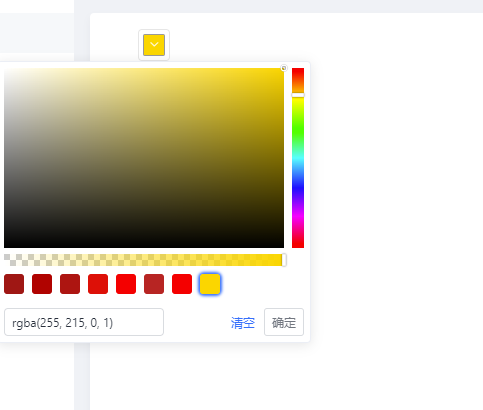
8个预设颜色值,使用一个颜色后,将颜色放到第一个预设颜色,去重,保存到本地。

完整代码自取
<template>
<div>
<el-color-picker :value="value" show-alpha :predefine="predefineColors" @change="changeColor">
</el-color-picker>
</div>
</template>
<script>
const predefineColors = [
'#ff4500',
'#ff8c00',
'#ffd700',
'#90ee90',
'#00ced1',
'#1e90ff',
'#c71585',
'#c7158577',
]
export default {
props: {
value: {
type: String,
default: '',
},
},
data() {
return {
color1: '',
predefineColors,
}
},
mounted() {
const storePredefineColors = localStorage.getItem('predefineColors')
? JSON.parse(localStorage.getItem('predefineColors'))
: predefineColors
this.predefineColors = storePredefineColors
this.saveColorLocl()
},
methods: {
changeColor(val) {
const inx = this.predefineColors.findIndex(x => x === val)
if (inx > -1) {
this.predefineColors.splice(inx, 1)
} else {
const num = this.predefineColors.length - 7
if (num > 0) {
this.predefineColors.splice(7, num)
}
}
this.predefineColors.unshift(val)
this.saveColorLocl()
this.$emit('input', val)
},
saveColorLocl() {
localStorage.setItem('predefineColors', JSON.stringify(this.predefineColors))
},
},
}
</script>