以下内容转载和参考自:w3school的HTML学习内容,HTML 简介 。
一、概述
HTML不是一种编程语言,它是超文本标记语言 (Hyper Text Markup Language),使用标记标签来描述网页内容。HTML标签是由尖括号包围的关键词,标签通常是成对出现的,标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)。一个HTML文档就是由HTML标签和其中的文本组成的,浏览器不会显示 HTML 标签,而是使用标签来解释并展示文本内容。
开始标签到结束标签的所有内容又称为HTML 元素。HTML元素中的属性包含在标签头中,属性值应该始终使用引号包围,如果属性值里含有双引号,那么必须使用单引号来包围属性值。 默认情况下HTML 会自动地在段落、标题这种块级元素前后添加一个额外的空行(换行),其它元素则不会。HTML 标签对大小写不敏感,但推荐使用小写。搜索引擎使用标题为您的网页的结构和内容编制索引,所以应该合理的使用<h>标签来设置标题。一些html元素和属性并不是所有浏览器都兼容的,有些元素和属性对于老式浏览器也不兼容。
<html> <!--html元素定义了整个 HTML 文档-->
<body bgcolor="white"> <!--body元素定义了HTML文档的主体,bgcolor属性定义背景颜色-->
<!-- 也可以使用RGB颜色值
<body bgcolor=#FFFFFF>
-->
<h1>这是一个标题</h1> <!--h元素定义标题-->
<h2这是一个标题/> <!--标签可以简化首尾,但从下面的效果图来看该行并没有正常显示,所以最好不要使用简化-->
<h3>这是一个标题</h3> <!--标题最小可以为h6-->
<p>这是一个段落。</p> <!--p定义段落-->
这是一个文本 <q>这里是引用内容</q> <!--q标签为双引号标签-->
<hr /> <!--水平线-->
<h1 align="center">这是一个标题</h1> <!--align属性定义对齐方式,其它的值还有left、right、justify-->
<p>This is a para graph<br />with line breaks</p> <!--可以在一个段落内使用<br/>来换行-->
<!--a定义超链接,链接地址通过href属性设置,可以通过属性style="text-decoration:none"来设置不显示下划线,target属性可以设置在新标签页(_blank)而不是本标签页内(_self)打开超链接-->
<a href="/index.html">站内链接</a> <!---->
<p><a href="http://www.w3school.com.cn/" target="_blank">站外链接</a></p>
<!--br定义换行,它里面是一个没有内容的空元素,因为上面的链接不像标题和段落这些会自动在后边生成换行,
所以这里加一个换行防止与下面的图片一行-->
<br/>
<!--img定义图片,src属性设置图片地址(如果图片地址的域名和当前域名相同的话,也可以省略域名,如src="/i/eg_w3school.gif"),
width、height属性可以设置显示大小,
alt属性类似title,是搜索引擎判断图片与文字是否相关的重要依据,并且
如果图片无法显示的话,会显示alt设置的文本-->
<img src="https://www.w3school.com.cn/i/eg_w3school.gif" width="300" height="120" alt="describe text"/>
<!--条件注释,如下的段落只在IE浏览器中执行显示-->
<!--[if IE 8]>
<p>这是一段普通的段落</p>
<![endif]-->
</body>
</html>
有的HTML首行是<!DOCTYPE html>,这是一个声明,它用来告知 Web 浏览器页面了HTML 5版本。
仅有 16 种颜色名被 HTML 4.0 标准支持,如black、white、blue、gray、green、red、yellow。
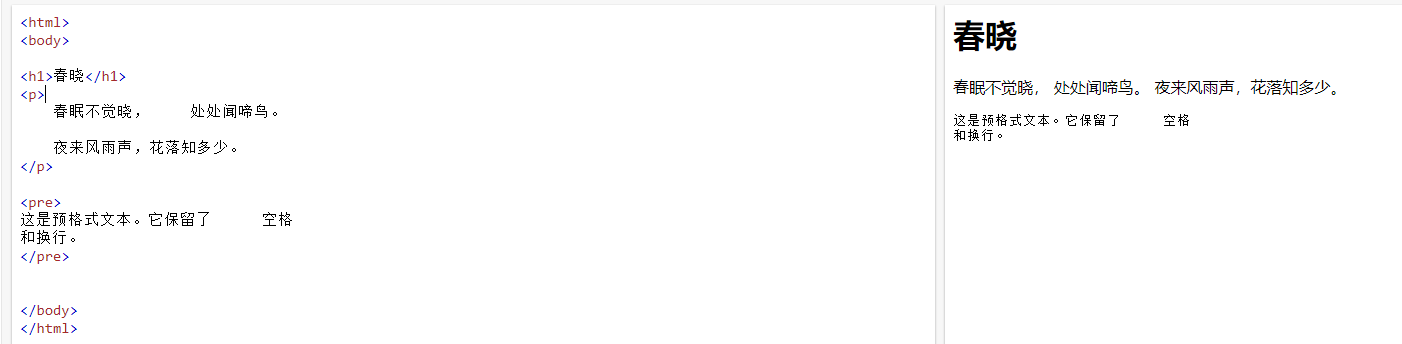
应该通过标签或属性来改变样式输出,如下所示的p段落中,并不会根据源代码来显示段落,源代码中的空行、换行和连续的空格都会被算作一个空格来显示。可以使用pre 标签来定义预格式文本,这样就能保留文本中的空格、换行和空行:

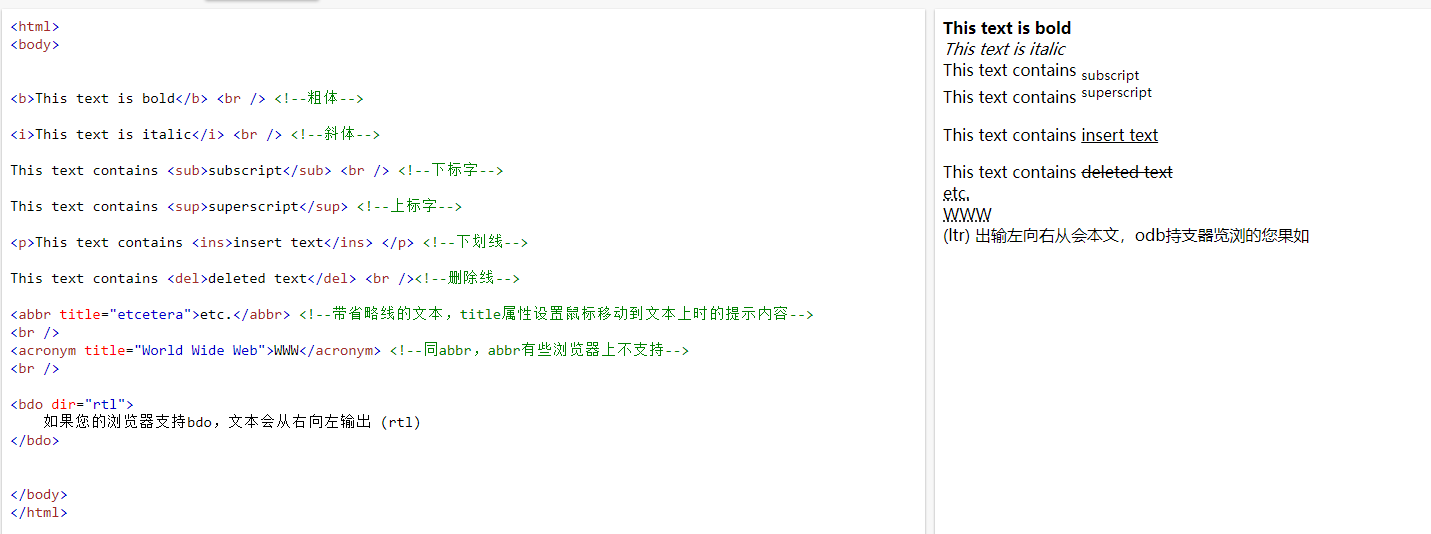
下面为一些文本格式化标签的使用:

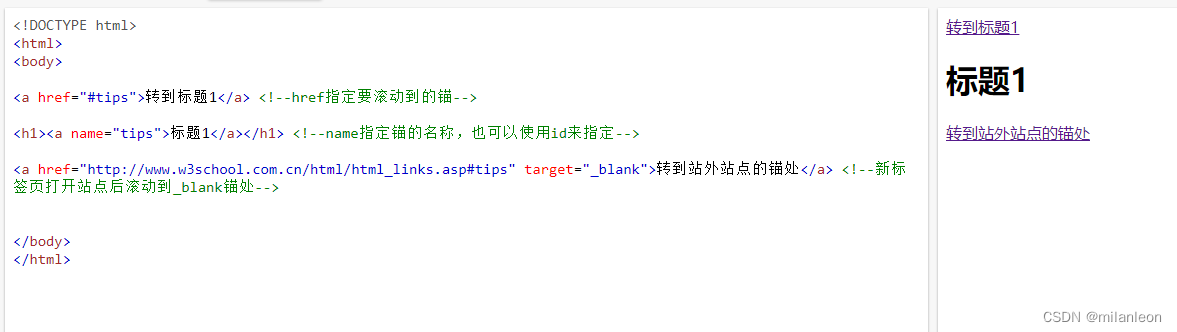
a元素还可以创建滚动到本页面指定位置的“锚”,如下所示,当我们点击“转到提示”文本后,页面会滚动到“提示”文本处,也可以使用a打开指定的超链接后滚动到该页面的锚处:

对于子目录的URL,应该将正斜杠添加到URL中,比如href = "http://www.w3school.com.cn/html/",假如这样书写链接:href = "http://www.w3school.com.cn/html",就会向服务器产生两次 HTTP 请求。
可以将a、img等元素放到p、h中来混合显示,也可以将img放置a中来设置一个图片链接。图片与文本混合显示的时候,图片默认是底部与文字对齐,也可给img元素添加align属性来设置顶部对齐(align="top")或中间对齐(align = "middle"),如果将align设置成“left”或“right”的话,图像就会在整个段落的最左或最右来显示:

也可以设置图片为整个页面的背景,通过设置body元素的background属性:<body background="/i/eg_background.jpg">。
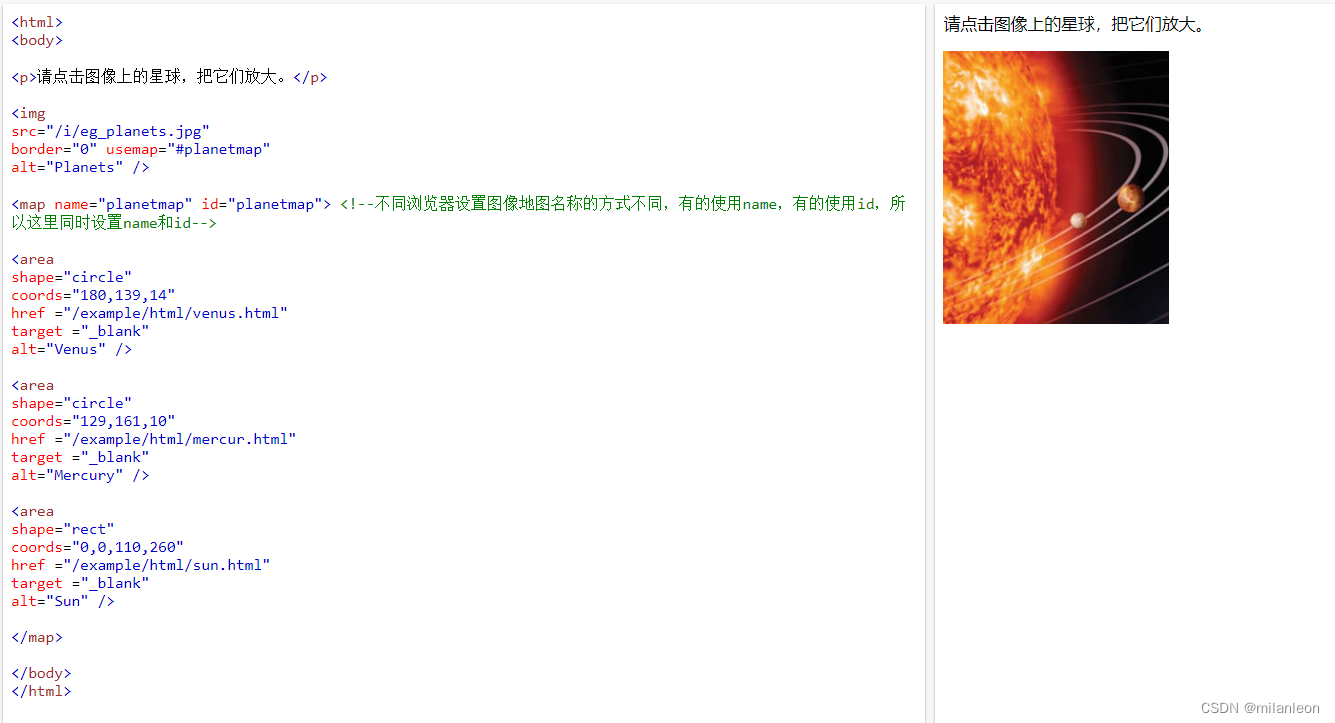
创建图像映射:usemap是<img>标签的一个属性,用来指示使用的图像地图,图像地图把一幅图像分成若干个区域,点击不同的区域会进入不同的页面。如下所示的图片使用planetmap图像地图,点击不同的星球会跳转指定的页面:

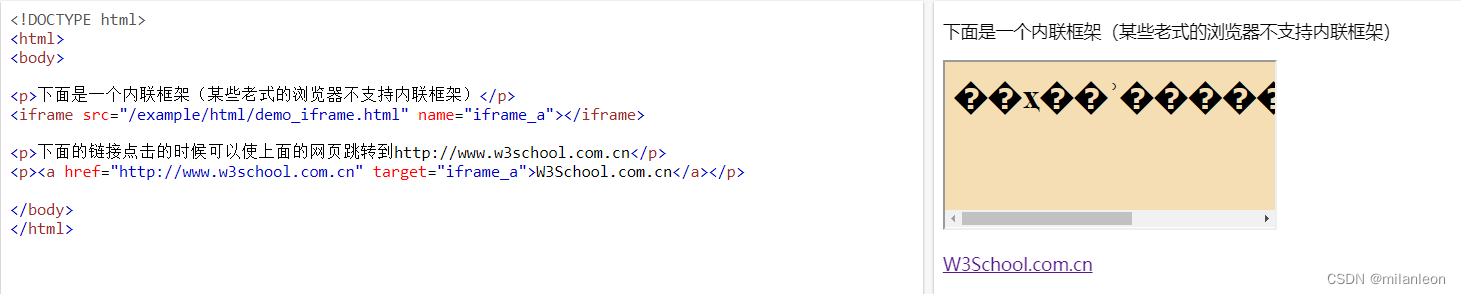
可以在网页中嵌入另一个网页,通过iframe元素:

绝对路径:<img src="https://www.w3school.com.cn/images/picture.jpg">。
相对路径1:<img src="/images/picture.jpg">,使用本网站根目录中images目录中的picture.jpg。
相对路径2:<img src="images/picture.jpg">,使用当前目录中的image目录中的picture.jpg。
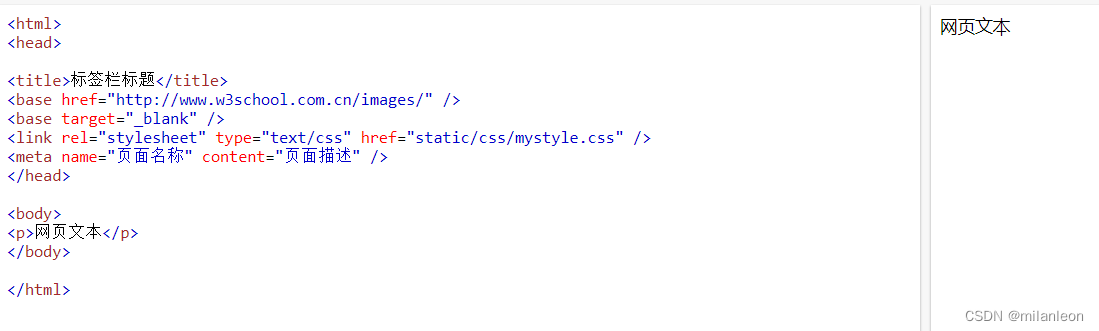
二、head
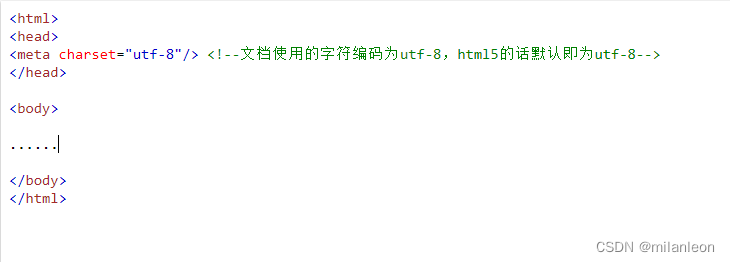
<head> 元素是所有头部元素的容器,以下标签都可以添加到 head 部分:<title>、<base>、<link>、<style>、<meta>、<script> 。<title>用来设置标签栏的标题,<base>可以为页面上的所有链接规定统一的跳转地址或目标;<link> 标签常用于连接外部样式表;<style>用来定义内部样式表;<meta> 提供HTML 文档的元数据(元数据(metadata)是关于数据的信息),元数据不会显示在页面上,它用于提供给浏览器,比如用于设置页面的描述, 如使用的字符编码、关键词、文档作者、最后修改时间等,一些搜索引擎会利用 meta 元素的 name 和 content 属性来索引您的页面;<script> 用于定义客户端脚本,比如 JavaScript。


三、样式
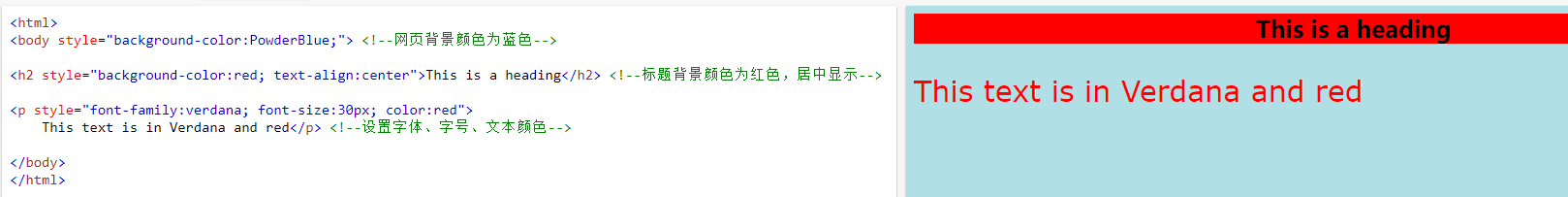
style属性即样式,它提供了一种改变所有 HTML 元素样式的通用方法,有了它之后一些标签和属性就被弃用了,如<center>和<font>标签以及align和bgcolor属性:


<span>可以用来设置标签中部分元素的样式:

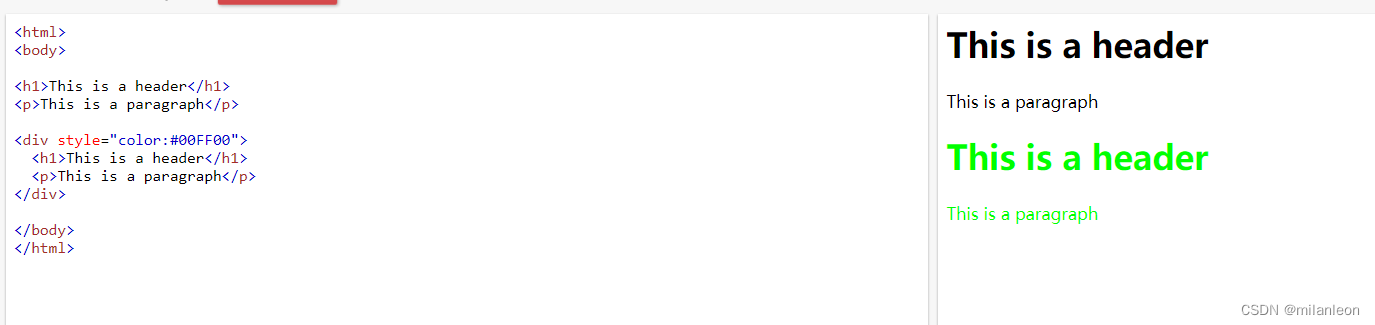
单个标签内元素的样式可以使用<span>来定义,对多个标签使用相同样式的话使用<div>。<div>可以将多个标签形成一个块,块里边的元素可以使用相同的样式,如下所示。<div> 是一个块级元素,这意味着它的内容自动地开始一个新行。div中的align属性不赞成使用,请使用样式取而代之。

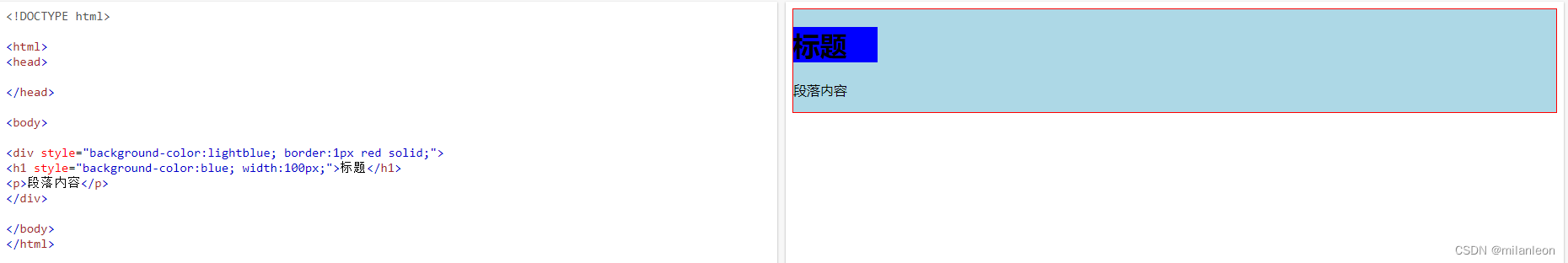
div块中元素也可以有自己独特的样式,而且div中部分样式只是针对这个div块而不是块中的元素,如下所示的标题h1的背景颜色没有使用div中设置的,div中设置的边框没有应用到标题h1和段落p,只应用到了整个div块的显示:

大多数 HTML 元素被定义为块级元素( block level element)或内联元素(inline element),块级元素在浏览器显示时,通常会以新行来开始(和结束), 如<h1>, <p>, <ul>, <table>, <div>。内联元素在显示时通常不会以新行开始,如<b>, <td>, <a>, <img>, <span>。<div> 元素可用于对大的内容块设置样式属性,以及进行文档布局,<span> 元素可用于为元素内部分文本设置样式属性。
使用样式改变网页外观有三种方法,第一种就是上面所说的在在相关的标签中使用样式属性,样式属性可以包含任何 css 属性,这种方式属于内联样式。
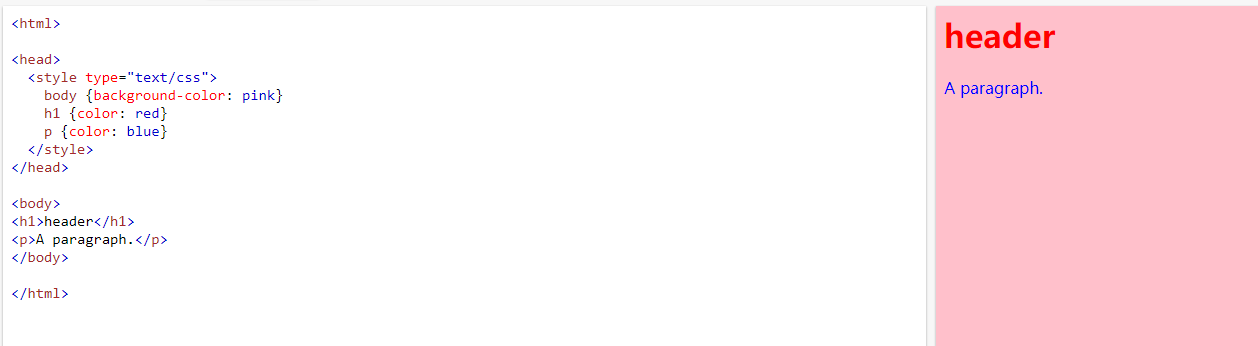
第二种方法就是使用内部样式表(internal css),如下所示,在html的head 部分通过 <style> 标签定义内部样式表,这样这些样式就能够被本文件中所有的元素共用:

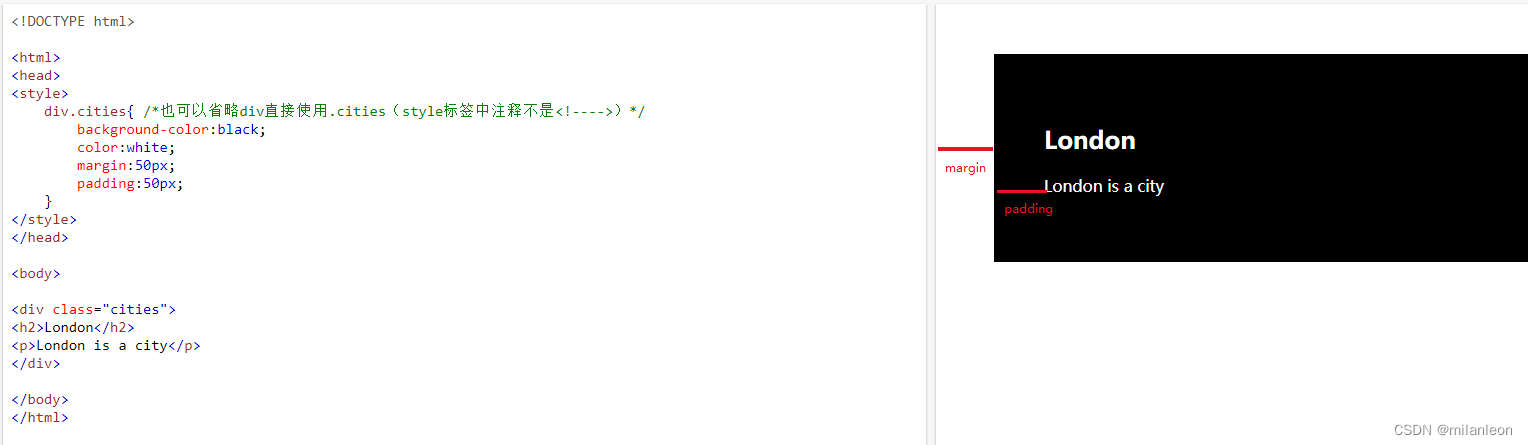
内部样式也可以与class、id结合使用,如下同时也标识了magin和padding的区别,其它的还有magin-left:10px(仅保留10像素的左边距)、margin:10px 20px(上下边距为10,左右边距为20)、padding:10px 20px 30px 40px(上右下左外边距)、margin:10px(上右下左外边距):

需要注意的是,使用padding的话会增加元素的大小,如下所示的h1使用了50的padding,所以h1的宽度变成了150而不是100:




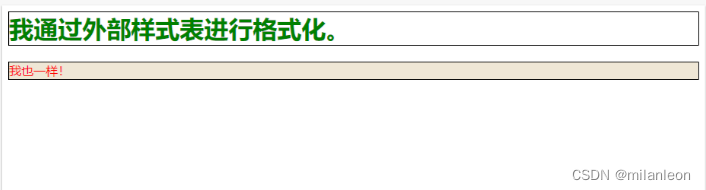
使用样式的第三种方法是使用外部样式表(external css),当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个样式文件来改变整个站点的外观:

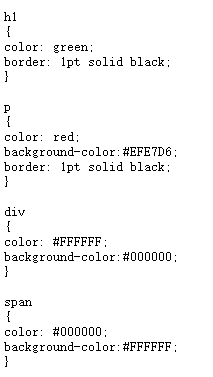
如下为为上面使用的csstest.css样式文件:


四、id与class
可以为 <span> 应用 id 或 class 属性,这样便于对 span 应用外部样式。id、class、style属于HTML全局属性,即除了<span>外可以在所有HTML 元素中使用的属性(其它全局属性参见:HTML 全局属性)。class与id的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素(一个 HTML文档中不能存在拥有相同 id 的元素)。如下所示,我们通过<span>为"提示"文本设置了单独的样式:红色加粗显示,其它地方文本也想设置这一样式的话,同样使用<span>对其包围,然后使用class="tip"属性即可:


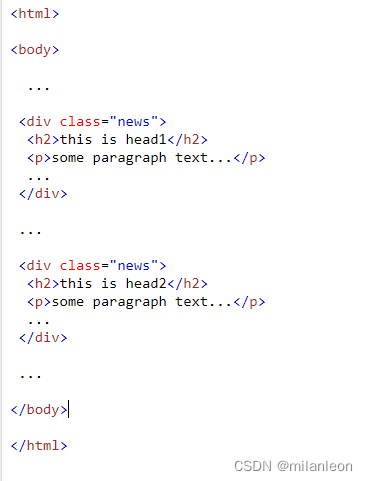
也可以用 id 或 class 来标记 <div>, 如下所示,两个div块通过使用同一个div class,使这两个块中的元素使用相同的外部样式:

如下所示,如果不对 span/div 应用样式,那么span/div中元素会正常的默认显示,但实际上span/div仍然增加了额外的结构,它们指示了一些元素是属于一个块里的(将这些元素进行了结构化):

div/span 通过与 id、class 、role 属性配合,提供了向html文档添加额外结构的机制,如果这个结构是通用的话使用class属性,如果这个结构是特定块使用的话使用id属性,id 属性为一个元素或多个元素(div块)分配一个唯一的名字,class属性则适合被多次使用的情况。id/class 的值必须以字母或者下划线开始,不能以数字开始且大小写敏感,值中不能出现空格,最好也不要使用下划线( CSS2.0(以及某些浏览器)中的限制)。
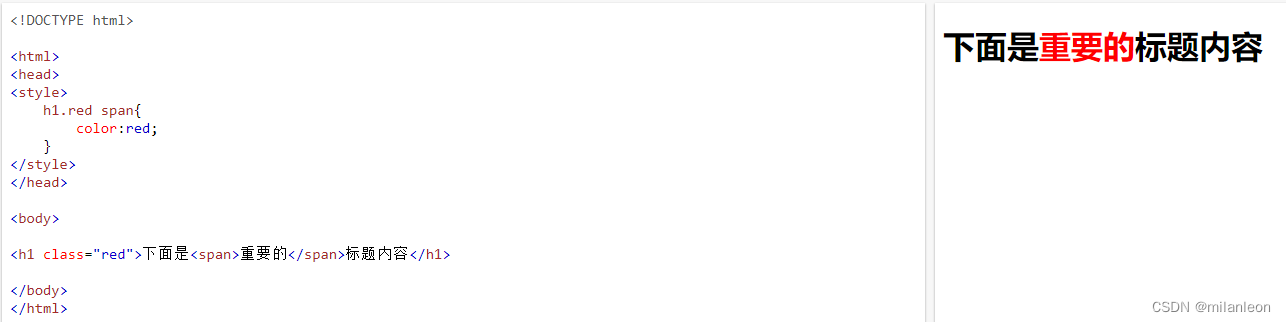
前面说过id、class、style属于全局属性,所以除了div和span,它们还可以应用到h和p等元素:

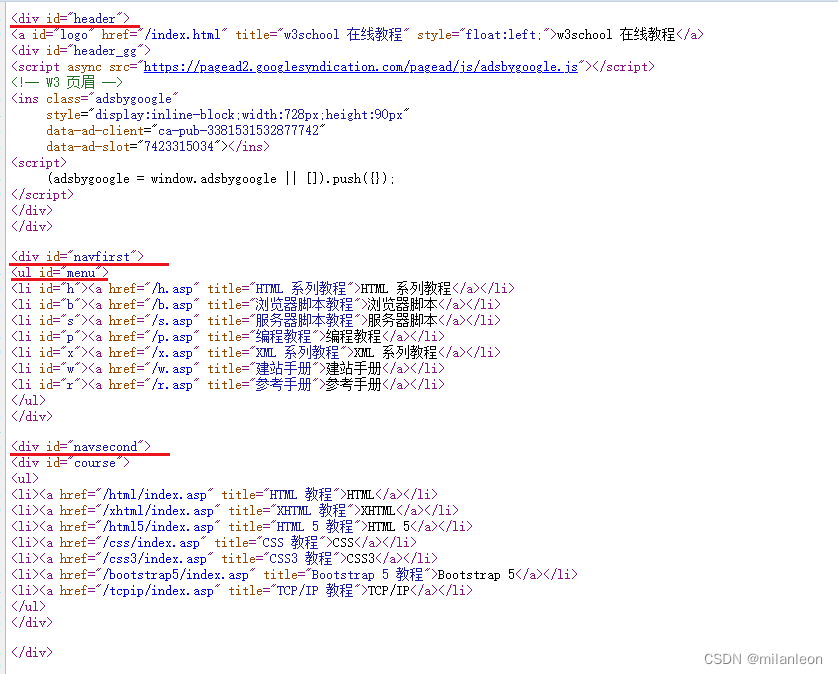
如下所示的三个div分别标识了网页上的头部、导航栏、侧边栏三个块,导航栏实际上是一个菜单,所以将ul列表的id属性值设置为menu:


五、html布局
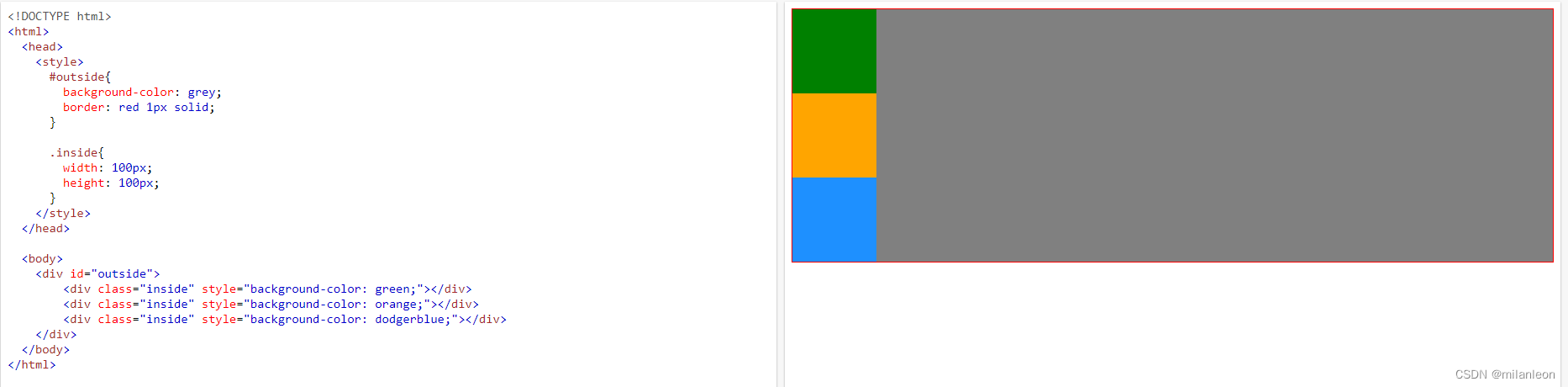
<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。如下所示,可以直接使用div块来实现一个色块,这三个色块又在名为outside的div块中,outside块通过内部样式表来设置样式,每个色块又可以单独设置其样式,通过内部样式表和style样式属性。可以看到,outside块的高度会自动使用三个内部div块的高度和,而outside的宽度在没有指定的时候会使用body的宽度:

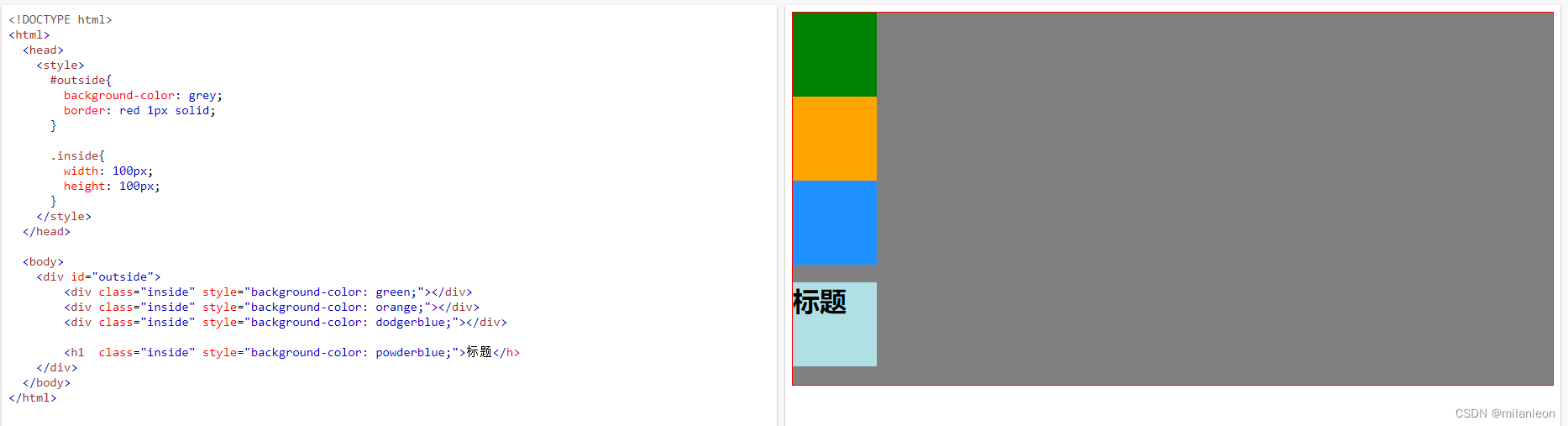
从上面可以看到,我们可以通过样式表来设置一些通用的样式,比如每个色块使用的inside来实现相同的大小,同时还可以对每个元素设置单独的样式,比如通过色块的style属性来设置色块的单独颜色。如下所示,我们可以再增加一个标题h1,可以看到,div使用的样式表中的border样式并不会应用到div块中的所有元素(色块和h1并没有红色的边框),而是被本div块所使用:

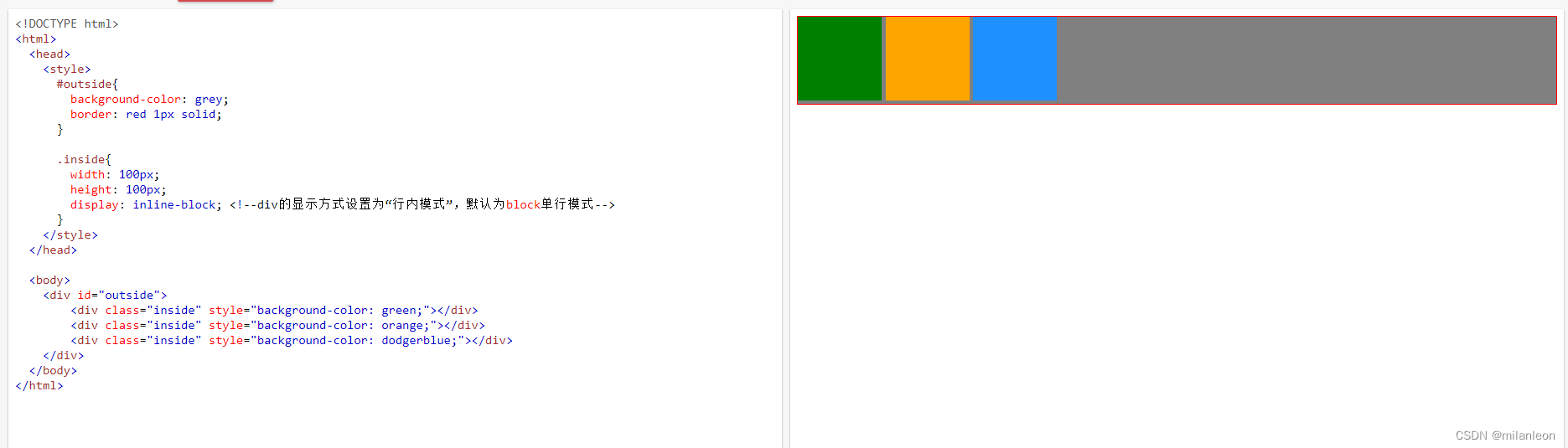
从上面可以看到,div块和标题h都会换行显示(标题h还会存在默认的margin-top和margin-bottom),如果我们想要这三个色块在同一行显示的话,可以通过display属性将div设置为行内模式(div默认是单行显示:一个div一行,两个div两行...),这样这三个div块就会在一个行内而不是每个div都是一行,如下所示:

下面为将外边的div块设置行内模式的效果,可以看到其宽度会自动使用内部div块的宽度而不是body的宽度:

虽然使用display可以实现模块的一些布局,但有时候会有一些问题,比如上面三个水平的色块中会有一些空隙,因为div中间存在的换行符,我们可以将outside中添加font - size: 0px就可以消除这些空隙,但是一般我们会使用下面的float来实现精准的布局。
float就是浮动的意思,它可以使某一模块脱离外部的限制来成为一个新的块,其值有left(向左浮动)、right、none(不浮动,默认)、inherit(从父元素继承)。如下使用float使三个色块并排显示,可以看到,因为三个色块跳出了原来的div块,所以原来的div块里就没了元素,所以只留下了红色的边框:

可以在outside中添加高度样式属性,这样就能撑起外边的div块了:

clear属性规定了元素的哪一侧不允许出现浮动元素,值为left/right表示左边/右边不允许浮动元素,both表示左边跟右边都不允许浮动元素,inherit表示从父元素继承 clear 属性的值,none表示允许浮动(默认值)。下面的h1在一个div中,默认div是单行模式,所以h1会占一行,而且h1没有设置长度,所以其长度为整行(去除margin) 。第二个div和第三个idv因为使用了左浮动,所以其靠左展示,第四个div使用了clear并且设置了both值,所以其会被放置nav和section的下边:
<!DOCTYPE html>
<html>
<head>
<body bgcolor=#7fffd4>
<style>
#header {
background-color:black;
color:white;
text-align:center; <!--文本对齐方式:居中-->
padding:5px;
}
#nav {
line-height:30px; <!--行高-->
background-color:#eeeeee;
height:300px; <!--整个块的高度-->
width:100px; <!--整个块的宽度-->
float:left;
padding:5px;
}
#section {
background-color:#faebd7;
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div id="header">
<h1>City Gallery</h1>
</div>
<div id="nav">
London<br>
Paris<br>
Tokyo<br>
</div>
<div id="section">
<h2>London</h2>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</div>
<p>测试数据</p>
<div id="footer">
Copyright ? W3Schools.com
</div>
</body>
</html>

还可以使用<header>, <nav>, <section>, 以及 <footer>这些语义元素标签来进行布局,下面的代码可以实现与上面相同的效果:
| header | 定义文档或节的页眉 |
| nav | 定义导航链接的容器 |
| section | 定义文档中的节 |
| article | 定义独立的自包含文章 |
| aside | 定义内容之外的内容(比如侧栏) |
| footer | 定义文档或节的页脚 |
| details | 定义额外的细节 |
| summary | 定义 details 元素的标题 |
<!DOCTYPE html>
<html>
<head>
<body bgcolor=#7fffd4>
<style>
header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
section {
background-color:#faebd7;
width:350px;
float:left;
padding:10px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<header>
<h1>City Gallery</h1>
</header>
<nav>
London<br>
Paris<br>
Tokyo<br>
</nav>
<section>
<h1>London</h1>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</section>
<p>测试数据</p>
<footer>
Copyright W3Schools.com
</footer>
</body>
</html>
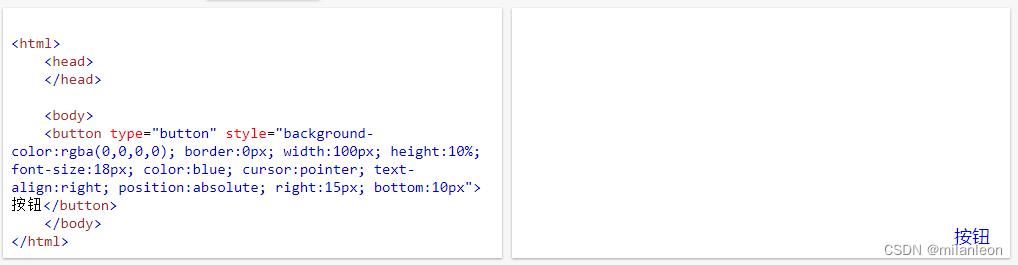
可以使用position来设置元素的位置,如下所示将按钮的位置设置为在右下角指定位置显示。如果想要鼠标滚动的时候按钮也不跟着滚动还是固定在右下角现实的话,使用fixed替换absolute(比如一些网站会将一张宣传图片固定显示在top,鼠标滚动的话该图片也不会移动,这就是使用fixed的效果)。其中的cursor:pointer设置按钮的鼠标光标形状为小手,text-align:right设置按钮文本为右对齐显示:









![【蓝桥杯】 [蓝桥杯 2015 省 A] 饮料换购](https://img-blog.csdnimg.cn/220d0aee416f40049adbe4efdc3290d9.png)