文章目录
- 前言
- 1.Snippet Creator & easy snippet(自定义代码)
- 2.Indent Rainbow(代码缩进)
- 3.Chinese (Simplified) Language Pack(中文包)
- 4.Path Intellisense(路径提示)
- 5.Beautify(格式化)
- 6. Bracket Pair Colorizer(不同括号颜色)
- 7.open in browser(打开浏览器)
- 8.HTML CSS Support(HTML&CSS自动补齐)
- 9.JavaScript (ES6) code snippets(ES6语法提示)
- 10.JSON(JSON管理)
- 11.IntelliJ IDEA Keybindings
- 12.Error Lens(错误提示)
- 13.Image Preview(图片在线预览)
- 其他VSCode文章
前言
好用的插件可以快速提升开发者的生产力,下面介绍个人比较常用的VSCode插件。
VSCode插件安装

1.Snippet Creator & easy snippet(自定义代码)
-
snippet-creator适合快速输入,如果要进一步调整,那就需要用到easy snippet了。虽然easy snippet也有快速插入的功能,但貌似有点问题
-
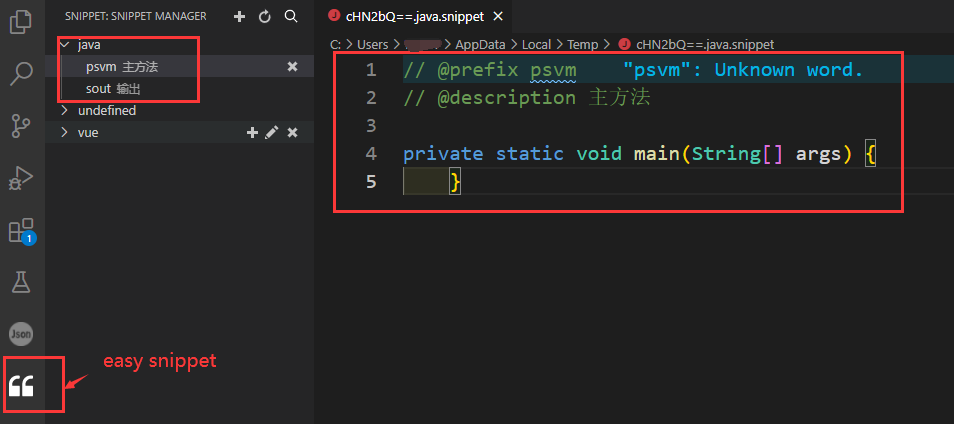
easy snippet有个单独的视图界面,在这个界面中分组列出了所有的用户代码片段,可以在这个视图中进行删除,编辑,新增
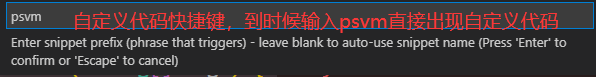
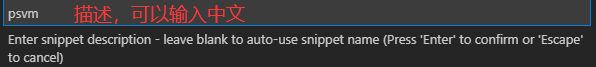
使用方法:编写自定义代码,全选后->F1(或ctrl+shift+p)->create snippet->名称->按键(快捷键设置)->描述。
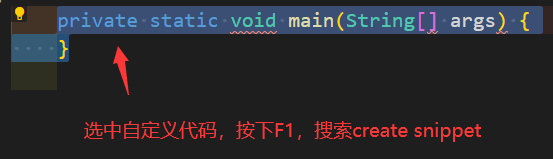
1)编写自定义代码,全选后,按下F1,搜索create snippet


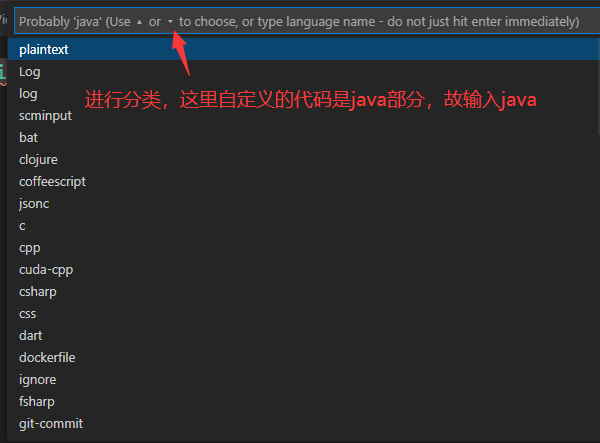
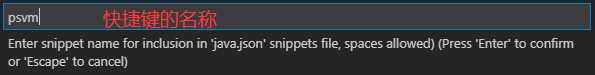
2)分别设置名称,按键(快捷键设置)和描述




3)结果图,以后只需要按下psvm就可加载如下代码

2.Indent Rainbow(代码缩进)
Indent Rainbow使用颜色编码可以更轻松地跟踪特定代码块的起始和结束位置。通过这个扩展,你只需要跟随颜色,就可以轻松地浏览你的代码,更好地理解和管理代码的结构。

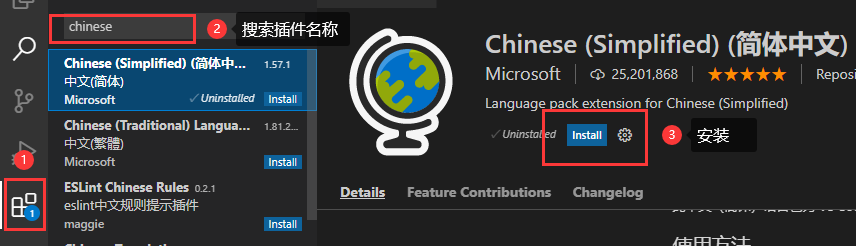
3.Chinese (Simplified) Language Pack(中文包)

4.Path Intellisense(路径提示)

5.Beautify(格式化)
格式化 html ,js,css

6. Bracket Pair Colorizer(不同括号颜色)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

7.open in browser(打开浏览器)
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

8.HTML CSS Support(HTML&CSS自动补齐)
在编写样式表的时候,自动补全功能大大缩减了编写时间。
9.JavaScript (ES6) code snippets(ES6语法提示)

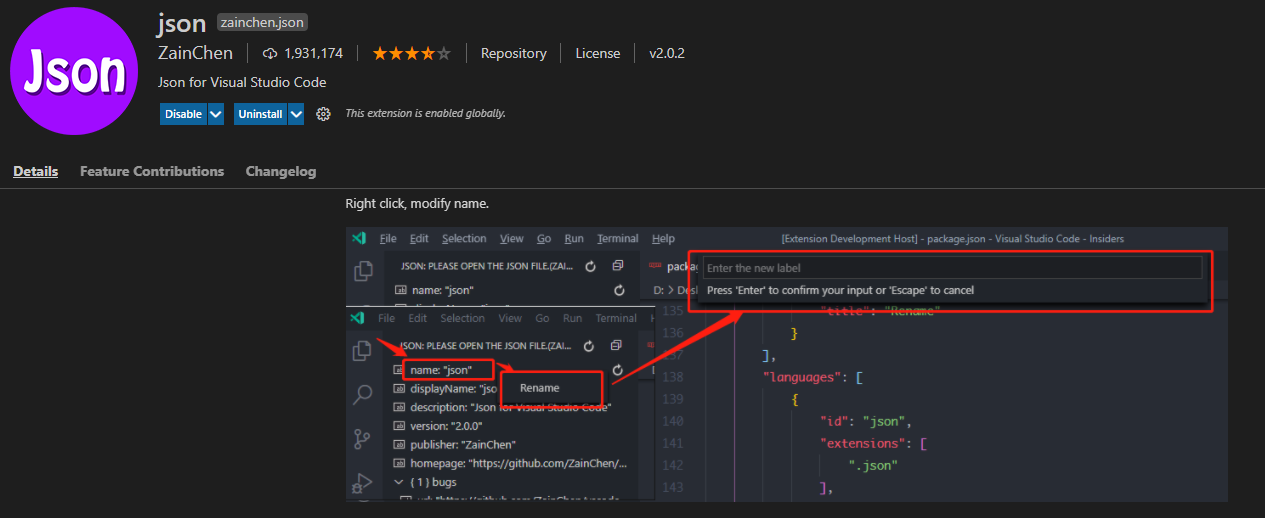
10.JSON(JSON管理)

11.IntelliJ IDEA Keybindings
安装VSCode的插件 IntelliJ IDEA Keybindings 即可在VSCode中使用IDEA的快捷键。

12.Error Lens(错误提示)

13.Image Preview(图片在线预览)

其他VSCode文章
- VSCode 注释后光标快速定位下一行
- VSCode如何部署C语言环境













![[MySQL]主从服务器布置](https://img-blog.csdnimg.cn/acb85b0aefe449ee99b961ef13d2a6c5.png)