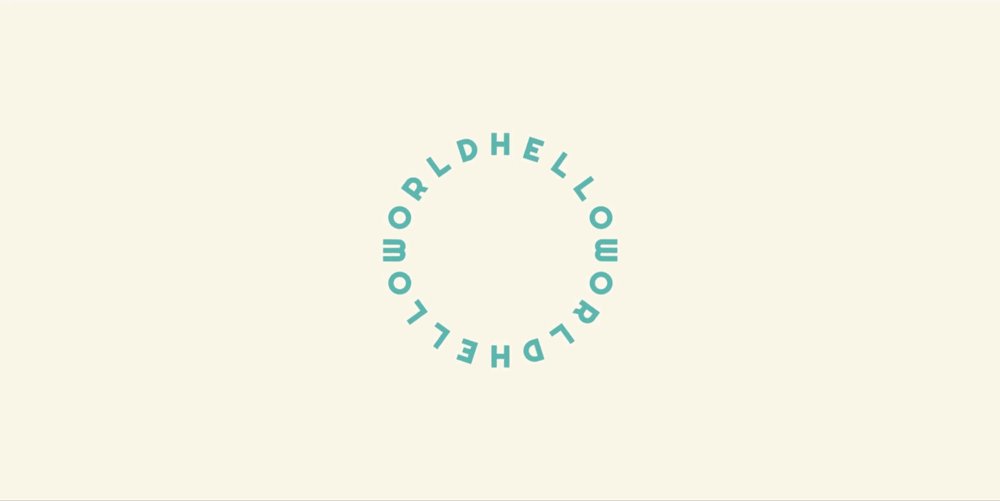
实例:环形文字动画特效
技术栈:HTML+CSS+JS
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>环形文字动画特效</title>
<link rel="stylesheet" href="161.css">
</head>
<body>
<div class="circle">
helloworldhelloworld
</div>
</body>
</html>
<script src="161.js"></script>【css】
/* 引入字体 */
@import url('https://fonts