一、下载 .ttf 字体文件到本地,放在 src 中的 assets 文件下
下载液晶字体 DS-Digital.ttf

二、在 css 文件中引入字体
/* src/assets/fonts/dsfont.css */
@font-face {
font-family: 'electronicFont';
src: url(./DS-Digital.ttf);
font-weight: normal;
font-style: normal;
}
三、main.js 中引入
// 导入字体文件
import '@/assets/fonts/dsfont.css'
三、使用新字体
<div class="time"> {{currentTime}} </div>
.time {
color: "#ccc";
display: inline;
font-family: "led regular";
font-size: 2.3vh;
}
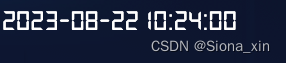
四、效果图

‼️注意:本项目使用的是 vue-cli 搭建的基础框架,webpack.base.conf.js 配置文件中已经配置好了,直接如上步骤使用即可,若是其他框架则需要检查一下 webpack.base.conf.js 配置文件中以下配置是否包括 ttf 格式。
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
},