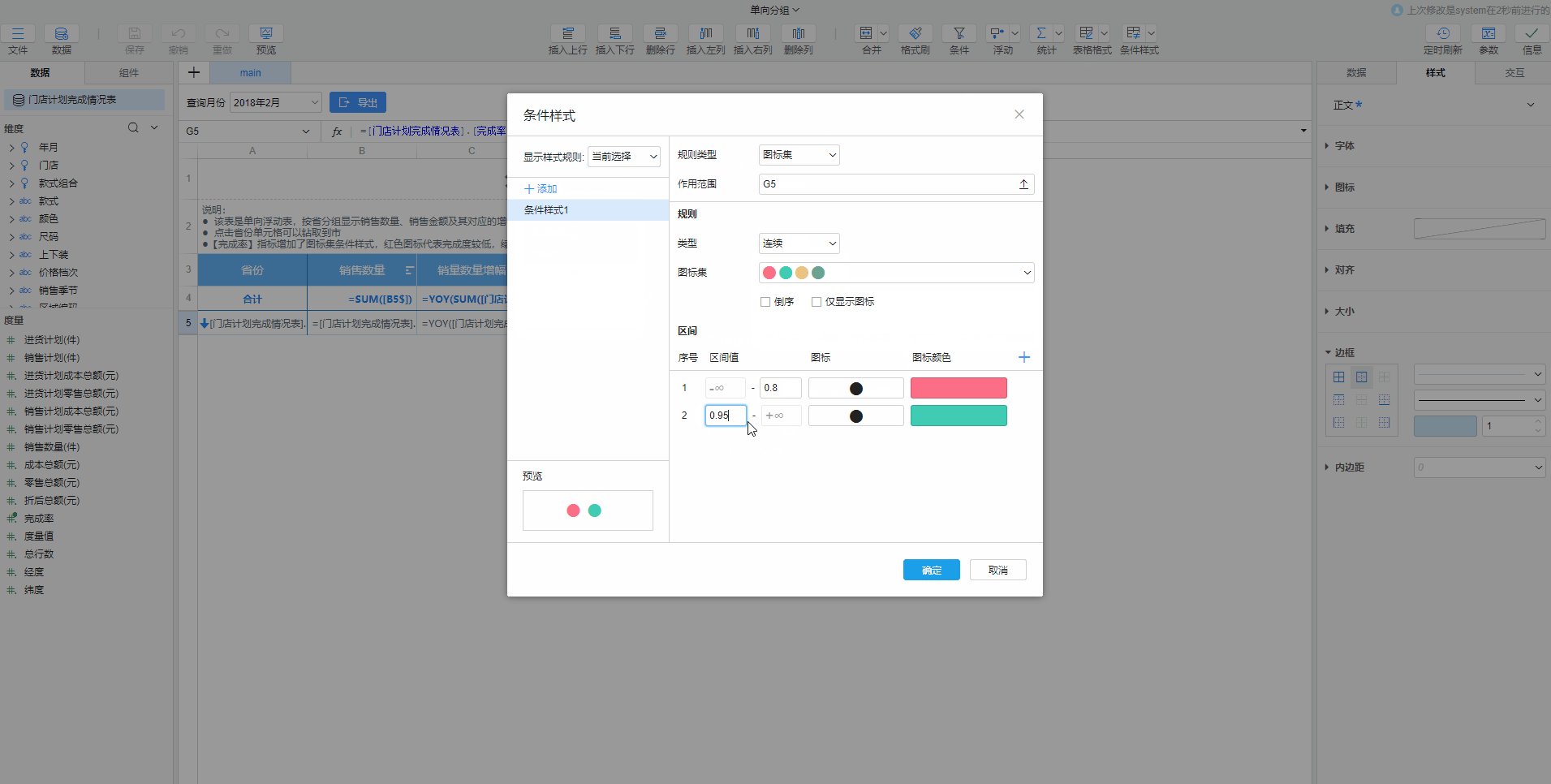
使用图标集可以对数据进行注释,并可以将数据分为几个类别,每个图标代表一个值或者一个值的范围,如下动图所示是设置图标集的方式,详细操作步骤介绍见使用条件样式

示例地址:图标集(opens new window)
- 类型:根据数据类型选择即可
- 离散:适合于离散型数据,可设置每一个值对应要展示的图标和图标颜色。常用于对状态进行标注,例如将
待审核、审核通过、驳回这三种状态使用不用的图标进行标注 - 连续:适合于连续型数据,可设置区间值,以及这个区间内的值对应要显示的图标,且可以设置图标颜色。常用于对完成率进行标注,例如完成率高于95%时显示绿色圆形图标,低于80%时显示红色圆形图标
- 离散:适合于离散型数据,可设置每一个值对应要展示的图标和图标颜色。常用于对状态进行标注,例如将
- 图标集:如主题中有配置好的图标集风格,可直接选择使用












![[Java]图论进阶--最小生成树算法](https://img-blog.csdnimg.cn/eafbaf0027424319ac519b13f98f3639.png)