文章目录
- 概述
- 后端路由
- 前端路由
- Vue Router
- 安装
- vue-router 的常见用法
- 路由懒加载
- 路由重定向
- 嵌套路由
- 动态路由匹配
- 声明式导航 & 编程式导航
- 声明式导航
- 编程式导航
- 导航守卫
- 全局前置守卫
- 守卫方法的 3 个形参
- next 函数的 3 种调用方式
- 控制后台主页的访问权限
- 路由的两种工作模式
- hash 模式
- history 模式
- hash 和 history 的区别
- 来源
概述
后端路由
1.根据不同的用户URL请求,返回不同的内容,本质上是URL请求地址与服务器资源之间的对应关系。
2.但是呢,后端渲染存在性能问题。
前端路由
3.所以出现了Ajax前编渲染 ,前端渲染能提高性能,但是不支持浏览器的前进后退操作。
4.这时又出现了SPA (Single Page Application)单页面应用程序,整个网站只有一个页面,内容的变化通过Ajax局部更新实现、同时支持浏览器地址栏的前进和后退操作。
5.SPA实现原理之一就是基于URL地址的 hash (hash的变化会导致浏览器记录访问历史的变化、但是hash的变化不会触发新的URL请求) 。在实现SPA过程中, 其中最核心的技术点就是前端路由。
6.前端路由就是根据不同的用户事件,显示不同的页面内容。本质就是用户事件与事件处理函数之间的对应关系。
Vue Router
这是官方使用文档链接
Vue Router是Vue.js 官方的路由管理器。它和Vue.js的核心深度集成,可以非常方便的用于SPA应用程序的开发。
它的功能如下:
1.支持HTML5历史模式或hash模式。
2.支持嵌套路由。
3.支持路由参数。
4.支持编程式路由。
5.支持命名路由。
安装
npm install vue-router --save
vue-router 的常见用法
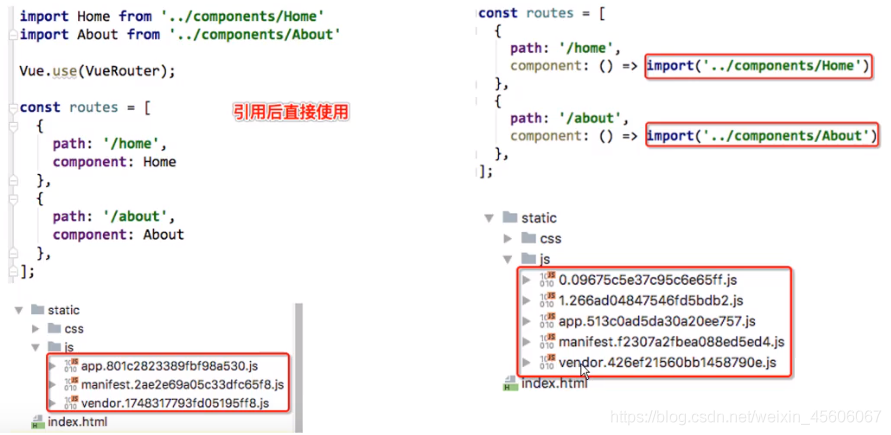
路由懒加载
路由懒加载的方式
方式一:结合Vue的异步组件和Webpack的代码分析
const Home = resolve => { require. ensure(['../ components/Home.vue'], () => { resolve(require('../ components/Home.vue')) })};
方式二:AMD写法
const About = resolve => require([' ../ components/ About.vue'], resolve);
方式三:在ES6中,我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割
const Home = () => import(' . ./ components/Home.vue ' )
路由懒加载的效果:

路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

当hash为/时就默认跳到home组件,防止hash为/时什么也没显示,场景就是刚进入页面时,默认显示首页
{ path: ‘*’, component: NotFound } 可在最后加上,表示上面的路由都没有匹配到时会展示此组件
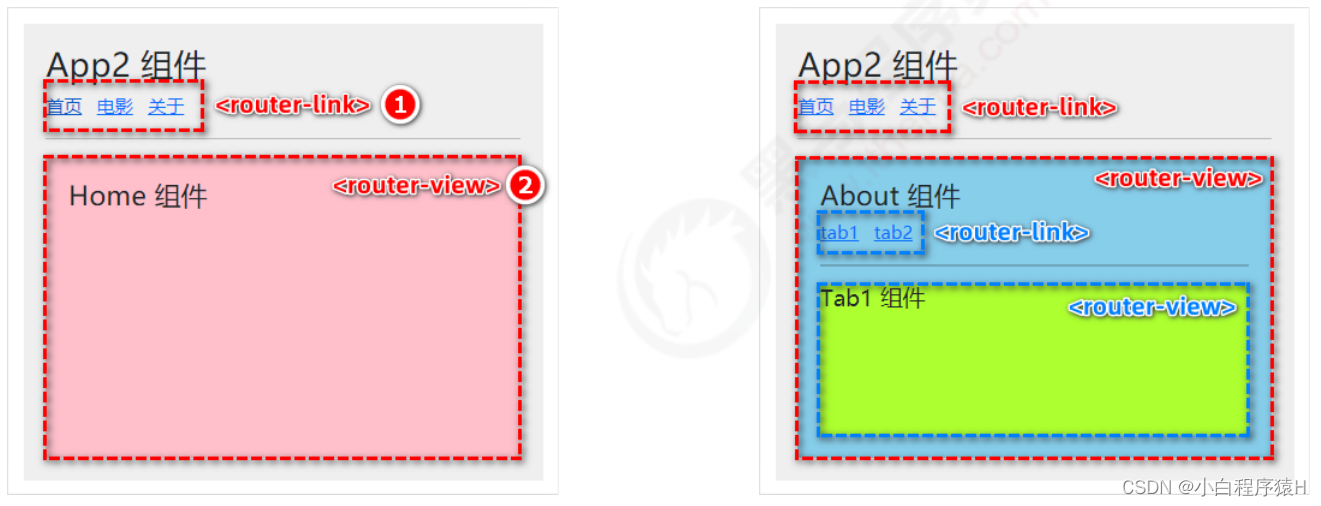
嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。
比如about组件中还有两个需要显示的子组件

声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:

通过 children 属性声明 子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

注意:子路由的 path 不需要加 /
动态路由匹配
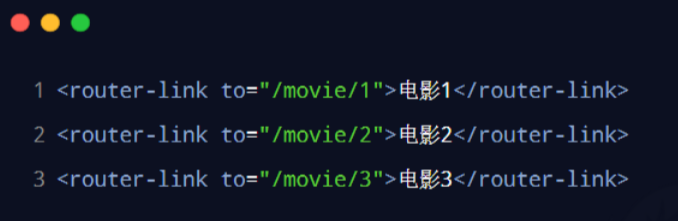
思考:有如下 3 个路由链接:

movie后面的是参数,会根据参数拿到对应的数据渲染到 Movie 组件
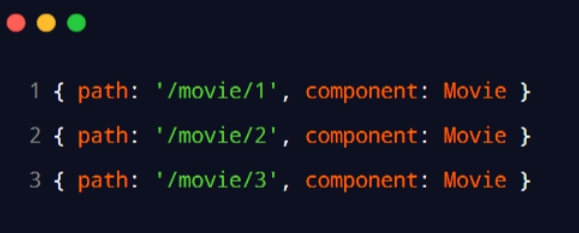
定义如下 3 个路由规则,是否可行?

缺点:路由规则的复用性差。
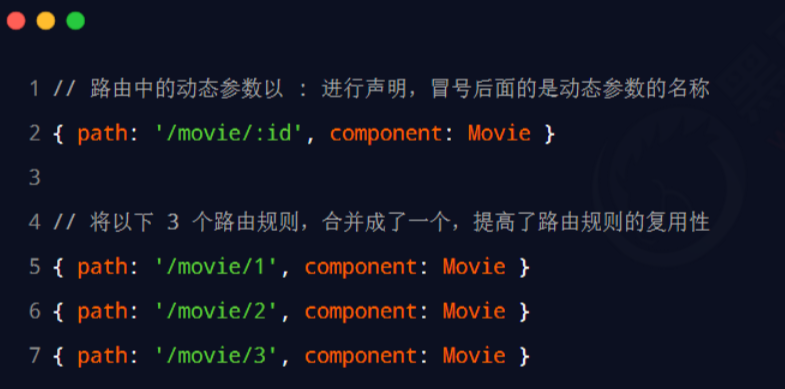
动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

/movie/:id这样情况下必须传递参数,/movie/:id?表示可以不传参数
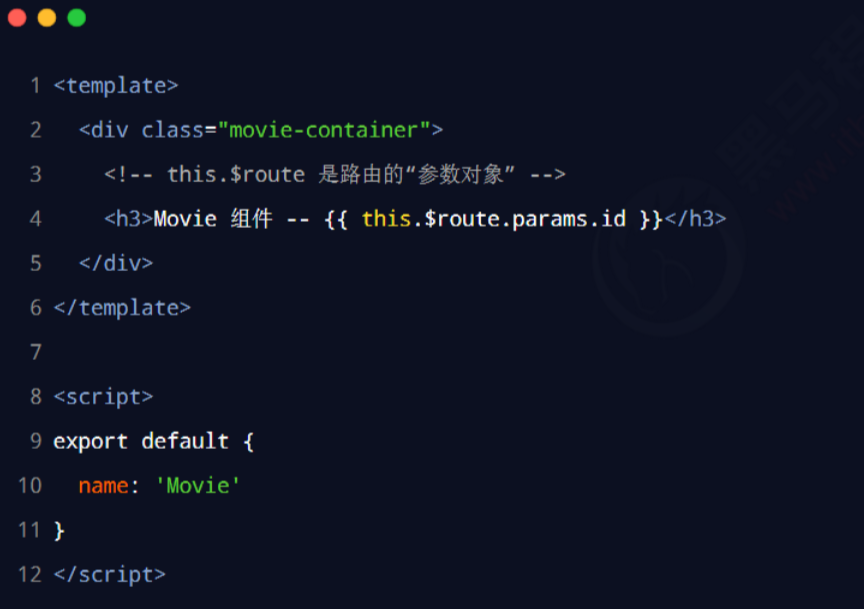
$route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值,在template中可不加this。

使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

声明式导航 & 编程式导航
声明式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击
<a>链接、vue 项目中点击<router-link>都属于声明式导航
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
编程式导航
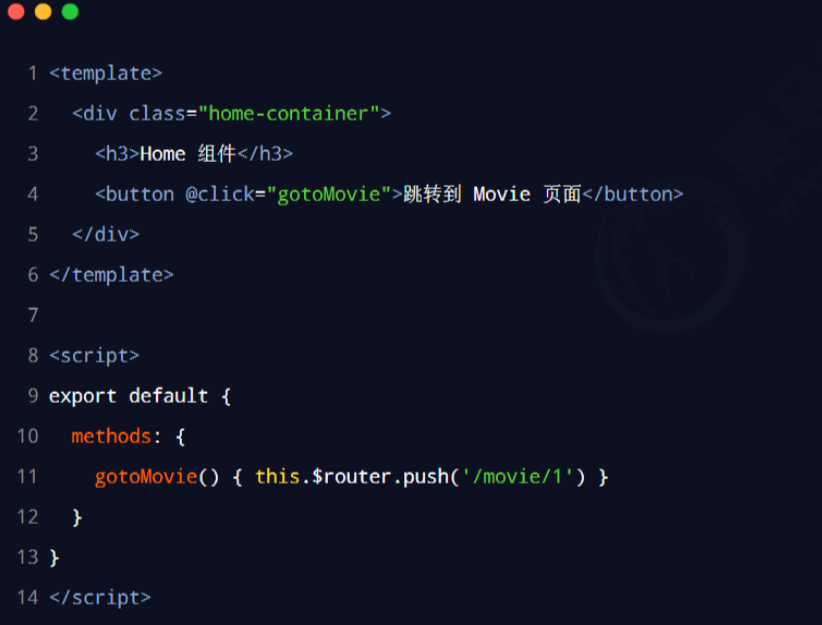
router.push
跳转到指定 hash 地址,并增加一条历史记录
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:

router.replace
跳转到指定的 hash 地址,并替换掉当前的历史记录
与push差不多,区别:
- push 会增加一条历史记录
- replace 不会增加历史记录,而是替换掉当前的历史记录
router.go
实现导航历史前进、后退
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:

简化:在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
$router.back()
在历史记录中,后退到上一个页面
$router.forward()
在历史记录中,前进到下一个页面
导航守卫
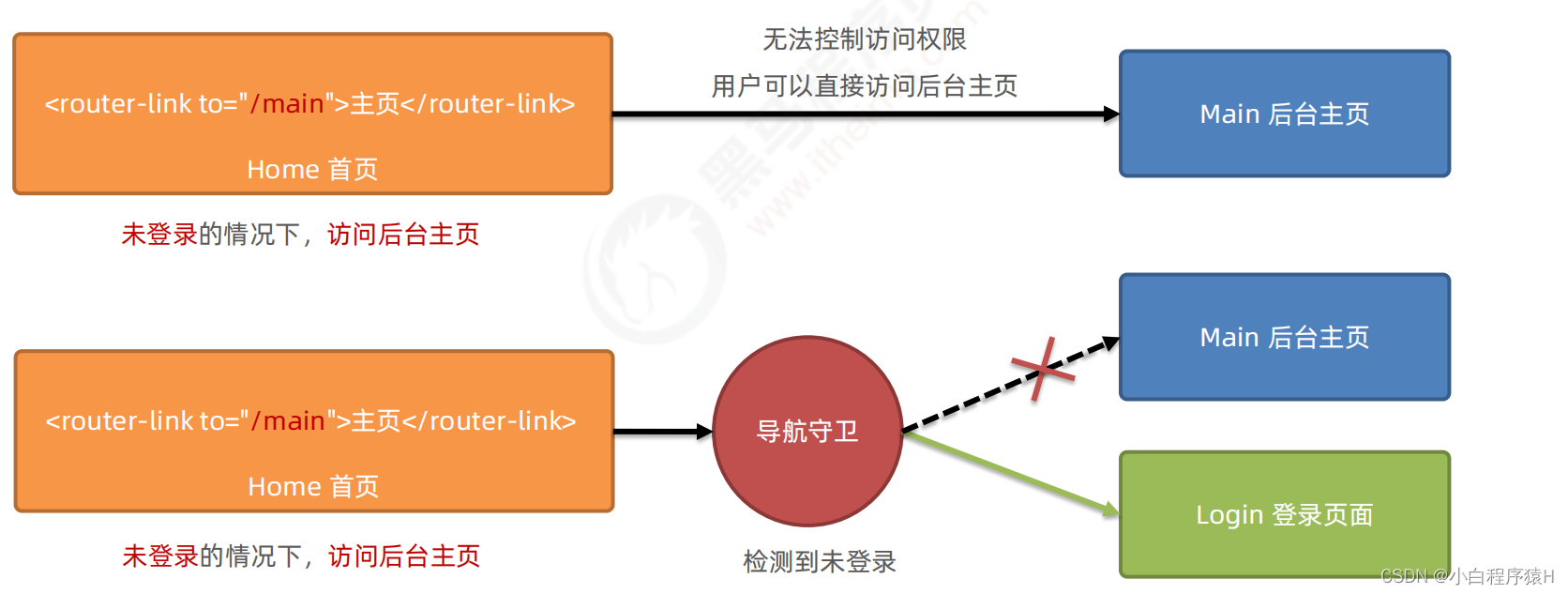
导航守卫可以控制路由的访问权限。示意图如下:

全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:

守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:

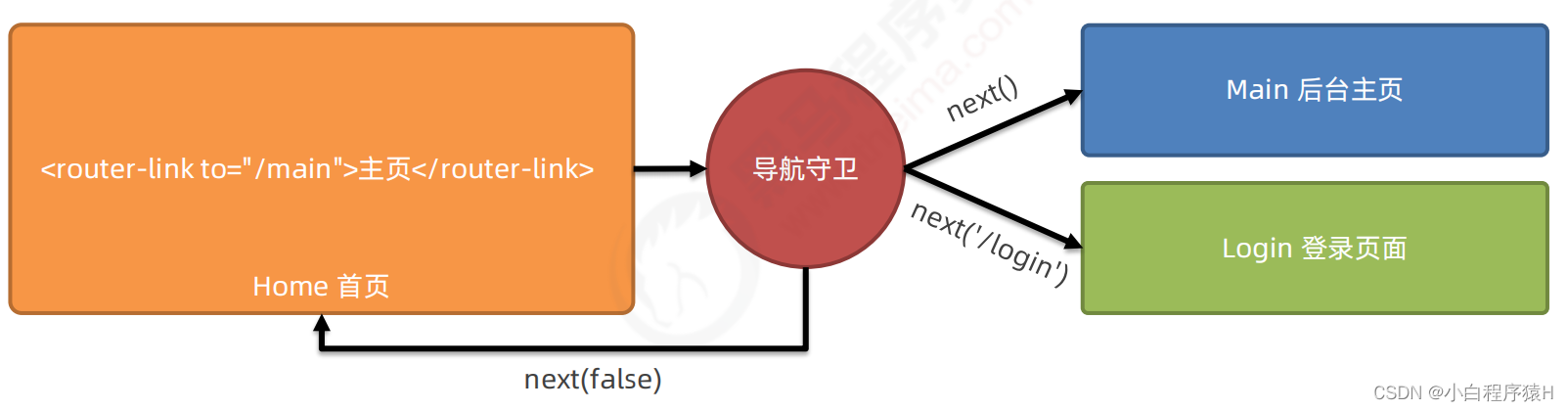
next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

当前用户拥有后台主页的访问权限,直接放行:next()
当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(‘/login’)
当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
控制后台主页的访问权限

当如果很多个都要进行导航守卫时可以使用如下做法:
// 全局前置守卫
router.beforeEach((to, from, next) => {
// 要进行导航守卫的路径值
const pathArr = ['/home','/home/users', '/home/rights']
if (pathArr.indexOf(to.path) !== -1) {
const token = localStorage.getItem('token')
if (token) {
next()
} else {
next('/login')
}
} else {
next()
}
})
还有一种写法就是给每一个路由添加 meta 配置项,通过meta里的真假值来判断是否需要进行判断
{
path: 'users',
component: Users,
meta: { isAuth: true },
},
...
// 全局前置守卫
router.beforeEach((to, from, next) => {
if (to.meta.isAuth) { // 判断是否需要进行导航守卫
const token = localStorage.getItem('token')
if (token) {
next()
} else {
next('/login')
}
} else {
next()
}
})
路由的两种工作模式
hash 模式

- 默认开启的就是 hash 的工作模式
#就是代表 hash ,后面就是 hash 值- 注意:# 后面的值都是不发给服务器的
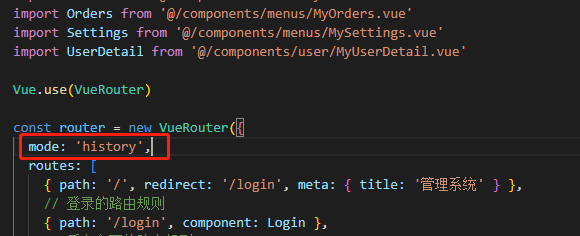
history 模式
开启 history 模式要添加一个 mode配置项 ,默认是 hash

history 是没有 # 号的

hash 和 history 的区别
hsah模式
- 地址中永远带有#号,不美观
- 若以后将地址通过第三方手机app分享,若app效验严格,则地址会被标记为不合法
- 兼容性较好
history模式
- 地址干净美观
- 兼容性和hash模式相比略差
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题
(比如 http://localhost:8080/home/message,本来是 http://localhost:8080,点击去到 message 页面时,路径就变了,在刷新的时候路径还是 http://localhost:8080/home/message,/home/message 也会发给服务器,可人家只认识 http://localhost:8080,hash 就不会这样了,http://localhost:8080/#/home/message,因为 # 后面的都不会发给服务器)
来源
vue-router 路由超详细教程
vue-router 详解
一文你带快速认识Vue-Router路由