webpack.dll.config.js配置
相关文章
https://www.cnblogs.com/echoyya/p/16413591.html
步骤一:创建webpack.dll.config.js(不一定要是这个名字,只要执行指令的时候路径正确就行)
// webpack.dll.config.js
const path = require('path')
const webpack = require('webpack')
var vendors = [
'axios',
'vue',
'vue-router',
'vuex',
'./public/mapData/china.js'
]
module.exports = {
entry: {
vendor: vendors
},
output: {
path: path.join(__dirname, '/dll'),
// 输出的动态链库的文件名称,[name]代表当前动态连接库的名称
filename: '[name].dll.js',
library: '[name]_[hash]'
},
plugins: [
new webpack.DllPlugin({ // webpack内置的插件,不需要额外安装
path: path.join(__dirname, '/dll', 'manifest.json'),
// 动态链接库的全局变量名称,需要和 output.library中保持一致
// 该字段的值也就是输出的 manifest.json文件中 name字段的值
context: __dirname,
name: '[name]_[hash]'
})
],
performance: {
hints: false
}
}
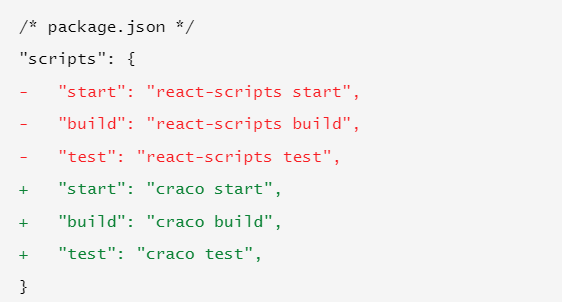
步骤二:在package.json中添加快捷命令(./webpack.dll.config.js这边的路径对就行)
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"dll": "webpack --config ./webpack.dll.config.js"
},
步骤三、执行dll命令,成功后出现以下内容

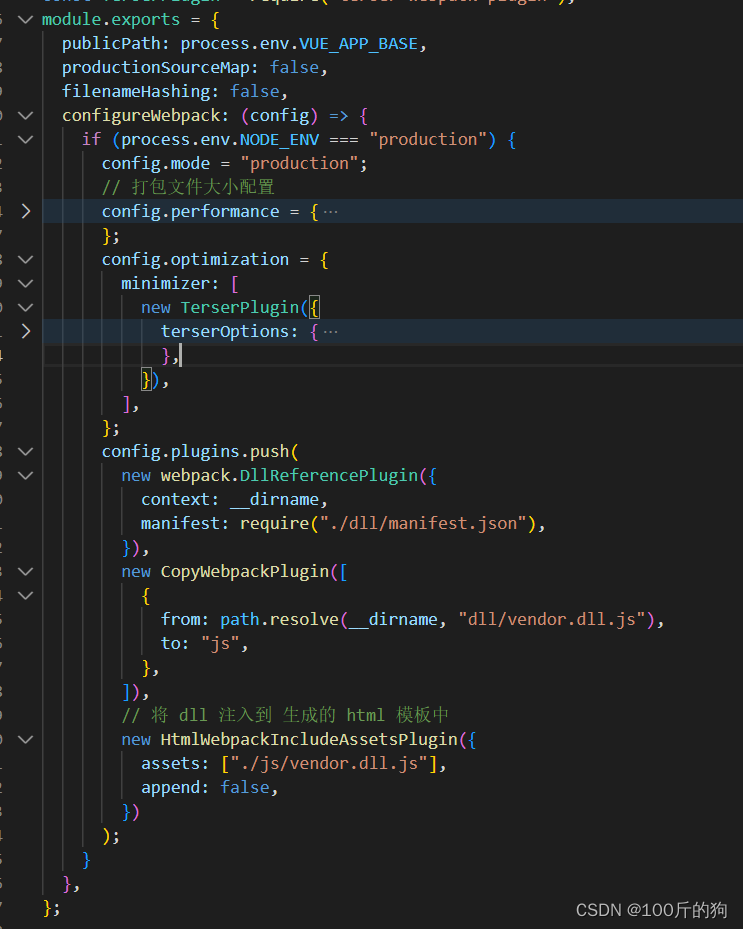
步骤四、在vue.config.js中引入manifest.json依赖关系,并将 dll.js引入html页面
安装插件
npm install html-webpack-include-assets-plugin --save-dev
const TerserPlugin = require('terser-webpack-plugin')
const webpack = require('webpack')
const path = require('path')
const HtmlWebpackIncludeAssetsPlugin = require('html-webpack-include-assets-plugin')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
...
publicPath: process.env.VUE_APP_BASE,
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
configureWebpack: () => ({
plugins: [
// 引入manifest.json依赖关系
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dll/manifest.json')
}),
// 将vendor.dll.js复制到js目录下
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, 'dll/vendor.dll.js'),
to: 'js'
}
]),
// 将 dll 注入到 生成的 html 模板中
new HtmlWebpackIncludeAssetsPlugin({
assets: ['./js/vendor.dll.js'],
append: false
})
],
optimization: {
minimizer: [
new TerserPlugin({
terserOptions: {
compress: {
drop_console: true, // 传true就是⼲掉所有的console.*这些函数的调⽤.
drop_debugger: true, // ⼲掉那些debugger;
pure_funcs: ['console.log'] // 如果你要⼲掉特定的函数⽐如console.info ,⼜想删掉后保留其参数中的副作⽤,那⽤pure_funcs来处理
},
// 开启缓存
cache: true,
// 开启多进程打包
parallel: true,
// 启动source-map
sourceMap: false
}
})
]
}
})
...
}
附一个函数式写法

注:
1、copy-webpack-plugin好像webpack自带,要是没的话,也可以安装,看了别的博文,建议6.0.4
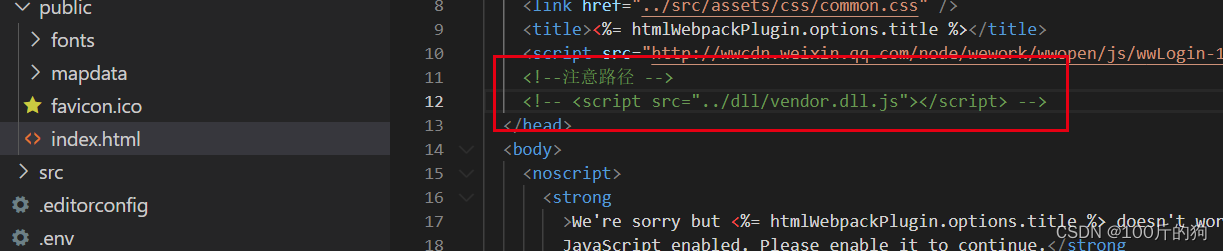
2、我看别人引入vendor.dll.js文件是直接在index.html下直接引入的,类似下图,但是我打包发布之后一直报错,就没用了


步骤五、打包发布
以下是一些dll报错记录:
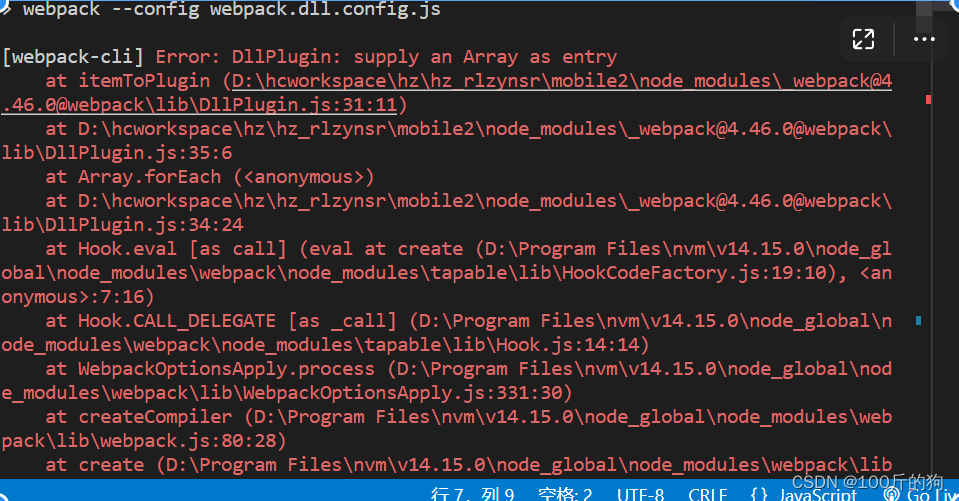
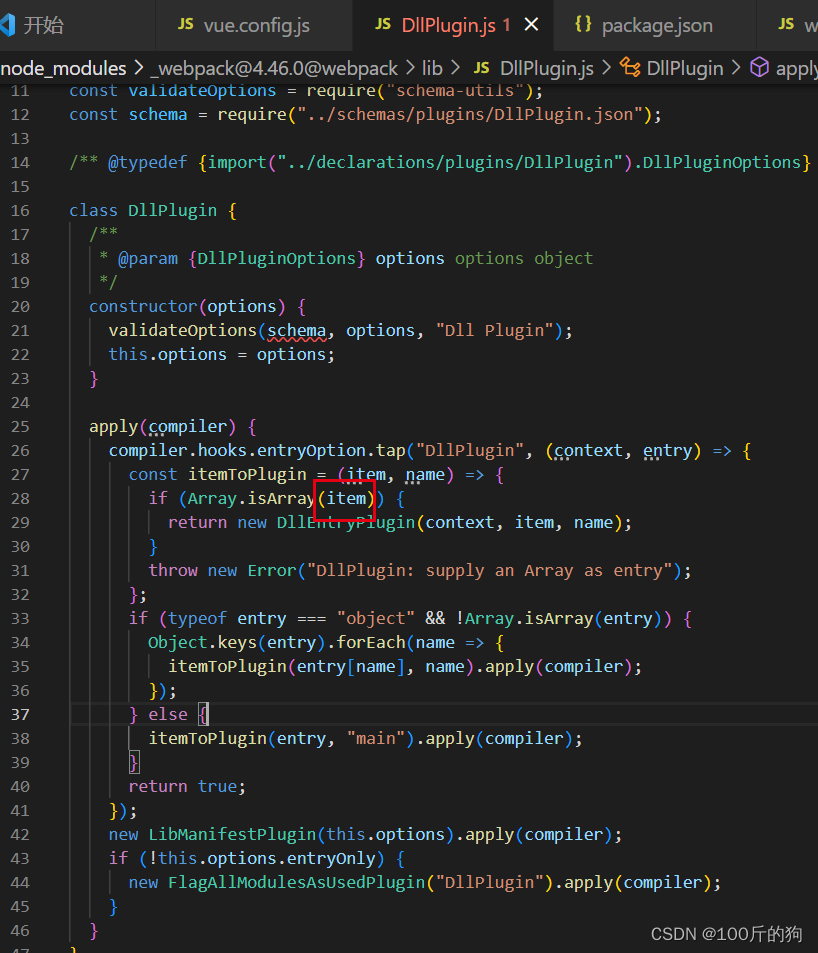
1、dll命令报错[webpack-cli] Error: DllPlugin: supply an Array as entry

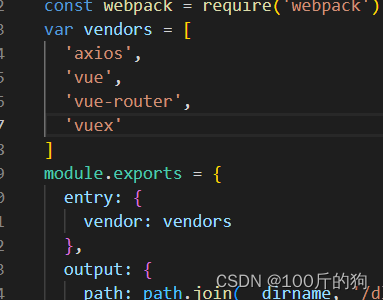
但是我的vendors明明是数组,很不理解

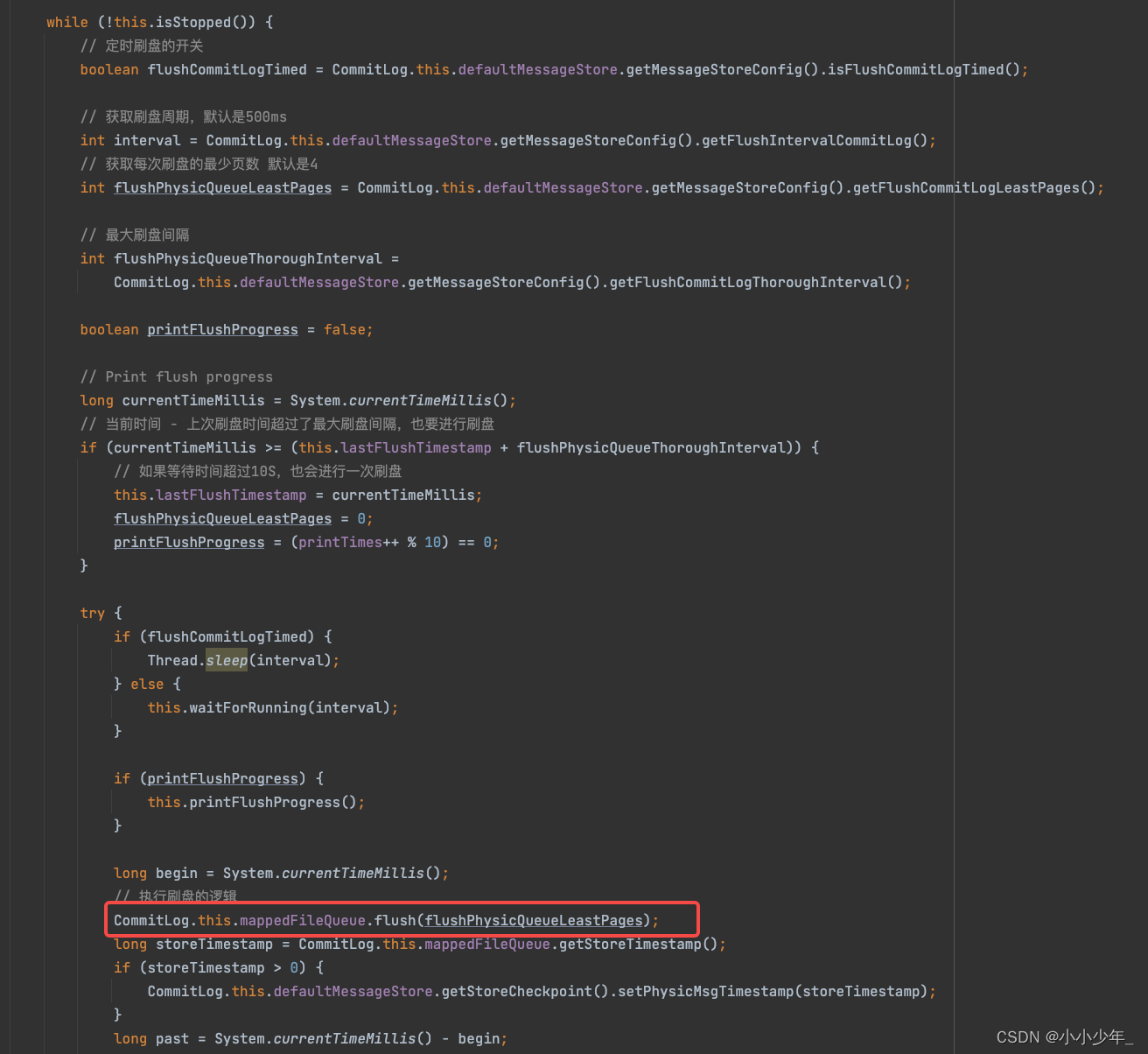
看了源码,打印了一下item

发现item打印出来不是[axios,vue,vue-router,vuex],而是{import:[axios,vue,vue-router,vuex]}
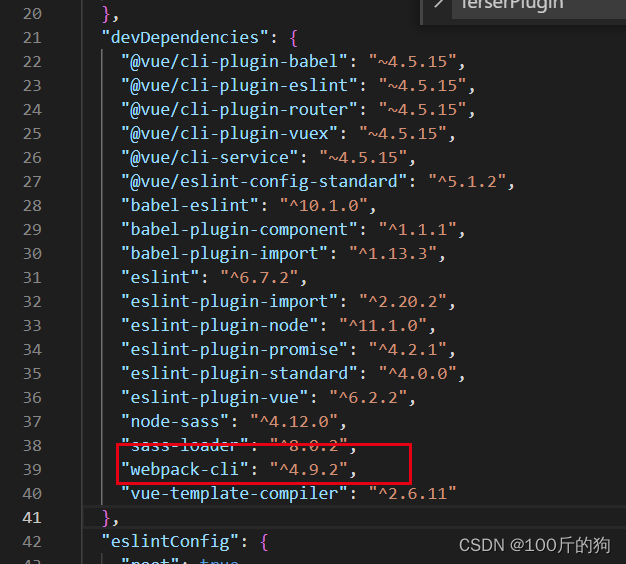
解决方法:开发环境安装webpack-cli

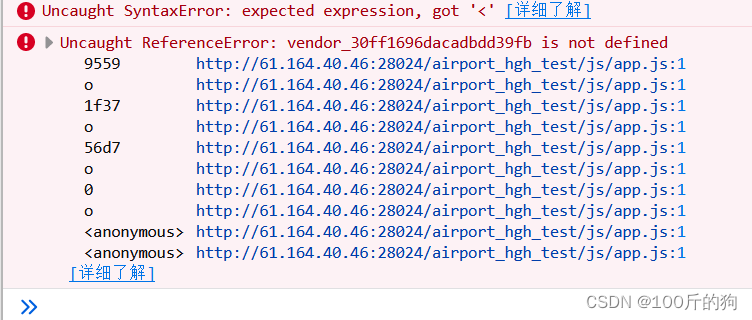
我试了更高版本的webpack-cli,是5.0.1+,但是报错了(报错如下),所以用的webpack-cli 4.9.2