https://blog.csdn.net/qq_45701130/article/details/125206645
一、环境搭建
1、安装 Visual Studio Code
2、安装 Node.js
3、安装 Git
4、安装生产插件代码的工具:npm install -g yo generator-code
二、创建工程
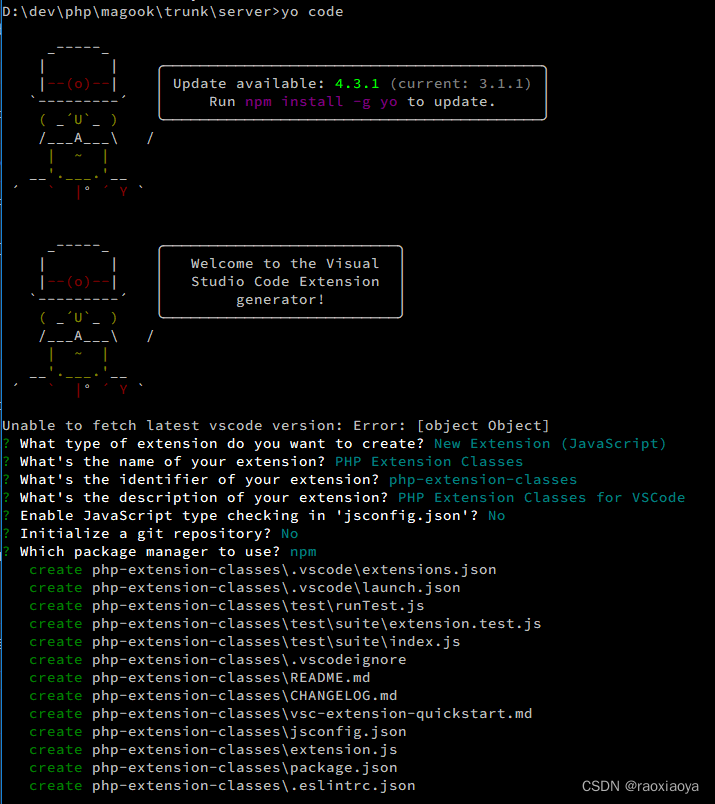
yo code

选择项解释:
- 选择编写扩展的语言,我选择的是JavaScript
- 输入扩展名称
- 输入一个标志(我直接选择的默认)
- 输入对这个扩展的描述
- 在 jsconfig.json 中是否启用 javascript 类型检查
- 是否绑定git仓库
- 使用哪个包管理器(我选择的npm)
目录说明

extension.js 插件入口
package.json 注册插件的事件和设置触发时间
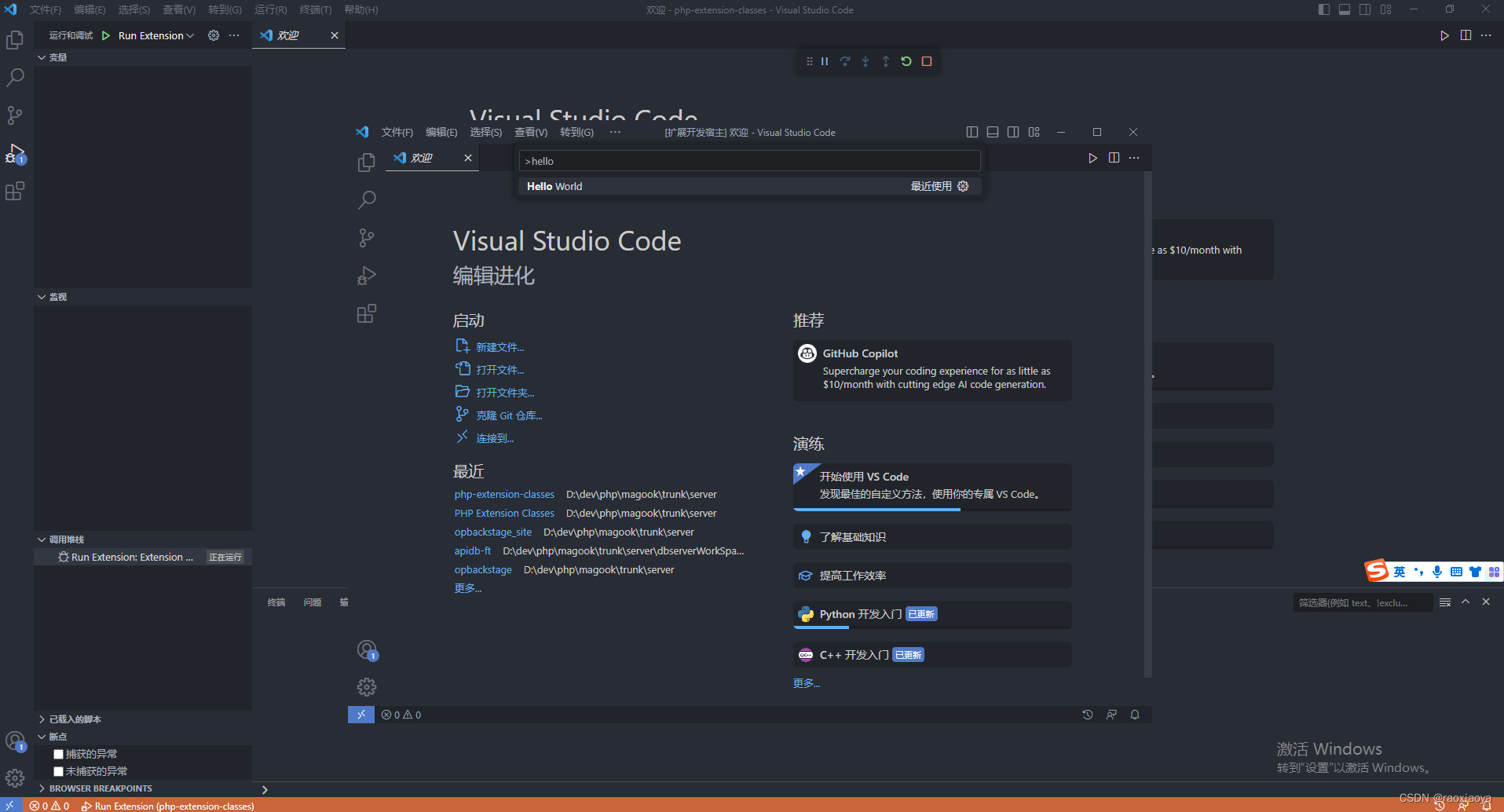
结果展示
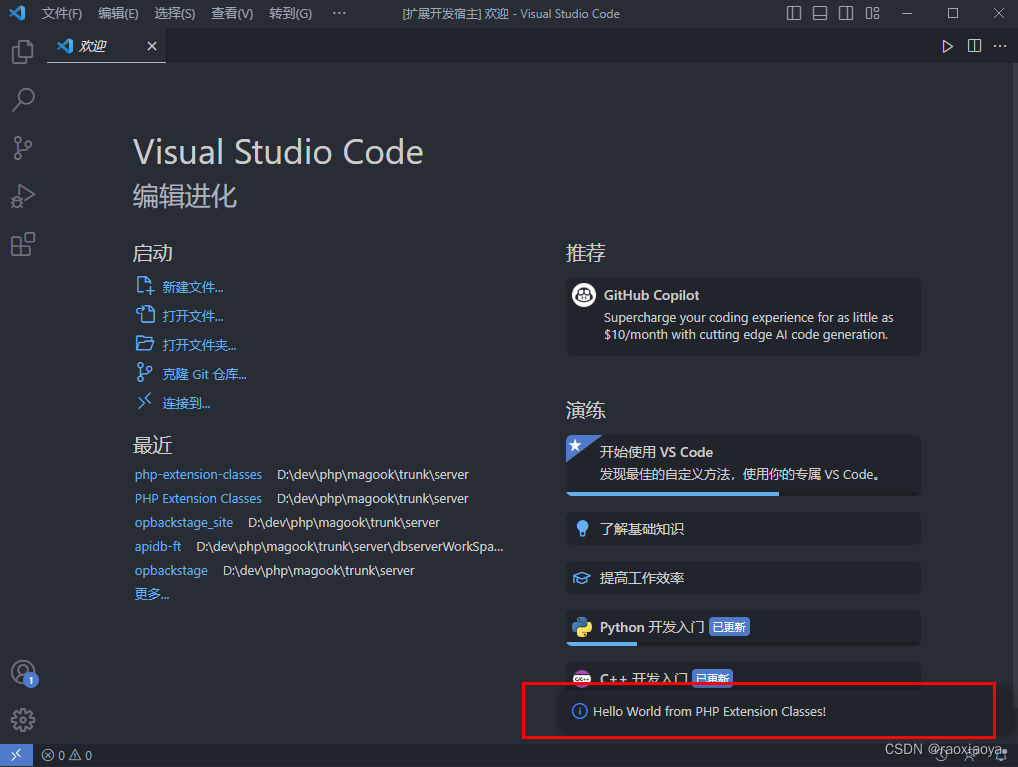
- 1、项目按F5或者vscode菜单栏:“运行–启动调试”,之后会开启一个新的工作区窗口(意思就是在这个新的窗口中安装了你的插件,然后可以来测试,但是不是真的安装了,所以需要手动来触发事件,也就是下面的这一点)
- 2、快捷键Ctrl+shift+p,输入hello word,就会弹出对应的内容


修改代码,做一个统计选择代码的字符数的事件
首先,package.json 中
"contributes": {
"commands": [
{
"command": "php-extension-classes.helloWorld",
"title": "Hello World"
},
{
"command": "php-extension-classes.showNumber",
"title": "show number"
}
]
},
然后,extension.js 中
function activate(context) {
......
// 统计选中代码的字符数
let showNumber = vscode.commands.registerCommand('php-extension-classes.showNumber', function () {
let editor = vscode.window.activeTextEditor; // 获取编辑器编辑区
if (!editor) { return; }
let selection = editor.selection;// 获取选择
let text = editor.document.getText(selection);
// 显示通知
vscode.window.showInformationMessage('选择的字数:' + text.length);
});
context.subscriptions.push(showNumber);
}
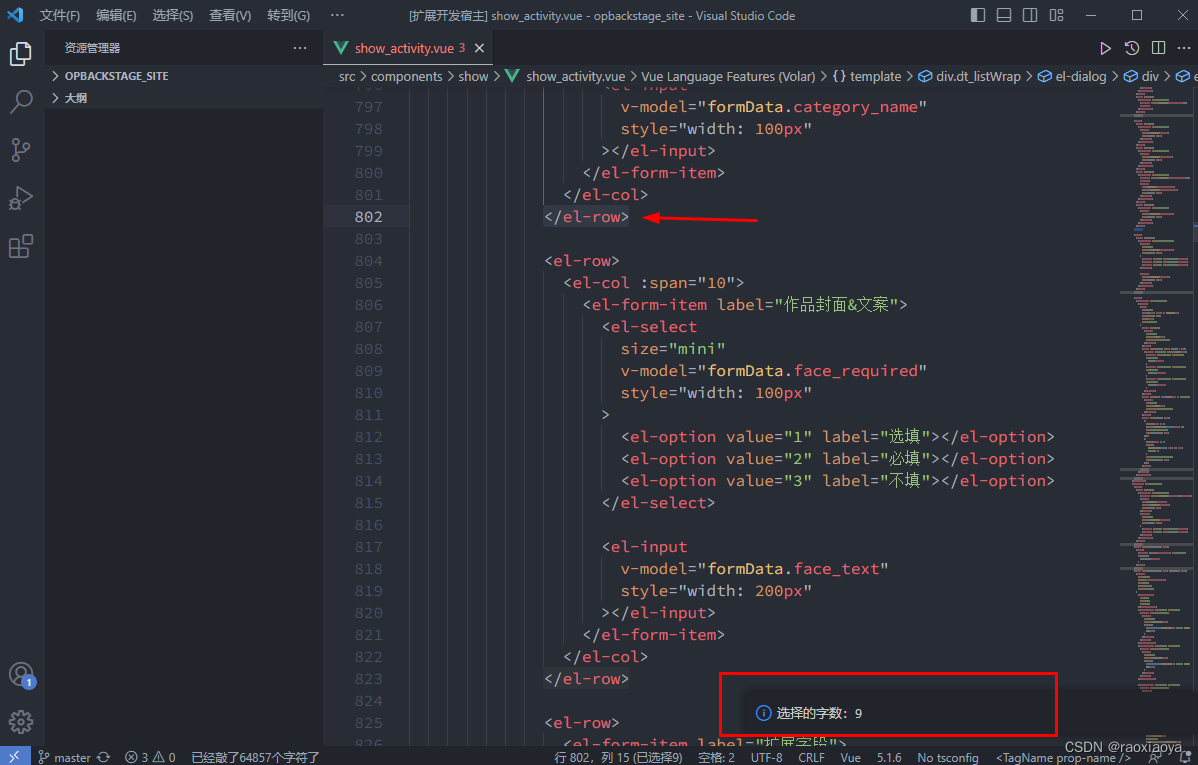
测试,按 F5打开新窗口,随便打开一个项目,打开一个文件,选中一些字符,然后ctrl+shift+p 输入show number,点击运行之

activationEvents 插件被激活的事件
https://code.visualstudio.com/api/get-started/your-first-extension
https://code.visualstudio.com/api/language-extensions/overview
https://code.visualstudio.com/api/references/vscode-api

















![[MySQL]主从服务器布置](https://img-blog.csdnimg.cn/acb85b0aefe449ee99b961ef13d2a6c5.png)