序:
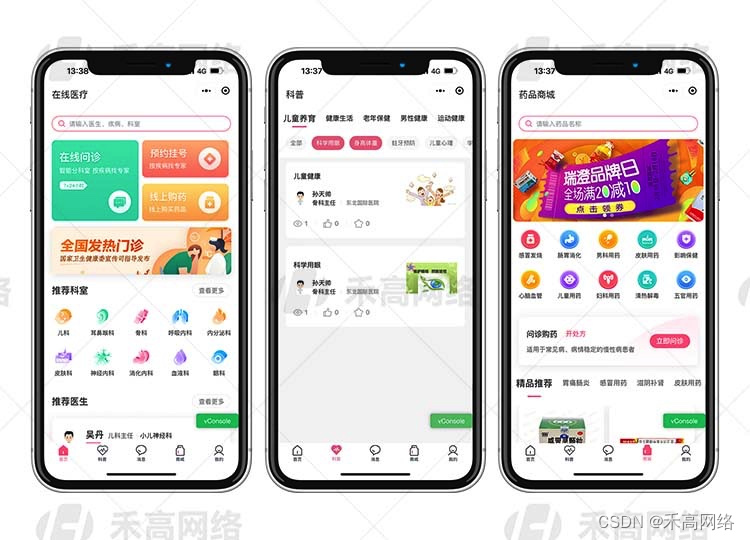
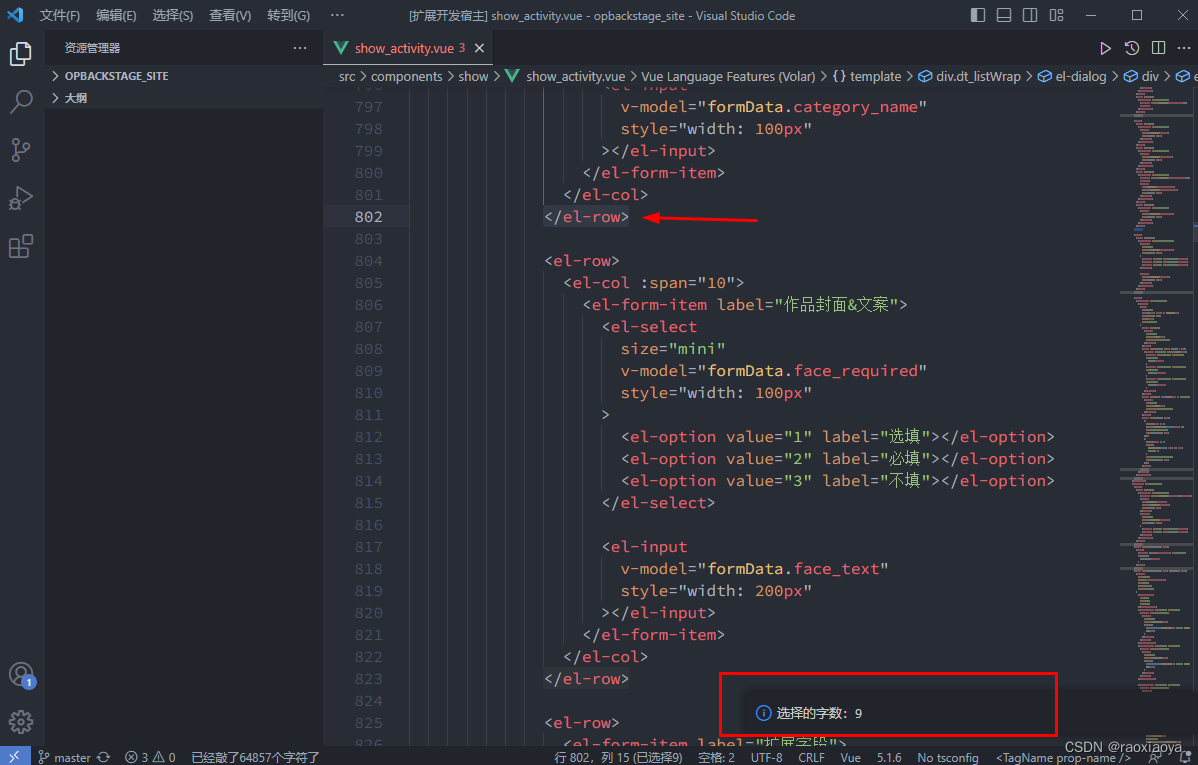
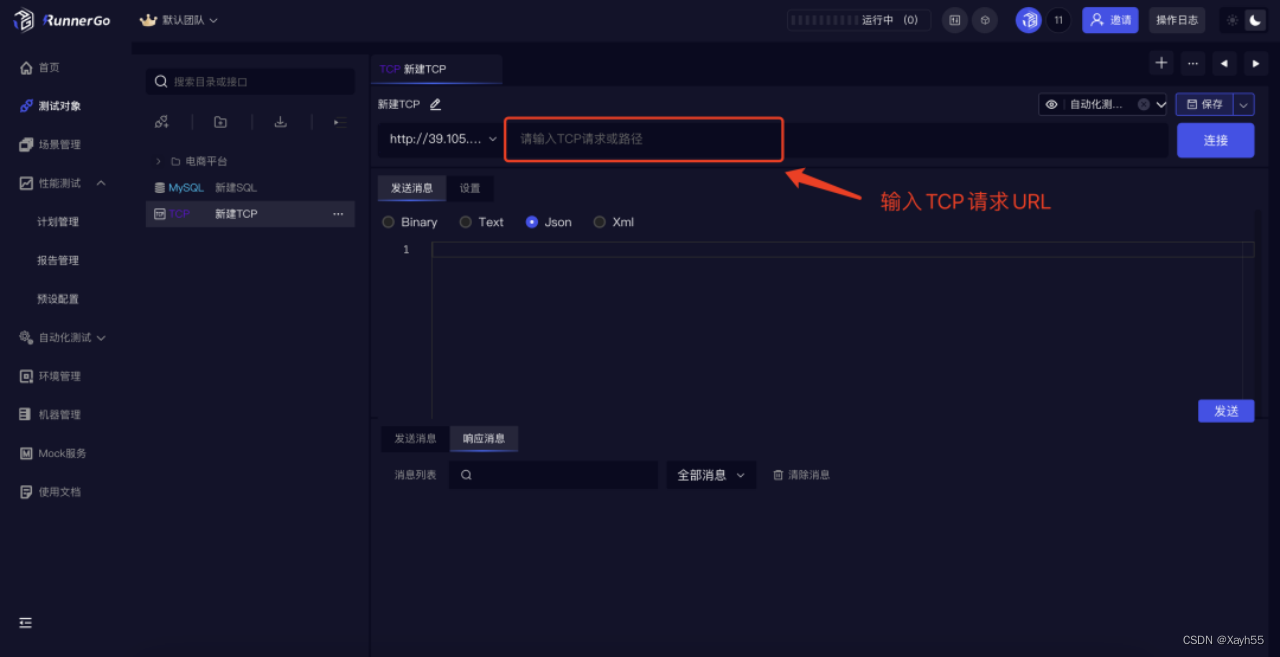
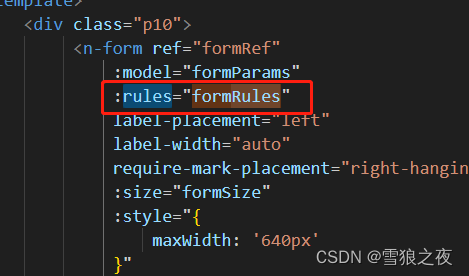
1、适用场景:表单切换验证如下图。
我举个例子,如果下拉选银行卡,提交表单的时候所属银行是要必填验证,但是如果选支付宝,那所属银行就非必填了,然而很多时候from的rules是以props来传的!如果你是用vue3ts的组合式api开发,那用reactive来动态的清空和重置验证条件和字段对你来说是躲不掉的。


2、博主微信公众号:“程序员野区”,关注公众号回复“加群”,可以进到博主微信群
3、扩展阅读:第六话:当你因为颜值被入取、第七话:为什么要在全城封杀一个人?
正文:
方法一、(注意,这个方法不支持事件响应)
也就是说,你不能跨生命周期、也不能在click/change等事件回调后去使用!!!!!他是一次性的!!!!
首先你不能const,因为定义常数,在reactive里你是不能重新赋值的。所以第一种方法,如下
var form= reactive<{[index:string]:any}>({
id:1,
name:"2"
})
form=reactive({
age:2,
})注意!<{[index:string]:any}> 变量类型申明不能少!这里是通用
方法二、(保留const常量命名)
const form= reactive<{[index:string]:any}>({
id:1,
name:"2"
})
Object.keys(form).forEach((v,i)=>{
delete form[v]
})
form.age=2;获取到form的所有响应属性,删除。

这个方法我想大家会关系,新增age这个属性,会不会,就不响应。放心!form是const定义的常量,本身是响应的,所以.age会响应到
博文原创!转载请附上本文链接!
然后就是感兴趣的小伙伴,博主微信公众号:“程序员野区”,关注公众号回复“加群”,可以进到博主微信群









![MyBatis-Plus快速开始[MyBatis-Plus系列] - 第482篇](https://img-blog.csdnimg.cn/img_convert/bf99bed2d166a8928401fe5662d8c923.png)