文章目录
- 前言
- 下载素材
- 1. 角色素材
- 环境搭建和人物移动
- 视差效果
- 无限背景
- 源码
- 参考
- 完结
前言
如何提升你的画面感?动态的背景设计可以丰富我们的游戏效果,当你在游戏中行走或奔跑时,你将能够感受到身体在空间中的运动,仿佛真的置身于其中。通过Unity实现视差效果和无限地图可以提升游戏的表现力和玩法,增加游戏的吸引力和可持续性。这些特性对于打造出色的游戏体验至关重要。

视差效果:视差效果是通过在不同的层级上移动物体,使其从不同的角度观察时产生错位感。这种效果可以增加场景的深度和立体感。在游戏中,视差效果可以用于创建2D或3D场景中的远近景效果,使得游戏更加具有逼真感和沉浸感。例如,在平台游戏中,背景的视差效果可以让玩家感觉到角色在移动时场景在滚动,增加游戏的动感和趣味性。
无限地图:无限地图是指在游戏中角色可以无限地移动,地图会不断生成新的地形。这种设计可以使得游戏的世界变得更加广阔和自由,给予玩家更多的探索空间。无限地图常用于一些类型的游戏,如无尽跑酷、沙盒游戏和冒险游戏等。通过使用无限地图,可以增加游戏的可玩性和持久性,使得玩家有更多的机会发现新的内容和挑战。
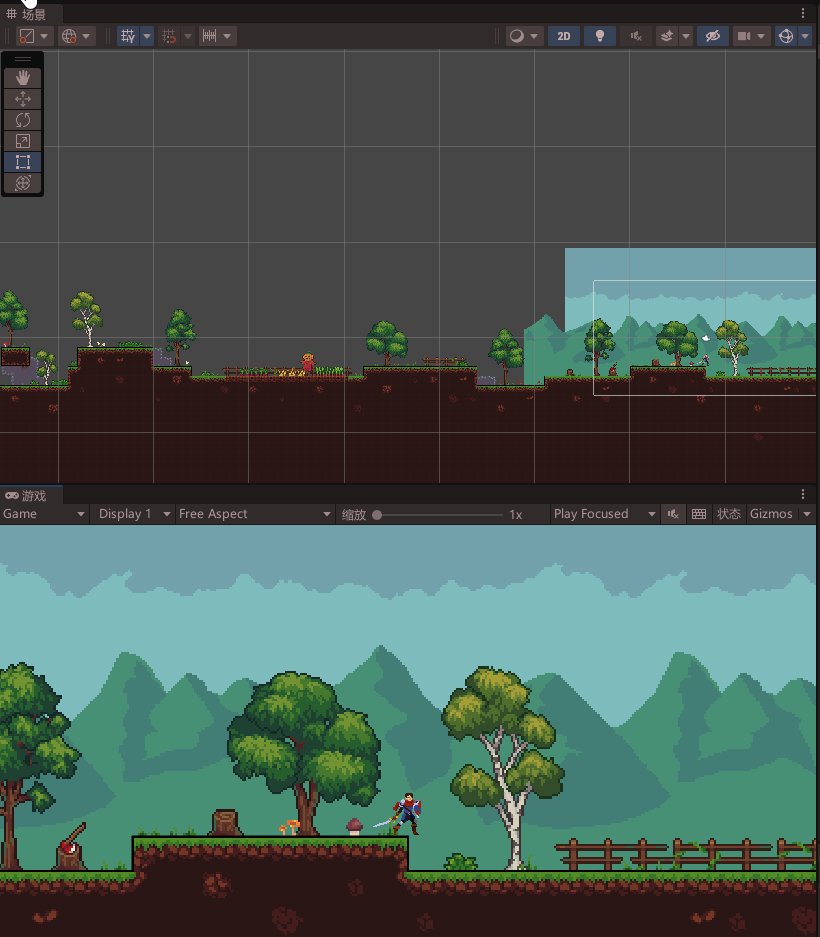
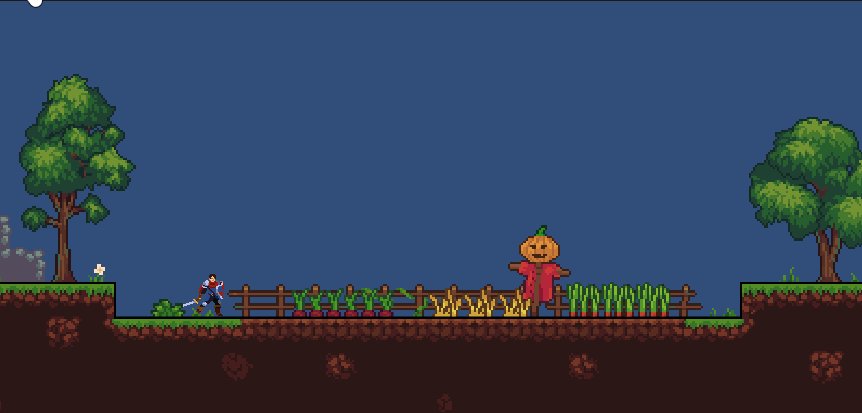
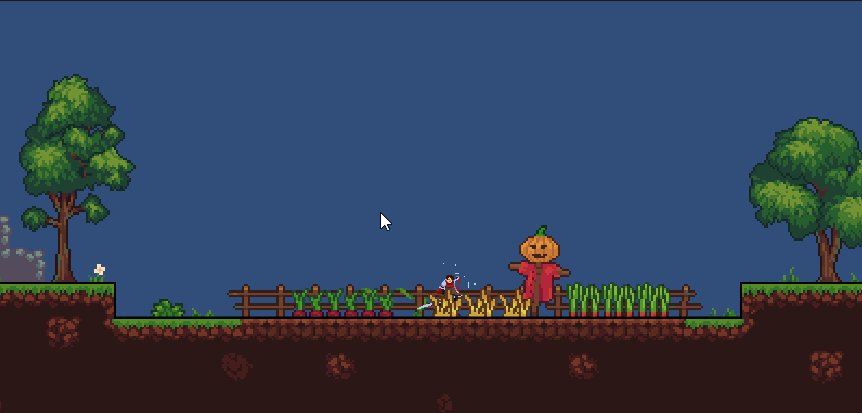
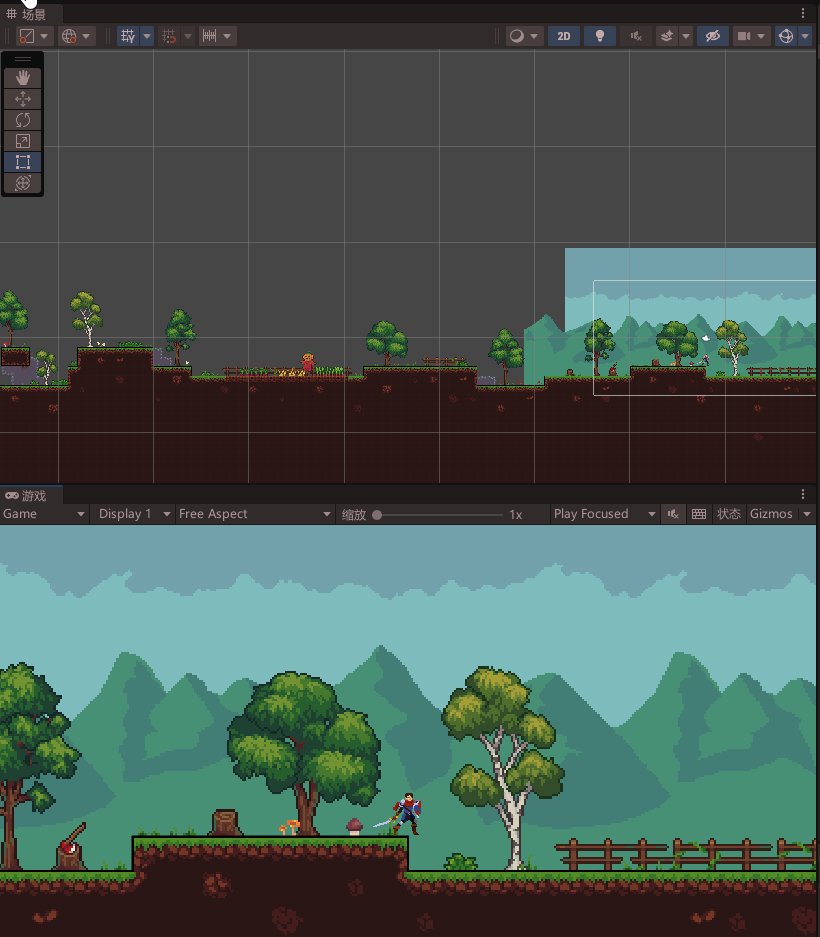
照例,先看看本文实现的最终效果,已决定你是否继续往下看

源码在文章末尾
下载素材
你可以选择寻找自己喜欢的素材,也可以选择下载和我一样的素材,都是免费的
1. 角色素材
https://assetstore.unity.com/packages/2d/characters/hero-knight-pixel-art-165188

2. 环境素材
https://assetstore.unity.com/packages/2d/environments/2d-pixel-art-platformer-biome-plains-255002

环境搭建和人物移动
环境的搭建和人物的这里就不多说了,直接贴出效果图,应该这个实在是太基础了,之前我也说过无数遍了,不懂得可以去看我往期文章,也可以下载源码进行研究
效果展示

视差效果
我们实现人物在移动时,远处的景物比近处的景物移动慢,所形成的视觉现象,所以我们调整背景的运行速度,便实现了视差效果

新建CameraController 脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraController : MonoBehaviour
{
public Transform target;//玩家的位置
public Transform farBackground, middleBackground;//远的背景和中间背景的位置
private Vector2 lastPos;//最后一次的相机位置
void Start()
{
lastPos = transform.position;//记录相机的初始位置
}
void Update()
{
//将相机的位置设置为玩家的位置,但限制在一定的垂直范围内
transform.position = new Vector3(target.position.x, target.position.y + 3f, transform.position.z);
//计算相机在上一帧和当前帧之间移动的距离
Vector2 amountToMove = new Vector2(transform.position.x - lastPos.x, transform.position.y - lastPos.y);
//根据相机移动的距离,移动远背景和中间背景的位置
farBackground.position += new Vector3(amountToMove.x, amountToMove.y, 0f);
middleBackground.position += new Vector3(amountToMove.x * 0.5f, amountToMove.y * 0.5f, 0f);
lastPos = transform.position;//更新最后一次的相机位置
}
}
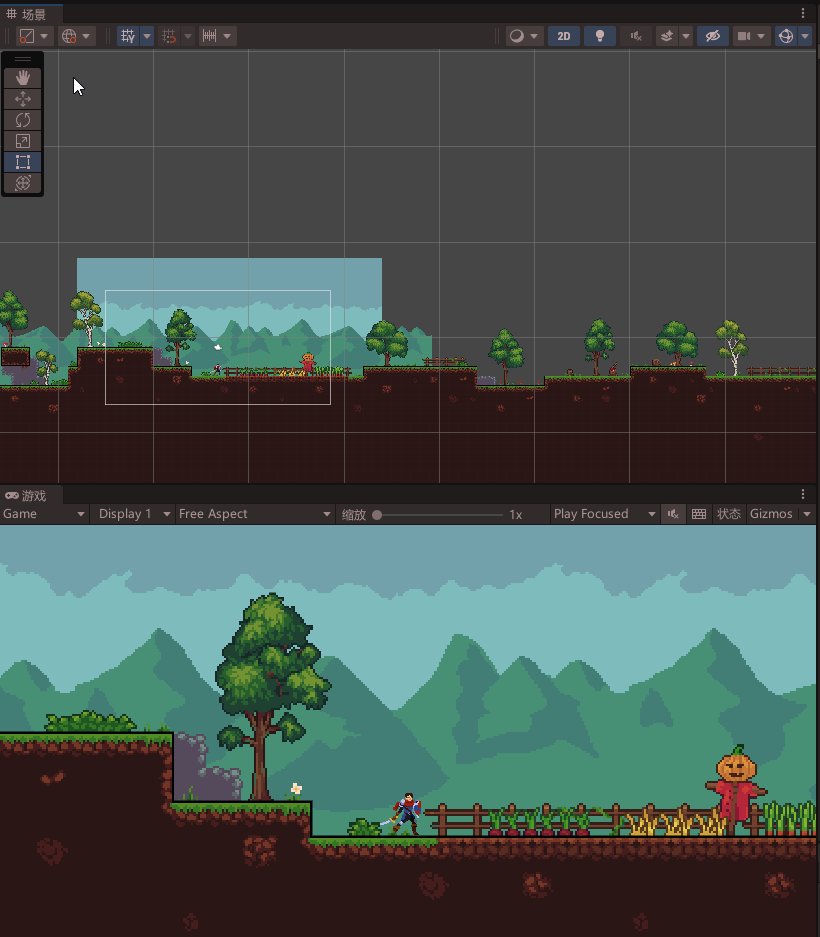
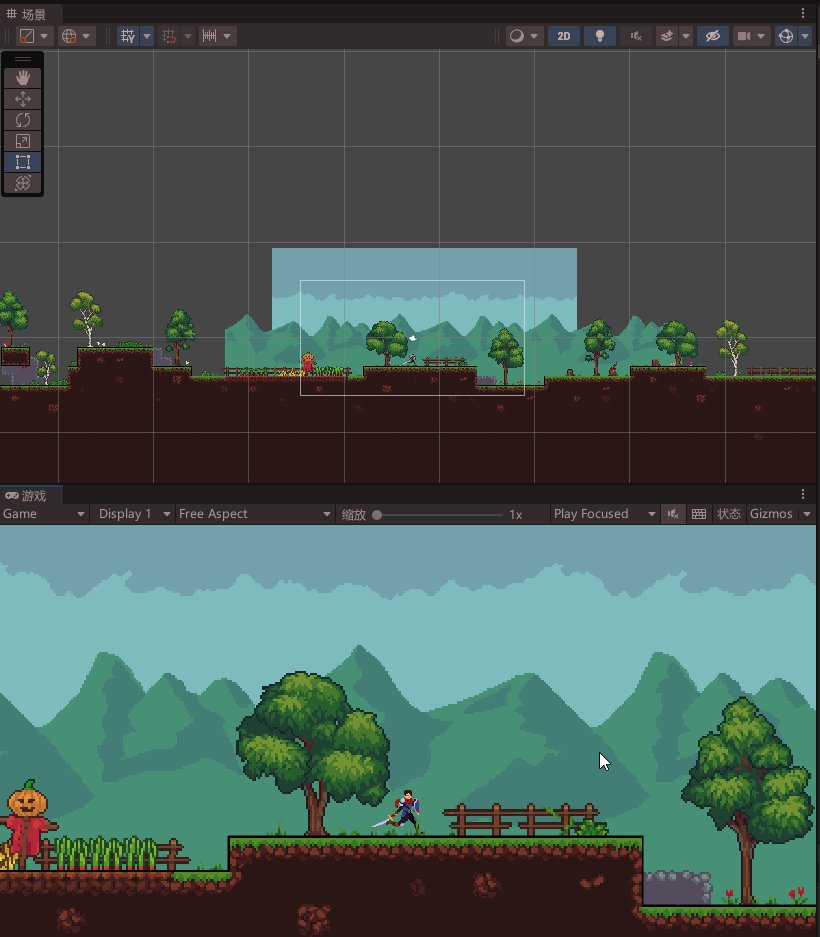
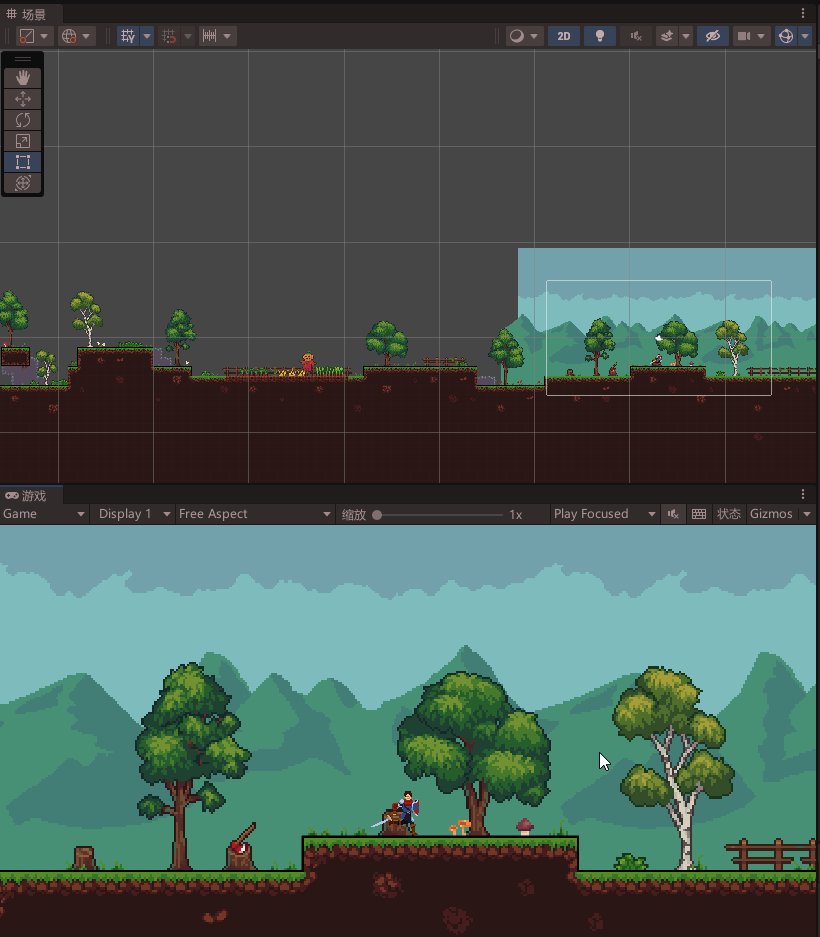
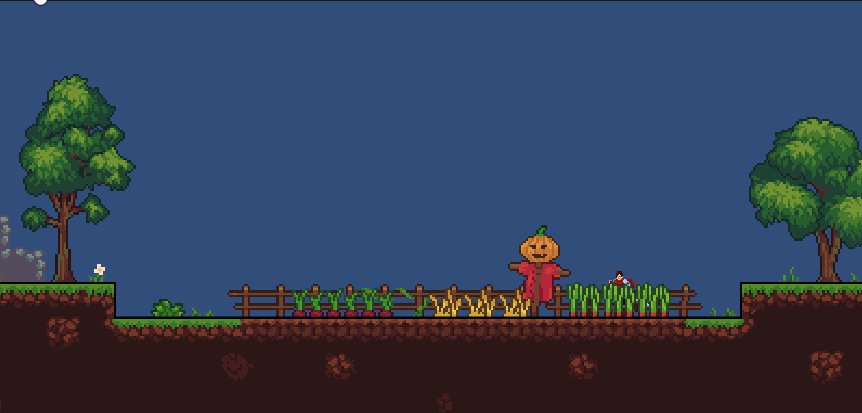
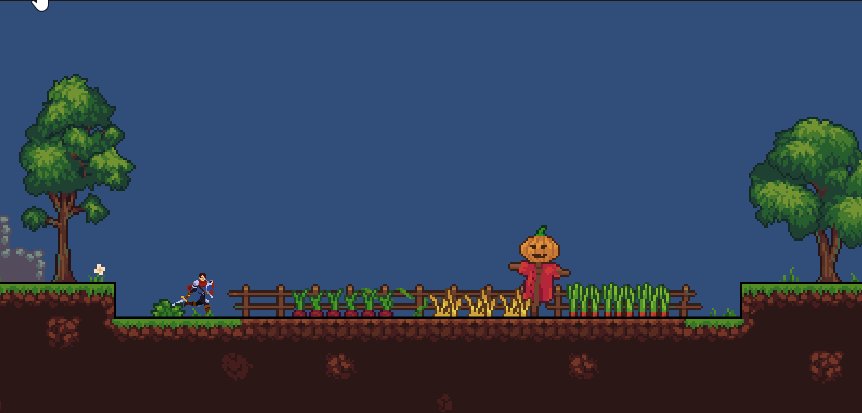
将脚本挂载在主相机上,运行效果

可以看到水平和垂直方向上都实现了我们要的视差效果
无限背景
无线背景可以通过循环移动的方式,让画面不断重复出现,给人一种无限延伸的感觉,当摄像机的位置与某个背景的距离大于整个背景宽度的一半时,我们将该背景,位移完整的一个地图宽度

新建Map脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Map : MonoBehaviour
{
[Header("无限地图")]
private GameObject mainCamera;//主摄像机对象
public float mapwidth;//地图宽度
private float totalwidth;//总地图宽度
public int mapNums;//地图重复的次数
void Start()
{
mainCamera = GameObject.FindGameObjectWithTag("MainCamera");//查找标签为"MainCamera'"的对象并赋值
mapwidth = GetComponent<SpriteRenderer>().sprite.bounds.size.x;//通过SpriteRenderer获得图像宽度
totalwidth = mapwidth * mapNums;//计算总地图宽度
}
void FixedUpdate()
{
Vector3 tempPosition = transform.position;//获取当前位置
if (mainCamera.transform.position.x > transform.position.x + totalwidth / 2)
{
tempPosition.x += totalwidth;//将地图向右平移一个完整的地图宽度
transform.position = tempPosition;//更新位置
}
else if (mainCamera.transform.position.x < transform.position.x - totalwidth / 2)
{
tempPosition.x -= totalwidth;//将地图向左平移一个完整的地图宽度
transform.position = tempPosition;//更新位置
}
}
}
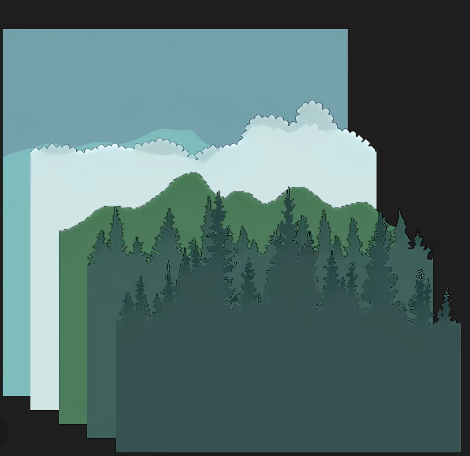
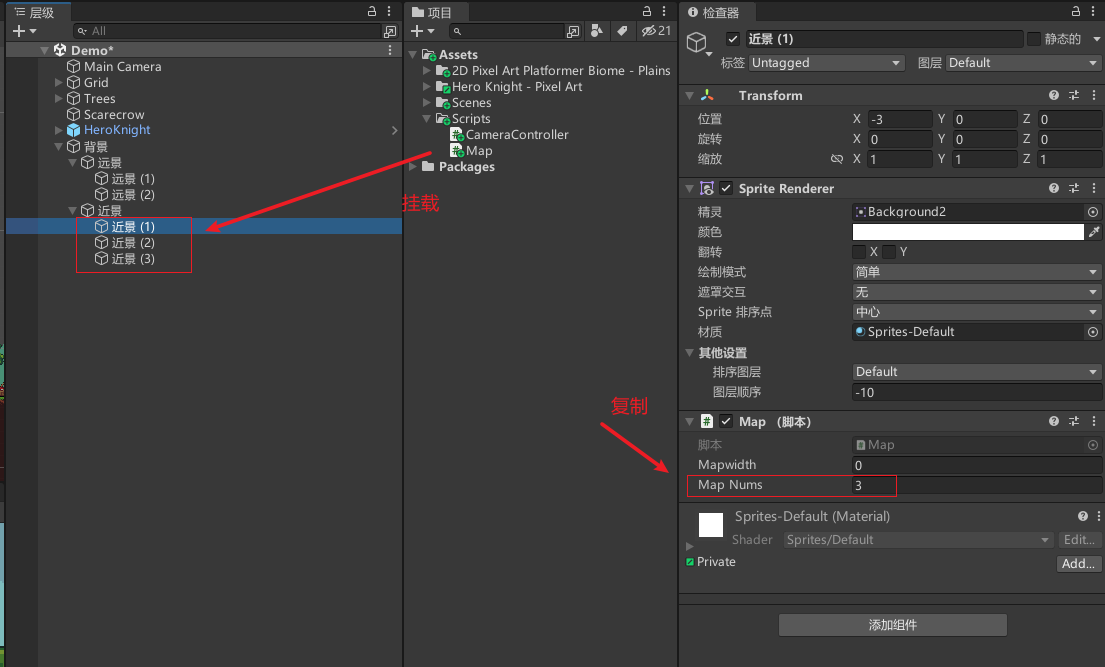
给每个近景挂载Map脚本,因为我这里的背景是使用3张图拼接而成的,所有设置地图重复的次数mapNums=3

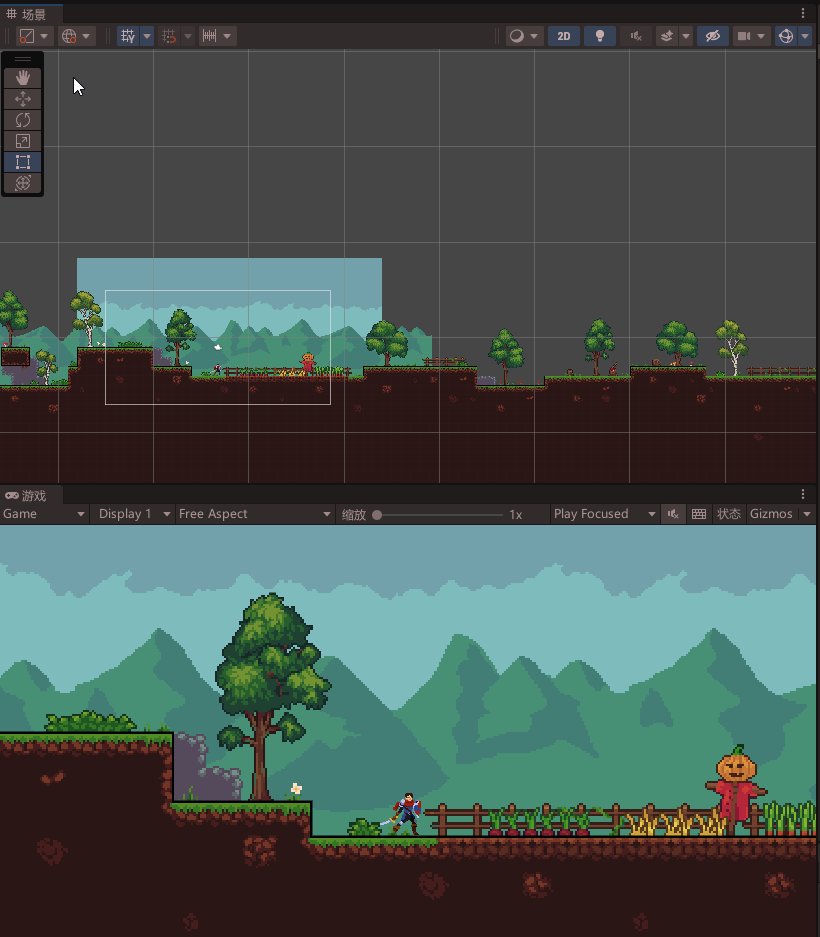
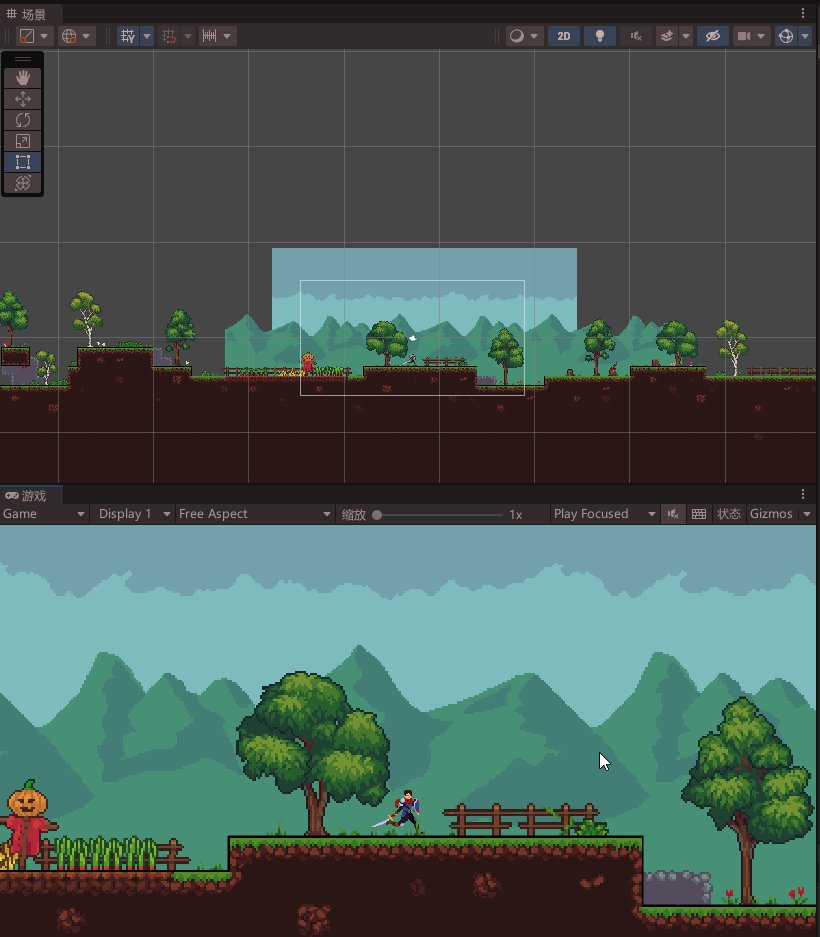
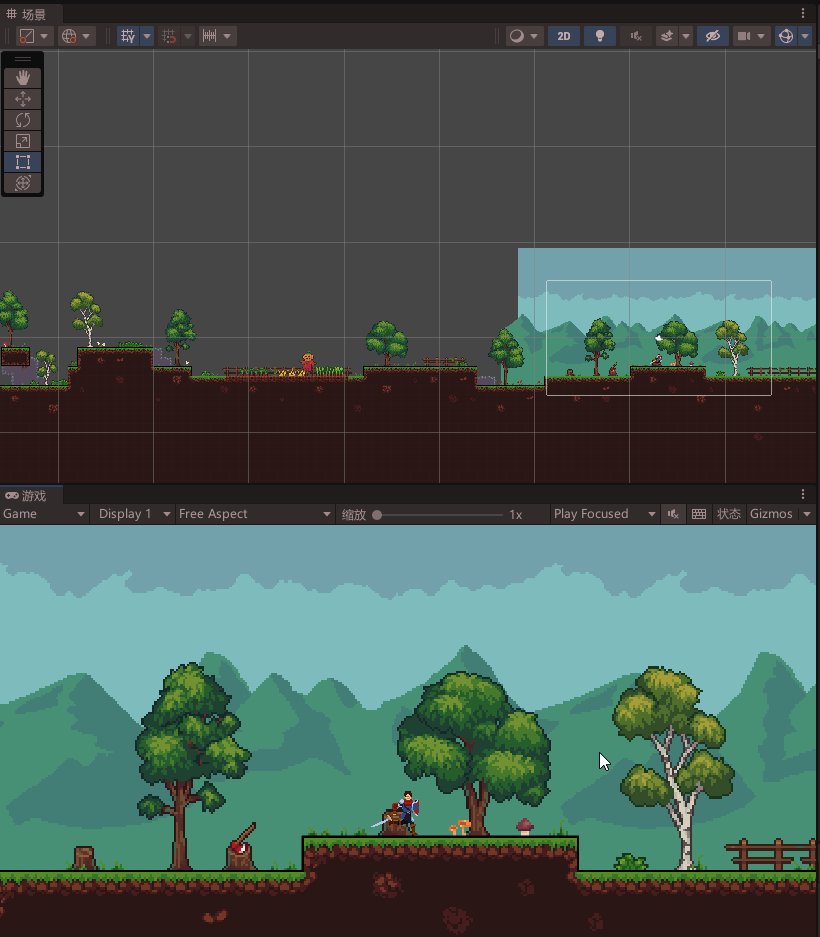
运行效果

源码
https://gitcode.net/unity1/unity-dynamicbackground

参考
【视频】https://www.bilibili.com/video/BV1Jz4y1u7qC/
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~