侬好哇 !😍
文章目录
- 一、组件的通信 (父传子)
- 二、非 Prop 的Attribute (属性)
- 三、组件的通信 (子传父)
- 四、非父子组件的相互通信(Provide/Inject)
- 五、非父子组件的相互通信(vuex)
一、组件的通信 (父传子)
在开发过程中,我们会经常遇到需要组件之间相互进行通信,比如App可能使用了多个Header,每个地方的Header展示的内容不同,那么我们就需要使用者传递给Header一些数据,让其进行展示;又比如我们在Main中一次性请求了Banner数据和ProductList数据,那么就需要传递给他们来进行展示;也可能是子组件中发生了事件,需要有父组件来完成某些操作,那就需要子组件向父组件传递事件;总之,在一个Vue项目中,组件之间的通信是非常重要的环节
父组件传递给子组件:
- Props是你可以在组件上注册一些自定义的 attribute (属性) ;
- 父组件给这些 attribute 赋值 ,子组件通过 attribute 的名称获取到对应的值
父组件
<template>
<div>
<show-message title="哈哈哈" content="我是哈哈哈"></show-message>
<show-message title="呵呵呵" content="我是呵呵呵"></show-message>
</div>
</template>
<script>
import ShowMessage from './ShowMessage.vue';
export default {
components: {
ShowMessage
}
}
</script>
<template>
<div>
<h2>组件展示的title:{{title}}</h2>
<p>组件展示的content: {{content}}</p>
</div>
</template>
//子组件接收一个props 为一个数组
<script>
export default {
props: ["title", "content"]
}
</script>
//子组件接收一个props 为一个对象,做一些限制
<script>
export default {
props: {
// 指定类型
title: String,
// 指定类型,同时指定是否必选、默认值
content: {
type: String,
require: true,
default: "哈哈哈"
}
}
}
</script>
type的类型都可以是哪些呢?
- String ,Number ,Boolean ,Array ,Object ,Date,Function ,Symbol
对象或数组默认值必须从一个工厂函数获取
- 因为复杂类型数据值是互相引用的,所以这时需要从工厂函数获取
二、非 Prop 的Attribute (属性)
- 当我们传递给一个组件某个属性,但是该属性并没有定义对应的props或者emits时,就称之为 非Prop的Attribute;
- 常见的包括class、style、id属性等
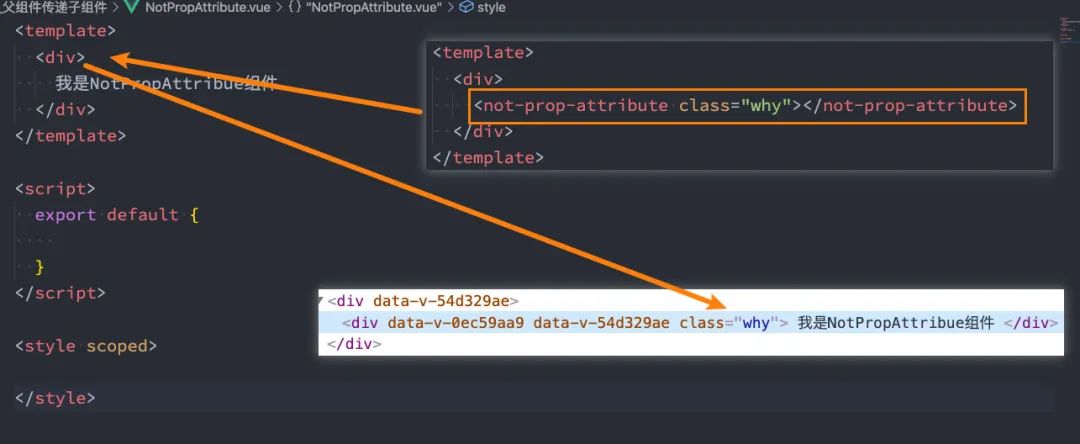
当组件有单个根节点时,非Prop的Attribute将自动添加到根节点的Attribute中:

禁用Attribute继承:
-
如果我们不希望组件的根元素继承attribute,可以在组件中设置 inheritAttrs: false:
-
禁用attribute继承的常见情况是需要将attribute应用于根元素之外的其他元素;
-
我们可以通过 $attrs来访问所有的 非props的attribute;

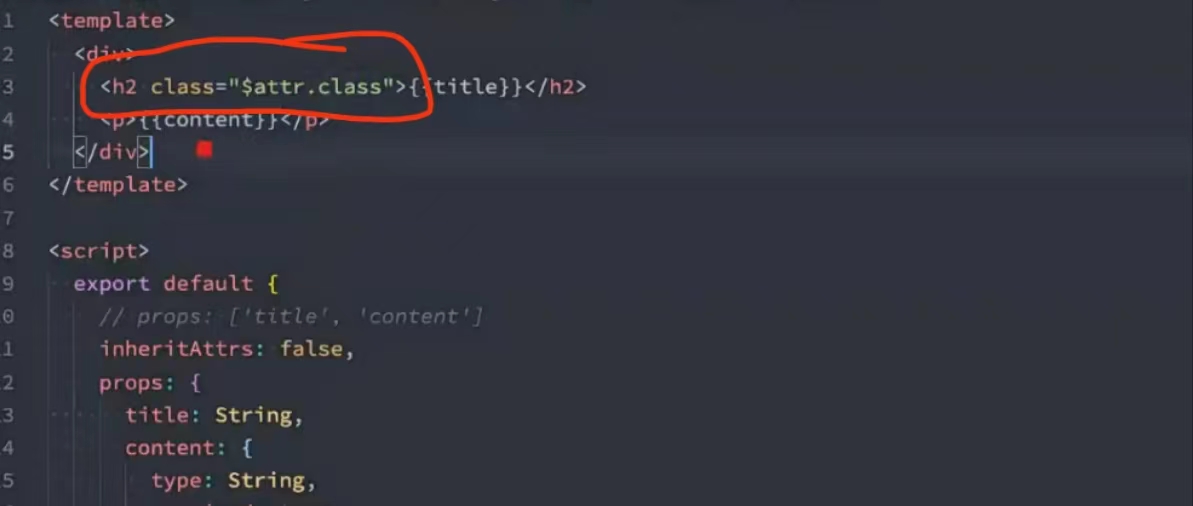
多个根节点的attribute:
- 多个根节点的attribute如果没有显示的绑定,那么会报警告,我们必须手动的指定要绑定到哪一个属性上
- 具体指定在哪里就好啦!
三、组件的通信 (子传父)
- 首先,我们需要在子组件中定义好在某些情况下触发的事件名称;
- 其次,在父组件中以v-on的方式传入要监听的事件名称,并且绑定到对应的方法中;
- 最后,在子组件中发生某个事件的时候,根据事件名称触发对应的事件;
子组件
<template>
<div>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
<button @click="incrementn">+n</button>
</div>
</template>
<script>
export default {
emits: ["addOne", "subOne","andn"], // 监听两个事件
// 对象写法一般是用来做参数验证
// emits: {
// addOne:null,
// subOne:null,
// andn:n=>{
// console.log(n)
// }
// }
methods: {
increment() {
this.$emit("addOne"); // this.$emit的方式发出去事件
},
decrement() {
this.$emit("subOne");
},
incrementn(n) {
this.$emit("addn",n); //接收参数
},
}
};
</script>
父组件
<template>
<div>
<h2>当前计数: {{counter}}</h2>
<counter-operation @addOne="add" @subOne="sub" @incrementn="addn(5)"></counter-operation>
</div>
</template>
<script>
import CounterOperation from "./CounterOperation.vue";
export default {
components: { CounterOperation },
data() {
return {
counter: 0 ,
n:0
};
},
methods: {
add() {
this.counter++;
},
sub() {
this.counter--;
},
addn(n) {
this.counter += n //传递参数
}
}
};
</script>
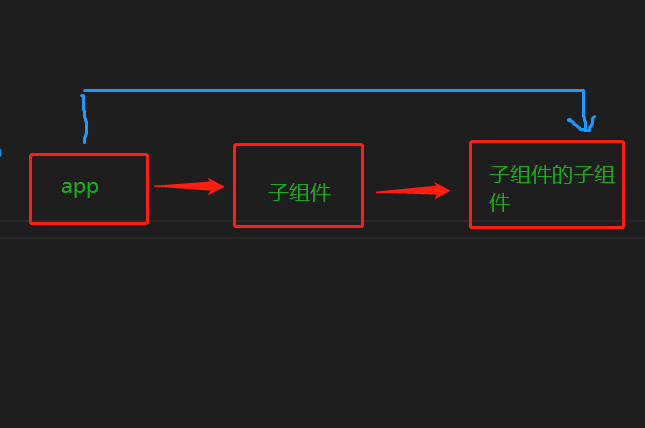
四、非父子组件的相互通信(Provide/Inject)
Provide/Inject 用于非父子组件之间共享数据
比如有一些深度嵌套的组件,子组件想要获取父组件的部分内容,在这种情况下,如果我们仍然将 props 沿着组件链逐级传递下去,就会非常的麻烦,对于这种情况下,我们可以使用 Provide 和 Inject : 无论层级结构有多深,父组件都可以作为其所有子组件的依赖提供者
- 父组件有一个 provide 选项来提供数据;
- 子组件有一个 inject 选项来开始使用这些数据;
基本使用:

// 父组件data属性同级 写provide属性,下发数据
provide:{
name:'ha',
age:3
},
//下级组件 直接使用
<h1>{{name}}</h1>
// 下级组件 data属性同级 ,写inject,接收
inject:['name','age'],
补充:
//在真实开发中,我们的数据肯定来自于服务器,当我们传递的数据是data里的数据时
//发现报错,是因为这时的this指向script函数,vue的this指向undifined
provide:{
name:this.name
},
//改为函数形式,应该是vue 内部帮助我们修改了this指向
provide() {
return {
name:this.name
};
},
// 当父组件值发生改变时,下级组件可以通过监听的方式进行改变
provide() {
return {
name:computed(()=>{
this.name
})
};
五、非父子组件的相互通信(vuex)
待补充