在日常办公中我们将经常使用的代码与PyQty5进行配合,从而设计出GUI的小程序,这样不经界面好看而且可以进行打包,发给自己的亲朋好友们进行使用,那么今天我们就来进行PyQty5的第一节课
1、首先我们需要安装PyQty5的库
| 库名 | 安装 |
|---|---|
| sip | pip install sip |
| PyQt5 | pip install PyQt == 5 5.12.1 |
| pyqt5-tools | pip install pyqt5-tools == 5.11.2.1.3 |
2、都安装好后,我们通过pycharm上配置好扩展工具(一共要配置两个)
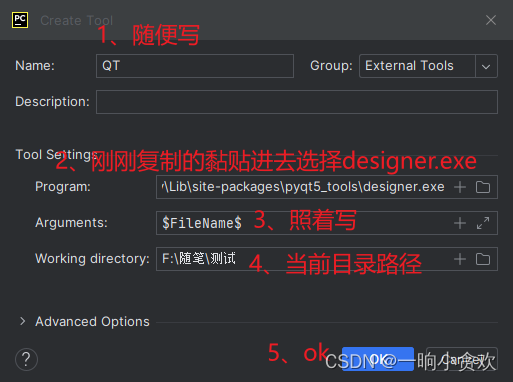
配置第一个:用来设计GUI
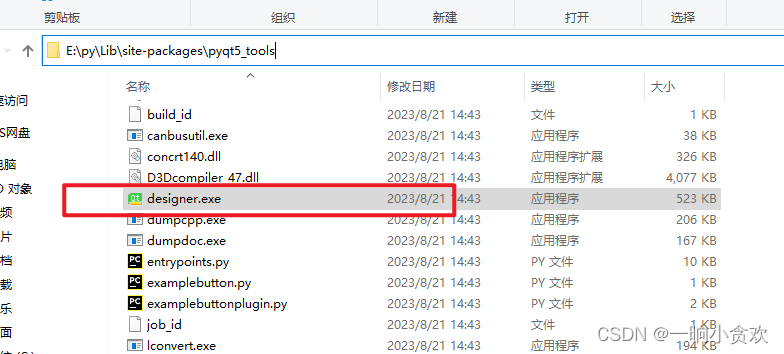
2-1,首先我们找到刚刚安装的 *pyqt5-tools*的路径,大家可以更具我的路径进行寻找

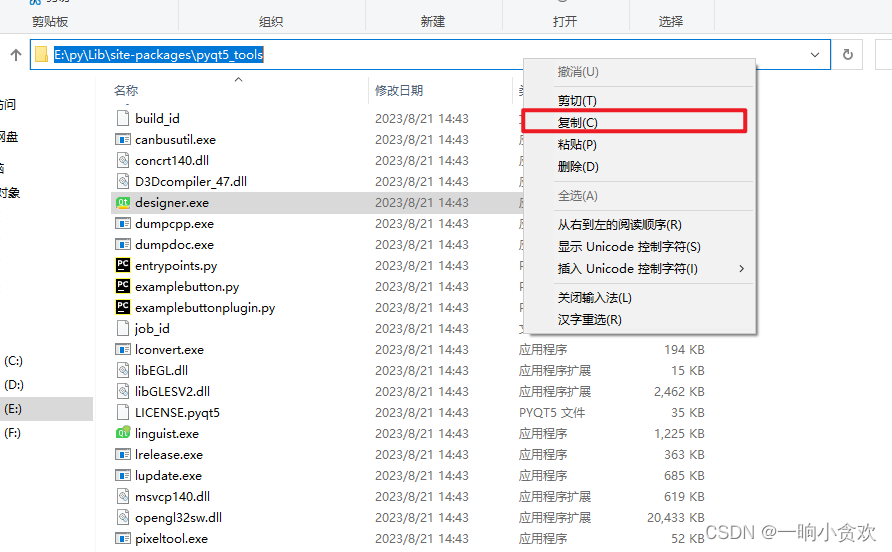
2-3,复制一下【designer.exe】的路径一会备用

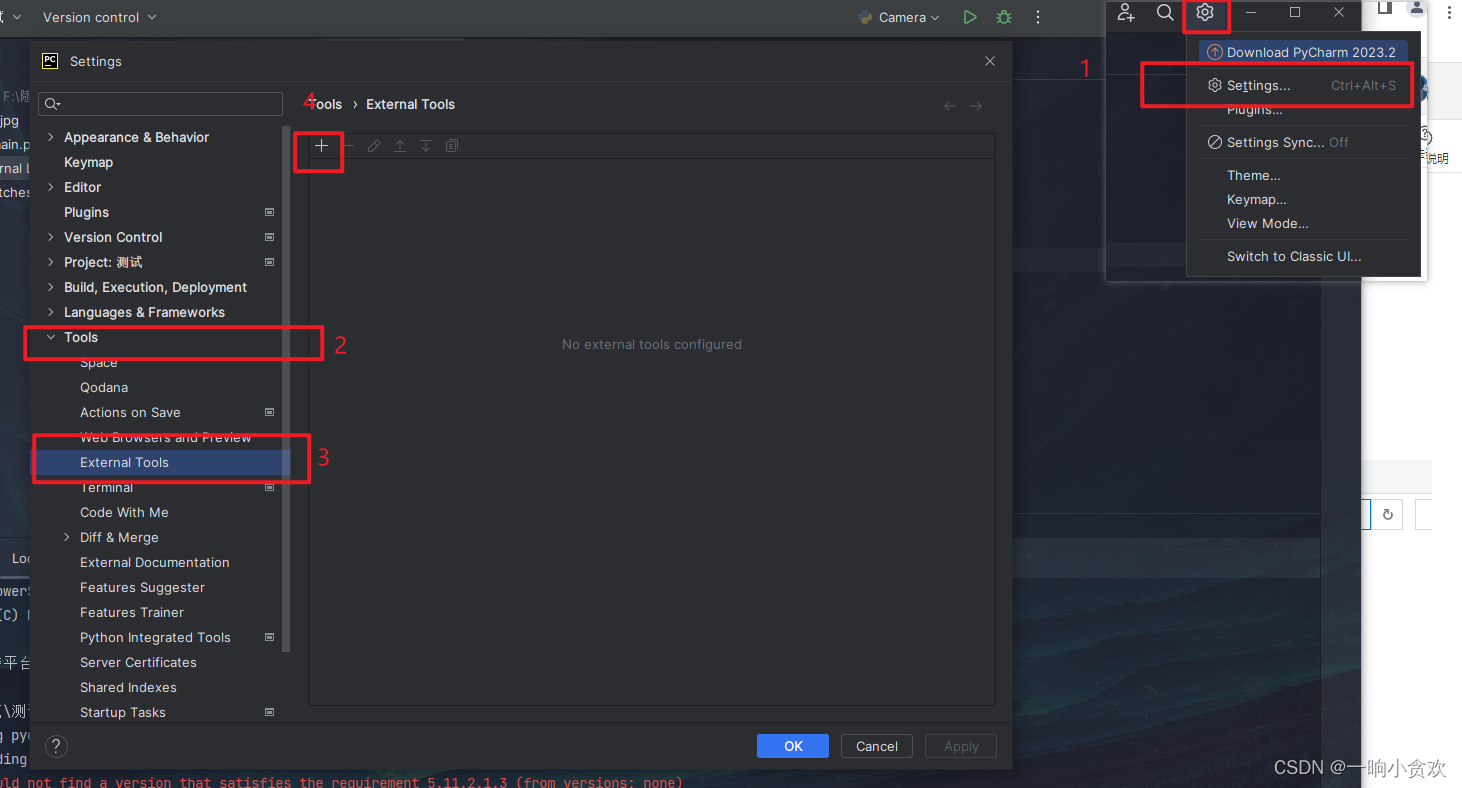
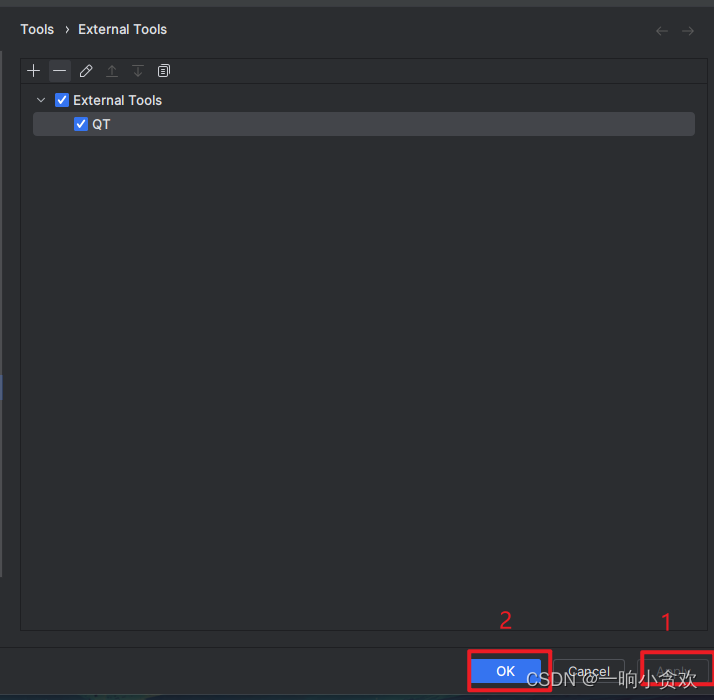
2-4,我们点击Pycharm的设置—点击Tools—点击External Tools—点击[ + ]加号



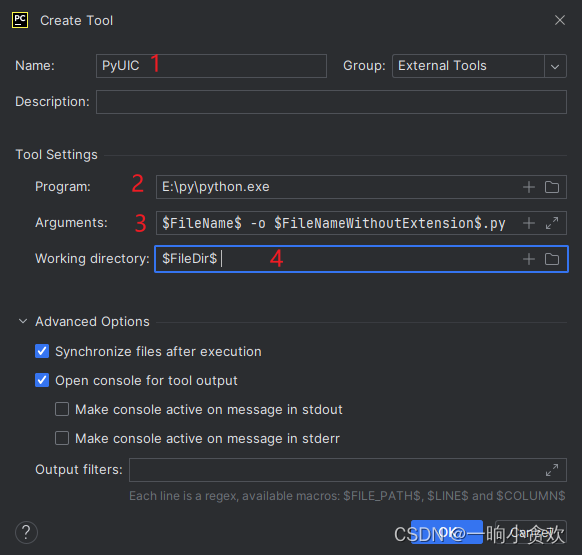
3、配置第二个
把设计好的GUI变成python代码文件
第一个框 设置名称 (随便写)
第二个框 设置python解释器路径(注意:
我这没用Anaconda虚拟环境,这里小伙伴根据自己的环境进行选择)第三个框:如下填
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py第四个框:如下填
$FileDir$

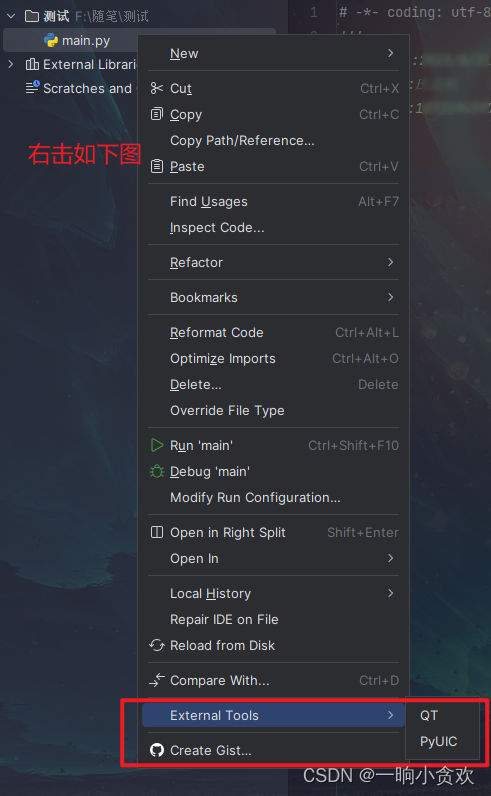
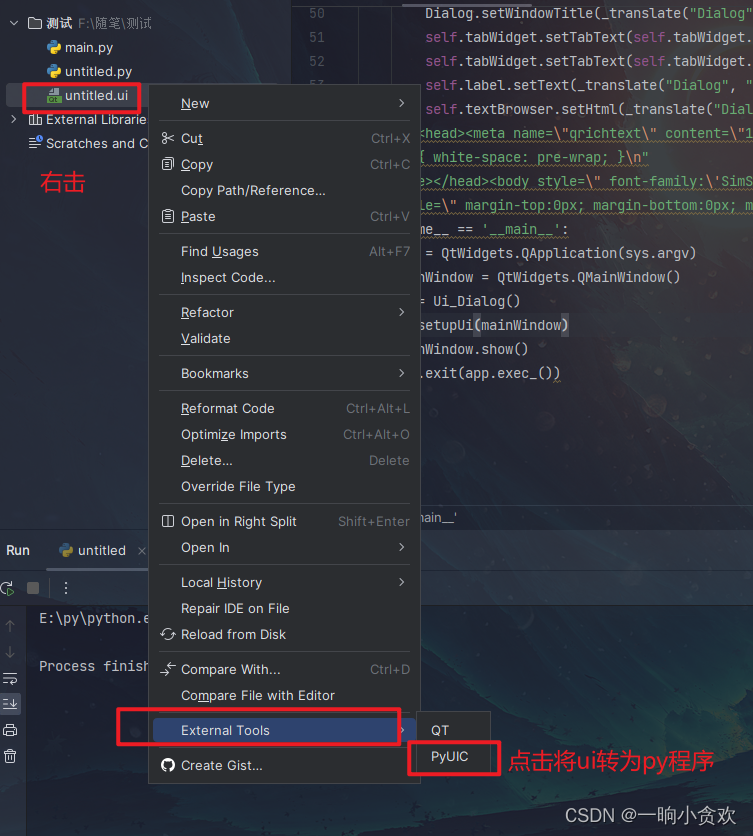
4、检验是否配置成功:
4-1 随便新建一个py文件,右击如下图即配置成功!!

4-2 点击上图的【QT】(我的取名叫QT),稍等一会即可出现

以上都成功,说明我们配置成功

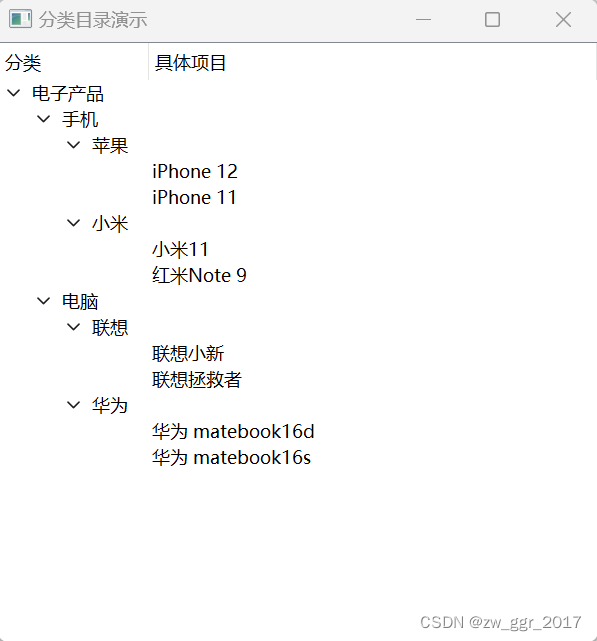
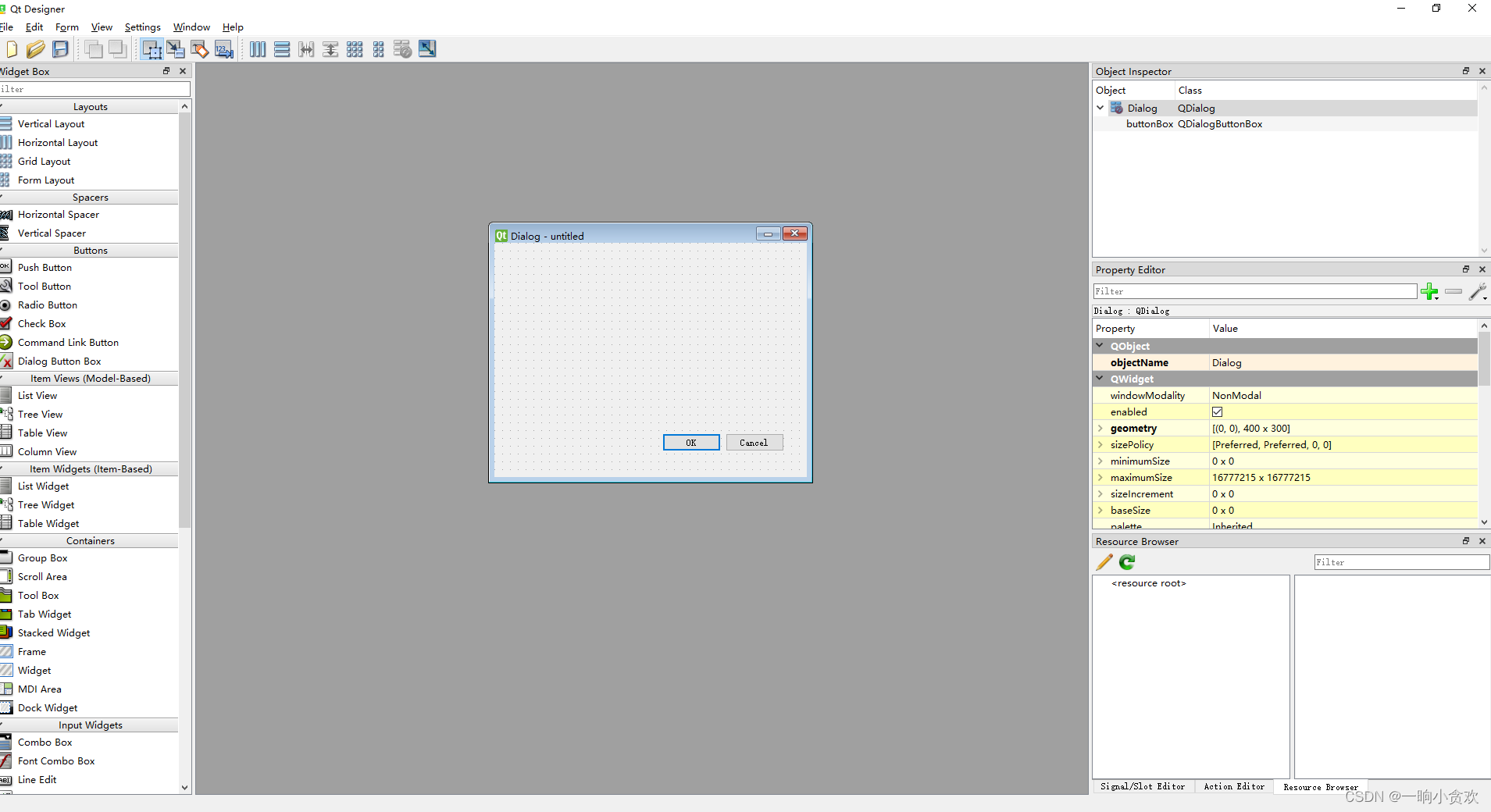
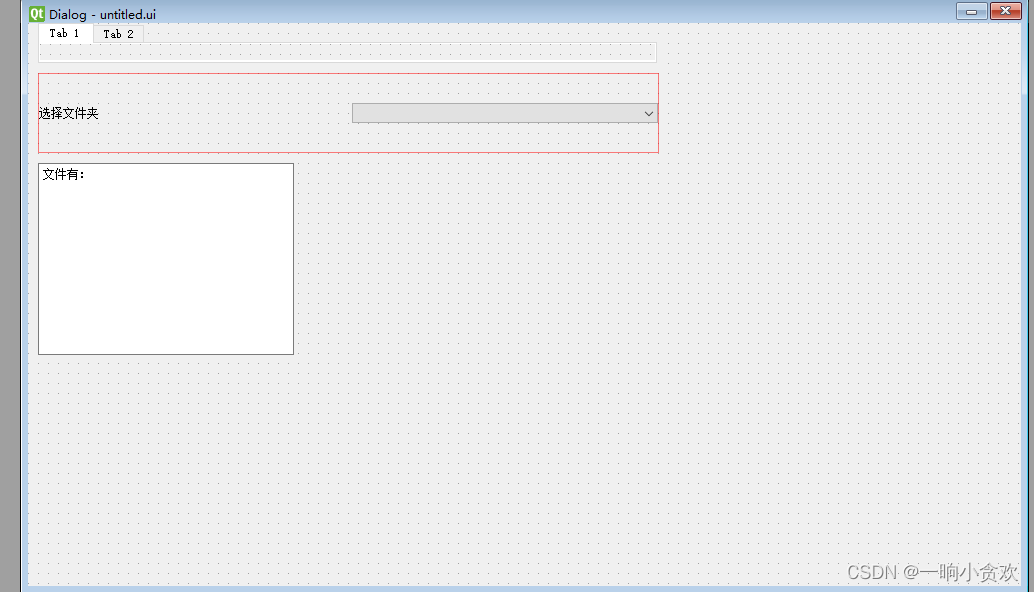
自己随便设计一下,我也是刚刚学,瞎画的,初步界面介绍:请点我
5、将ui文件转为py文件

6、尾部加上:
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_Dialog()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
完整代码
# -*- coding: utf-8 -*-
import sys
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.6
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(993, 563)
self.tabWidget = QtWidgets.QTabWidget(Dialog)
self.tabWidget.setGeometry(QtCore.QRect(10, 0, 621, 41))
self.tabWidget.setObjectName("tabWidget")
self.tab = QtWidgets.QWidget()
self.tab.setObjectName("tab")
self.tabWidget.addTab(self.tab, "")
self.tab_2 = QtWidgets.QWidget()
self.tab_2.setObjectName("tab_2")
self.tabWidget.addTab(self.tab_2, "")
self.horizontalLayoutWidget = QtWidgets.QWidget(Dialog)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(10, 50, 621, 80))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.horizontalLayoutWidget)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.comboBox = QtWidgets.QComboBox(self.horizontalLayoutWidget)
self.comboBox.setObjectName("comboBox")
self.horizontalLayout.addWidget(self.comboBox)
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(10, 140, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.retranslateUi(Dialog)
self.tabWidget.setCurrentIndex(0)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab), _translate("Dialog", "Tab 1"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_2), _translate("Dialog", "Tab 2"))
self.label.setText(_translate("Dialog", "选择文件夹"))
self.textBrowser.setHtml(_translate("Dialog", "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n"
"<html><head><meta name=\"qrichtext\" content=\"1\" /><style type=\"text/css\">\n"
"p, li { white-space: pre-wrap; }\n"
"</style></head><body style=\" font-family:\'SimSun\'; font-size:9pt; font-weight:400; font-style:normal;\">\n"
"<p style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\">文件有:</p></body></html>"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_Dialog()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())