文章目录
- 技巧
- html标签练习
- 作业01
- 作业02
- 作业03
- 作业04
- 作业05
- 作业06
- 作业07
- 作业08
- 作业09
- 作业10
技巧
1 输入 html5即可补全出html的骨架,或者是!+ tab键
2 MDN网站:https://developer.mozilla.org/zh-CN/
3 div带回车,span后面不带回车
html标签练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="版本库:存放所有已经提交到本地仓库的代码版本(用树的形式存的)">
<meta name="keywords" content="lishizheng 阿正的梦工坊 编程 计算机">
<title>李世政的官方网站</title>
<link rel="icon" href="/images/logo.png">
</head>
<body>
<!--这是标题 -->
<h1>Hello, world</h1>
<h2>你好 这里是一个网站</h2>
<div>Hello</div>
<div>world</div>
<span>nihao</span>
<span>shijie</span>
<P>
CSS 是<i>开放网络</i>的核心语言之一,<br>
由 W3C 规范 实现跨浏览器的标准化。
CSS 节省了大量的工作。<br>
样式可以通过定义保存在外部.css 文件中,
同时控制多个网页的布局,
这意味着开发者不必经历在所有网页上编辑布局的麻烦。
CSS被分为不同等级:
<hr>
CSS1 现已废弃,CSS2.1 是推荐标准,
CSS3 分成多个小模块且正在标准化中。
</P>
<h1> 图片</h1>
<img width="300" src="./images/test_image.png" alt="模式识别和机器学习">
<h1>
Audios
</h1>
<audio controls src="./audios/bgm.mp3">无法播放</audio>
<audio controls>
<source src="./audios/sound.mp3" type="audio/mpeg">
<source src="./audios/sound2.mp3" type="audio/mpeg">
</audio>
<h1>Video</h1>
<video controls width="300" src="/videos/video2.mp4"></video>
</body>
</html>
超链接: 使用新标签页打开超链接,使用属性target="_blank"
<body>
<!--这是标题 -->
<h1>Hello, world</h1>
<h1>超链接</h1>
<a href="https://blog.csdn.net/shizheng_li" target="_blank">lishizheng's blog</a>
<a href="./about.html">About</a>
</body>
a标签中间可以使用图片当作超链接的入口
<a href="./about.html">
<img width="300" src="./images/test_image.png" alt="显式">
</a>
<br>换行
作业01
编写一个完整的 HTML 页面。
要求
页面标签的标题为:Web应用课作业
charset为:UTF-8
keywords为:acwing,web,html
description为:本课程为【AcWing工程课系列——Level-3 第一篇】《Web应用课》,讲解Web相关知识。
icon设置为:/images/logo.png
作业解答
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="本课程为【AcWing工程课系列——Level-3 第一篇】《Web应用课》,讲解Web相关知识。">
<meta name="keywords" content="acwing,web,html">
<title>Web应用课作业</title>
<link rel="icon" href="/images/logo.png">
</head>
<body>
</body>
</html>
作业02
编写一个完整的HTML页面。
要求
页面从上到下的内容依次为:
(1) <h2>标题,内容为:春江花月夜。
(2) <h5>标题,内容为:张若虚。
(3) 编写一个段落,内容为(注意标点和行末回车):
春江潮水连海平,海上明月共潮生。
滟滟随波千万里,何处春江无月明!
江流宛转绕芳甸,月照花林皆似霰;
空里流霜不觉飞,汀上白沙看不见。
江天一色无纤尘,皎皎空中孤月轮。
江畔何人初见月?江月何年初照人?
人生代代无穷已,江月年年望相似。
(4) 一个水平线
(5) 一段代码,需要用预定义格式文本,内容为:
int main()
{
int a, b;
scanf(“%d%d”, &a, &b);
printf(“%d %d\n”, a, b);
return 0;
}
(6) 编写一个段落,内容为:春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。,第一句话用斜体(包括句末标点),第二句话加粗(包括句末标点),第三句话加删除线(包括句末标点),第四句话加下划线(包括句末标点)。
<ins>是下划线
<hr> 是水平线
作业解答
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>About</title>
</head>
<body>
<h2>春江花月夜</h2>
<h5>张若虚</h5>
<p>
春江潮水连海平,海上明月共潮生。<br>
滟滟随波千万里,何处春江无月明!<br>
江流宛转绕芳甸,月照花林皆似霰;<br>
空里流霜不觉飞,汀上白沙看不见。<br>
江天一色无纤尘,皎皎空中孤月轮。<br>
江畔何人初见月?江月何年初照人?<br>
人生代代无穷已,江月年年望相似。<br>
</p>
<hr>
<pre>
int main()
{
int a, b;
scanf("%d%d", &a, &b);
printf("%d %d\n", a, b);
return 0;
}
</pre>
<p>
<i>春眠不觉晓,</i> <br>
<b>处处闻啼鸟。</b><br>
<del>夜来风雨声,</del><br>
<ins>花落知多少。</ins> <br>
</p>
</body>
</html>
作业03
编写一个完整的 HTML 页面。
要求
页面里包含一张图片,各个属性值为:
src为:/images/mountain.jpg。
alt为:山。
width为:600
作业解答
HTML输入感叹号后无法生成html骨架问题解决_TiAmo3的博客-CSDN博客_html输入感叹号不会跳出结构
输入 html5即可补全出html的骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="/images/logo.png" alt="模式识别" width="600">
</body>
</html>
作业04
编写一个完整的 HTML 页面。
页面中包含一个音频和一个视频。
音频格式:
具有属性controls。
src为:/audios/bgm.mp3。
视频格式:
具有属性controls。
src为:/videos/video2.mp4。
width为:600。
作业解答
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio controls src="./audios/bgm.mp3"> </audio>
<video controls width="300" src="./videos/video1.mp4"></video>
</body>
</html>
作业05
编写一个完整的 HTML 页面。
页面从上到下的内容依次为:
一个超链接,内容为:About,跳转到/about.html,在当前页面中加载。
一个超链接,内容为一张图片,图片地址:/images/logo.png,宽度为50px,alt为logo,跳转到:https://www.acwing.com,在新窗口中打开。
作业解答
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="./about.html">about</a>
<a href="https://www.acwing.com" target="_blank">
<img src="./images/logo.png" alt="logo" width="50">
</a>
</body>
</html>
作业06
编写一个完整的 HTML 页面。
页面中包含一个表单,表单的action为/login.html,表单中的内容从前到后依次为:
一个text类型的input标签。
name为:username
id为:username
具有required属性
minlength为:3
maxlength为:15
placeholder为:用户名
label的文本为:用户名
一个number类型的input标签。
name为:age
id为:age
具有required属性
placeholder为:年龄
label的文本为:年龄
一个email类型的input标签
name为:email
id为:email
具有required属性
placeholder为:邮箱
label的文本为:邮箱
一个password类型的input标签
name为:password
id为:password
具有required属性
placeholder为:密码
label的文本为:密码
一个textarea标签
name为:resume
id为:resume
没有required标签
placeholder为:个人简介
label的文本为:个人简介
一个select标签
name为:lang
id为:lang
label的文本为:语言
第一个option:value为Cpp,文本为:Cpp
第二个option:value为Java,文本为:Java
第三个option:value为Python,文本为:Python
一个按钮
type为submit
文本为:提交
作业完成如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/login.html">
<label for="username">用户名</label>
<input type="text" name="username" id="username" required minlength="3" maxlength="15" placeholder="用户名">
<label for="age">年龄</label>
<input type="number" name="age" id="age" required placeholder="年龄">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" required placeholder="邮箱">
<label for="password">密码</label>
<input type="password" name="password" id="password" required placeholder="密码">
<label for="resume">个人简介</label>
<textarea name="resume" id="resume" cols="30" rows="10" placeholder="个人简介"></textarea>
<label for="lang">语言</label>
<select name="lang" id="lang">
<option value="Cpp">Cpp</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<button type="submit">提交</button>
</form>
</body>
</html>
作业07
编写一个完整的 HTML 页面。
页面中包含一个有序列表:
列表第一项只包含一个文本,内容为:第一讲
列表第二项包含:
一个文本,内容为:第二讲
一个无序列表,包含3项,均为文本,内容分别为:第一小节、第二小节、第三小节。
列表第三项包含:
一个文本,内容为:第三讲
一个有序列表,包含3项,均为文本,内容分别为:第一小节、第二小节、第三小节。
提交作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>第一讲</li>
<li>
第二讲
<ul>
<li>第一小节</li>
<li>第二小节</li>
<li>第三小节</li>
</ul>
</li>
<li>
第三讲
<ol>
<li>第一小节</li>
<li>第二小节</li>
<li>第三小节</li>
</ol>
</li>
</ol>
</body>
</html>
表格
caption是表格名称,thead是表格头部,tbody是表格具体内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<caption>成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</thead>
<tbody>
<tr>
<td>yxc</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>Alice</td>
<td>100</td>
<td>99</td>
<td>90</td>
</tr>
<tr>
<td>Bob</td>
<td>60</td>
<td>70</td>
<td>60</td>
</tr>
</tbody>
</table>
</body>
</html>
作业08
编写一个完整的 HTML 页面。
页面中包含一个表格,要求:
表格的标题为:成绩单
表格的内容为:
姓名 数学 语文 英语
Alice 100 99 98
Bob 99 98 97
Tom 98 97 96
提交作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<caption>成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>数学</th>
<th>语文</th>
<th>英语</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alice</td>
<td>100</td>
<td>99</td>
<td>98</td>
</tr>
<tr>
<td>Bob</td>
<td>99</td>
<td>98</td>
<td>97</td>
</tr>
<tr>
<td>Tom</td>
<td>98</td>
<td>97</td>
<td>96</td>
</tr>
</tbody>
</table>
</body>
</html>
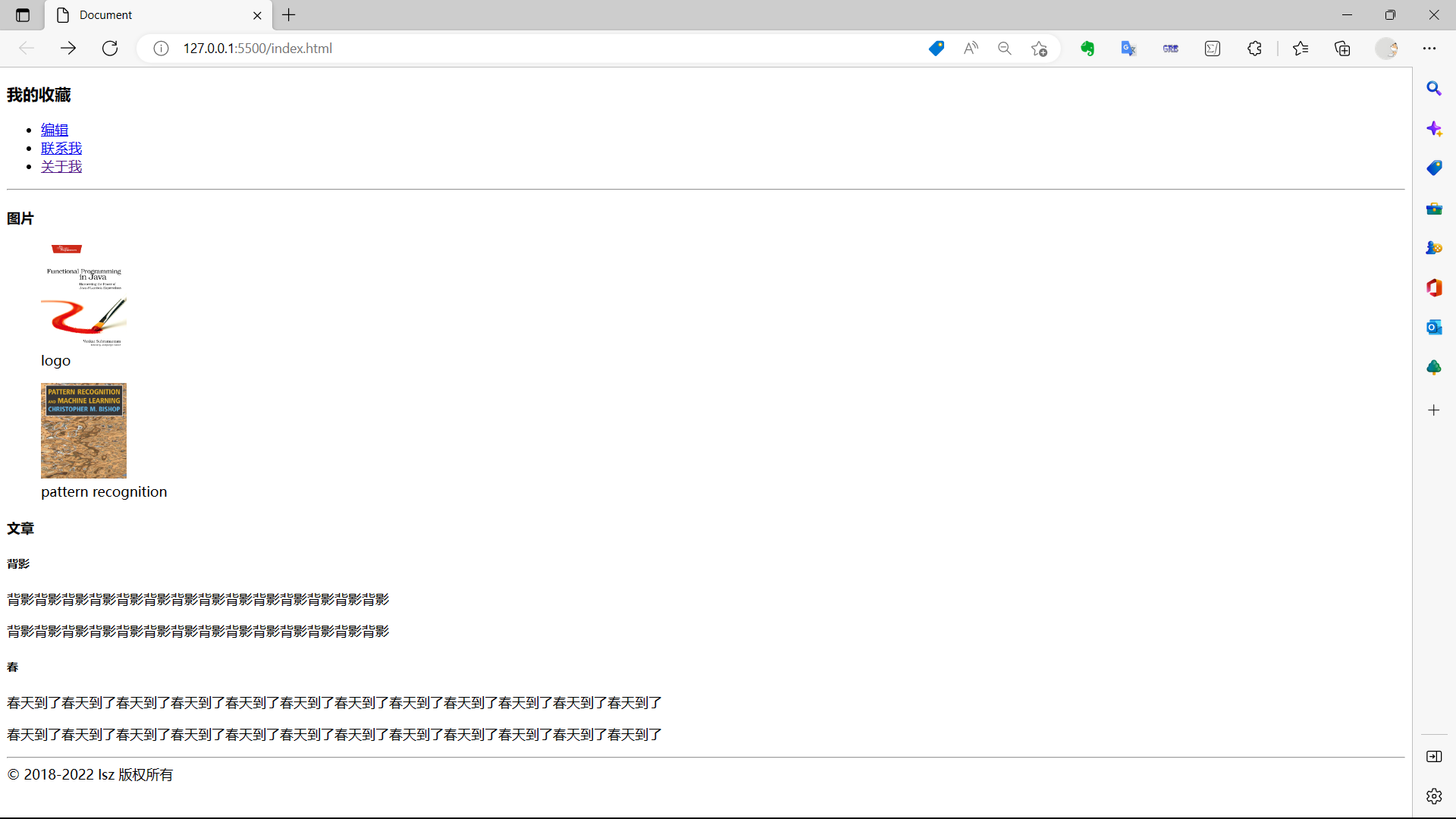
语义标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<h3>我的收藏</h3>
<ul>
<li><a href="./edit.html">编辑</a></li>
<li><a href="./contact.html">联系我</a></li>
<li><a href="./about.html">关于我</a></li>
</ul>
</header>
<hr>
<section>
<h4>图片</h4>
<figure>
<img src="./images/logo.png" width="100" alt="logo">
<figcaption>logo</figcaption>
</figure>
<figure>
<img src="./images/test_image.png" alt="山" width="100">
<figcaption>pattern recognition</figcaption>
</figure>
</section>
<section>
<h4>文章</h4>
<article>
<h5>背影</h5>
<p>背影背影背影背影背影背影背影背影背影背影背影背影背影背影</p>
<p>背影背影背影背影背影背影背影背影背影背影背影背影背影背影</p>
</article>
<article>
<h5>春</h5>
<p>春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了</p>
<p>春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了春天到了</p>
</article>
</section>
<hr>
<footer>
© 2018-2022 lsz 版权所有
</footer>
</body>
</html>
测试结果

作业09
编写一个完整的 HTML 页面。
内容包括四个部分:
header区:
包含<h3>标题,内容为:我的收藏夹
section区,从上到下依次为:
包含<h4>标题,内容为:图片
第一个<figure>,包含一个<img>,src为/images/logo.png,宽度为100px,<figcaption>的文本为:logo
第二个<figure>,包含一个<img>,src为/images/mountain.jpg,宽度为100px,<figcaption>的文本为:山
section区,从上到下依次为:
包含<h4>标题,内容为:古诗
第一个<article>,包含一个<h5>标题,内容为:春晓,之后包含一个段落,内容为:春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。
第二个<article>,包含一个<h5>标题,内容为:咏柳,之后包含一个段落,内容为:碧玉妆成一树高,万条垂下绿丝绦。不知细叶谁裁出,二月春风似剪刀。
footer区
包含一行文本:©2018-2022 Me 版权所有
作业提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<h3>我的收藏夹</h3>
</header>
<section>
<h4>图片</h4>
<figure>
<img src="./images/logo.png" alt="logo" width="100">
<figcaption>logo</figcaption>
</figure>
<figure>
<img src="./images/test_image.png" alt="pattern recognition" width="100">
<figcaption>machine learning</figcaption>
</figure>
</section>
<section>
<h4>古诗</h4>
<article>
<h5>春晓</h5>
<p>
春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。
</p>
</article>
<article>
<h5>咏柳</h5>
<p>
碧玉妆成一树高,万条垂下绿丝绦。不知细叶谁裁出,二月春风似剪刀。
</p>
</article>
</section>
<footer>
<p>©2018-2022 Me 版权所有</p>
</footer>
</body>
</html>
作业10
编写一个完整的 HTML 页面。
页面中包含一行如下内容:
©版权所有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
©<Web>版权所有
</body>
</html>
特殊符号
HTML源代码 显示结果 描述
< < 小于号或显示标记
> > 大于号或显示标记
& & 可用于显示其它特殊字符
" “ 引号
® ® 已注册
© © 版权
™ ™ 商标
不断行的空白






![[JavaScript]使用opencv.js实现基于傅里叶变换的频域水印(隐水印)](https://img-blog.csdnimg.cn/img_convert/ed5447addef91bf480a8deb82d4e7ace.png)




![[附源码]Python计算机毕业设计高校教学过程管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/ae62f73dfc05487987426bdeceae49b7.png)