准备
-
Java JDK8 下载 https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
-
开发工具 IntelliJ IDEA 下载 https://www.jetbrains.com/idea/
-
接口调试工具 Postman 下载 https://www.postman.com/downloads/
创建项目
用IDEA创建SpringBoot项目
打开IDEA,点击创建新的项目
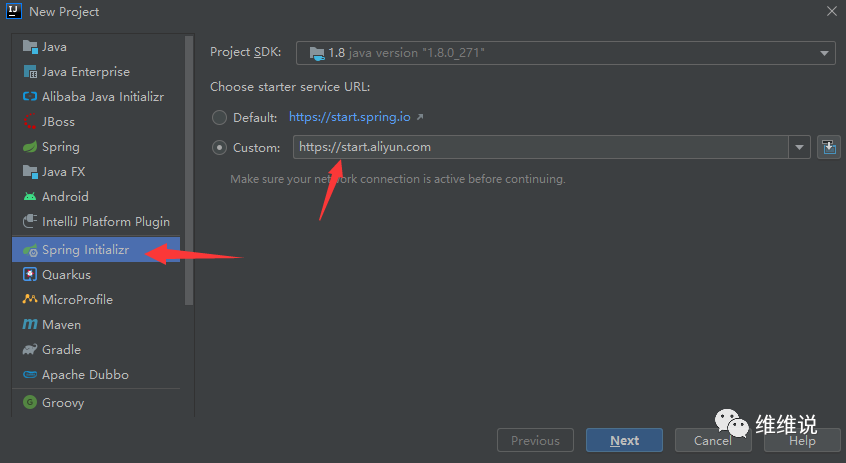
创建Spring项目,如果默认的url太慢,可以用阿里云的 https://start.aliyun.com

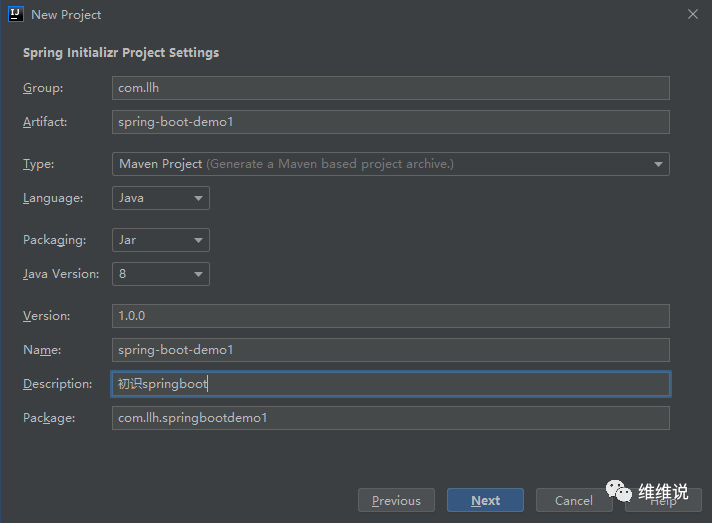
填写工程信息
Group:一般是公司域名反过来,Artifact:项目名称,Type: Maven,Java版本为8

修改配置
删除src目录下的test目录,这个是测试用的,暂且删除。
pom.xml修改如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.llh</groupId>
<artifactId>spring-boot-demo1</artifactId>
<version>1.0.0</version>
<name>spring-boot-demo1</name>
<description>初识springboot</description>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-boot.version>2.3.7.RELEASE</spring-boot.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
<version>${spring-boot.version}</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>${spring-boot.version}</version>
</dependency>
</dependencies>
</project>
application.properties 如下
spring.application.name=spring-boot-demo1
server.port=8080
主要代码
HelloController类
package com.llh.springbootdemo1.controller;
import org.springframework.web.bind.annotation.*;
@RestController
public class HelloController {
@GetMapping("/test0")
public String test0() {
return "hello world";
}
@GetMapping("/test1/{name}")
public String test1(@PathVariable("name") String name) {
return name;
}
@GetMapping("/test2")
public String test2(@RequestParam("name") String name) {
return name;
}
@PostMapping("/test3")
public String test3(@RequestBody UserInfo userInfo) {
return userInfo.toString();
}
}
UserInfo类
package com.llh.springbootdemo1.controller;
public class UserInfo {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "UserInfo{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
测试接口
get请求可以直接在浏览器输入网址 http://localhost:8080/test0
post请求需要通过Postman工具,注意接口方式改为post,传入参数改为JOSN格式

关注微信公众号:“小虎哥的技术博客”。我们会定期发布关于Java技术的详尽文章,让您能够深入了解该领域的各种技巧和方法,让我们一起成为更优秀的程序员👩💻👨💻!
相关文章源码放在:gitee仓库、github仓库上。