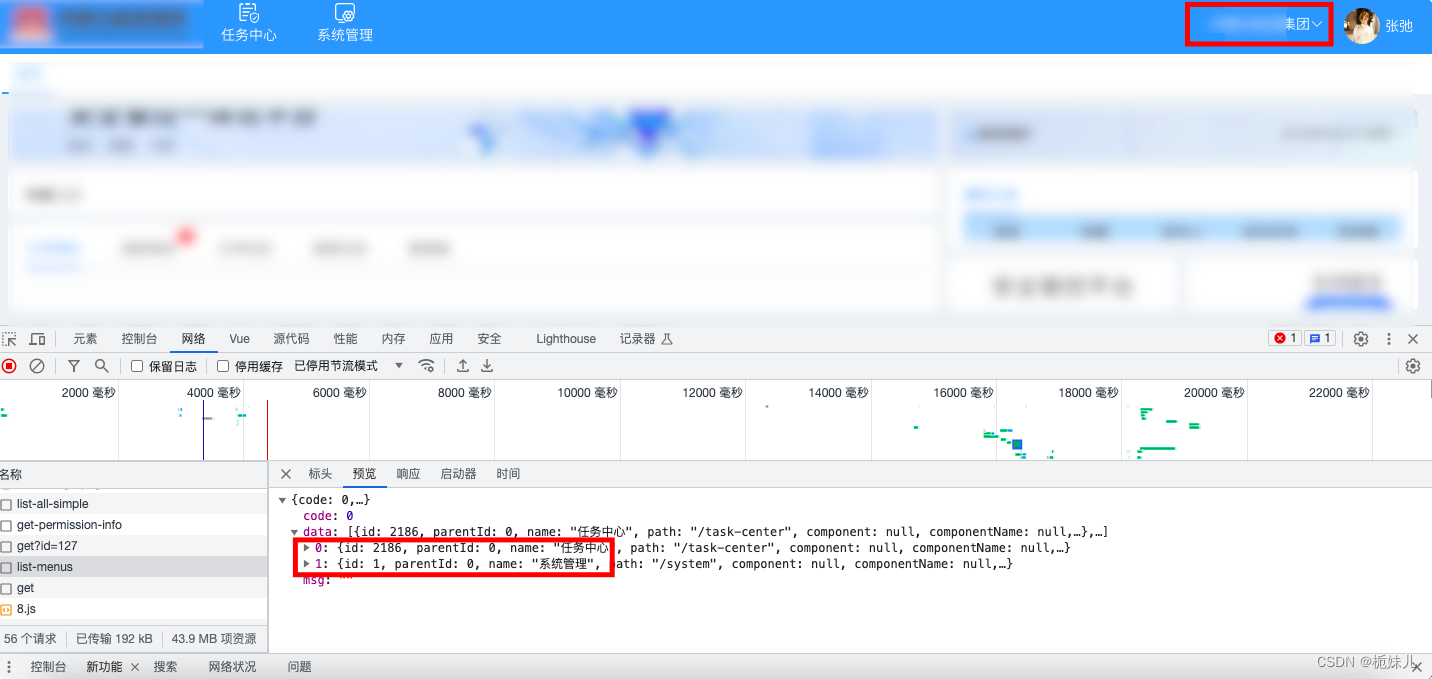
登入的角色本身属于领导级别(集团权限),没有下级的不同权限:

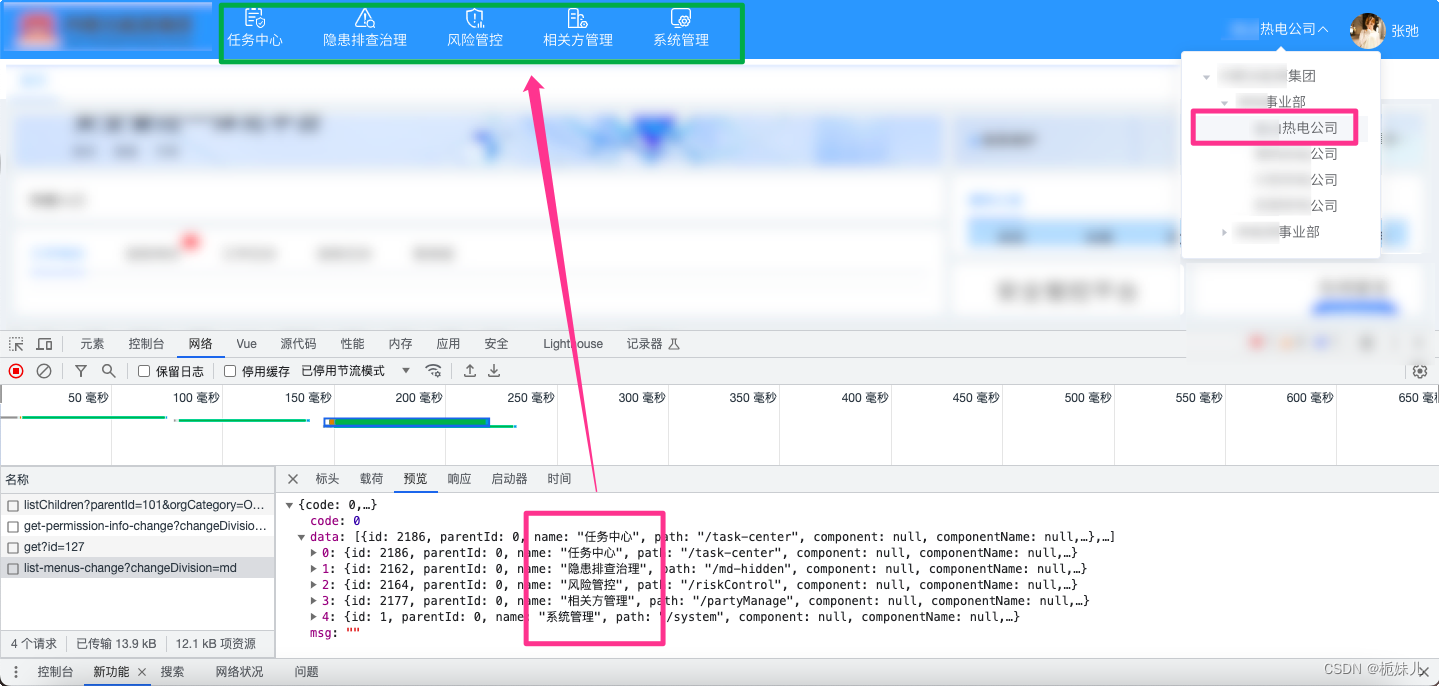
切换不同身份(公司),以获得相应部门的不同导航菜单及权限

这里实现:更改角色权限后,实现页面 不刷新 更改其展示出来的 导航菜单
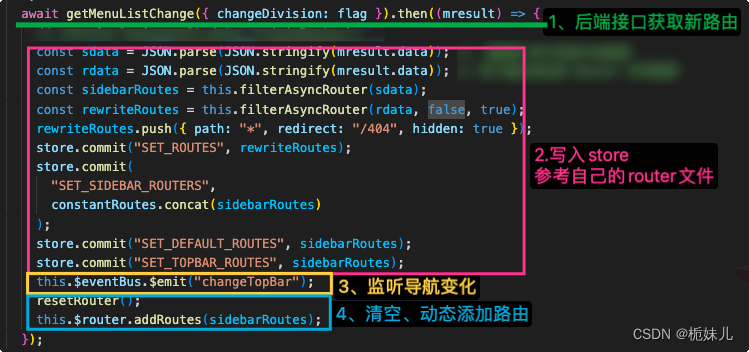
1、在右上角页面代码内,通过后端接口获取子角色(公司)的对应菜单路由(图2中data)
2、将路由数据和自身代码写入方式一样,写入store存储路由数据(参考自己代码首次获取路由后存储数据的方法)
3、通过事件总线$eventBus监听页面路由替换导航
4、清空、重新添加路由$router.addRoutes

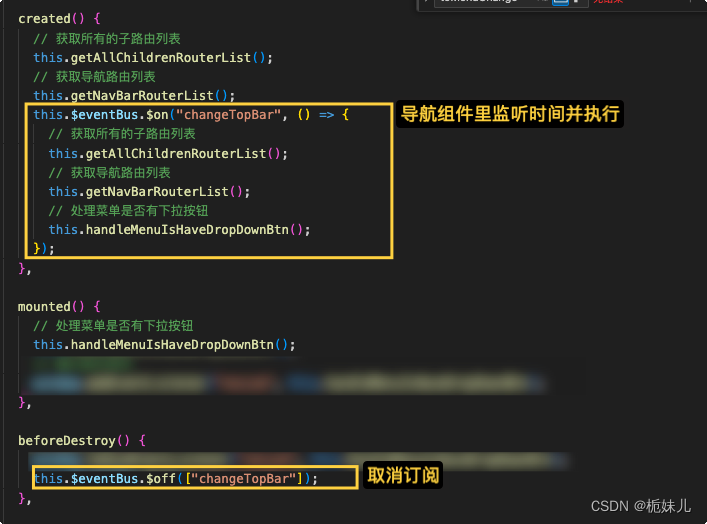
导航组件里监听并操作:

代码片:
async toMenuChange(id) {
//...省略前面非必要 此处调用自己的接口
await getMenuListChange().then((mresult) => {
// console.log('得到新路由列表:' , mresult);
// 对数据进行改造:
const sdata = JSON.parse(JSON.stringify(mresult.data));
const rdata = JSON.parse(JSON.stringify(mresult.data));
const sidebarRoutes = this.filterAsyncRouter(sdata);
const rewriteRoutes = this.filterAsyncRouter(rdata, false, true);
rewriteRoutes.push({ path: "*", redirect: "/404", hidden: true });
store.commit("SET_ROUTES", rewriteRoutes);
store.commit(
"SET_SIDEBAR_ROUTERS",
constantRoutes.concat(sidebarRoutes)
);
store.commit("SET_DEFAULT_ROUTES", sidebarRoutes);
store.commit("SET_TOPBAR_ROUTES", sidebarRoutes);
// 在事件总线中发布事件 this.$bus.$emit('xxx','传递参数')
this.$eventBus.$emit("changeTopBar");
// 重置导航
resetRouter();
this.$router.addRoutes(sidebarRoutes);
});
}
this.$eventBus.$on("changeTopBar", () => {
// ...
});
this.$eventBus.$off(["changeTopBar"]);