前言
Ant-Designer-Blazor组件库是一款非常好用的Blazor的UI框架库,使用很少的精力就可以搭建出一个漂亮的UI界面了。
但是Ant-Designer-Blazor中尚缺少对MarkDown组件的支持,所以只能下载Nuget包里面的一个Vditor(也是Ant-Designer的)一个库,来添加到项目中使用。它的源码并不复杂,使用也很简单,本质上是一个“对Vditor JavaScript的封装”,让我们开始吧。
快速上手
STEP1:添加Nuget包
为Blazor项目添加Nuget包:
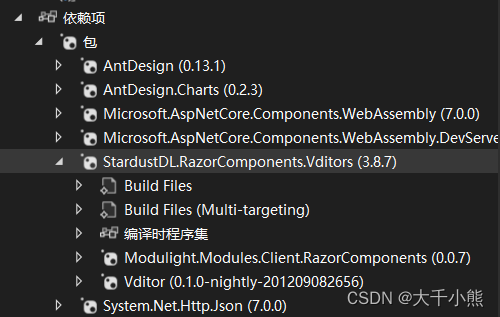
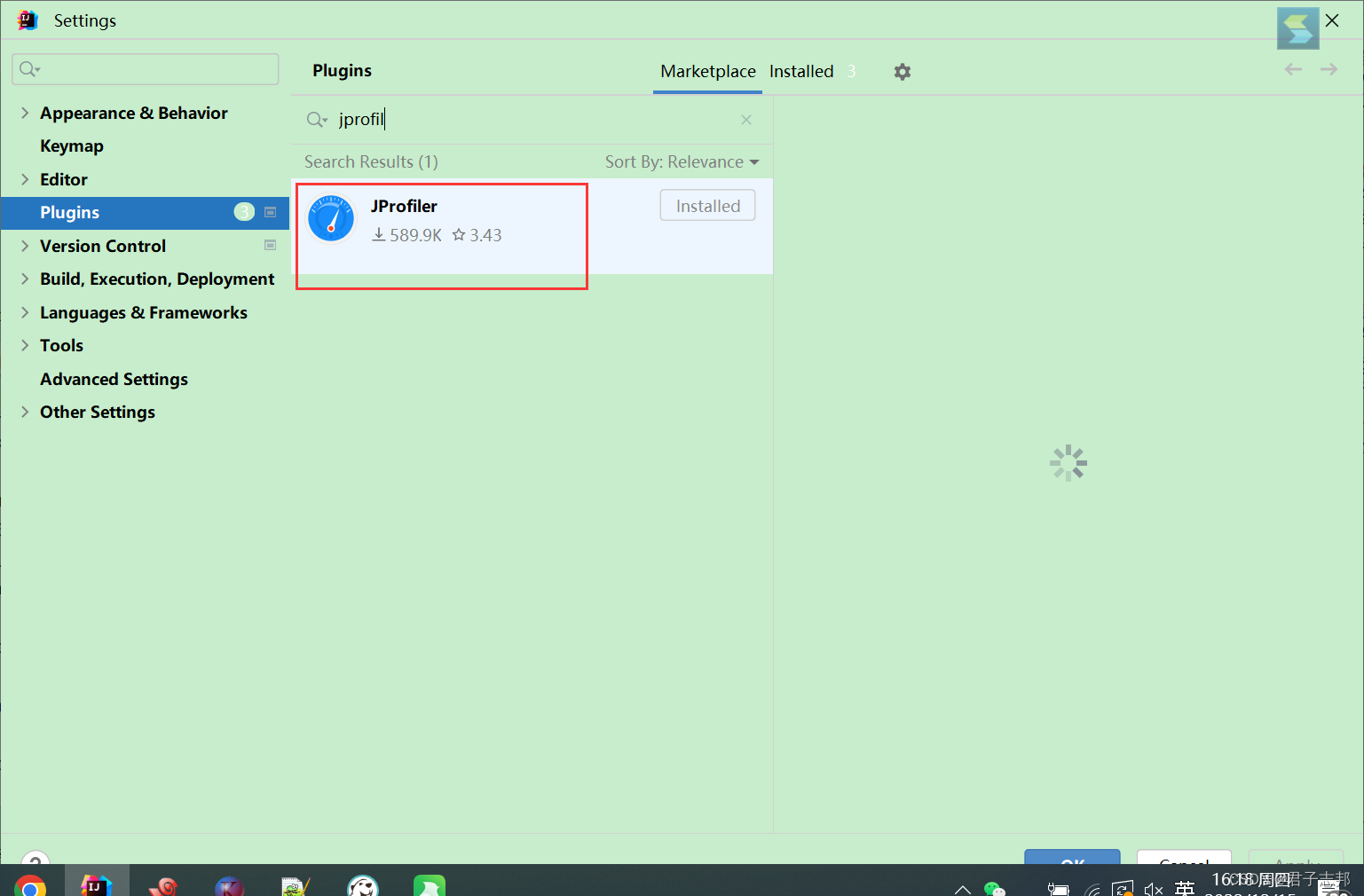
搜索Vditor,选择下图第一个安装,为你想要这个MarkDown功能的项目添加。

安装完成后,检查项目依赖:

STEP2:配置一下项目
WebAssembly版本:
在_Imports.razorz中添加,如下代码。
@using Vditor
在wwwroot/index.html文件下,添加如下内容。
<!-- ⚠️Please specify the version number in the production environment, such as https://cdn.jsdelivr.net/npm/vditor@x.x.x/dist... -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vditor@3.8.7/dist/index.css" />
<script src="https://cdn.jsdelivr.net/npm/vditor@3.8.7/dist/index.min.js" defer></script>
<script src="_content/Vditor/vditor-blazor.js"></script>
这里的@x.x.x看Nuget包中的版本,看STEP1中最后一张图,用的是3.8.7版本,所以@x.x.x写3 8 7。
Service版本:
和上面差不多,简单讲讲。
在_Host.cshtml中添加
<!-- ⚠️Please specify the version number in the production environment, such as https://cdn.jsdelivr.net/npm/vditor@x.x.x/dist... -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vditor@3.4.7/dist/index.css" />
<!--<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vditor@3.4.7/dist/css/content-theme/ant-design.css" />-->
<script src="https://cdn.jsdelivr.net/npm/vditor@3.4.7/dist/index.min.js" defer></script>
<script src="_content/Vditor/vditor-blazor.js"></script>
注意修改版本号,和Nuget里面的那个版本要对应起来哦。
STEP3:开始使用
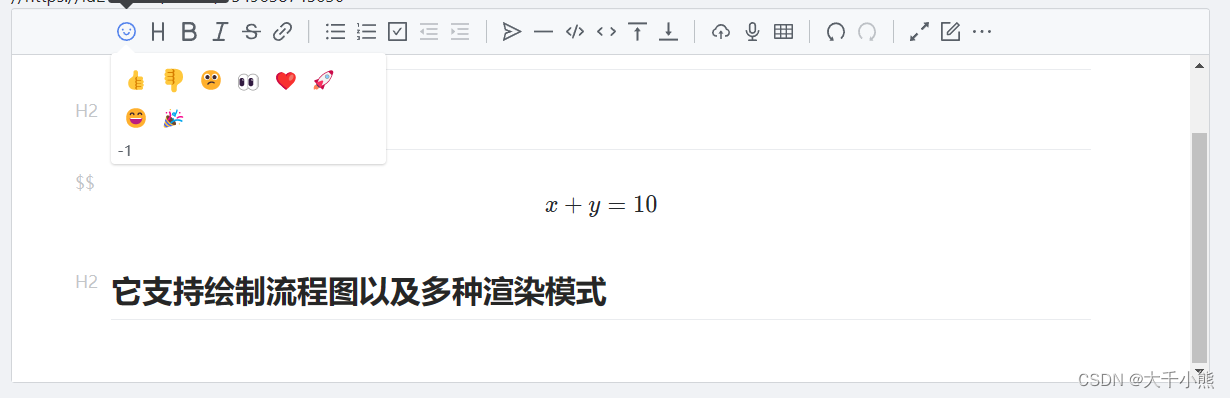
效果图:

渲染MarkDown文件也不在话下:

先进的MarkDown Editor
在Razor页面中,添加一行:
<Vditor.Editor @ref="editor" @bind-Value="value" @bind-Html="html" Mode="wysiwyg" Height="500" MinHeight="500" Toolbar="Toolbar" OnToolbarButtonClick="OnToolbarButtonClick" Upload="upload" />
在对应Code部分:
string value = "Hello Blazor!";
string html;
Editor editor;
Toolbar Toolbar = new Toolbar();
Upload upload = new Upload() {
Url = "api/upload",
Max = 2 * 1024 * 1024,
Accept = "image/*,*.doc,*.docx",
Multiple = false,
};
protected override void OnInitialized()
{
string[] keys = { "emoji",
"headings",
"bold",
"italic",
"strike",
"link",
"|",
"list",
"ordered-list",
"check",
"outdent",
"indent",
"|",
"quote",
"line",
"code",
"inline-code",
"insert-before",
"insert-after",
"|"};
Toolbar.Buttons.AddRange(keys.ToList());
CustomToolButton toolbar = new CustomToolButton()
{
ClassName = "right",
Hotkey = "⌘-⇧-S",
Icon = "<svg><use xlink:href=\"#vditor-icon-export\"></use></svg>",
Name = "sponsor",
Tip = "自定义Toolbar",
TipPosition = "n"
};
Toolbar.Buttons.Add(toolbar);
string[] keys2 = {"upload",
"record",
"table",
"|",
"undo",
"redo",
"|",
"fullscreen"};
Toolbar.Buttons.AddRange(keys2.ToList());
base.OnInitialized();
}
async Task Click()
{
var value = await editor.GetValueAsync();
Console.WriteLine(value);
}
void Rendererd()
{
Console.WriteLine("rendererd!");
}
void OnToolbarButtonClick(string name)
{
value += $"\r\ncustom button {name} was clicked.";
}
详细的解释:在Razor文件中Vditor.Editor中,@ref是对这个组件的应用,之后可以使用editor这个变量进行一些操作了。Mode是渲染模式,支持三种模式,和Vditor(JavaScript)版本是一样的。Toolbar是自定义的工具栏,请看代码理解,也可以不自定义,这个Toolbar可以不用赋值。OnToolBarButtonClick是一个回调函数,当点击Toolbar之后的回调。@bind-Value是双向绑定,绑定用户输入到MarkDown的内如,是一个字符串,注意,需要使用@bind-,因为这样才是双向绑定。配置Upload是在用户在MarkDown中添加图片,或者DOCX的时候,将资源文件返回给服务器,然后服务器响应数据再回给我们,最后显示在MarkDown中。
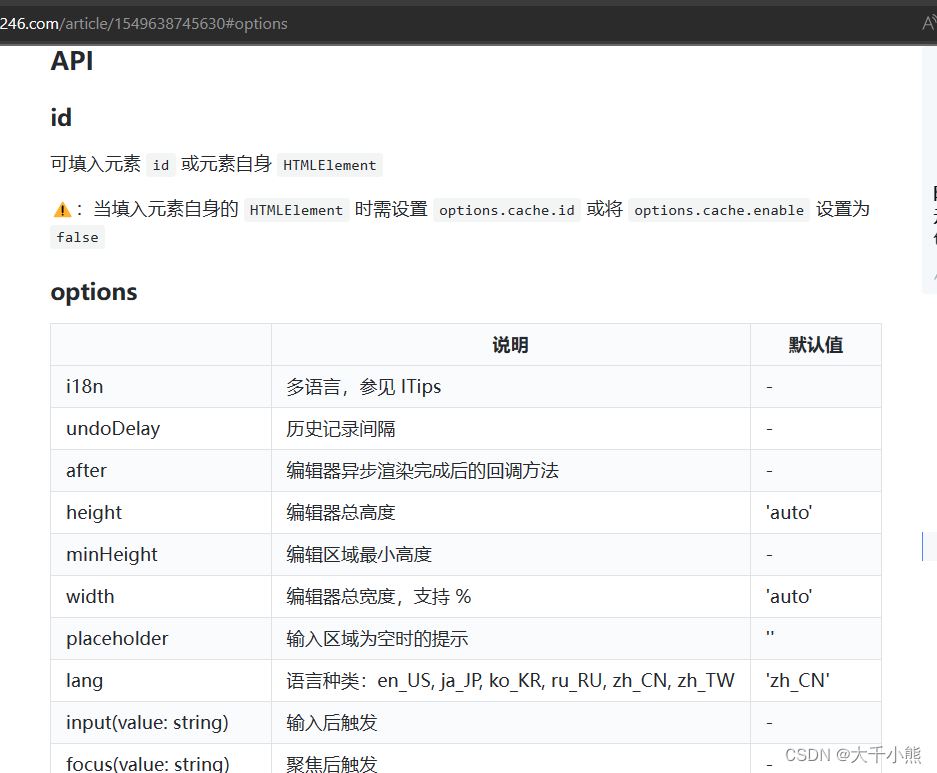
我们还可以使用很多回调,比如获得焦点啥的,具体请看Vditor的API:https://ld246.com/article/1549638745630
MarkdownEditor最简单的使用方法
Razor文件中:
<Vditor.Editor Mode="wysiwyg" Height="300" MinHeight="200" @bind-Value="@mdValue"></Vditor.Editor>
注意自己配置一下Upload
Code文件中:
string mdValue = "";
渲染MarkDown
很简单,只需要:
<Vditor.Preview Height="500" MinHeight="500" Markdown="@mdValue"></Vditor.Preview>
在Markdown中绑定一个string类型的数据。
查看Vditor的API指南:
https://ld246.com/article/1549638745630
Vditor-Blazor源码解析:
找到了两份,下面这个是添加到Nuget里面的代码
https://github.com/StardustDL/razorcomponents/blob/master/src/Vditors/VditorModule.cs
另外一份是
https://gitee.com/ant-design-blazor/vditor-blazor?_from=gitee_search
我们使用下面那一份源码来康康里面实现了啥:
在 这个文件中,我们发现,它真正的操作就是在调用JSRuntime,来实现对JS的交互。
这个文件中,我们发现,它真正的操作就是在调用JSRuntime,来实现对JS的交互。
第9行代码:[Inject] private IJSRuntime Js { get; set; }通过注入,我们可以使用Js。
看11行到14行
public async Task CreateVditor()
{
await Js.InvokeVoidAsync("vditorBlazor.createVditor", _ref, DotNetObjectReference.Create(this), this.Value, this.Options);
}
通过调用JS方法,来创建一个Vditor,并且根据Options和Value啥的,还有一个_ref应用。
这些东东在本类的另一个文件中。
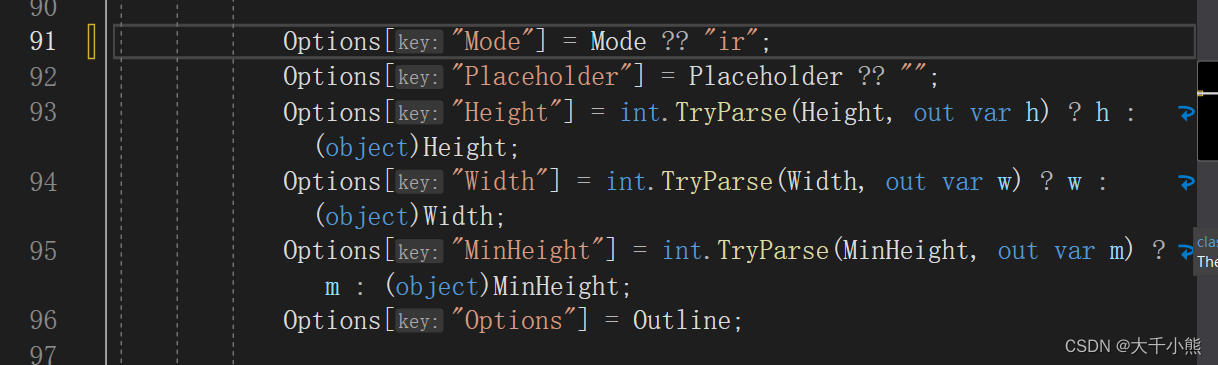
打开Editor.razor.cs,我们发现它在做这几样事情,首先是_ref变量,它是一个ElementReference类型,位于第66行。然后是Options变量,在40行。
public Dictionary<string, object> Options { get; set; }
也很简单,就是设定一些东东,
然后这些东东会随着Js一起调用,想想我们是怎么在Js中调用的,一样的道理。

去看看Vditor官网的Js中的Api吧!
然后就是一些SetValue之类的方法:
public async Task SetValue(string value, bool clearStack = false)
{
await Js.InvokeVoidAsync("vditorBlazor.setValue", _ref, value, clearStack);
}
还是Js的操作哦,似乎没有什么太难以理解的地方,因为它的源码就是这样的。
小熊内心OS:既然都使用了Blazor,当然希望前端都是C#写的啦!期待AntDesign团队,早日可以将C#实现的Vditor带到我们的面前!














![[附源码]Node.js计算机毕业设计-高校人事管理系统Express](https://img-blog.csdnimg.cn/370b38a0df8a4288810898262d387c1b.png)