【Flutter 组件】004-基础组件:图片及 ICON
文章目录
- 【Flutter 组件】004-基础组件:图片及 ICON
- 一、图片
- 1、Image
- 概述
- Image 的几个构造方法
- 常用属性
- ImageProvider
- 2、从 asset 中加载图片
- 第一步:准备图片
- 第二步:使用图片
- 第三步:运行结果
- 不同的 fit 方式代码示例
- 3、从网络加载图片
- 第一步:准备一个网络图片地址
- 第二步:使用图片
- 第三步:运行结果
- 带占位图片的网络图片代码示例
- 4、Image 缓存
- 二、ICON
- 1、概述
- 2、与图片相比的优势
- 3、使用 Material Design 字体图标
- 4、使用自定义字体图标
- 第一步:导入字体图标文件
- 第二步:定义一个`MyIcons`类
- 第三步:使用
- M、扩展阅读
- N、参考资料
一、图片
1、Image
概述
Flutter 中,我们可以通过 Image 组件来加载并显示图片,Image 的数据源可以是 asset 、文件、内存以及网络。
Image 是一个用于展示图片的组件。支持 JPEG、PNG、GIF、Animated GIF、WebP、Animated WebP、BMP 和 WBMP 等格式。
Image 的几个构造方法
| 方法 | 释义 |
|---|---|
| Image() | 从ImageProvider中获取图片,从本质上看,下面的几个方法都是他的具体实现。 |
| Image.asset(String name) | 从AssetBundler中获取图片 |
| Image.network(String src) | 显示网络图片 |
| Image.file(File file) | 从File中获取图片 |
| Image.memory(Uint8List bytes) | 从Uint8List中显示图片 |
常用属性
- alignment → AlignmentGeometry - 图像边界内对齐图像。
- centerSlice → Rect - 九片图像的中心切片。
- color → Color - 该颜色与每个图像像素混合 colorBlendMode。
- colorBlendMode → BlendMode - 用于 color 与此图像结合使用。
- fit → BoxFit - 图像在布局中分配的空间。
- gaplessPlayback → bool - 当图像提供者发生变化时,是继续显示旧图像(true)还是暂时不显示(false)。
- image → ImageProvider - 要显示的图像。
- matchTextDirection → bool - 是否在图像的方向上绘制图像 TextDirection。
- repeat → ImageRepeat - 未充分容器时,是否重复图片。
- height → double - 图像的高度。
- width → double - 图像的宽度。
ImageProvider
ImageProvider 是一个抽象类,主要定义了图片数据获取的接口 load() ,从不同的数据源获取图片需要实现不同的 ImageProvider ,如 AssetImage 是实现了从 Asset 中加载图片的 ImageProvider,而 NetworkImage 实现了从网络加载图片的 ImageProvider。
ImageProvider 的实现类:

2、从 asset 中加载图片
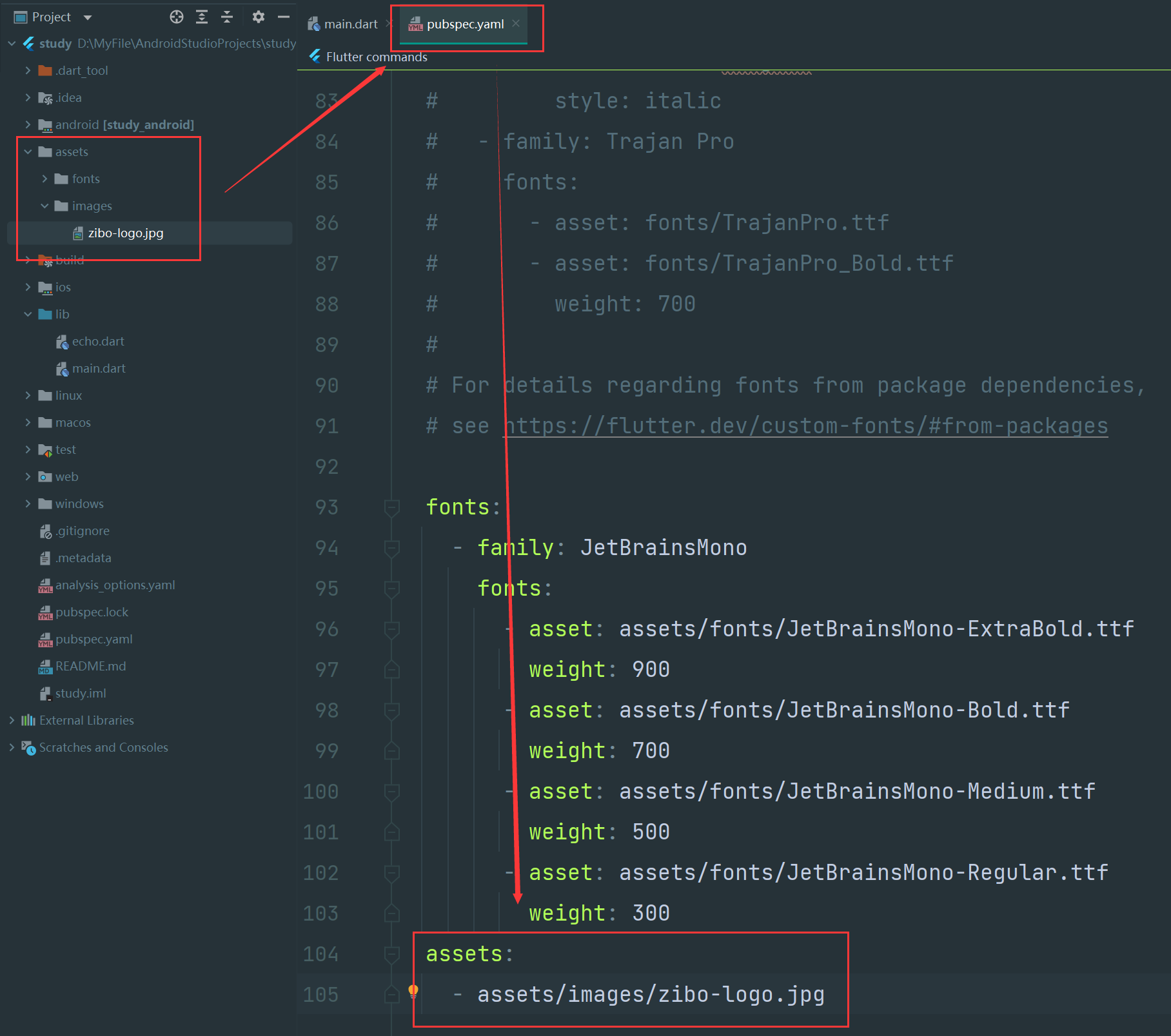
第一步:准备图片

第二步:使用图片
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("訾博的学习笔记")),
body: const MyApp(),
),
));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Center(
child: Container(
alignment: Alignment.center,
height: 200,
width: 200,
child: Center(
child: Image(image: AssetImage('assets/images/zibo-logo.jpg')),
),
),
);
}
}
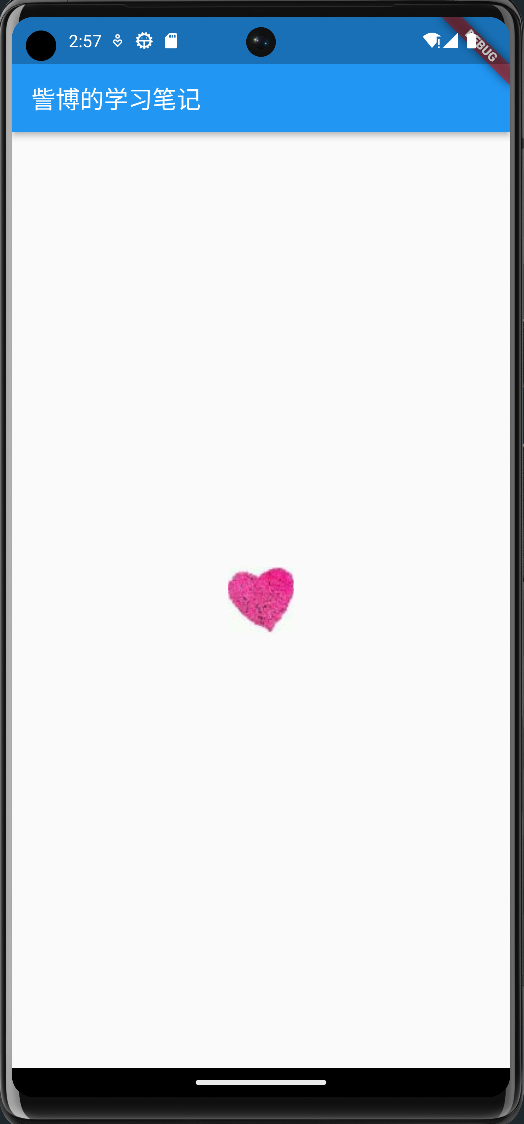
第三步:运行结果

不同的 fit 方式代码示例
Row _localRow(){
return Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 30,
height: 60,
color: Colors.yellow,
child: Image.asset(
'images/base_widgets/star_black.png', fit: BoxFit.none,
),
),
Container(
width: 30,
height: 60,
color: Colors.yellow,
child: Image(
image: AssetImage('images/base_widgets/star_black.png'),
fit: BoxFit.fill,
),
),
Container(
width: 30,
height: 60,
color: Colors.yellow,
child: Image(
image: AssetImage('images/base_widgets/star_black.png'),
fit: BoxFit.cover,
),
),
Container(
width: 30,
height: 60,
color: Colors.yellow,
child: Image(
image: AssetImage('images/base_widgets/star_black.png'),
fit: BoxFit.contain,
),
),
Container(
width: 30,
height: 60,
color: Colors.yellow,
child: Image(
image: AssetImage('images/base_widgets/star_black.png'),
fit: BoxFit.fitHeight,
),
),
Container(
width: 30,
height: 60,
color: Colors.yellow,
child: Image(
image: AssetImage('images/base_widgets/star_black.png'),
fit: BoxFit.fitWidth,
),
),
Container(
width: 30,
height: 60,
color: Colors.yellow,
child: Image(
image: AssetImage('images/base_widgets/star_black.png'),
fit: BoxFit.scaleDown,
),
),
],
);
3、从网络加载图片
第一步:准备一个网络图片地址
https://himg.bdimg.com/sys/portraitn/item/public.1.a535a65d.tJe8MgWmP8zJ456B73Kzfg
第二步:使用图片
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("訾博的学习笔记")),
body: const MyApp(),
),
));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Center(
child: Container(
alignment: Alignment.center,
height: 200,
width: 200,
child: Center(
child: Image(image: NetworkImage('https://himg.bdimg.com/sys/portraitn/item/public.1.a535a65d.tJe8MgWmP8zJ456B73Kzfg')),
),
),
);
}
}
第三步:运行结果

带占位图片的网络图片代码示例
ListView _listview(){
return ListView(
padding: const EdgeInsets.all(30),
children: [
Text("本地图片"),
Container(
height: 150,
child: _localRow(),
),
Text("网络图片"),
Image.network('http://tiebapic.baidu.com/forum/w%3D580/sign=a96ca741eafaaf5184e381b7bc5594ed/7ea6a61ea8d3fd1f2643ad5d274e251f95ca5f38.jpg'),
Text("带占位图的网络图片,成功加载"),
FadeInImage.assetNetwork(
placeholder: 'images/base_widgets/star_black.png',
image: 'http://tiebapic.baidu.com/forum/w%3D580/sign=a96ca741eafaaf5184e381b7bc5594ed/7ea6a61ea8d3fd1f2643ad5d274e251f95ca5f38.jpg',
fit: BoxFit.fill,
),
],
);
}
4、Image 缓存
Flutter 框架对加载过的图片是有缓存的(内存),关于 Image 的详细内容及原理我们将会在后面进阶部分深入介绍。
二、ICON
1、概述
Flutter 中,可以像Web开发一样使用 iconfont,iconfont 即“字体图标”,它是将图标做成字体文件,然后通过指定不同的字符而显示不同的图片。
在字体文件中,每一个字符都对应一个位码,而每一个位码对应一个显示字形,不同的字体就是指字形不同,即字符对应的字形是不同的。而在iconfont中,只是将位码对应的字形做成了图标,所以不同的字符最终就会渲染成不同的图标。
2、与图片相比的优势
在Flutter开发中,iconfont和图片相比有如下优势:
- 体积小:可以减小安装包大小。
- 矢量的:iconfont都是矢量图标,放大不会影响其清晰度。
- 可以应用文本样式:可以像文本一样改变字体图标的颜色、大小对齐等。
- 可以通过TextSpan和文本混用。
3、使用 Material Design 字体图标
Flutter 默认包含了一套 Material Design 的字体图标,在 pubspec.yaml 文件中的配置如下
flutter:
uses-material-design: true
Material Design 所有图标可以在其官网查看:https://material.io/tools/icons/
我们看一个简单的例子:
String icons = "";
// accessible: 0xe03e
icons += "\uE03e";
// error: 0xe237
icons += " \uE237";
// fingerprint: 0xe287
icons += " \uE287";
Text(
icons,
style: TextStyle(
fontFamily: "MaterialIcons",
fontSize: 24.0,
color: Colors.green,
),
);
运行效果如图3-15所示:

通过这个示例可以看到,使用图标就像使用文本一样,但是这种方式需要我们提供每个图标的码点,这并对开发者不友好,所以,Flutter封装了 IconData 和 Icon 来专门显示字体图标,上面的例子也可以用如下方式实现:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.accessible,color: Colors.green),
Icon(Icons.error,color: Colors.green),
Icon(Icons.fingerprint,color: Colors.green),
],
)
Icons 类中包含了所有 Material Design 图标的 IconData 静态变量定义。
4、使用自定义字体图标
我们也可以使用自定义字体图标。iconfont.cn上有很多字体图标素材,我们可以选择自己需要的图标打包下载后,会生成一些不同格式的字体文件,在Flutter中,我们使用ttf格式即可。
假设我们项目中需要使用一个书籍图标和微信图标,我们打包下载后导入:
第一步:导入字体图标文件
导入字体图标文件;这一步和导入字体文件相同,假设我们的字体图标文件保存在项目根目录下,路径为"fonts/iconfont.ttf":
fonts:
- family: myIcon #指定一个字体名
fonts:
- asset: fonts/iconfont.ttf
第二步:定义一个MyIcons类
class MyIcons{
// book 图标
static const IconData book = const IconData(
0xe614,
fontFamily: 'myIcon',
matchTextDirection: true
);
// 微信图标
static const IconData wechat = const IconData(
0xec7d,
fontFamily: 'myIcon',
matchTextDirection: true
);
}
第三步:使用
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(MyIcons.book,color: Colors.purple),
Icon(MyIcons.wechat,color: Colors.green),
],
)
M、扩展阅读
在 Flutter 中使用 iconfont
https://blog.csdn.net/qq_39047922/article/details/120781907
Flutter学习之iconfont的引入
https://www.jianshu.com/p/89b655851ee6
Flutter中的Image入门讲解
http://www.javashuo.com/article/p-bbwliuwz-dt.html
N、参考资料
Flutter Image全解析
http://t.zoukankan.com/jiuyi-p-12616789.html
Flutter 实战
https://book.flutterchina.club/chapter3/img_and_icon.html#_3-3-2-icon