一、创建项目并添加axios支持
创建项目请参考:使用脚手架创建vue项目
创建路由项目请参考:路由开发
1.1、添加axios支持
使用如下命令添加axios支持
npm install axios //vue-cli2.0安装方式
1.2、在main.js中引用并使用axios
使用如下命令
import axios from 'axios'
Vue.prototype.$axios = axios
如图:

1.3、在vue文件中使用axios
//发送get请求
this.$axios.get('xxx').then(reuslt=>{}).catch(e=>{})
//发送post请求
this.$axios.post('xxx').then(reuslt=>{}).catch(e=>{})
//post 带参数请求
this.$axios({
method:"post",
url:"api/user/index",
data:user //封装个对象放这
})
.then(response=>{
console.log(response)
})
二、axios案例:用户登录
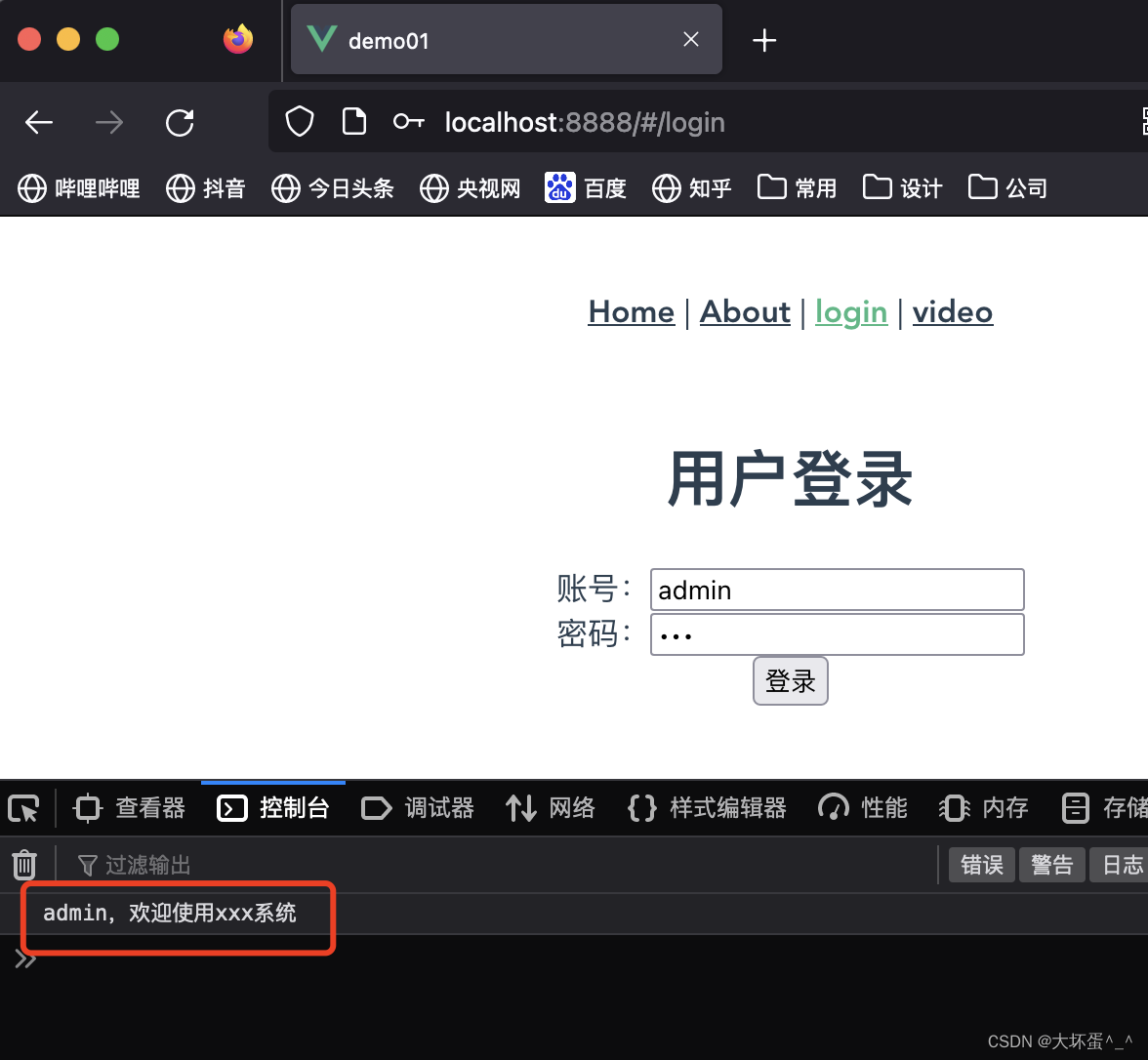
2.1、案例效果

2.2、需求分析
1、在vue中使用axios发送post请求到后端项目
2、接收后端项目响应的json数据,并在cnosole中输出响应的数据
2.3、需求实现
第1步:使用创建项目后,使用npm命令安装axios
npm install axios //vue-cli2.0安装方式
第2步:导入并使用axios
在main.js文件中导入并使用axios
import axios from 'axios'
Vue.prototype.$axios = axios
第3步:开发后台项目
本案例使用SpringBoot创建,完整代码在最后
@PostMapping("/login")
public String login(@RequestBody User user){
return user.getUserName()+",欢迎使用xxx系统";
}
第4步:创建login.vue文件
页面模板
<template>
<div>
<h1>用户登录</h1>
账号:<input type="text" v-model="user.userName"/><br/>
密码:<input type="password" v-model="user.passwd"/><br/>
<button @click="doLogin">登录</button>
</div>
</template>
js业务代码,使用axios发送请求到后台项目
<script>
export default{
name: 'login',
data(){
return{
user: {
userName: null,
passwd: null
}
}
},
methods: {
doLogin(){
//二级路由跳转:/一级路径/二级路径
// this.$router.push("/studentManager/studentList");
//注意$axios是跟main.js自己取的属性名一样
this.$axios.post('/api/login', this.user).then(response => {
console.log(response.data);
});
}
}
}
</script>
第5步:解决跨域拦截问题
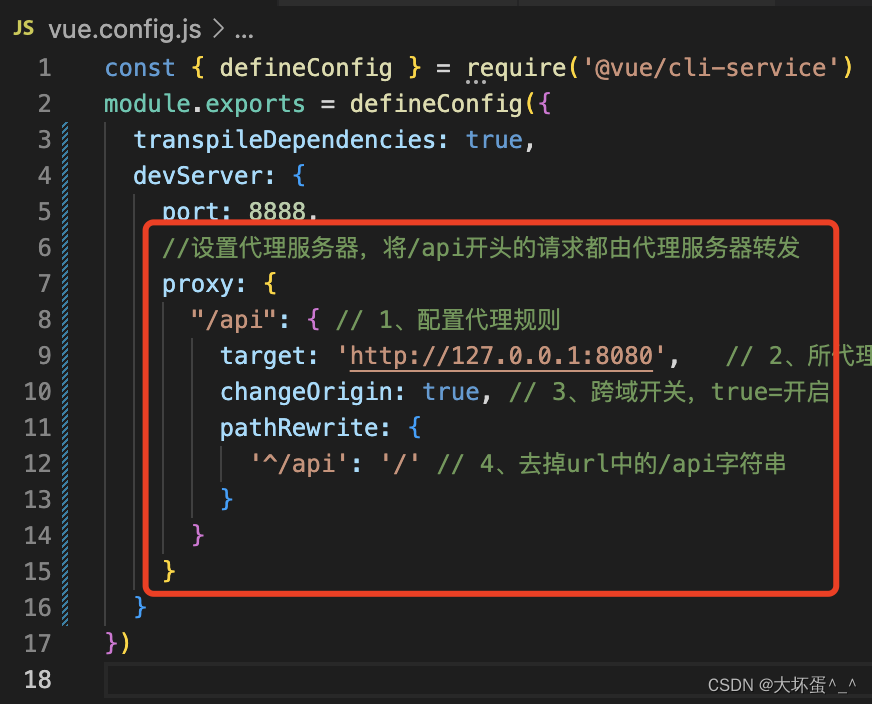
在vue.config.js配置文件中设置代理转发

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8888,
//设置代理服务器,将/api开头的请求都由代理服务器转发
proxy: {
"/api": { // 1、配置代理规则
target: 'http://127.0.0.1:8080', // 2、所代理的服务器地址,也就是要转发的服务器地址,将/api替换成了该地址
changeOrigin: true, // 3、跨域开关,true=开启
pathRewrite: {
'^/api': '/' // 4、去掉url中的/api字符串
}
}
}
}
})
Tip:为什么要使用代理服务器转发请求?
前端的 ajax 请求并不是直接发给后台服务器,而是发给了代理服务器,再由代理服务器转发给后台服务器;返回数据的时候,同样也是由代理服务器接收到后台服务器的返回,然后代理服务器再将返回结果转发给前端。
提示:之所以能通过代理服务器解决跨域问题是因为代理服务器(http-proxy-middleware)它不是浏览器,它没有同源安全检测。
第5步:运行程序进行测试
启动后端项目
使用如下命令启动前端vue项目
npm run serve
项目启动之后,浏览器访问http://localhost:8888/即可得到效果
三、完整代码
Vue脚手架安装axios及解决跨源访问问题.zip