操作员管理接口设计
HrController
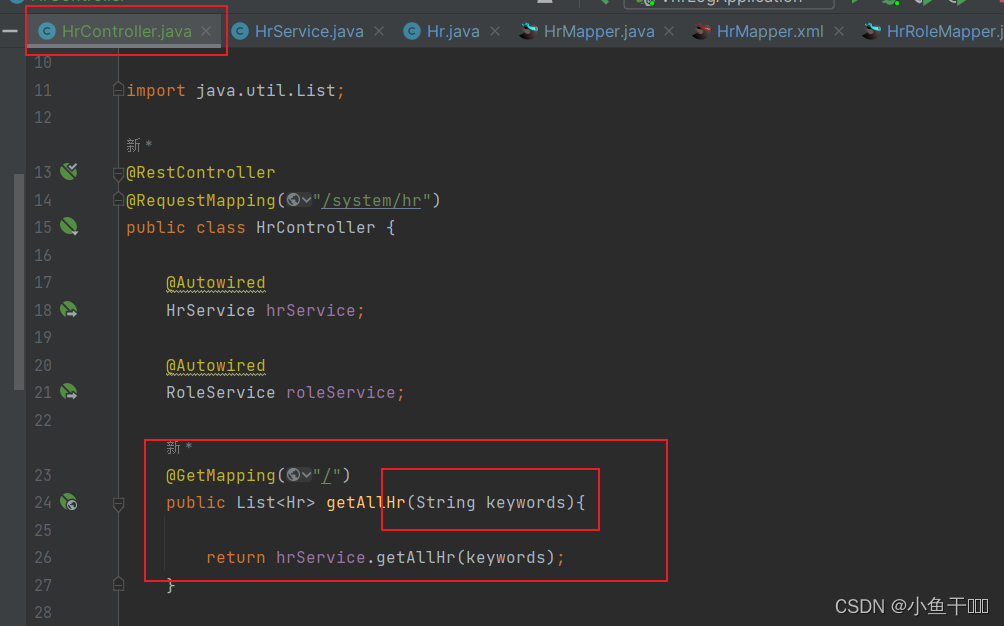
@RestController
@RequestMapping("/system/hr")
public class HrController {
@Autowired
HrService hrService;
@GetMapping("/")
public List<Hr> getAllHr(){
return hrService.getAllHr();
}
}
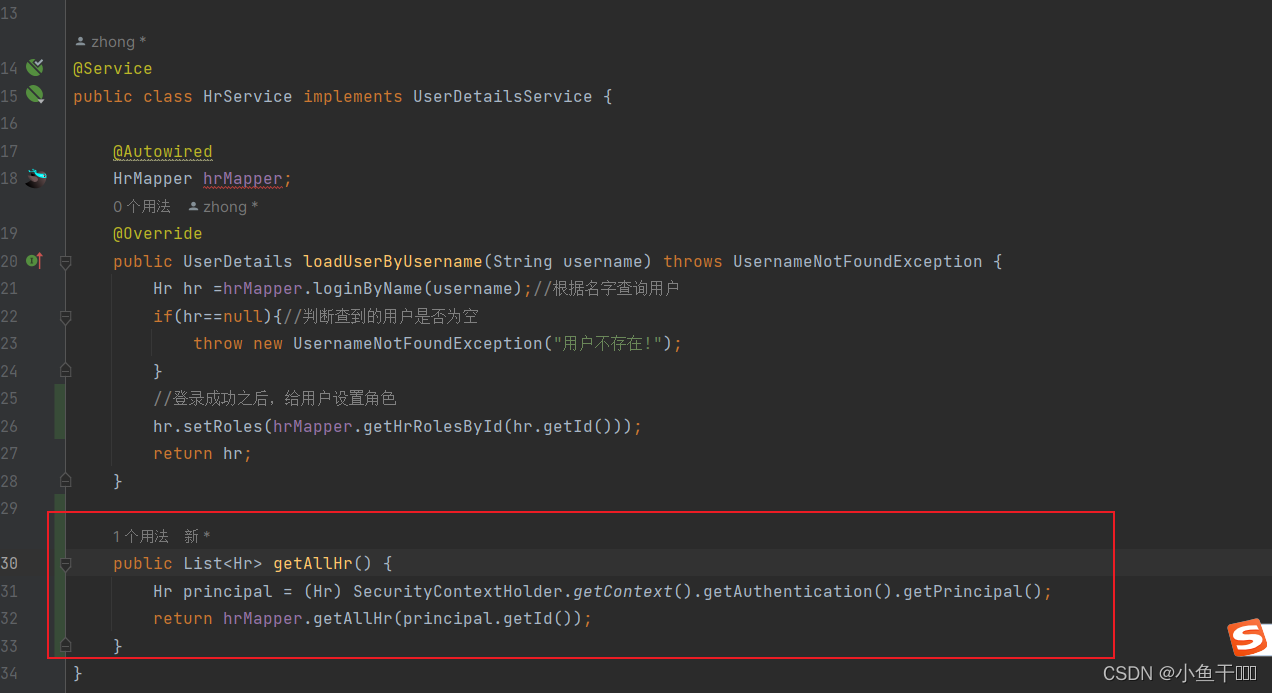
HrService

public List<Hr> getAllHr() {
Hr principal = (Hr) SecurityContextHolder.getContext().getAuthentication().getPrincipal();//获取存储在Security当前用户信息
return hrMapper.getAllHr(principal.getId());
}
HrMapper
List<Hr> getAllHr(Integer id);
<resultMap id="BaseResultMap2" type="com.xyg.pojo.Hr" extends="BaseResultMap">
<collection property="roles" ofType="com.xyg.pojo.Role" >
<result column="id" property="id"></result>
<result column="name" property="name"></result>
<result column="namezh" property="namezh"></result>
</collection>
</resultMap>
<select id="getAllHr" resultMap="BaseResultMap2">
select * from hr LEFT JOIN hr_role as hrr on hr.id=hrr.hrid LEFT JOIN role on role.id = hrr.rid where hr.id!=#{id}
</select>
mysql逻辑: 查询Hr 和 角色之间的信息 每个Hr有哪些角色,除了当前用户不查
操作员管理页面展示
SysHr.vue
<template>
<div>
<div style="display: flex ; justify-content: center;margin-top: 20px">
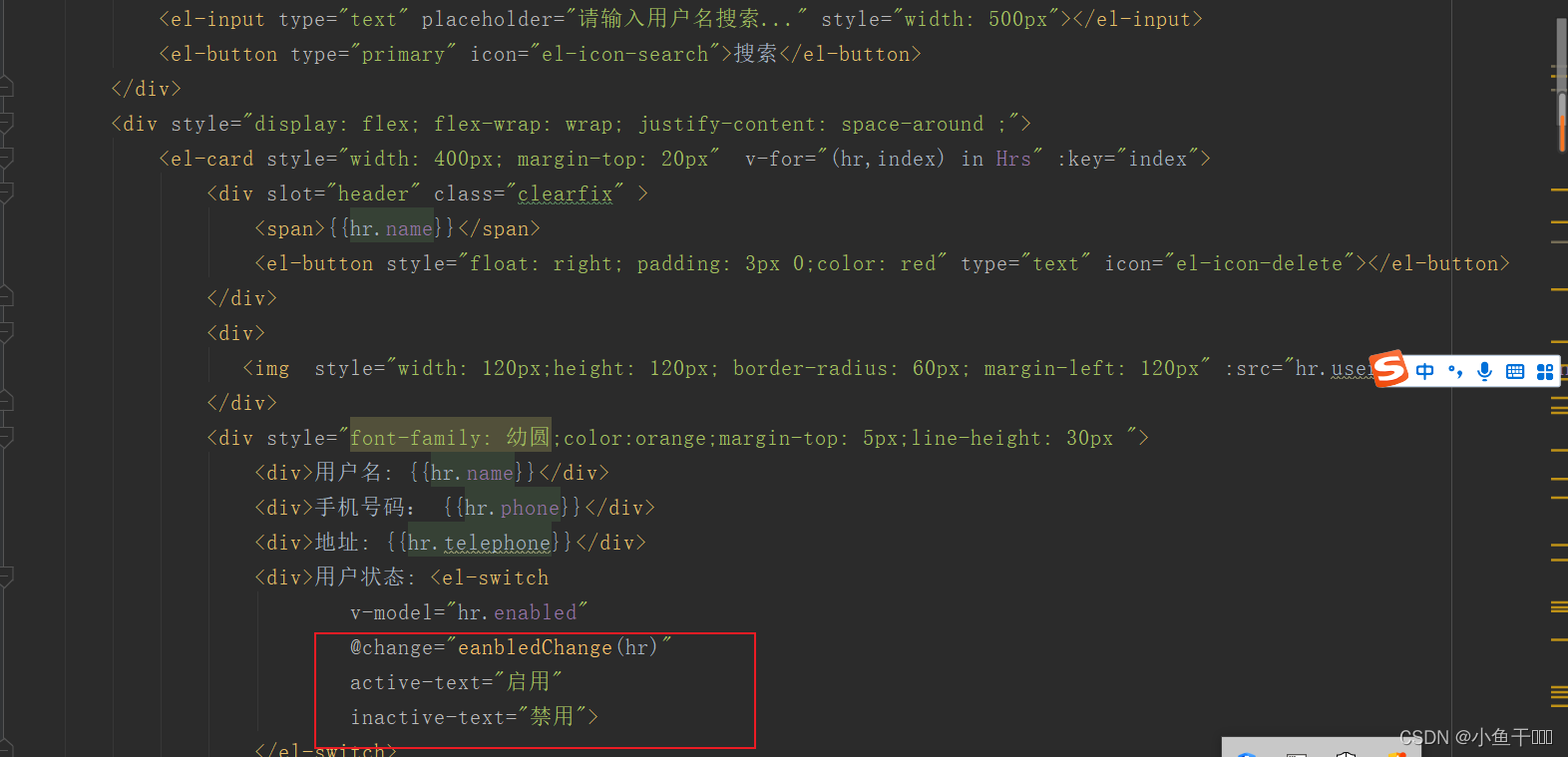
<el-input type="text" placeholder="请输入用户名" style="width: 500px"></el-input>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
</div>
<div style="display: flex; flex-wrap: wrap; justify-content: space-around ;">
<el-card style="width: 400px; margin-top: 20px" v-for="(hr,index) in Hrs" :key="index">
<div slot="header" class="clearfix" >
<span>{{hr.name}}</span>
<el-button style="float: right; padding: 3px 0;color: red" type="text" icon="el-icon-delete"></el-button>
</div>
<div>
<img style="width: 120px;height: 120px; border-radius: 60px; margin-left: 120px" :src="hr.userface" :alt="hr.name" :title="hr.name"/>
</div>
<div style="font-family: 幼圆;color:orange;margin-top: 5px;line-height: 30px ">
<div>用户名: {{hr.name}}</div>
<div>手机号码: {{hr.phone}}</div>
<div>地址: {{hr.telephone}}</div>
<div>用户状态: <el-switch
v-model="hr.enabled"
active-text="启用"
inactive-text="禁用">
</el-switch>
</div>
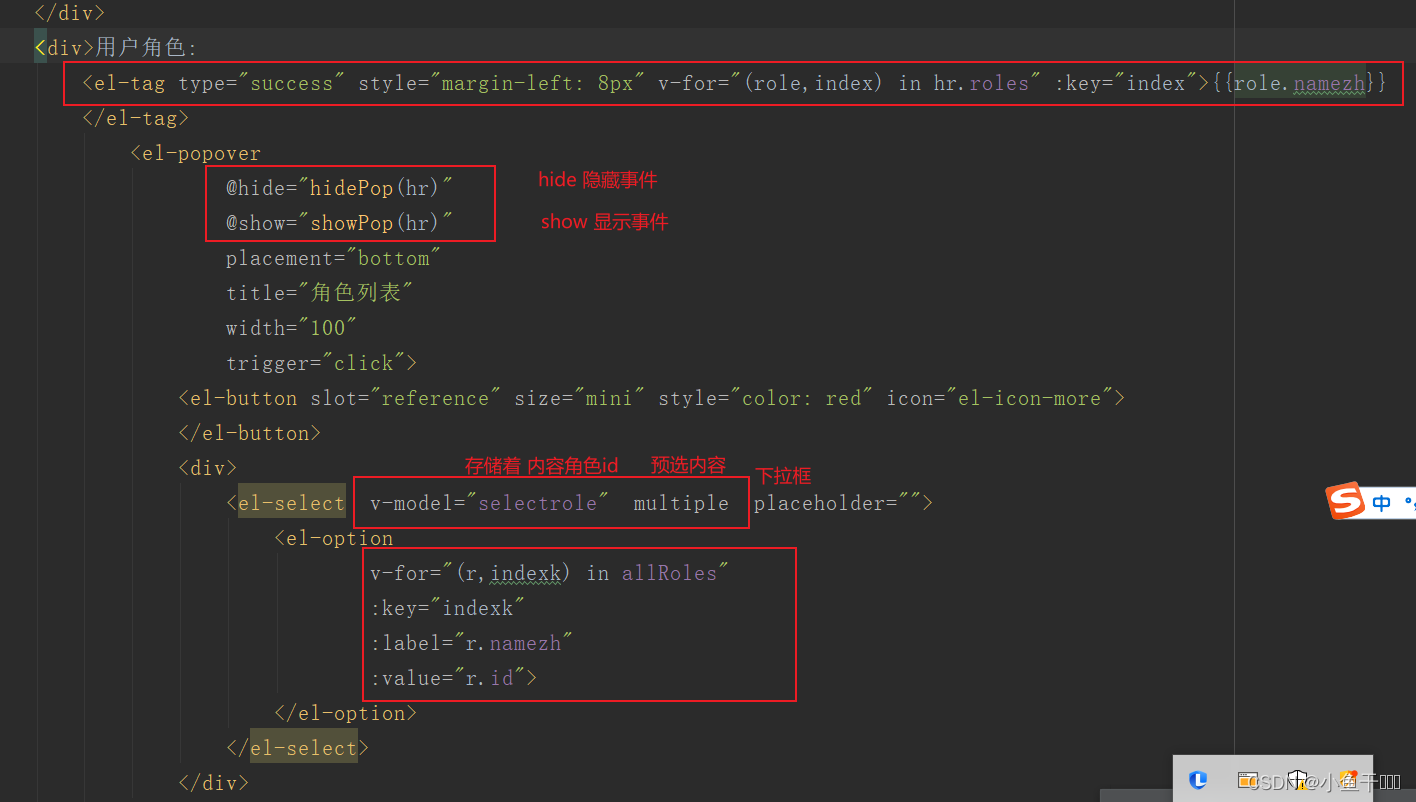
<div>用户角色:
<el-tag type="success" style="margin-left: 8px" v-for="(role,index) in hr.roles" :key="index">{{role.namezh}}
</el-tag>
<el-button size="small" style="" icon="el-icon-more"></el-button>
</div>
<div>备注:{{hr.remark}}</div>
</div>
</el-card>
</div>
</div>
</template>
<script>
export default {
name: "SysHr",
data(){
return{
Hrs:[]
}
},
mounted(){
this.initHr()
},
methods:{
initHr(){
this.getRequest("/system/hr/").then(resp=>{
if (resp){
this.Hrs=resp
}
})
}
}
}
</script>
<style scoped>
</style>
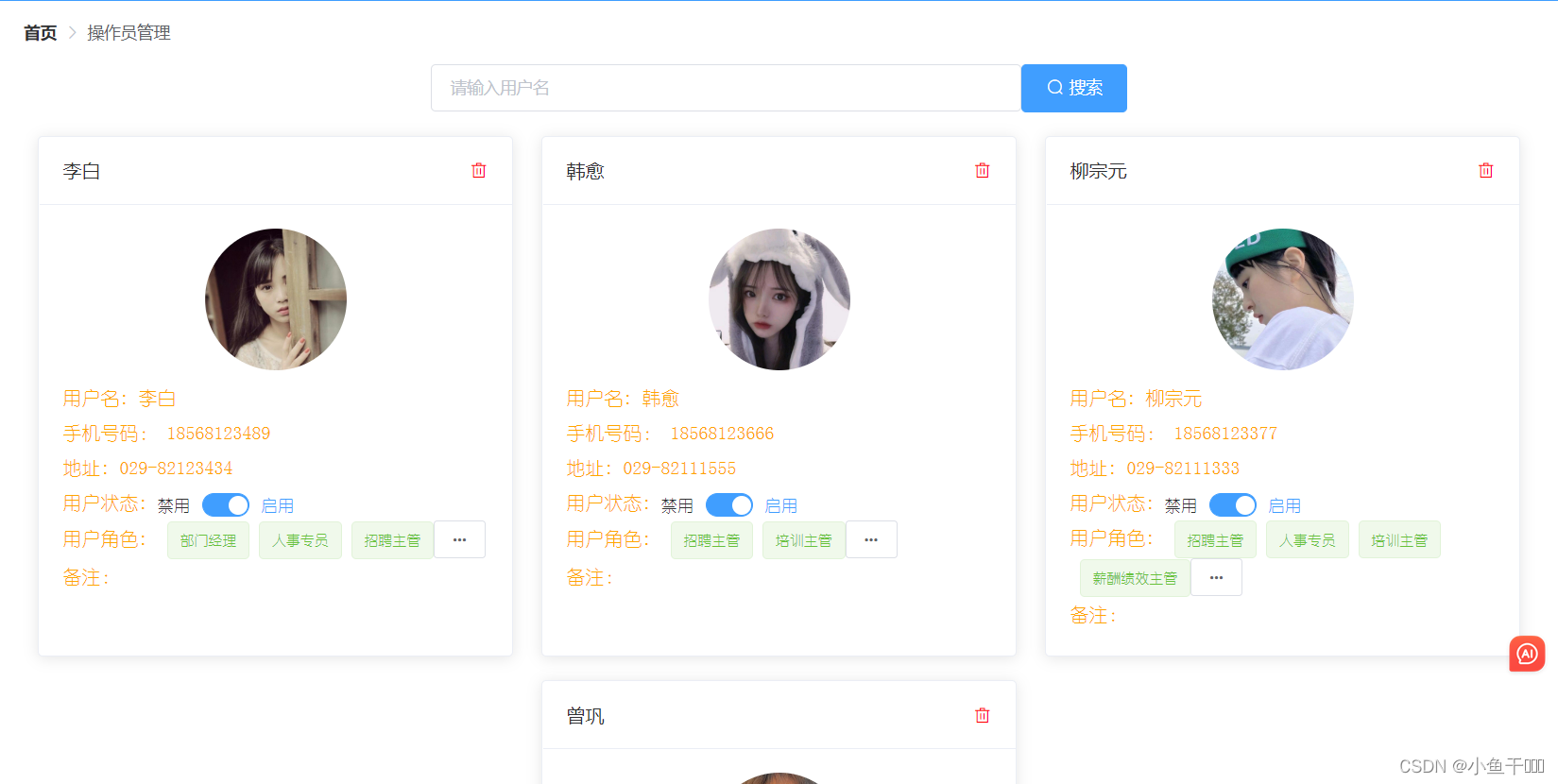
展示效果

问题Bug解决

还有一个BUG
因:org.apache.ibatis.reflection.ReflectionException:非法重载getter方法,在类class
com.chb.vhr.bean.Hr中启用属性类型不明确。这违反了JavaBeans规范,并可能导致不可预测的结果
解决方式
SpringSecurity 实现UserDetails 重写isEnabled 不能有重复的可能重复生成,或者加了个@Data也重复生成了去掉它就好了
用户状态更新
HrController
@PutMapping("/")
public RespBean updateHr(@RequestBody Hr hr){
if(hrService.updateHr(hr)==1){
return RespBean.ok("更新成功");
}
return RespBean.err("更新失败");
}
HrService
public int updateHr(Hr hr) {
return hrMapper.updateByPrimaryKey(hr);
}
HrMapper
int updateByPrimaryKey(Hr record);
<update id="updateByPrimaryKey" parameterType="com.xyg.pojo.Hr" >
update hr
set name = #{name,jdbcType=VARCHAR},
phone = #{phone,jdbcType=CHAR},
telephone = #{telephone,jdbcType=VARCHAR},
address = #{address,jdbcType=VARCHAR},
enabled = #{enabled,jdbcType=BIT},
username = #{username,jdbcType=VARCHAR},
password = #{password,jdbcType=VARCHAR},
userface = #{userface,jdbcType=VARCHAR},
remark = #{remark,jdbcType=VARCHAR}
where id = #{id,jdbcType=INTEGER}
</update>
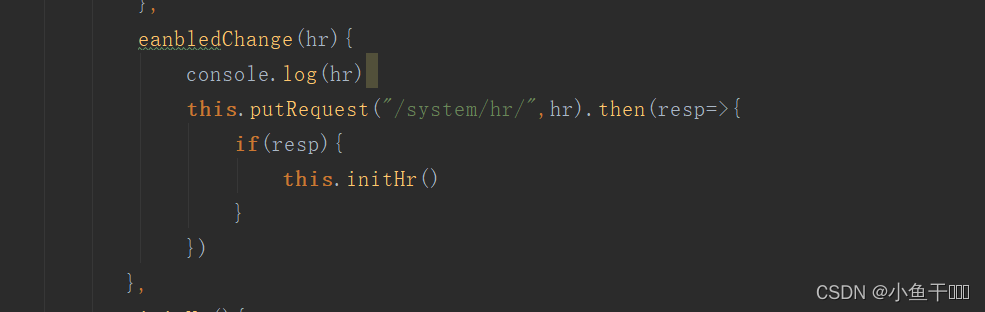
前端对接

eanbledChange(hr){
console.log(hr)
this.putRequest("/system/hr/",hr).then(resp=>{
if(resp){
this.initHr()
}
})
},
操作员角色更新
具体思路是前端传递用户id和需要更新多个角色id,后端接收用户id和数组角色id
先删除原来的角色和用户关联,在重新新增角色和用户关联
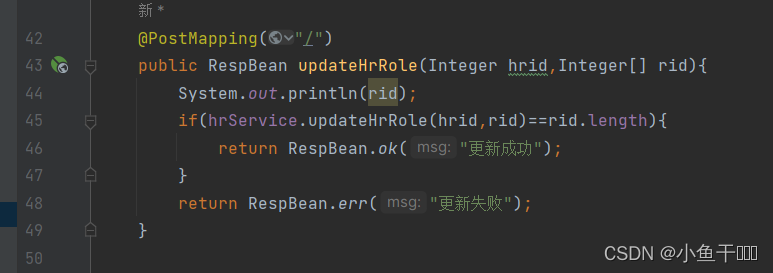
HrController
@PostMapping("/")
public RespBean updateHrRole(Integer hrid,Integer[] rid){
System.out.println(rid);
if(hrService.updateHrRole(hrid,rid)==rid.length){
return RespBean.ok("更新成功");
}
return RespBean.err("更新失败");
}

HrService
@Transactional
public Integer updateHrRole(Integer hrid, Integer[] rid) {
hrRoleMapper.deleteByHrId(hrid);
return hrRoleMapper.updateHrRole(hrid,rid);
}
HrRoleMapper
void deleteByHrId(Integer hrid);
Integer updateHrRole(@Param("hrid") Integer hrid,@Param("rids") Integer[] rids);
<delete id="deleteByHrId">
delete
from hr_role
where hrid=#{hrid};
</delete>
<insert id="updateHrRole">
insert into hr_role (hrid, rid) values
<foreach collection="rids" item="rid" separator=",">
(#{hrid},#{rid})
</foreach>
</insert>
前端布局对接后端
加一个弹出框


</el-tag>
<el-popover
@hide="hidePop(hr)"
@show="showPop(hr)"
placement="bottom"
title="角色列表"
width="100"
trigger="click">
<el-button slot="reference" size="mini" style="color: red" icon="el-icon-more">
</el-button>
<div>
<el-select v-model="selectrole" multiple placeholder="">
<el-option
v-for="(r,indexk) in allRoles"
:key="indexk"
:label="r.namezh"
:value="r.id">
</el-option>
</el-select>
</div>
</el-popover>

hidePop(hr){
let url ='/system/hr/?hrid='+hr.id
this.selectrole.forEach(r=>{ //selectrole[]数组存储了角色id
url+= '&rid='+r
})
this.postRequest(url).then(resp=>{
if(resp){
this.initHr()
}
})
},
showPop(role){
console.log(role)
let roles=role.roles;
this.selectrole=[]
roles.forEach(r=>{
this.selectrole.push(r.id)
})
弹出的时候进行修改角色,关闭框的时候就更新成功
问题解决
发现并没有选择修改角色,隐藏弹出框会进行网络请求。
具体思路
对比两个数组是否一样长
进行遍历对比两个数组的数据角色id是否一样
两个条件符合那就是用户并没有修改数据
hidePop(hr){
let roles = []
Object.assign(roles,hr.roles);//拷贝hr.roles数据到roles
let fla = false;
if(roles.length != this.selectrole.length){//如果数组长度不相等说明修改了角色
fla=true;
}else {
for(let i=0;i<roles.length;i++){//
let role=roles[i]
for (let j=0;j<this.selectrole.length;j++){
let sr=this.selectrole[j]//和selectrole每个数据进行比较
if(role.id == sr){//如果有相等的
roles.splice(i,1);//数组中剔除掉
i--;//并且数组roles减少长度
break//退出当前循环,进入外层循环,进行遍历判断
}
}
}
if(roles.length != 0){//遍历完后就判断,roles数组为0说明数组数据都相等的就不放行,程序结束
fla=true
}
}
if(fla){
let url ='/system/hr/?hrid='+hr.id
this.selectrole.forEach(r=>{ //selectrole[]数组存储了角色id
url+= '&rid='+r
})
this.postRequest(url).then(resp=>{
if(resp){
this.initHr()
}
})
}
},
操作员搜索
HrController
在查询用户中加个用户名参数

HrService
public List<Hr> getAllHr(String keyW) {
Hr principal = (Hr) SecurityContextHolder.getContext().getAuthentication().getPrincipal();
return hrMapper.getAllHr(principal.getId(),keyW);
}
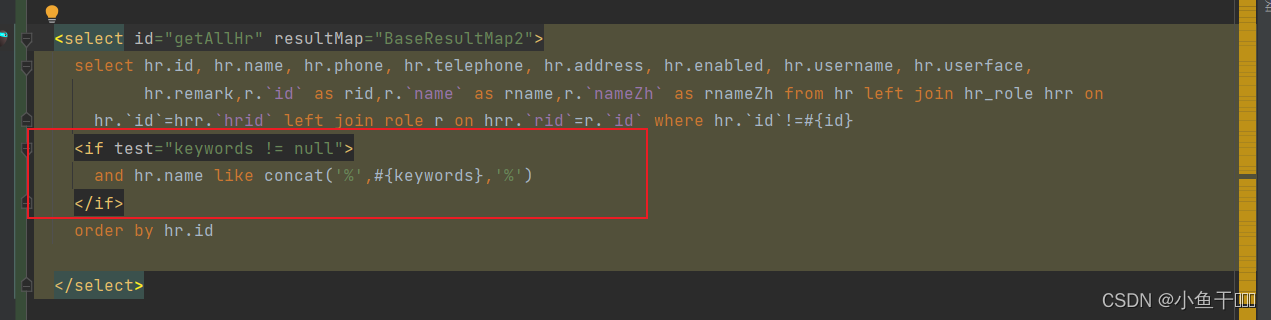
HrMapper
List<Hr> getAllHr(@Param("id") Integer id, @Param("keywords") String keywords);

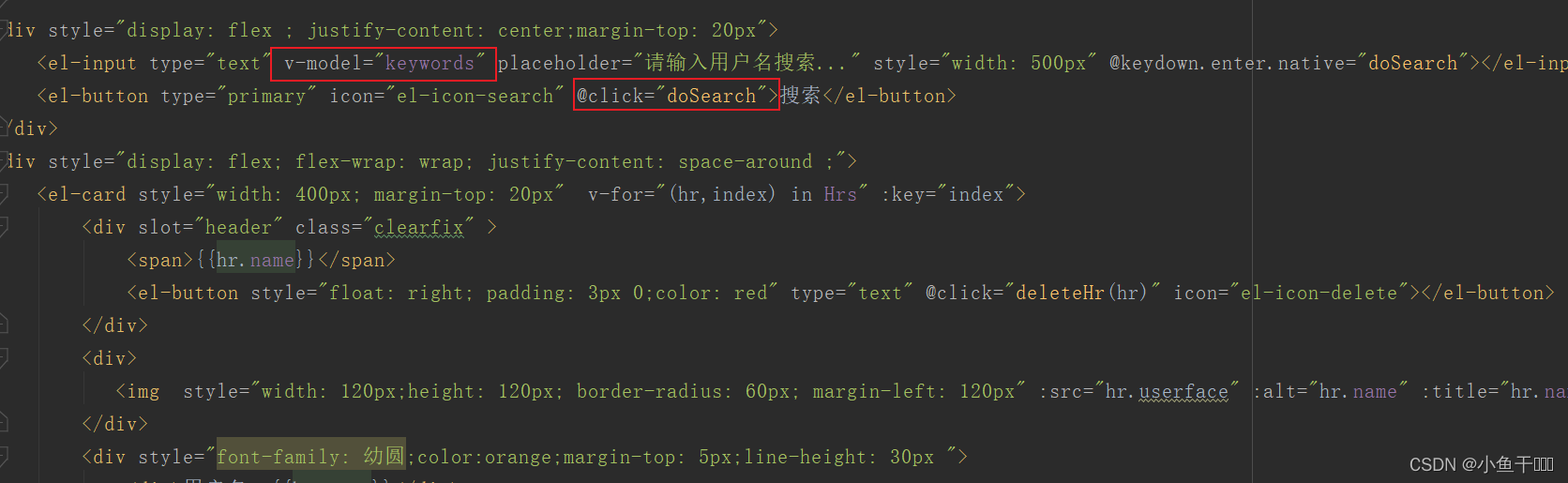
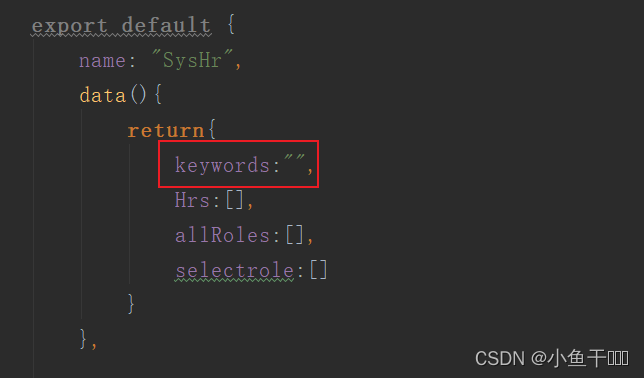
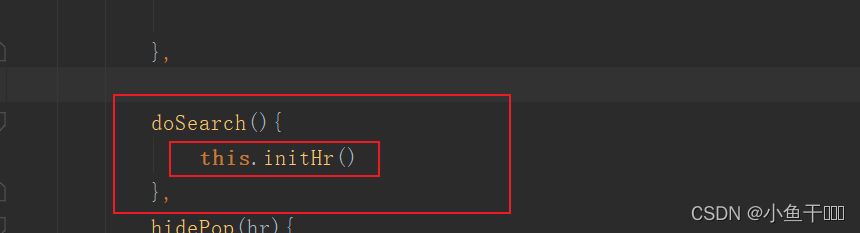
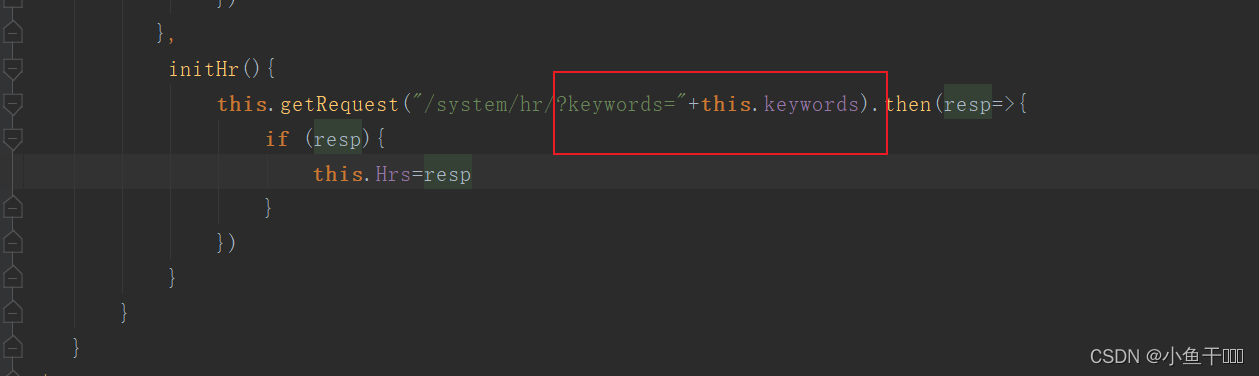
前端接口对接




操作员删除
HrController
@DeleteMapping("/{hid}")
public RespBean deleteHr(@PathVariable Integer hid){
if(hrService.deleteHr(hid)==1){
return RespBean.ok("删除成功");
}
return RespBean.err("用户状态开启,请先禁用");
}
HrService
public int deleteHr(Integer hid) {
Hr hr = hrMapper.selectByPrimaryKey(hid);
if(!hr.isEnabled()){
return hrMapper.deleteByPrimaryKey(hid);
}
return 0;
}
HrMapper
Hr selectByPrimaryKey(Integer id);
<select id="selectByPrimaryKey" resultMap="BaseResultMap" parameterType="java.lang.Integer" >
select
<include refid="Base_Column_List" />
from hr
where id = #{id,jdbcType=INTEGER}
</select>
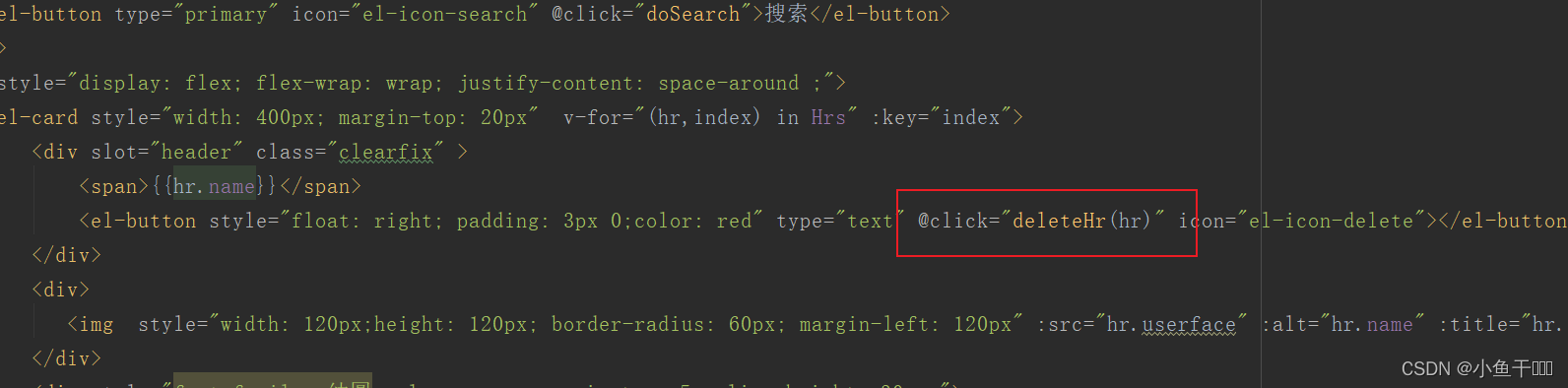
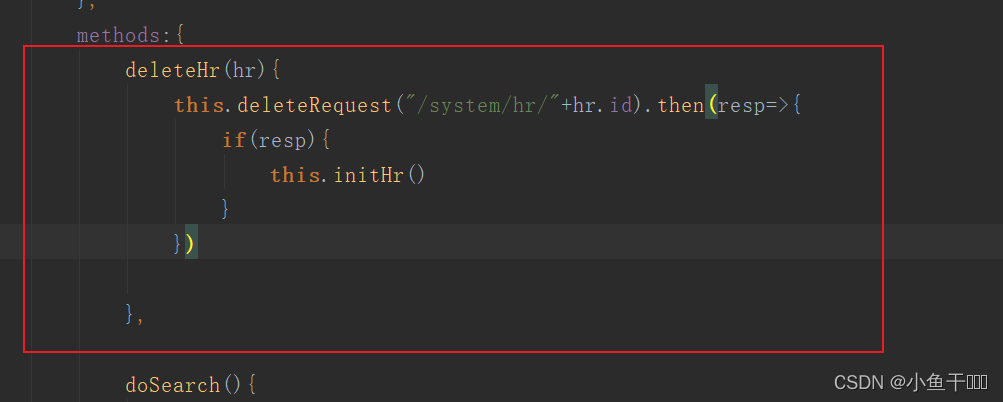
删除接口对接前端


deleteHr(hr){
this.deleteRequest("/system/hr/"+hr.id).then(resp=>{
if(resp){
this.initHr()
}
})
},