目录
目标效果:
重点原理:
(1)push()方法——向数组末尾,添加新元素,并返回新长度
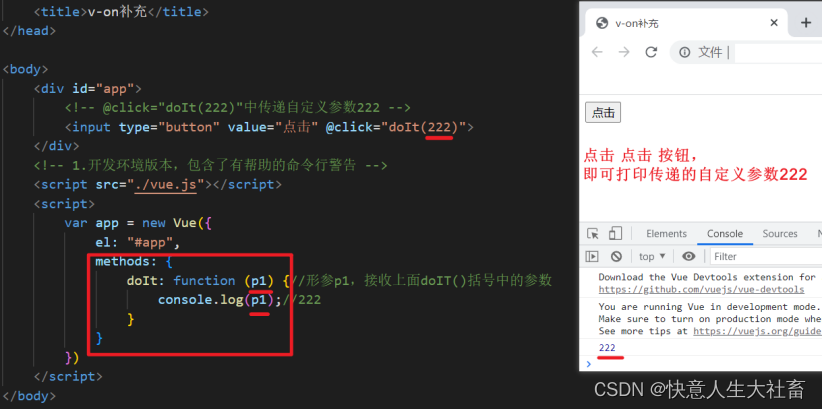
(2)v-on可以传递自定义参数,v-on:click=”...“的简写是@click,其他事件同理
(3)v-on可以结合事件修饰符
e.g.@keyup.enter="add"指——当键盘回车键弹起后,调用add事件
(4)v-model获取+设置 表单元素 的值
【v-model双向数据绑定——表单数据和绑定的数据互相同步修改】
(5)v-for——【遍历数组】【是响应式的,和数据绑定,数据没了,就也不生效了】根据数据生成列表结构
语法 v-for=(item,index) in arr
(6)splice()方法——添加/删除/替换数组
splice(从哪个索引号代表的内容开始删,删除的元素的个数)
(7){{}}差值表达式是v-text的简写——【解析文本用】设置标签的文本值
代码部分:
1.小黑记事本.html(全是重点)
2.index.css(辅助作用)
3.vue.js(辅助作用)
安装Vue的方法 /获取vue.js文件的方法:
目标效果:
1.【新增】在文本框输入想要添加的计划(默认添加的计划是:好好学习),按键盘的Enter回车键,即可将计划添加至下方计划的后面
2.【删除】鼠标放在对单个计划上,右边会显示X。点击删除用的x按钮,可以删除对应的单个计划
3.【统计】当记事本中记录的计划的总个数!=0时(即还有计划内容),左下角有一行文字,统计记事本中记录的计划的总个数
4.【清空】点击Clear按钮,清空所有记事本中记录的计划
5.【隐藏】当记事本中记录的计划的总个数=0时(即无计划内容),隐藏下面的计划表
e.g.1初始状态:

e.g.2在初始状态基础上,直接按键盘Enter回车键:

e.g.3在初始状态基础上,输入自己想添加的计划,再按键盘Enter回车键:

再按键盘Enter回车键:

e.g.4在e.g.3基础上,点击X,即可删除对应的单个计划
例如:点击喝牛奶后面的X

即删除了喝牛奶这一行:

e.g.5注意观察左下角的数字,是对应的当前计划的总个数:

e.g.6在e.g.5的基础上,点击右下角的Clear

清空所有计划:

重点原理:
(1)push()方法——向数组末尾,添加新元素,并返回新长度

(2)v-on可以传递自定义参数,v-on:click=”...“的简写是@click,其他事件同理

(3)v-on可以结合事件修饰符
e.g.@keyup.enter="add"指——当键盘回车键弹起后,调用add事件
(4)v-model获取+设置 表单元素 的值
【v-model双向数据绑定——表单数据和绑定的数据互相同步修改】
(5)v-for——【遍历数组】【是响应式的,和数据绑定,数据没了,就也不生效了】根据数据生成列表结构
语法 v-for=(item,index) in arr
item遍历的每一项【可改名字】
index遍历的每一项的索引号
in关键字 【不可改】
arr遍历的数据/数组【可改名字】
(6)splice()方法——添加/删除/替换数组
splice(从哪个索引号代表的内容开始删,删除的元素的个数)
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2, 0, "Lemon", "Kiwi");// 第一个参数表示从索引号2开始;第二个参数表示删除0个;第三个参数开始为要添加的元素,可以是数组
console.log(fruits);//Array(6) ["Banana", "Orange", "Lemon", "Kiwi","Apple", "Mango"]
(7){{}}差值表达式是v-text的简写——【解析文本用】设置标签的文本值
代码部分:
1.小黑记事本.html(全是重点)
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>小黑记事本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="robots" content="noindex, nofollow" />
<meta name="googlebot" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="./css/index.css" />
</head>
<body>
<!-- 主体区域 -->
<section id="todoapp">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<!-- v-model="inputValue"给记事本中记录的每个计划前面的输入框,设置v-for,来设置默认输入的文字 -->
<!-- @keyup.enter="add"当键盘回车键弹起后,调用add事件-->
<input v-model="inputValue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"
class="new-todo" />
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<!-- 给记事本中记录的每个计划,设置v-for,来遍历数组list -->
<li class="todo" v-for="(item,index) in list ">
<div class="view">
<!-- 设置记事本中记录的每个计划前的 序号-->
<!-- index从0开始,所以要加1-->
<span class="index">{{index+1}}.</span>
<!-- 设置记事本中记录的每个计划的 内容-->
<label>{{ item }}</label>
<!-- 删除用的x按钮 -->
<!-- @click="remove"点击删除用的x按钮,调用remove事件 -->
<button class="destroy" @click="remove(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer">
<!-- 对于记事本中记录的计划的总个数,如果计划都被清空了,需要隐藏该文字 -->
<!-- v-if="list.length!=0"指 记事本中记录的计划的总个数!=0,显示该文字-->
<span class="todo-count" v-if="list.length!=0">
<!-- {{list.length}} 中是 记事本中记录的计划的总个数-->
<strong>{{list.length}}</strong> items left
</span>
<!-- @click="clear"点击Clear按钮,删除 所有记事本中记录的计划 -->
<!-- v-show="list.length!=0"指 记事本中记录的计划的总个数!=0,显示Clear文字 -->
<button class="clear-completed" @click="clear" v-show="list.length!=0">
Clear
</button>
</footer>
</section>
<!-- 底部 -->
<footer class="info">
<p>
<a href="http://www.itheima.com/"><img src="./img/black.png" alt="" /></a>
</p>
</footer>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="../vue.js"></script>
<script>
var app = new Vue({
el: "#todoapp",
data: {
list: ["吃苹果", "喝牛奶", "读书"],
inputValue: "好好学习"
},
methods: {
// 1.添加功能
add: function () {
// push()方法——向数组末尾,添加新元素,并返回新长度
// 用push(),添加inputValue的值去list数组末尾
this.list.push(this.inputValue);//此处this指当前对象#todoapp
},
// 2.删除功能
remove: function (index) {//形参index,接收上面@click="remove(index)中的index,即获得点击对应计划的索引号
// splice()方法——删除数组内容
// splice(从哪个索引号代表的内容开始删,删除的元素的个数)
//此处点谁就删谁
this.list.splice(index, 1);
},
//3.清空功能
clear: function () {
//直接把list数组变成空数组
this.list = [];//此处this指当前对象#todoapp
}
}
})
</script>
</body>
</html>2.index.css(辅助作用)
* {
margin: 0;
padding: 0;
}
html,
body,
#mask {
width: 100%;
height: 100%;
}
#mask {
background-color: #c9c9c9;
position: relative;
}
#mask .center {
position: absolute;
background-color: #fff;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 10px;
}
#mask .center .title {
position: absolute;
display: flex;
align-items: center;
height: 56px;
top: -61px;
left: 0;
padding: 5px;
padding-left: 10px;
padding-bottom: 0;
color: rgba(175, 47, 47, 0.8);
font-size: 26px;
font-weight: normal;
background-color: white;
padding-right: 50px;
z-index: 2;
}
#mask .center .title img {
height: 40px;
margin-right: 10px;
}
#mask .center .title::before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 65px solid;
border-color: transparent transparent white;
top: -65px;
right: -65px;
z-index: 1;
}
#mask .center > img {
display: block;
width: 700px;
height: 458px;
}
#mask .center a {
text-decoration: none;
width: 45px;
height: 100px;
position: absolute;
top: 179px;
vertical-align: middle;
opacity: 0.5;
}
#mask .center a :hover {
opacity: 0.8;
}
#mask .center .left {
left: 15px;
text-align: left;
padding-right: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
#mask .center .right {
right: 15px;
text-align: right;
padding-left: 10px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
3.vue.js(辅助作用)
因为该文件内容太多,请前往该网址(Vue官网)下载
安装 — Vue.js
安装Vue的方法 /获取vue.js文件的方法:
















![[附源码]Python计算机毕业设计SSM基于JAVA快递配送平台(程序+LW)](https://img-blog.csdnimg.cn/2e439d2a12594fc8848e29a3aa357956.png)