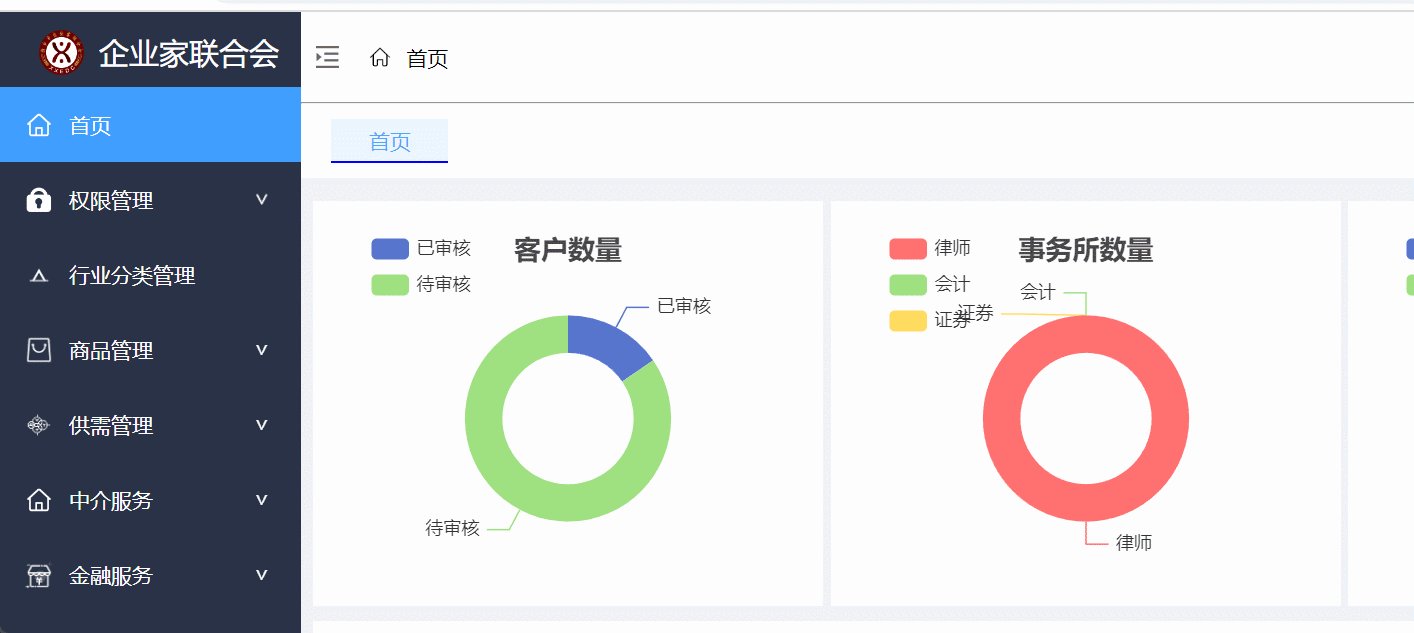
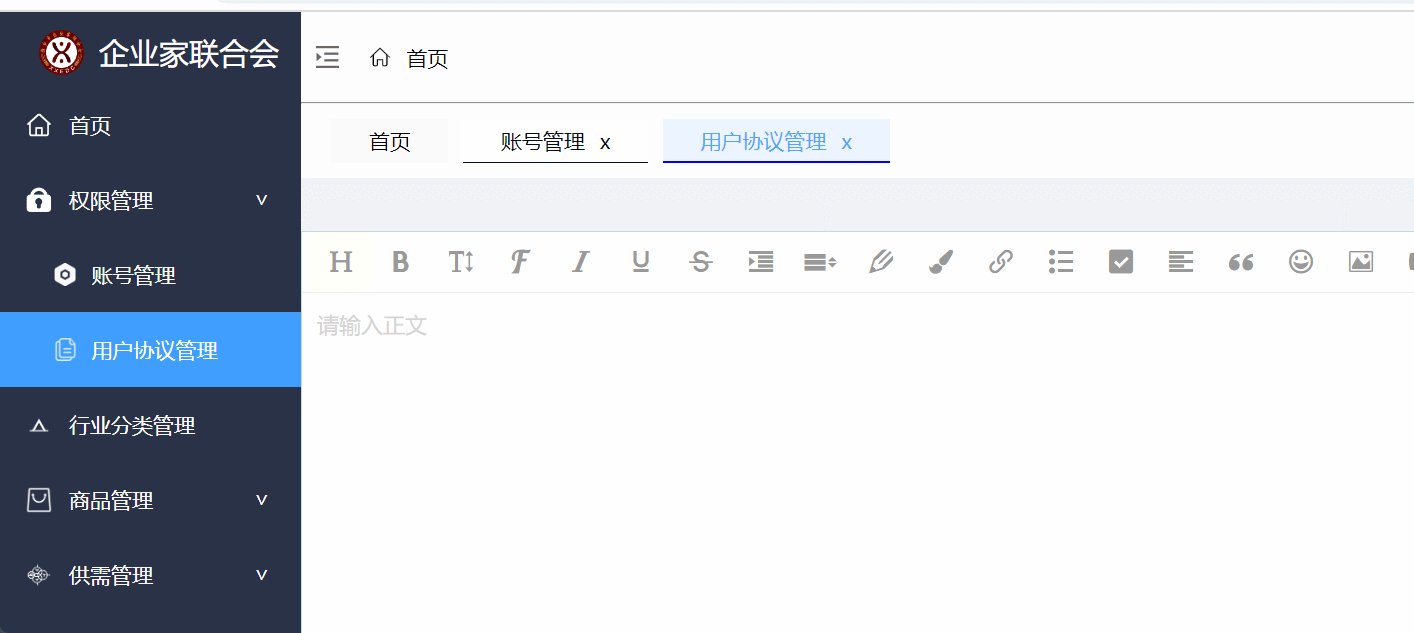
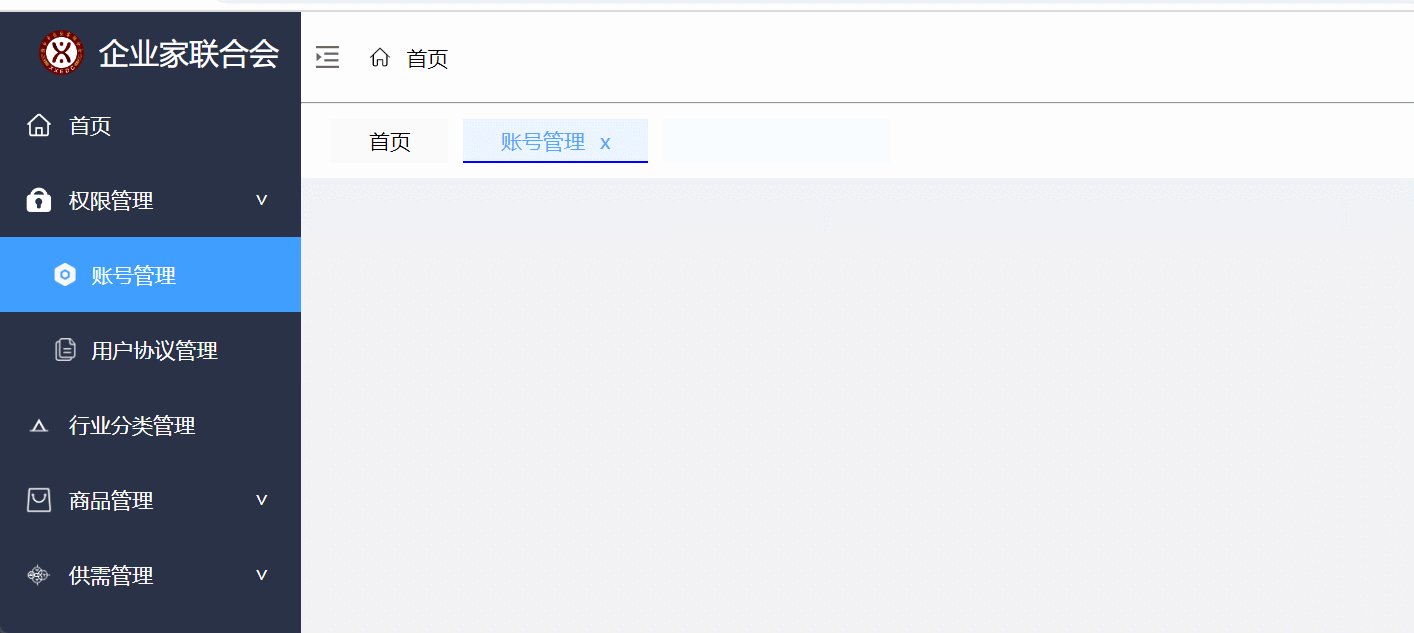
实现效果:

实现原理:
实现原理是通过创建数组里面包含对应页面的信息,当点击的时候为数组传递一个对象,里面包含要显示的信息。
跳转链接实现原理:
通过创建一个数组,里面包含所有可以跳转的页面链接名称,为所有的菜单绑定对应跳转的class名点击判断链接数组存在的话,就进行跳转。
html部分:
<!-- 框架 -->
<div class="nav">
<!-- 左 -->
<div class="left">
<!-- loge -->
<div class="loge">
<div>
<img src="img/ia_100000000.png" alt="">
<p>企业家联合会</p>
</div>
</div>
<!-- 菜单部分 -->
<div class="menus">
<div class="menus_list">
<div class="title">
<!-- 一级菜单 -->
<div class="title_centent" style="background-color: #409eff;">
<img src="img/touxiang.png" alt="">
<span>首页</span>
</div>
<div class="title_select">
<p>></p>
</div>
</div>
<!-- 二级菜单 -->
<div class="menus_children">
<div>
<img src="img/touxiang.png" alt="">
<span>首页</span>
</div>
</div>
</div>
</div>
</div>
<!-- 右 -->
<div class="right">
<div class="right_a">
<div class="right_a_left">
<div>
<img src="./img/展开(黑).png" alt="">
</div>
<div>
<img src="./img/首页(黑).png" alt="">
<p>首页</p>
</div>
</div>
<div class="right_a_right">
<div></div>
<div class="full_screen"><img src="./img/全屏.png" alt=""></div>
<div><img src="./img/刷新.png" alt="" onclick="refresh()"></div>
<div><img src="./img/ia_100000001.gif" alt=""></div>
</div>
</div>
<hr></hr>
<div class="right_b">
<div style="display: flex;" class="right_kk">
</div>
</div>
<div class="right_c">
<iframe src="index.html" frameborder="0"></iframe>
</div>
</div>
</div>
</div>js部分:
let link = ['account', 'agree', 'index', 'industry','goods'];
render()
function render() {
let str = '';
if (log_in != '') {
for (let i = 0; i < log_in.roles.length; i++) {
if (log_in.roles[i].children == '') {
let kkk = {
title: log_in.roles[i].meta.title,
link: log_in.roles[i].name
}
str += `
<div class="menus_list" onclick = fn(${JSON.stringify(kkk)}) id="${log_in.roles[i].name}">
<div class="title">
<!-- 一级菜单 -->
<div class="title_centent">
<img src="${img[i]}" alt="">
<span>${log_in.roles[i].meta.title}</span>
</div>
<div class="title_select">
</div>
</div>
</div>
<div class="menus_children">
</div>
`
} else {
str += `
<div class="menus_list">
<div class="title">
<!-- 一级菜单 -->
<div class="title_centent">
<img src="${img[i]}" alt="">
<span>${log_in.roles[i].meta.title}</span>
</div>
<div class="title_select">
</div>
</div>
</div>
<div class="menus_children">
</div>
`
}
}
}
$('.menus').html(str);
}
// 二级列表渲染
Secondary_list()
function Secondary_list() {
let subset = '';
let arrows = '';
for (let i = 0; i < log_in.roles.length; i++) {
if (log_in.roles[i].children != '') {
arrows = ' <p>></p>'
for (let k = 0; k < log_in.roles[i].children.length; k++) {
let kkk = {
title: log_in.roles[i].children[k].meta.title,
link: log_in.roles[i].children[k].name
}
subset += `<div onclick=fn(${JSON.stringify(kkk)}) id="${log_in.roles[i].children[k].name}" class="link_a">
<img src="${imgs[i][k]}" alt="">
<span>${log_in.roles[i].children[k].meta.title}</span>
</div>`
}
$('.menus_children').eq(i).html(subset);
$('.title_select').eq(i).html(arrows);
subset = '';
}
}
$('.menus_list').eq(0).css('background-color', '#409eff');
}
// 菜单列表展开隐藏
$('.menus_list').on('click', function () {
let num = $('.menus_list').index(this);
$('.menus_children').eq(num).toggle();
console.log($('.title_select p').eq(num));
})
//本地存储一个首页的默认值
sessionStorage.setItem('名称', 'index');
// 面包屑渲染数组
let arr = [
{
title: '首页',
link: 'index'
}
];
// 点击函数
function fn(k) {
sessionStorage.setItem('名称', k.link);
$('.menus_list').eq(0).css('background-color', '');
for (let i = 0; i < link.length; i++) {
if (link[i] == k.link) {
$('.right_c iframe').attr('src', k.link + '.html')
}
}
if (arr == '' || arr == null) {
if (k.title != '首页') {
arr.push(k);
xuanran()
}
} else {
// 判断数组中是否存在此对象
if (!arr.some(item => item.title === k.title)) {
// 将对象添加到数组中
if (k.title != '首页') {
arr.push(k);
}
}
xuanran()
}
}
// 面包屑渲染
xuanran()
function xuanran() {
let pitch_on = sessionStorage.getItem('名称');
let str = '';
let a = $('.right_c iframe').attr('src').split('.')[0];
for (let i = 0; i < arr.length; i++) {
if (arr[i].title != '首页') {
if (arr.length > 0) {
if (arr[i].link == pitch_on) {
str += `
<div class="${a == pitch_on ? 'right_kk_a' : ''}">
<p onclick = redirect(${JSON.stringify(arr[i])})>${arr[i].title}</p>
<span onclick = close_a(${JSON.stringify(arr[i])},${i})>x</span>
</div>
`
} else {
str += `
<div>
<p onclick = redirect(${JSON.stringify(arr[i])})>${arr[i].title}</p>
<span onclick = close_a(${JSON.stringify(arr[i])},${i}) class="shanchu">x</span>
</div>
`
}
}
} else {
str += `
<div style="background-color: ${pitch_on == $('.menus_list').eq(0).attr('id') ? ' rgba(236, 245, 255)' : ''}; color:${pitch_on == $('.menus_list').eq(0).attr('id') ? 'rgba(80, 166, 255);' : ''};border-bottom:${pitch_on == $('.menus_list').eq(0).attr('id') ? ' 1.5px solid blue;' : ''}">
<p onclick = redirect(${JSON.stringify(arr[i])})>${arr[i].title}</p>
</div>
`
}
}
// 左侧栏渲染
for (let i = 0; i < $('.link_a').length; i++) {
if ($('.link_a').eq(i).attr('id')) {
if ($('.link_a').eq(i).attr('id') == pitch_on) {
$('.menus_list').css('background-color', '');
$('.link_a').css('background-color', '');
$('.link_a').eq(i).css('background-color', '#409eff');
}
}
}
for (let i = 0; i < $('.menus_list').length; i++) {
if ($('.menus_list').eq(i).attr('id')) {
if ($('.menus_list').eq(i).attr('id') == pitch_on) {
$('.menus_list').css('background-color', '');
$('.link_a').css('background-color', '');
$('.menus_list').eq(i).css('background-color', '#409eff');
}
}
}
$('.right_kk').html(str)
}
// 跳转链接
function redirect(a) {
// // 添加id使对应点击的标签颜色改变
// console.log($('.menus_list .title_centent span').html());
sessionStorage.setItem('名称', a.link);
for (let i = 0; i < link.length; i++) {
if (link[i] == a.link) {
$('.right_c iframe').attr('src', a.link + '.html')
}
}
xuanran()
}
// 删除功能
function close_a(a, i) {
let pitch_on = sessionStorage.getItem('名称');
if (arr != '') {
if (arr[i].link == pitch_on) {
console.log(arr[i].link);
arr.splice(i, 1);
if (arr.length > 0) {
sessionStorage.setItem('名称', arr[arr.length - 1].link);
$('.right_c iframe').attr('src', arr[arr.length - 1].link + '.html');
} else {
sessionStorage.setItem('名称', 'index');
$('.right_c iframe').attr('src', 'index.html');
}
xuanran()
} else {
arr.splice(i, 1);
xuanran()
}
}
}