CSS(层叠样式表,Cascading Style Sheets)不是编程语言,而是用来描述 HTML 或 XML(包括如 SVG、MathML 或 XHTML 之类的 XML 分支语言)文档的表现与展示效果的样式表语言。CSS3是CSS的最新标准,是向后兼容(指的是老版本的功能和数据在新版本能完美运行,与向前兼容相反)的,CSS1/2 的特性在 CSS3 里也可以使用。
1 值与单位
所有的 CSS 声明都包括一个 属性 / 值 对。由于属性不同,对应的值可能是一个单个整数或关键字,也可能是一串包含或不包含计数单位的数字和关键字的集合。

通常,支持四个方位的简写属性可以采用单值、两值、三值、四值语法,其中单值设置上下左右,两值设置上下、左右,三值设置上、左右、下,四值设置上、右、下、左。
初始值(initial value)、指定值 (specified value) 、计算值(computed value)、应用值(used value)、解析值(resolved value)、实际值(actual value):
初始值:CSS 属性的初始值是其默认值,即规范中其定义表中所列,注意,初始值不应与浏览器样式表指定的值混淆。初始值的使用取决于属性是否被继承:对于继承的属性,只要未提供指定值,初始值仅用于根元素。对于非继承属性,只要未提供指定值,所有元素都会使用初始值。可以使用 initial 关键字显式指定初始值。
浏览器执行四个步骤来计算一个属性的实际(最终)值。
- 首先,根据级联和层叠、继承或使用初始值的结果来确定指定值。
- 接下来,根据规范计算计算值。
- 然后,计算布局,产生使用值。
- 最后,根据本地环境的限制对使用的值进行转换,产生实际值。
CSS属性的指定值获取途径:
- 首先文档的样式表(用户代理样式表或页面作者样式表或用户自定义样式表)中给这个属性赋的值,通过样式层叠(选取样式表里权重最高的规则)后会被优先使用;
- 如果文档的样式表中没有给这个属性赋值,那么它会尝试从父元素那继承一个值;
- 如果上面的两种途径都不可行,则把CSS规范中针对这个元素的这个属性的初始值作为指定值。
CSS属性的计算值是在继承期间从父级传输到子级的值。通过以下方式从指定值计算得出的:
- 处理特殊值inherit, initial, revert, revert-layer和unset;
- 执行所需的计算以达到属性定义表中"计算值"一行中所描述的值,而所需的计算通常涉及将相对值转换为绝对值(如em单位或百分比)。对于依赖布局的CSS属性百分比值或auto就是计算值:
- background-position
- bottom,left, right, top
- height, width
- margin-bottom, margin-left, margin-right, margin-top
- min-height, min-width
- padding-bottom, padding-left, padding-right, padding-top
- text-indent
此外,line-height如果是没有单位的数字,该值就是它的计算值。
CSS属性的应用值是对计算值执行所有计算后的值。
CSS属性的解析值是getComputedStyle返回的值。对于于大多数属性,它是计算值;但对于一些旧属性(包括宽度和高度),它是应用值。
CSS属性的实际值是在应用了任何必要的近似值之后该属性的使用值。例如,一个只能呈现整数像素宽度的边框的用户代理可以将边框的厚度四舍五入到最接近的整数。
2 定位
position属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。按定位类型将元素分为:
1. 非定位元素(non-positioned element)是其计算后position属性为static(默认值):位于正常文档流位置,设置top, right, bottom, left 和 z-index 属性无效;
2. 定位元素(positioned element)是计算后position属性为 relative、absolute、fixed、sticky 。
3. 相对定位元素(relatively positioned element)是计算后position属性为 relative:在不改变页面布局的前提下,top/right/bottom/left属性指定了元素的上/右/下/左边界离开其正常位置的偏移(因此会在此元素未添加定位时所在位置留下空白),而且不影响其他元素的位置与自身的尺寸,该值对设置 table-*-group, table-row, table-column, table-cell, table-caption的元素无效。同时,z-index不为auto时会创建新的层叠上下文。
4. 绝对定位元素(absolutely positioned element)是计算后position属性为 absolute 或 fixed:元素会被移出正常文档流,并不为元素预留空间,top/right/bottom/left属性指定了定位元素上/右/下/左外边距边界与其包含块上/右/下/左边界之间的偏移。fixed或absolute为其内容建立一个新的块格式上下文,会将display的计算值隐式的变为block。fixed会创建一个新的层叠上下文。
5. 粘性定位元素(stickily positioned element)是计算后位置属性为 sticky :它被视为相对定位,直到它的包含块在块格式上下文(或最近的滚动祖先即overflow为hidden,hidden, scroll, auto, 或 overlay)中跨越指定的阈值固定住,top/right/bottom/left属性用于计算粘性约束矩形,直到遇到包含块的相反边缘。其次,如果想相对视口固定生效,任何祖先的overflow要为默认值visible。注意:同一个父容器中的sticky元素,如果定位值相等,则会重叠;如果属于不同父元素,且这些父元素正好紧密相连,则会挤开原来的元素,形成依次占位的效果。父级元素设置和粘性定位元素等高的固定的height高度值,或者高度计算值和粘性定位元素高度一样,也没有粘滞效果。当最近的滚动祖先是视口时,粘性定位可以被认为是相对定位和固定定位的混合。
根据重绘内容的复杂性、浏览器性能和设备的处理速度,滚动包含fixed或sticky内容的元素时,浏览器可能无法管理 60 fps 的重绘,从而导致敏感人群的可访问性问题和所有人的卡顿。一个解决方案是添加will-change: transform到定位元素,以在其自己的层中渲染元素,提高重绘速度,从而提高性能和可访问性。
z-index属性设定了一个定位元素及其后代元素或 flex 项目的 z轴顺序。当元素之间重叠的时候,z-index 较大的元素会覆盖较小的元素在上层进行显示。z-index为auto,盒子不会建立新的本地层叠上下文。当前层叠上下文中默认生成的盒子的层叠级别是0。z-index为<integer>表示当前层叠上下文中生成的盒子的层叠级别,而且会建立新的本地层叠上下文,意味着后代的 z-indexes 不会与该元素之外的元素的 z-indexes 进行比较。
形成新的层叠上下文的方式:

盒模型
CSS的盒模型存在外部显示类型和内部显示类型,由display属性设置。

其中外部显示类型(block,inline,inline-block)决定一个盒子是块级盒子(display: block)还是行内盒子(display: inline和inline-block)。

内部显示类型(比如flex,grid)则决定盒子内部是如何布局的,比如内部设置为弹性布局(display:flex)或网格布局(display:grid),而默认是按正常文档流布局即内部按块级和内联的默认行为布局。如果一个元素是浮动(float不为none)的、绝对定位(fixed或absolute)的或者是根元素(html),那么它就被称为流外(out of flow)即布局方式分别为浮动或绝对定位。如果一个元素不在流外,则称为流内(in-flow)即布局方式为正常流(normal flow),包括相对定位(relative)和粘性定位(sticky)。

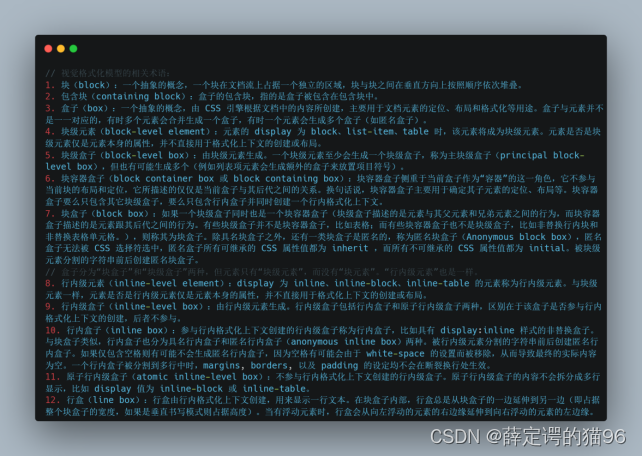
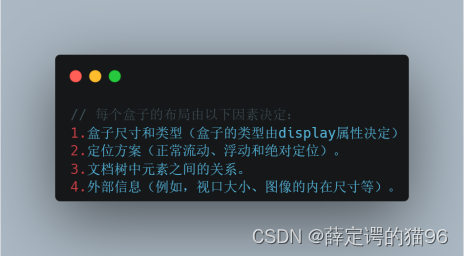
CSS 视觉格式化模型(visual formatting model)根据CSS基础框盒模型(CSS basic box model)将文档树中的元素转换为零个或多个盒子(box),盒子会创建一个包含其后代元素的包含块,但是盒子内布局并不由包含块所限制,当盒子的内布局跑到包含块的外面时称为溢出(overflow)。每个盒子的布局由以下因素决定:

每个盒子都有一个内容 content 和可选的内边距 padding(隔离元素与内容)、边框 border 、外边距 margin(隔离元素),所能看到的元素显示区域是content + padding + border。外边距总是在计算可见部分后额外添加,设置负值会导致和其他元素重叠。
基础盒模型分为标准盒模型(默认值,box-sizing: content,width/height设置的是content)和替代(IE)盒模型(box-sizing: border-box,width/height设置的是content + padding + border)。

给所有元素默认设置为替代盒模型:
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}获取盒模型宽高的方式:

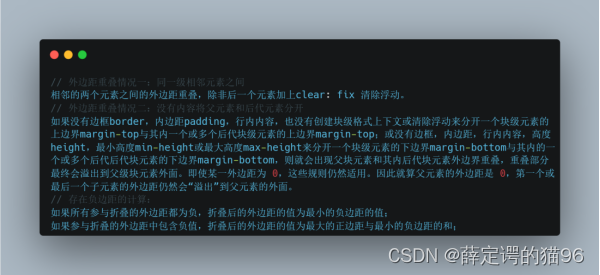
正常文档流中,块的下外边距 (margin-bottom)和另一个块的上外边距 (margin-top)有时合并 (折叠) 为单个边距,其大小为单个边距的最大值 (或如果它们相等,则仅为其中一个),这种行为称为外边距折叠。因此设置 float和absolute的元素不处于正常流中,因此不会产生外边距重叠行为。

多个设置 display: inline-block 或者 display: inline的元素,它们之间会出现一个微小的空隙。原因默认情况下浏览器会将内联元素标签之间的空白符(空格、回车换行等)合并为一个空格字符处理。解决办法有:

一个或多个 display: inline-block 或者 display: inline的图片在垂直方向上也会出现空隙,原因是针对内联元素,默认是和父元素的 baseline 对齐,即 vertical-align: baseline; 而基线与父元素的下边缘是存在一定的距离的。解决办法是:
img {
/* 或 text-top 或 bottom 或 text-bottom 或 middle */
vertical-align: top;
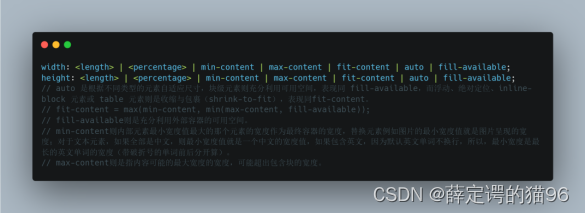
}min-width/min-height和max-width/max-height属性分别为给定元素设置最小和最大宽度/高度。当达到这两者的临界值时(比如内容增加或减少,浏览器窗口尺寸改变),宽度或者高度都不再增加或者减少。当 min-height/min-width 大于 max-height/max-width 或 height/width 时,元素的高度会设置为 min-height/min-width 的值。当 max-height/max-width的值 小于 height/width 时,元素的高度会设置为 max-height/max-width 的值。[min/max]-[width/height]均不能为负值。min-width/min-height和max-width/max-height初始值是none,width/height的初始值是auto。常规流中,块级元素width/height为auto时,分别相当于fill-available/fit-content。auto高度计算时会忽略脱离正常文档流的元素。

margin属性为给定元素设置所有四个(上下左右)方向的外边距,是margin-top,margin-right,margin-bottom,和 margin-left 四个外边距属性设置的简写。取值可以是<length>或<percentage>或auto。正常流中,auto的margin总是会占据全部的多余的空间,但如果是width为auto的块级元素,以width占据剩余空间优先,即auto的margin计算值为0。而在浮动元素上设置margin为auto时,margin计算值为0。在一个固定宽度的块上设置auto的左右margin可以使它在父元素内水平居中。
padding属性为给定元素设置所有四个(上下左右)方向的内边距,是padding-top,padding-right,padding-bottom,和 padding-left 四个外边距属性设置的简写。和margin不同,内边距不能为负值,且没有auto。
outline属性是outline-style, outline-width 和 outline-color的简写属性。将 outline 设置为 0 或 none 会移除浏览器的默认聚焦样式,比如input元素。outline和border语法相似,区别在于轮廓(outline)不占据空间,不会影响元素的尺寸,绘制于元素可见区域周围,因此可能与其他元素重叠,通常是矩形,但也可能是非矩形,而且不允许设置单边(border-top,border-right)。
元素的百分比尺寸及位置的计算值是根据它的包含块计算得的:
- height,top,bottom 中的百分值,默认是通过包含块的height进行计算。但如果包含块的height会根据它的内容变化(即为初始值auto,没有指定值),而且包含块的 position 属性的值被赋予 relative 或 static,那么,这些百分比值失效,计算值变为 auto。
- width, left, right, padding, margin 这些属性由包含块的宽度来计算它的百分值。
包含块的确定完全依赖于position属性:
- 根元素 (<html>) 所在的包含块是一个被称为初始包含块的矩形。尺寸是视口 viewport (for continuous media) 或分页媒体 page media (for paged media)。
- 如果position属性是static的、relative或sticky,则包含块由最近的块容器(如inline-block、block或list-item元素)或块格式化上下文祖先元素的内容区的边缘形成。
- 如果 position 属性为 absolute,包含块就是由它的最近的 position 的值不是 static (也就是值为fixed, absolute, relative 或 sticky)的祖先元素的内边距区的边缘形成。
- 如果 position 属性是 fixed,在连续媒体的情况下 (continuous media) 包含块是viewport,在分页媒体 (paged media) 下的情况下包含块是分页区域 (page area)。
- 如果 position 属性是 absolute 或 fixed,包含块也可能是满足条件之一的最近祖先元素的内边距区的边缘形成:
(1) transform 或 perspective 的值不是 none;
(2) will-change 的值是 transform 或 perspective;
(3) filter 的值不是 none 或 will-change 的值是 filter(只在 Firefox 下生效)。
(4) contain 的值是 paint;
(5) backdrop-filter 的值不是 none。
4 格式化上下文
页面上的所有内容都是格式上下文的一部分,或者是一个被定义为以特定方式(grid,multi-column,flex,table)布局内容的区域。格式化上下文可以分为块格式化上下文、行内格式化上下文和其他(比如弹性、网格等)格式化上下文。块格式化上下文(block formatting context,BFC)将根据块布局规则布置子元素,比如文档最外层元素是使用块布局规则的,称为初始块格式上下文;flex 格式化上下文将其子元素布置为flex items等。
块格式化上下文(Block Formatting Context,BFC)是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素(计算BFC高度时浮动元素也参与)与其他元素交互的区域。新 BFC 的行为与最外层文档(html)非常相似,因为它成为主布局内的子布局。BFC 包含其中的所有内容(因此,auto的height会计算BFC内部的浮动),float和clear仅适用于同一格式化上下文中的项目,并且边距仅在同一格式化上下文中的元素之间折叠。块格式化上下文的创建方式(IE浏览器创建方式:zoom:1)与表现及应用:

如果采用浮动创建一个占满整个容器宽度的多列布局,在某些浏览器中最后一列有时候会掉到下一行。这可能是因为浏览器四舍五入了列宽从而所有列的总宽度会超出容器。但如果我们对最后一列采用非浮动方式创建一个新BFC,那么它将总是占据其他列先占位完毕后剩下的空间。
块级盒子参与块格式上下文,块级盒子会从包含块的顶部开始,按序垂直排列,每个盒子的左外边缘会与包含块左边缘重合(如果是从右到左的排版顺序,则盒子的右外边缘与包含块右边缘重合),相邻两个块级盒子之间的垂直间距会遵循外边距折叠原则被折叠。行内格式上下文(inline formatting context,IFC)存在与其他格式上下文中,行内盒子参与行内格式上下文,从包含块的顶部开始,按序水平排列。若是垂直书写模式,块级盒子按序水平排列,行内盒子按序垂直排列。块轴(block-axis)即是块级盒子排列的方向,行内轴(inline-axis)即是行内盒子排列的方向。

5 浮动
float属性指定一个元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反,即允许其他元素的文本(即匿名行盒)和行内级元素环绕它),然后向上向左(float:left)或者向上向右(float:right)平移,直到碰到了所处的包含块的边框,或者碰到同一行另外一个相同方向浮动的元素,或者碰到元素位置在前的正常流块盒(相反,位置靠后的正常流块盒会无视位置在前的浮动元素进行排列),行盒(包括匿名行盒)或其他BFC在排列时会避开浮动元素。浮动元素是 float 的计算值非 none 的元素。由于浮动意味着使用块格式上下文,某些情况下会修改 display 属性的计算值:

clear属性指定一个元素是否必须移动到在它之前的浮动元素下面看,适用于浮动和非浮动元素。当应用于非浮动块时,它将非浮动块的边框边界移动到所有相关浮动元素(即在相同块格式化上下文中的前置浮动)外边距的下方,这个非浮动块的顶部外边距会折叠,而两个浮动元素的垂直外边距将不会折叠。当应用于浮动元素时,它将底部元素的外边距边缘移动到所有相关的浮动元素(即在相同块格式化上下文中的前置浮动)外边距边缘的下方,这会影响后面浮动元素的布局,因为后面的浮动元素的位置无法高于它之前的元素。

如果一个元素只包含浮动子元素,它的高度就会崩溃为0。如果希望该元素自适应包含所有浮动元素(非自适应的话,也可以给父元素显式指定高度),则需要给该元素添加clearfix类清楚浮动:

6 边框属性
border属性是border-width、border-style、border-color简写属性。但border 属性只接受三个参数,分别是宽度、风格和颜色,所以这样会使得四条边的边框相同。如果border-style未定义,它将不可见,这是因为样式默认为 none。border-color的默认值是color属性的值。

border-image(CSS3)用于在元素的边框上绘制图像,它会替换掉 border-style 属性所设置的边框样式。border-image-slice 属性可以用四个指定的 <number-percentage> 值来表示每一个图像切片的位置。负数是无效的,而大于其相应的最大尺寸的值则会被限制为 100%。

特别注意,若 border-image-source 的值为 none 或者图片不能显示,则会降级为 border-style。
border-radius(CSS3)设置边框的圆角, 当使用一个半径时确定一个圆形圆角,当使用两个半径时(半长轴和半短轴)确定一个椭圆圆角。是border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius 的简写属性。 当 border-collapse 的值为 collapse 时,border-radius 属性不会被应用到表格元素上。当使用百分比值的时候,水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度。border-radius:50% 和 100% 的区别?W3C规定如果两个相邻的角的半径和超过了对应的盒子的边的长度,那么浏览器要重新计算保证它们不会重合即同时缩放两个圆角的半径,直至两个相邻角的半径和为盒子的长度。
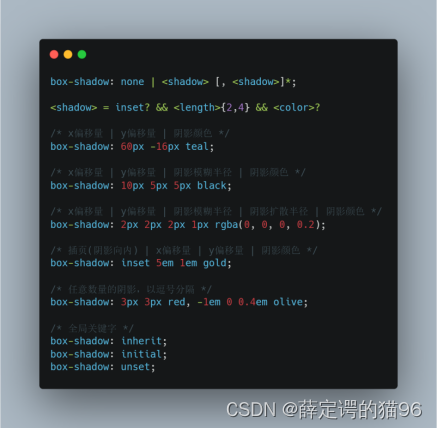
box-shadow(CSS3) 用于定义元素的阴影,可设置的值包括阴影扩散方向,阴影的 X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径和颜色。偏移量x的正(负)对应于阴影出现在右(左)侧。偏移量y的正(负)对应于阴影出现在底(顶)侧,若使用insert关键字则刚好相反。

box-shadow 可以用来尝试处理移动端1px的问题(画0.5px的线):
.one-pixel {
-webkit-box-shadow: 0 1px 1px -1px rgb(0, 0, 0);
}7 渐变(CSS3)
CSS渐变由两种或多种颜色之间的渐进过渡组成,数据类型是<gradient>,是类型<image>的子类型。渐变可以在任何使用 <image> 的地方使用,例如在背景中。
线性渐变 linear-gradient,线性渐变的着色线垂直于渐变线。渐变线由包含渐变图形的容器的中心点和一个角度来定义的。渐变线上的颜色值是由不同的点来定义,包括起始点,终点,以及两者之间的可选的中间点(中间点可以有多个)。着色线上的颜色和渐变线上的色点一致。起始点由渐变线和从最近的顶点发出的垂直线之间的交叉点定义的,终点是起点关于容器的中心点的反射点。利用在颜色后面添加<length>或者<percentage>数据类型来定义颜色中间点的位置。


径向渐变radial-gradient,从原点(容器中心)辐射的两种或多种颜色之间的渐进过渡组成。它的形状可以是圆形或椭圆形。径向渐变由其中心点、边缘形状轮廓、两个或多个色值结束点定义而成。径向渐变函数绘制了一系列从中心点放射到边缘轮廓(甚至可能超出范围)的同心着色轮廓。边缘形状可以是圆形(circle)或椭圆形(ellipse)色值点位于虚拟渐变射线(Virtual gradient ray)上,该渐变射线从中心点水平向右延伸。基于百分比的色值中间点是相对于边缘轮廓和此渐变射线之间的交点(代表 100%)。每个轮廓都是一种单色,并由其相交的渐变射线上的颜色确定。

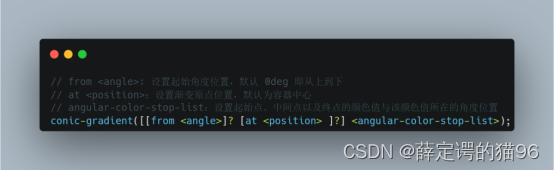
圆锥渐变conic-gradient,是通过指定渐变中心、旋转角度以及颜色断点列表来实现的。颜色断点放置在渐变圆弧(圆的周长)上,两个颜色断点之间颜色平滑过渡。



重复线性渐变repeating-linear-gradient,参数和linear-gradient一致。重复径向渐变repeating-radial-gradient,参数同radial-gradient一致。重复圆锥渐变repeating-conic-gradient,参数同 conic-gradient一致。在重复线性渐变中,最后色标的色值应该与第一个色标的色值保持一致,而且需要最后一个色标的位置要小于最大长度/角度/弧度才会对这两个色标之间的渐变效果进行重复。
8 背景属性
background用于一次性集中定义各种背景属性,包括 color, image, origin 与 size, repeat 方式等等。可以应用多个背景到元素,但只有最下方也就是最后一个背景可以包含颜色。
background-color 用于指定背景颜色,值为颜色值或关键字"transparent",默认值是transparent透明。是非继承属性。
background-image(CSS3)用于为一个元素设置一个或者多个背景图像(以逗号隔开),值为url(相对或绝对地址)或渐变函数。在绘制时,图像以 z 方向堆叠的方式进行。先指定的图像会在后指定的图像上面绘制。因此指定的第一个图像“最接近用户”。层级上,元素的border会在background-image之上,background-image在background-color之上。若图像加载失败则等同于设置成none,建议指定 background-color
属性预防图像无法被加载的情况。
背景图像(background-image)和HTML图像(<img>)的区别有:前者不存在语义上的意义,它们不能有任何备选文本,也不能被屏幕阅读器识别。当图片属于网页的内容时推荐使用<img>,当图片仅用于美化页面时,推荐使用background-image。


background-origin(CSS3)设置background-image显示的区域,当使用 background-attachment 为 fixed 时,该属性将被忽略不起作用。默认值是padding-box。

background-position用于设置background-image应该位于background-origin所规定区域内的位置,初始值是0% 0%。

background-repeat 定义背景图像的重复方式。可以沿着水平轴(repeat-x),垂直轴(repeat-y),两个轴重复(repeat),或者根本不重复(no-repeat)。单值语法是双值语法的简写。

background-size(CSS3)设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。

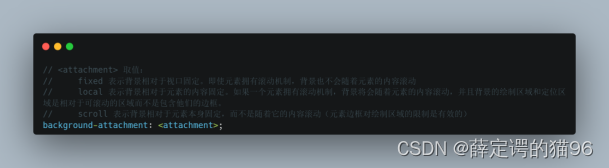
background-attachment 决定背景图像的位置是在视口内固定,或者随着包含它的区块或内容滚动。

background-clip(CSS3) 设置元素的背景(背景图片或颜色)是否延伸到文本、内容盒子、内边距盒子、边框下面。默认值是border-box(是在边框下层)。如果没有设置背景图片(background-image)或背景颜色(background-color),那么这个属性只有在边框( border)被设置为非固实(即非soild)、透明或半透明时才能看到视觉效果(与 border-style 或 border-image 有关),否则,本属性产生的样式变化会被边框覆盖。

background-blend-mode 属性定义该元素的背景图片,以及背景色如何混合。 混合模式应该按background-image属性同样的顺序定义。如果混合模式数量与背景图像的数量不相等,它会被截取至相等的数量。
mix-blend-mode属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。
mask属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
backdrop-filter属性可以为元素后面区域添加图形效果(如模糊或颜色偏移),与fillter的区别在于不会影响元素本身。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。可以用来实现磨砂玻璃效果。取值如下:
- none:没有应用于背景的滤镜。
- <filter-function-list>:一个以空格分隔的滤镜函数(<filter-function>)或是要应用到背景上的 SVG 滤镜。
9 文本属性
text-align 定义行内内容(例如文字或者行内级元素)如何相对它的块级父元素(容器)对齐,或者说将各行内盒子于行内方向上在行盒内对齐,并不控制块级元素自己的对齐。display:inline的元素设置text-align对其内文本无影响。

单行文本两端对齐问题?因为text-align: justify 不会处理块级元素内文本的最后一行,导致不能对单行文本两端对齐,text-align-last(CSS3)定义最后一行的对齐方式,取值与text-align相同,因此可以通过定义 text-align-last: justify 来实现单行文本两端对齐。或者使用伪元素派生一行新的占位内容把单行文本变成多行文本,即可直接使用text-align: justify实现两端对齐。
单行文本居中显示,多行文本自动居左显示?父元素设置text-align:center,子元素设置为display: inline-block; text-align : left; 即可。如此子元素内文本单行时,子元素在父元素内居中;子元素内文本多行时,文本在子元素内居左。
vertical-align指定行内级元素(inline或inline-block或inline-table)或表格单元格(table-cell)元素的垂直对齐方式,即以不同的方式在块的方向上进行对齐。Flex容器内会忽略该属性。

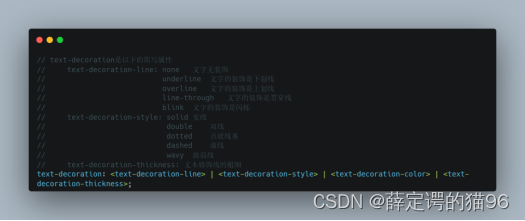
text-decoration 用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)。

text-transform 定义元素的文本如何转换大小写。

text-justify(CSS3)用于定义使用什么方式实现文本内容两端对齐。由于该属性影响文本布局,所以 text-align 属性必须设置为 justify。

text-indent定义一个块级元素首行文本内容之前的缩进量。行内级元素要使用该属性必须先定义该元素为块级(block)或行内块级(line-block),hanging 和 each-line 关键词紧随在缩进数值之后。

text-overflow (CSS3)用于确定如何提示用户存在隐藏的溢出内容。其形式可以是裁剪、显示一个省略号(“…”)或显示一个自定义字符串。该属性并不会强制“溢出”事件的发生,需要设置宽度,overflow,且只对块级元素溢出的内容以及元素内联方向上有效。单值,指的行末溢出行为。双值,第一个值指行左端,第二个值指行右端溢出。

letter-spacing 用于设置文本字符的间距表现,最后一个字符后也会被添加。取值为<length>或normal。
word-spacing 用于指定单词之间的额外间隙,最后一个单词不添加。取值为 <length> 或 normal 或 <percentage>。
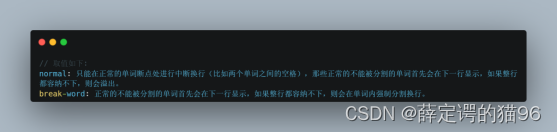
overflow-wrap(CSS3)用于设置当一个不能被分开的字符串太长而不能填充其包含块时,为防止其溢出,浏览器是否允许这样的单词中断换行。word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap。word-wrap只是被当作 overflow-wrap 的“别名”。

word-break(CSS3)指定怎样在单词内断行。其中值break-word已弃用,word-break:break-all和overflow-wrap: break-word的区别在于后者会先将整个单词换到下一行进行显示。

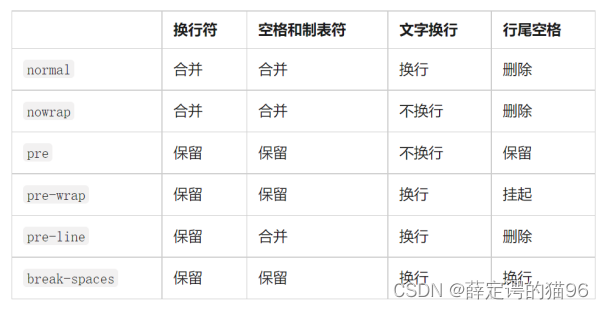
white-space 用来设置如何处理元素中的空白。


text-shadow(CSS3)可以为文字与 decoration 添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在 X 和 Y 方向的偏移量<offset-x> 和<offset-y>、模糊半径<blur-radius>和颜色值<color>组成。
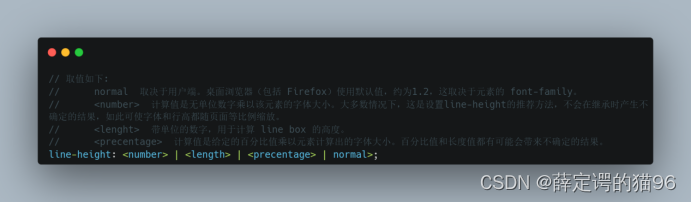
line-height 用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的行内级元素,它用于计算行盒(line box)的高度。主段落内容的 line-height 至少应为 1.5。这将有助于改善低可视条件下的体验,也对认知阻碍者有帮助,如阅读困难者。如果文字的大小要随页面的缩放而变化,请使用无单位的值,以确保行高也会等比例缩放。

color属性设置颜色值的前景色以及文本装饰,并设置currentcolor值。currentcolor 可以用作其他属性的间接值,并且是其他颜色属性的默认值,例如 border-color。CSS并不是唯一支持颜色的web技术。同时还有其他支持颜色的图形技术(svg,canvas,webgl)。
transparent 关键字表示一个完全透明的颜色,即该颜色看上去将是背景色。从技术上说,它是带有阿尔法通道为最小值的黑色,是 rgba(0,0,0,0) 的简写。
HSL(Hue、Saturation、Lightness),HSL 颜色的色调/色相 (H) 分量的值是从红色到黄色、绿色、青色、蓝色和品红色(在 360° 处再次回到红色)的角度,它标识了基色是什么。该值可以用CSS 支持的<angle>任何单位指定,包括度 ( deg)、弧度 ( rad)、弧度 ( grad) 或转数 ( turn),当省略色调的单位时,它假定为度数 ( deg)。但这并不能控制颜色的鲜艳程度或暗淡程度,或颜色的亮暗程度。颜色的饱和度 (S) 分量指定最终颜色中包含指定色调的百分比,100% 饱和度是完全饱和,而 0% 是完全不饱和(灰色)。其余部分由亮度 (L) 分量提供的灰度级定义,100% 的亮度是白色,0% 的亮度是黑色,50% 的亮度是“正常”。

-webkit-text-stroke 属性指定了文本字符的笔触宽度<length>(初始值为0)和笔触颜色<color>(初始值为当前color的颜色),取值为<length> <color>。可用于文字描边。此属性为全称属性 -webkit-text-stroke-width 和 -webkit-text-stroke-color 的简写属性。
text-combine-upright属性将字符组合设置到单个字符的空间中。如果组合文本的宽度超过 1em,则用户代理必须将内容调整到 1em 以内。生成的组合被视为用于布局和装饰的单个直立字形。初始值是none即不做特殊处理,值all表示尝试水平排版盒子中的所有连续字符,以便它们占据盒子垂直线内单个字符的空间。该属性仅在垂直书写模式下有效,是用来产生横向文字的效果。
9.1 单行文本内容溢出省略
.text-ellipsis {
white-space: nowrap; /* 文本换行无效 */
overflow: hidden; /* 溢出部分隐藏 */
text-overflow: ellipsis; /* 超出部分在内容区域内显示为省略号 */
}9.2 多行内容溢出省略
@lines-to-show: 2;
.text-ellipsis {
display: -webkit-box; /* 作为弹性伸缩盒子模型显示 */
-webkit-box-orient: vertical; /* 设置伸缩盒子的子元素排列方式--从上到下垂直排列 */
-webkit-line-clamp: @line-to-show; /* 显示的行数 */
overflow: hidden; /* 溢出部分隐藏 */
text-overflow: ellipsis; /* 超出部分在内容区域内显示为省略号 */
}优点:响应式截断,根据不同宽度做出调整;文本超出范围才显示省略号,否则不显示省略号;浏览器原生实现,所以省略号位置显示刚好
缺点: -webkit-line-clamp 是不规范的属性,没有出现在 CSS 规范草案中,也就是说只有 webkit 内核的浏览器才支持这个属性。
开源方案:clamp.js / jQuery.dotdotdot。
10 字体属性
font属性是 font-style, font-variant, font-weight, font-size, line-height 和 font-family 属性的简写,还可以用于设置元素的字体为系统字体。

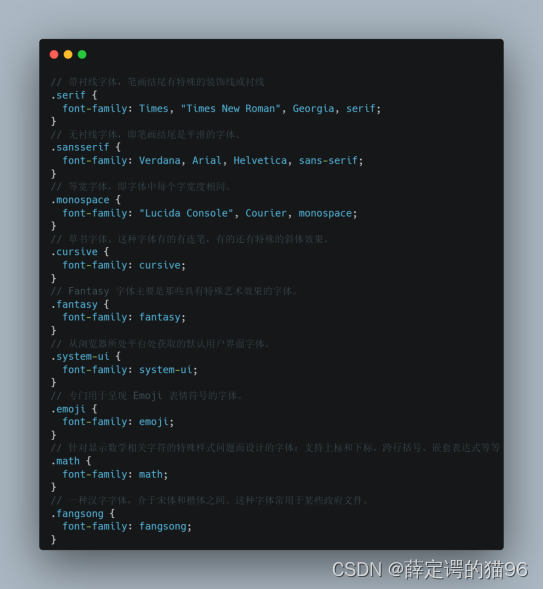
font-family 属性指定一个有先后顺序的、逗号隔开,由字体名或者字体族名组成的列表来为选定的元素设置字体。浏览器会选择列表中第一个该计算机上有安装的字体,或者是通过 @font-face 指定的可以直接下载的字体。应当至少在使用的 font-family 列表中添加一个通用的字体族名<generic-name>作为降级处理,因为既不能保证用户计算机内已经安装了指定的字体,也不能保证使用 @font-face 提供的字体能够正确地下载。对字体的选择是逐字进行的。也就是说即使某个字符周围都在某个字体中可以显示,但该字符在当前的字体文件中没有适合的图形,那么会继续尝试列表中靠后的字体。


font-size属性指定字体大小,以两种方式之一指定:
- 作为一个从绝对大小absolute-size 关键字列表(xx-small, x-small, small, medium, large, x-large, xx-large)或相对大小 relative-size 关键字列表(larger, smaller,分别指的是比父元素的字体大或小)中选择的单个关键字。
- 作为一个<length-percentage>[px, rem, em] 值。
px像素(Pixel),是相对于显示器屏幕分辨率而言的相对长度单位。对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可;
em是相对长度单位。在 font-size 中使用是相对于父元素的font-size,在其他属性中使用是相对于自身的font-size,如 width。如在网页中任何地方都没有设置文字大小的话,那它将等于浏览器默认文字大小,通常是16px。em的值并不是固定的,会继承父级元素的字体大小;font-size属性的 em 和 ex 单位值是相对于父元素的字体大小(不像其他属性,它们指的是相对当前元素的字体大小),这意味对于font-size属性来说,em 单位和百分比单位的作用是一样的。一个流行的技巧是设置 body 元素的字体大小为 62.5% (即默认大小 16px 的 62.5%),等于 10px。现在你可以通过计算基准大小10px 的倍数,在任何元素上方便的使用 em 单位。这样有 6px即 0.6em = 6px / 10px, 12px 即1.2em = 12px / 10px(em = 希望得到的像素大小 / 父元素字体像素大小)。
rem(root em)为元素设定字体大小时,是只相对于HTML根元素,因此设置好根元素的font-size,那么其他元素上的 1rem = 根元素的font-size。对于不支持的浏览器可以多写一个绝对单位px的声明做降级处理。rem 适合适配各种移动设备。
font-weight属性指定了字体的粗细程度。一些字体只提供 normal 和 bold 两种值,因此,若指定粗细值为 100-500 时,实际渲染时将使用 normal,指定粗细值为 600-900 时,实际渲染时将使用 bold 。

font-variant 属性用于定义元素的文本是否为小型的大写字母。normal——正常的字体;
small-caps——小型的大写字母。
font-style属性允许选择 font-family 字体下元素的文本是否为斜体。normal 样式指定文本字体样式为正常的字体,italic 样式一般是指书写体,相比无样式的字体,通常会占用较少的高度,而 oblique 字形一般只是常规字形的倾斜版本。如果当前字体没有italic(或oblique,会选用倾斜体oblique(italic )替代。
font-stretch 属性用于定义元素的文字是否横向拉伸变形。

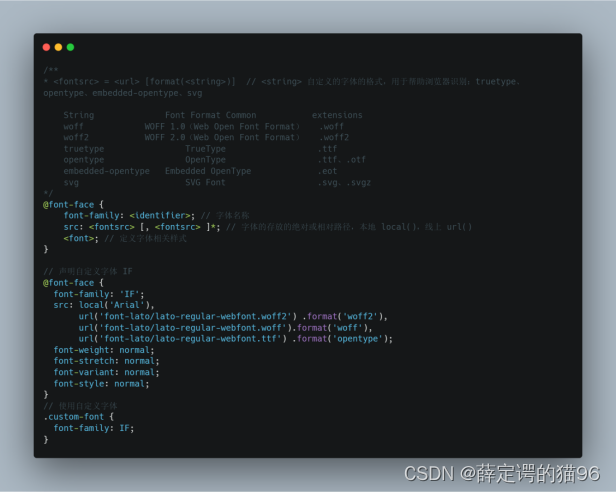
@font-face(CSS3)用于指定在线字体,消除对用户电脑字体的依赖。

如果提供了 local() 函数,从用户本地查找指定的字体名称,并且找到了一个匹配项,本地字体就会被使用。否则,字体就会使用 url() 函数(顺序依次进行加载,若失败再加载后面的)下载的资源(存在跨域限制)。@font-face 不仅可以放在在 CSS 的最顶层,也可以放在@规则的条件规则组(包括@media、@support、@ducument)中,但不能放在CSS选择器内。
关于字体是否下载,IE8 只要定义了 font-face,就会去下载字体,不论实际有没有应用该字体。Firefox, IE 9+ 只有定义了 font-face 并且页面有元素应用了该字体,就会去下载,不论该元素是否有文本内容。Chrome, Safari 只有定义了 font-face 并且页面有元素应用了该字体,并且该元素有文本内容,才会去下载字体。