目录
案例一:登录页面
案例二:for案例 + if案例——单个字符串的传递,列表的传递,字典的传递
模板语法其本质:本质上,Django的模板语法就是在html中,写一些占位符,由数据对这些占位符进行替换和处理
这里,做一个登陆页面,供大家更好的理解~
案例一:登录页面
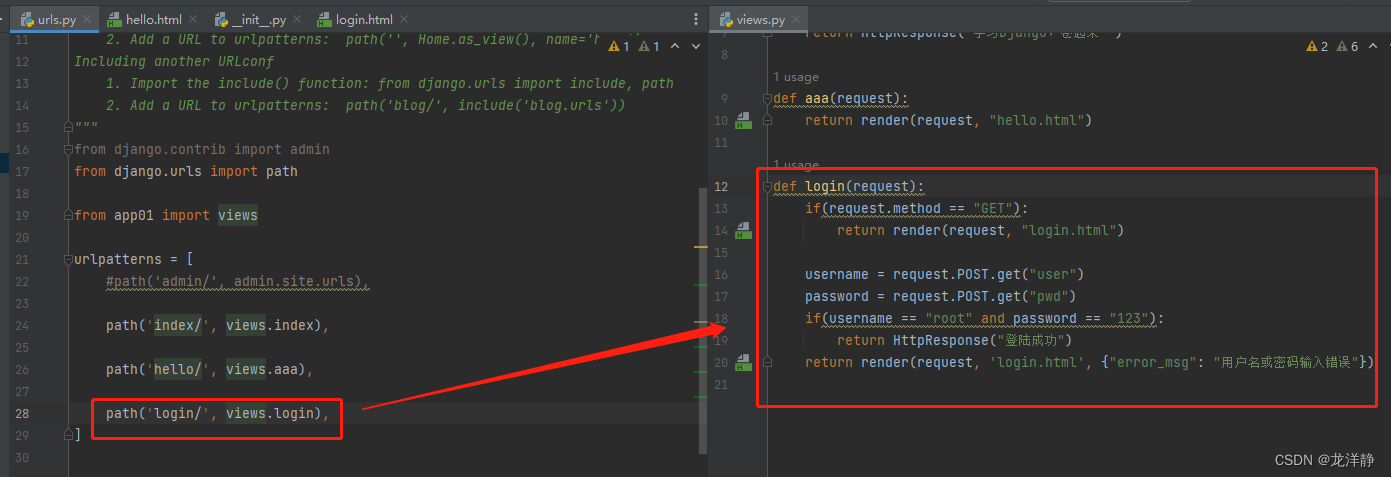
后端比较简单,我们先来看后端实现:

细心的同学会发现我把用户名和密码写死了,不符合实际啊~确实哈,所以我们这里只是举例子哈,因为还没有连接数据库~
现在来看前端实现:

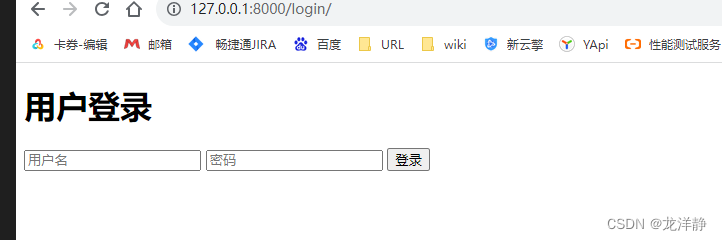
效果展示;

登录成功:

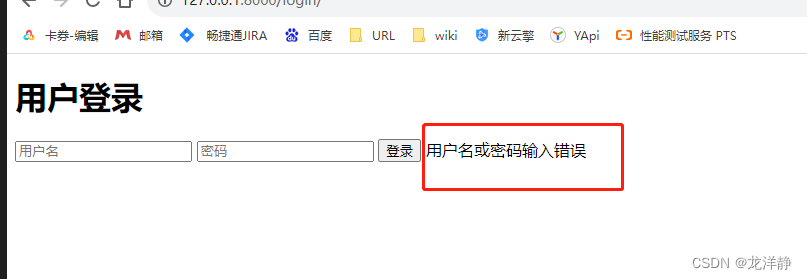
登陆失败:

案例二:for案例 + if案例---单个字符串的传递,列表的传递,字典的传递
该案例中,不仅包括了for和if的案例,更重要的是向大家展示了,单个字符串的传递,列表的传递,字典的传递
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<>
<h1>模板语法的学习 list:</h1>
<div><h2>n1---</h2>{{ n1 }}</div>
<div><h2>n2---</h2>{{ n2 }}</div>
n2:</br>
<div>{{ n2.0 }}</div>
<div>{{ n2.1 }}</div>
<div>{{ n2.2 }}</div>
<div>
<h2>for循环输出n2:</h2></br>
{% for item in n2 %}
<span>{{ item }}</span>
{% endfor %}
</div>
<hr/>
<h2>n3---</h2></br>
{{ n3 }}
{{ n3.name }}
{{ n3.salary }}
{{ n3.role }}
<ul>
<h2>for循环输出n3:</h2></br>
{% for k,v in n3.items %}
<li>{{ k }} = {{ v }} </li>
{% endfor %}
</ul>
<hr/>
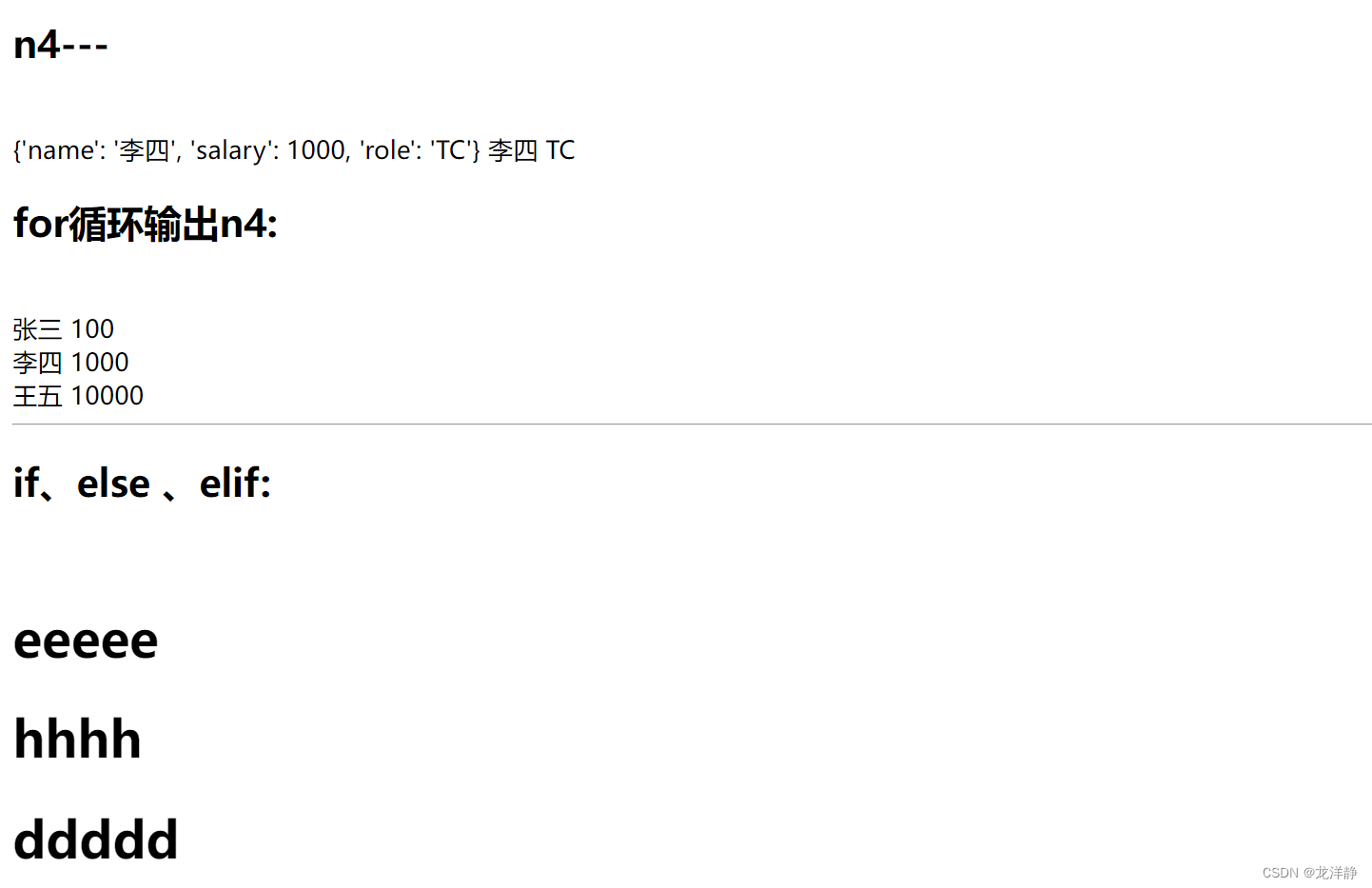
<h2>n4---</h2></br>
{{ n4.1 }}
{{ n4.1.name }}
{{ n4.1.role }}
<h2>for循环输出n4:</h2></br>
{% for item in n4 %}
<div>{{ item.name }} {{ item.salary }}</div>
{% endfor %}
<hr/>
<h2>if、else 、elif:</h2>
</br>
{% if n1 == "lyj" %}
<h1>eeeee</h1>
{% else %}
<h1>ddddd</h1>
{% endif %}
{% if n1 == "lyj" %}
<h1>hhhh</h1>
<h1>ddddd</h1>
{% elif n1 == "xxx" %}
<h1>bbb</h1>
{% else %}
<h1>aaaa</h1>
{% endif %}
</body>
</html>
后端:
def test(request):
name = "lyj"
roles = ["管理员", "TC", "BO"]
user_info = {"name": "cyk", "salary": 100, 'role': "TC"}
data_list = [
{"name": "张三", "salary": 100, 'role': "TC"},
{"name": "李四", "salary": 1000, 'role': "TC"},
{"name": "王五", "salary": 10000, 'role': "TC"},
]
return render(request, 'test.html', {"n1": name, "n2": roles, 'n3': user_info, "n4": data_list})
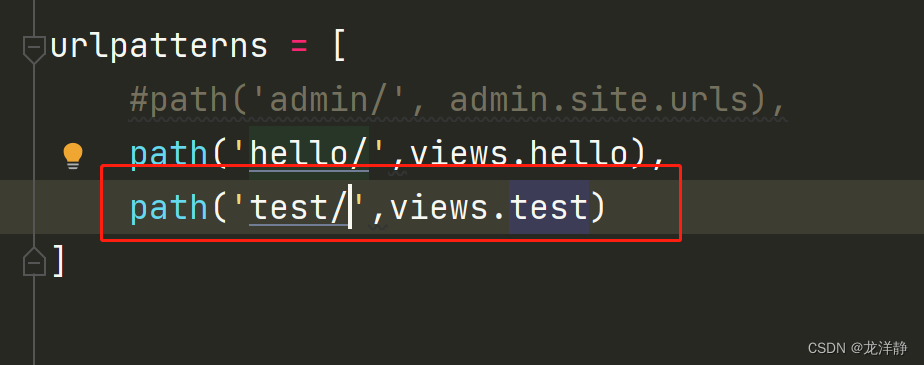
url:

效果:



![[WMCTF 2023] crypto](https://img-blog.csdnimg.cn/9e0fcfa5f97d49fe974277815736e53f.png)