当我们在富文本编辑器里编辑好文本后,发布一看,为什么编辑器预览的内容和实际保存后展示的内容不一致呢。这是因为,大部分编辑器本身会自带一些样式属性,而当获取富文本内容的时候往往是不带这些样式属性的,所以才导致了实际看到的和编辑器里预览的不一致的问题。
解决方案一:
在使用富文本内容的展示代码里自行增加样式基础属性。
缺点:如果是多端需要没端都加样式代码。
解决方案二:
在保存富文本内容时,追加对应的样式代码。
缺点:样式可能需要考虑多端,文本需要重新编辑时要先过滤样式代码再编辑。
解决方案三:
自定义富文本的组件,在追加标签时自动添加基础样式属性。
缺点:富文本的内容长度会变长。
案例:
Vue项目使用vue-ueditor-wrap富文本组件。
富文本页面代码
<template>
<vue-ueditor-wrap v-model="content" :config="config" style="width: 100%"></vue-ueditor-wrap>
</template>
<script>
import VueUeditorWrap from 'vue-ueditor-wrap'
export default {
name: 'ueditor',
components: {
VueUeditorWrap
},
data() {
return {
content: '',
config: {
toolbars: [
[
'anchor', //锚点
'undo', //撤销
'redo', //重做
'bold', //加粗
'indent', //首行缩进
'snapscreen', //截图
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
'fontborder', //字符边框
'superscript', //上标
'formatmatch', //格式刷
// 'source', //源代码
'blockquote', //引用
'pasteplain', //纯文本粘贴模式
'selectall', //全选
'print', //打印
'preview', //预览
'horizontal', //分隔线
'removeformat', //清除格式
'time', //时间
'date', //日期
'unlink', //取消链接
// 'insertrow', //前插入行
// 'insertcol', //前插入列
// 'mergeright', //右合并单元格
// 'mergedown', //下合并单元格
// 'deleterow', //删除行
// 'deletecol', //删除列
// 'splittorows', //拆分成行
// 'splittocols', //拆分成列
// 'splittocells', //完全拆分单元格
// 'deletecaption', //删除表格标题
// 'inserttitle', //插入标题
// 'mergecells', //合并多个单元格
// 'deletetable', //删除表格
'cleardoc', //清空文档
'insertparagraphbeforetable', //"表格前插入行"
// 'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
// 'simpleupload', //单图上传
'insertimage', //多图上传
'edittable', //表格属性
'edittd', //单元格属性
'link', //超链接
'emotion', //表情
'spechars', //特殊字符
'searchreplace', //查询替换
// 'map', //Baidu地图
// 'gmap', //Google地图
'insertvideo', //视频
'help', //帮助
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'backcolor', //背景色
'insertorderedlist', //有序列表
'insertunorderedlist', //无序列表
'fullscreen', //全屏
'directionalityltr', //从左向右输入
'directionalityrtl', //从右向左输入
'rowspacingtop', //段前距
'rowspacingbottom', //段后距
'pagebreak', //分页
'insertframe', //插入Iframe
'imagenone', //默认
'imageleft', //左浮动
'imageright', //右浮动
'attachment', //附件
'imagecenter', //居中
'wordimage', //图片转存
'lineheight', //行间距
'edittip ', //编辑提示
'customstyle', //自定义标题
'autotypeset', //自动排版
// 'webapp', //百度应用
'touppercase', //字母大写
'tolowercase', //字母小写
'background', //背景
'template', //模板
// 'scrawl', //涂鸦
'music', //音乐
'inserttable', //插入表格
// 'drafts', // 从草稿箱加载
// 'charts', // 图表
]
],
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 600,
// 初始容器宽度
initialFrameWidth: '100%',
// 上传文件接口
serverUrl: process.env.VUE_APP_SERVER_DOMAIN + "***.json",
// UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2
UEDITOR_HOME_URL: '/UEditor/'
},
}
}
}
</script>
使用解决方案一:
<div class="rich-text-area" v-html="richText"></div>
<style>
.rich-text-area table{
border-collapse: collapse;
}
.rich-text-area table td{
border:1px solid #DDD;
padding:5px 10px;
box-sizing: unset;
}
</style>这里的样式可以自己根据实际需求进行修改,如果想要和编辑器完全一致的样式,推荐通过浏览器的开发者工具,查看富文本编辑器里使用的哪种样式,然后进行对应的样式增加。
使用解决方案二:
this.content + '<style>table{margin-bottom: 10px;border-collapse:collapse;display: table;}td,th{padding:5px 10px;border:1px solid #DDD;box-sizing: unset;}</style>'后面的追加样式同方案一一致,但是因为时标签样式,所以会造成样式污染,此方法用在单页面展示富文本会相对方便。
使用解决方案三:
这里我就讲一下逻辑,部分富文本是支持自定义组件生成效果的,比方默认添加段落标签时代码如下
<p></p>那自定义时可以做成附带基础样式的,代码如下
<p style="font-size: 20px;"></p>这样每个p标签都会自带此样式,就不需要额外定义样式了。
如果富文本组件不支持自定义的组件,那么可以在获取富文本内容之后进行数据处理,可使用正则或者xpath等方式进行标签样式追加。
题外:
如何查看富文本的样式。
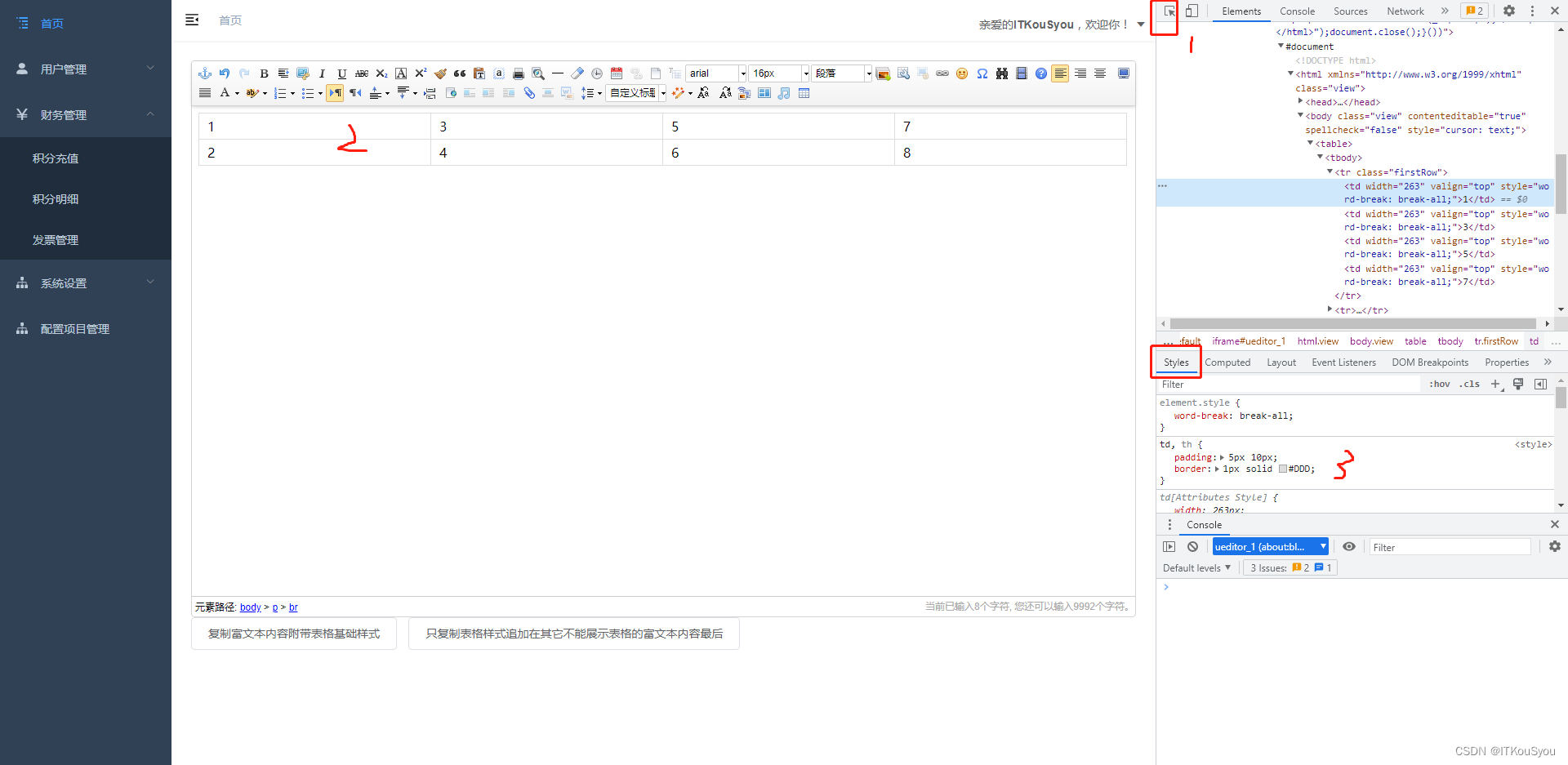
使用工具谷歌浏览器,Windows按F12,苹果电脑右键检查。
然后点击此按键,然后选中左边的表格区域,选中后,就可以在Styles里看到对应的样式











![[附源码]Python计算机毕业设计高校宿舍管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/2613d06b2a63499bb791a65a175c4477.png)