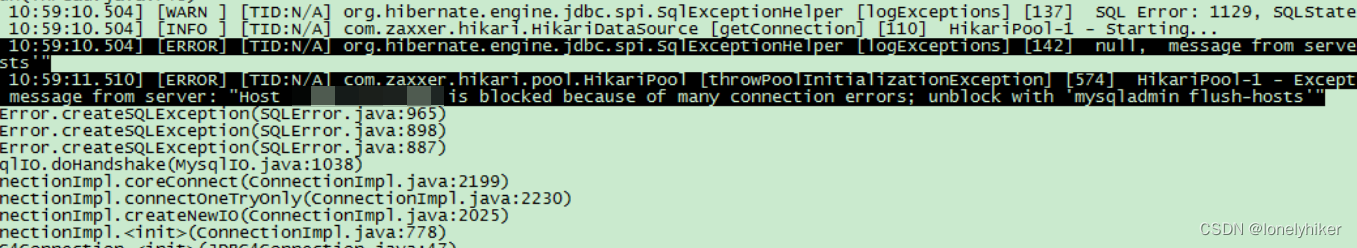
程序上线一段时间之后,更新程序总是遇到这个问题

每次都是重启几次程序,或者执行
flush hosts;毕竟指标不治本,抽出时间决定分析一下问题,查阅了几篇博客。(感谢这几位大佬)
https://blog.51cto.com/u_14286115/3323651
被我误解的max_connect_errors-阿里云开发者社区
https://www.cnblogs.com/kerrycode/p/8405862.html
解决:mysql is blocked because of many connection errors;问题_51CTO博客_host is blocked because of many connection errors
终于找到了一丝端倪,因为公司有一个检测mysql是否正常的服务,底层是使用telnet来检测的,导致每次telnet,mysql就会记录一次错误的链接,当达到了这个阈值Max_connect_errors,服务器的ip就会blocked,导致正常的程序,也无法创建链接了。










![[WMCTF 2023] crypto](https://img-blog.csdnimg.cn/9e0fcfa5f97d49fe974277815736e53f.png)