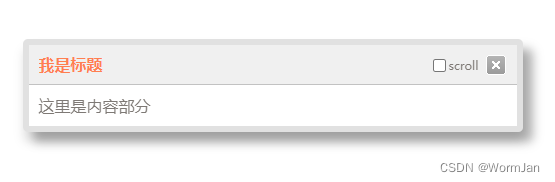
先上效果图:

左图是默认的样式(默认标题是黑色的。不是橙色的。截图时我改了点东西所以变了色。。。)。右图是通过传递参数自定义了外观的样式。
封装实现:
function showWindow() {
this.rnd = Math.random();
this.obj = null;
this.title = '';
this.content = '';
this.scroll = false;
this.zindex = 0;
this.width = 500;
this.top = 0;
this.left = 0;
this.dimensions = this.calcDimensions();
this.titleColor = 'background:#f0f0f0; color:#7e7975';
this.titleBottomBoder = '1px solid #c2c2c2';
this.scrollColor = '#7e7975';
this.border = '6px solid rgba(181,181,181,0.4);border-radius:5px';
this.bodyColor = 'color:#7e7975;background:#fff';
this.scrollText = 'scroll';
}
showWindow.prototype = {
isMobile: function () {
return navigator.userAgent.toLowerCase().match(/(ipod|iphone|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null;
},
show: function (param) {
if (typeof param != 'undefined') {
this.title = param.title || '';
this.content = param.content || '';
this.scroll = param.scroll || false;
this.zindex = param.zindex || 0;
this.width = param.width || 500;
this.top = param.top || 0;
this.left = param.left || 0;
this.titleColor = param.titlecolor || 'background:#f0f0f0; color:#7e7975';
this.titleBottomBoder = param.titlebottomboder || '1px solid #c2c2c2';
this.scrollColor = param.scrollcolor || '#7e7975';
this.border = param.border || '6px solid rgba(181,181,181,0.4);border-radius:5px';
this.bodyColor = param.bodycolor || 'color:#7e7975;background:#fff';
this.scrollText = param.scrolltext || 'scroll';
}
var divObj = document.createElement("div");
this.obj = divObj;
divObj.id = "window_" + this.rnd;
if (typeof this.width != "undefined") {
width = this.width + "";
if (width.indexOf("%") > -1) {
divObjWidth = width;
} else {
if (parseInt(width) > 0) {
divObjWidth = parseFloat(width) + 'px';
} else {
divObjWidth = "500px";
}
}
}
if (this.isMobile() == true) {
divObjWidth = window.innerWidth + "px";
}
divObj.style = "opacity: 0;transition: opacity 0.3s;position:fixed;left:0; right:0; color: #7e7975;box-shadow:0 10px 10px rgba(0,0,0,0.1),10px 10px 10px rgba(0,0,0,0.3);border: " + this.border + ";width:" + divObjWidth + ";z-index:" + this.zindex;
divObj.innerHTML =
"<div style='display:flex;font-weight:bold; border-bottom:" + this.titleBottomBoder + "; height:40px; line-height:40px; padding:0 10px; cursor:move;" + this.titleColor + ";' id='showwin_title_" + this.rnd + "'><div style='width:80%;overflow:hidden'>" + this.title + "</div><div style=' display:flex;justify-content: end;width:20%;align-items:center'><span style='margin-right:8px;display: inline-block;vertical-align: middle;'><input type='checkbox' id='showwin_scrollchk_" + this.rnd + "' style='cursor:pointer;vertical-align:middle' /><label style='color:#7e7975' for='showwin_scrollchk_" + this.rnd + "'><span style='cursor:pointer; font-weight:normal; margin-left:2px; font-size:11px;color:" + this.scrollColor + "'>" + this.scrollText + "</span></label></span><a style ='height:20px;display:block;width:20px; background:url(data:image/gif;base64,R0lGODlhFAAoANUlAJ2dnZycnAOdz7S0tCS/5w2n1hWv2xu14BOt2q2traOjo6ioqKenp6urqxex3Rmz3hGr2Q+p16SkpKampqqqqrGxsaGhoa6urgmj0wul1J6enhy34R654rKysq+vrwWf0Aeh0aCgoCC75CK95f///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAACUALAAAAAAUACgAAAb/wFKJRCwajyThcMBsOp+DJKlDrVqvVWJly+16uUSPeEwuj4mXtHrNVhMTcPg7PqeTGnh8UU/M8ymAgUiBgiQLh4gLRomIRAyPkAxGkZBEE5eYSJiZJBKenkWgRJ+iCqamRKcKqapEFq+wsbKwRCG2t7i5t0Qavb6/wL5EAMTFxsfFUgHLzM3OAUlCSNNFSkPU00okBNzd3t8EUiPj5OXm5EQi6uvs7etEHPHy8/TyRBv4+fr7+UQH///8ARQ4kMSDgweLJCSCcKGDhxCRQIxIwoDFiwaMYLxIBIHHjwiMgPxIBILJk0hOoiQRoWXLIi+JuIxZoGZNIjYL4MxJJIPPK59Ag/4kgqGo0aNIjRIBwbSp06dNiXyYSrWqVapSBGjdyrWrgGjXsB0REgQAOw==)' href='javascript:;' onmousedown='event.cancelBubble = true' onmouseleave='console.log(333);this.style.backgroundPosition=\"0 0\"' onmouseover='console.log(222);this.style.backgroundPosition=\"0 20px\"' id='showwin_close_" + this.rnd + "'></a></div></div>\
<div style='" + this.bodyColor + "; padding: 10px; word-wrap: break-word; word-break: break-all;'>" + this.content + "</div>";
document.body.appendChild(divObj);
setTimeout(function(){
divObj.style.opacity = 1;
},0)
if (this.scroll) {
divObj.style.position = "absolute";
document.getElementById( "showwin_scrollchk_" + this.rnd).checked = true;
} else {
divObj.style.position = "fixed";
}
var that = this;
document.getElementById("showwin_scrollchk_" + this.rnd).addEventListener('click', function (e) {
if (e.target.checked == true) {
divObj.style.position = "absolute";
scrollTo(0, 0);
} else {
divObj.style.position = "fixed";
divObj.style.top = that.calcTop() + "px";
}
}, false);
document.getElementById("showwin_title_" + this.rnd).addEventListener('mousedown', function (e) {
that.onmousedown(e)
}, false);
document.getElementById("showwin_close_" + this.rnd).addEventListener('click', function (e) {
that.close();
}, false);
divObj.style.left = this.calcLeft() + "px";
divObj.style.top = this.calcTop() + "px";
return this;
},
close: function(){
this.obj.style.opacity = 0;
setTimeout(() => {
document.body.removeChild(document.getElementById(this.obj.id))
}, 300);
},
calcLeft: function() {
var _left;
if (width.indexOf("%") > -1) {
_left = (this.dimensions[0] - (this.dimensions[0] * parseFloat(this.width)) / 100) / 2 + this.left;
} else {
_left = (this.dimensions[0] - parseFloat(this.width)) / 2 + this.left;
}
return _left < 0 ? 0 : _left;
},
calcTop: function() {
var _top;
if (!this.scroll) {
_top = (this.dimensions[1] - this.obj.offsetHeight) * 0.382;
} else {
_top = parseFloat(this.getScrollTop() + (document.documentElement.clientHeight - this.obj.offsetHeight)) * 0.382;
}
return _top < 0 ? 0 : _top;
},
getScrollTop: function () {
var scroll_top = 0;
if (document.documentElement && document.documentElement.scrollTop) {
scroll_top = document.documentElement.scrollTop;
}
else if (document.body) {
scroll_top = document.body.scrollTop;
}
return scroll_top;
},
onmousedown: function (ev) {
o = (document.getElementById(this.obj.id));
var t = o;
var mxy = this.getMouseP(ev);
var by = { x: mxy.x - (t.offsetLeft), y: mxy.y - (t.offsetTop) };
var that = this;
document.body.onmousemove = function(ev){
var mxyz = that.getMouseP(ev);
t.style.left = mxyz.x - by.x + "px";
t.style.top = mxyz.y - by.y + "px";
};
document.body.onmouseup = function(){
this.onmousemove = null;
}
},
getMouseP: function (e){
e = e || window.event;
var m=(e.pageX || e.pageY)?{ x:e.pageX, y:e.pageY } : { x:e.clientX + document.body.scrollLeft - document.body.clientLeft, y:e.clientY + document.body.scrollTop - document.body.clientTop };
return m;
},
calcDimensions: function () {
if (window.innerWidth){
winWidth = window.innerWidth;
}else if ((document.body) && (document.body.clientWidth)){
winWidth = document.body.clientWidth;
}
if (window.innerHeight){
winHeight = window.innerHeight;
} else if ((document.body) && (document.body.clientHeight)){
winHeight = document.body.clientHeight;
}
if (document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth) {
winHeight = document.documentElement.clientHeight;
winWidth = document.documentElement.clientWidth;
}
s = [winWidth, winHeight];
return s;
},
}
注意,以上封装代码,里面有三个斜杠(///),其实是七个(///)CSDN的编辑器总是把7个变成3个。请自行修改。如果不会修改请看最后面的下载地址下载使用。
调用方法:
第一步:把封装代码保存为js文件,然后在html中引用。
开始
小试牛刀式调用:
var win = new showWindow().show()但是这样调用似乎没什么鸟用。所以:
基本调用在show的方法中传递参数。show方法有一个参数,它必须是一个json对象,像下面这样:
var win = new showWindow().show({
title: '我是标题',
content: '这里是内容部分'
})基本调用只需要传递标题和内容即可。效果如下(标题是黑色的):

title和content参数均可以传递html代码。我想这样已经满足了大多数人的需求。
除了基本调用,还可以传递下面的扩展参数,以满足某些人变态的需求:
width:指定弹窗的宽度。取值可以为 800、 "800"、"800px"、"50%" 这些类型。在移动环境下,指定此值无效。此值始终为100%。默认为500px
top:该值为弹窗距离顶部距离的微调参数。默认情况下,顶部距离为黄金分割点。如果内容过高,弹窗距离顶部的距离将变为0。而在某些环境下,例如layui,它有一个头部,这个头部会遮住距离顶部为0的弹窗,在这个情况下,可以传递top这个值让弹窗往下一些。取值必须为数字。默认为0
left: 该值为弹窗距离左边距离的微调参数。取值必须为数字。默认为0
scroll:弹窗是否跟随滚动条一块滚动。取值可以为:true、false。若为false,弹窗始终停留在最初弹出的位置不动。默认为false
zindex:层级。即css里的z-index
border:取值为css代码。用来渲染弹窗的边框样式。例如上面效果图的取值为:'15px solid gold; border-image: linear-gradient(to bottom right, greenyellow, gold) 1;border-radius:10px' //注意,当使用border-image时,border-radius 无效。
titlecolor:取值为css代码。用来渲染弹窗的标题部分。例如上面效果图的取值为:'background:linear-gradient(to right, #9cdd3a, #f9b30d);color:gold;text-shadow: 5px 1px 5px rgba(192, 100, 181, 0.8);'
titlebottomboder:取值为css代码。 用来渲染弹窗标题下面的边框。例如上面效果图的取值为:'2px solid greenyellow;border-image: linear-gradient(to right, yellow, coral) 1;'
scrollcolor:取值为css代码。用来渲染弹窗标题右测滚动按钮的文字颜色。例如:'#f00' 或者 'red'
scrolltext:取值为任意文本。用来显示滚动按钮的文字内容。例如:'滚动'
bodycolor:取值为css代码。用来渲染弹窗正文区域背景及文字颜色。例如上面效果图的取值为:'color:#f00;background:linear-gradient(315deg, #f9b30d,#9cdd3a);'
以上参数均为小写,并且都可以忽略不传递。
如果不传递以上参数,系统会使用默认值。以上参数的默认值,最终效果即为效果图左边的图的样子。
如果传递以上某些参数,直接在content参数后面往下写就行了。例如:
var win = new showWindow().show({
title: '标题',
content: '内容',
width: "800", // 也可以用百分比,例如: '35%'
top: 0, //对顶部距离的微调
left: 0, //对左边距离的微调
scroll: false, //是否跟随滚动条的滚动
zindex: 1000000, //层级
border: '15px solid gold; border-image: linear-gradient(to bottom right, greenyellow, gold) 1;border-radius:10px', //边框
scrollcolor:'red',
scrolltext:'滚动',
bodycolor:'color:#f00;background:linear-gradient(315deg, #f9b30d,#9cdd3a);'
})要关闭弹窗,可以调用对象的 close() 方法。例如上面的代码,我们可以这样关闭:win.close()
不同的弹窗的对象名不同,关闭不同的弹窗要调用不同对象名的close方法。例如
var win1 = new showWindow().show({
title: '标题',
content: '内容'
})
var win2 = new showWindow().show({
title: '标题',
content: '内容'
})
console.log(win1.obj); //win1.obj可以取到弹窗dom元素
win1.close();
win2.close();虽然字不少,其实非常简单。扩展参数无非是传递一些css来改变弹窗的外观。
由于CSDN编辑器自动修改了封装代码,导致可能无法显示关闭按钮,所以我把封装代码上传到了资源中心,如果不会自己修改(上面红色字的三个斜杠改七个斜杠),那就下载资源吧。下载地址:
https://download.csdn.net/download/superfans98/88239745