前言
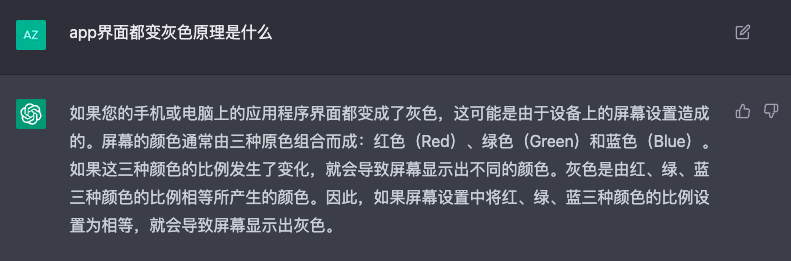
前段时间,各个大厂的 App 首页都变成了灰色,网上还有不少人问界面变灰怎么做到的。有人说是后台换了图片,这个回答显然是不懂技术了,对于个性化推荐系统来说,使用的图片那么多张,怎么可能一一替换。还有一种说法是说后台将图片处理后再返回给前端的,这个显然也不太靠谱,每张图片都需要处理一下,得消耗多少服务器算力 —— 况且还有文字呢!那么具体怎么实现的呢?最近 ChatGPT很火,于是我也问了一下它,得到的答案如下:

虽然我们的 App 的首页不是屏幕设置造成的,但是它回答的 RGB 颜色改变确实没错。今天我们来看看 在 Flutter 中如何用几行代码就搞定界面由彩色变灰的效果。
ColorFiltered组件
Flutter 提供了一个颜色过滤器组件 ColorFiltered,这个组件可以通过一个颜色过滤器 ColorFilter 对子组件进行颜色转换。类的构造函数定义如下:
const ColorFiltered({
required this