前言
在基于React的Web应用中,我们经常遇到需要预览和展示Word文档的需求。而docx-preview是一个优秀的React组件库,可以帮助我们实现在Web页面上预览Word文档的功能。本文将介绍如何使用docx-preview组件来实现Word文档的预览,并提供一个案例供参考。
效果体验:https://volodymyrbaydalka.github.io/docxjs/

安装和配置
首先,在你的React项目中安装docx-preview组件库:
npm install docx-preview --save
然后,在你的React组件中引入并配置docx-preview组件:
import React from 'react';
import DocxPreview from 'docx-preview';
const MyDocPreview = () => {
const docxUrl = 'your_word_document_url.docx';
return (
<div>
<h2>Word文档预览</h2>
<DocxPreview url={docxUrl} />
</div>
);
}
export default MyDocPreview;
使用docx-preview组件
在上面的代码中,我们创建了一个名为MyDocPreview的React组件,并在其中引入并配置了docx-preview组件。我们将需要预览的Word文档的URL传递给DocxPreview组件的url属性。通过这样简单的配置,我们就可以在Web页面上进行Word文档的预览了。
示例
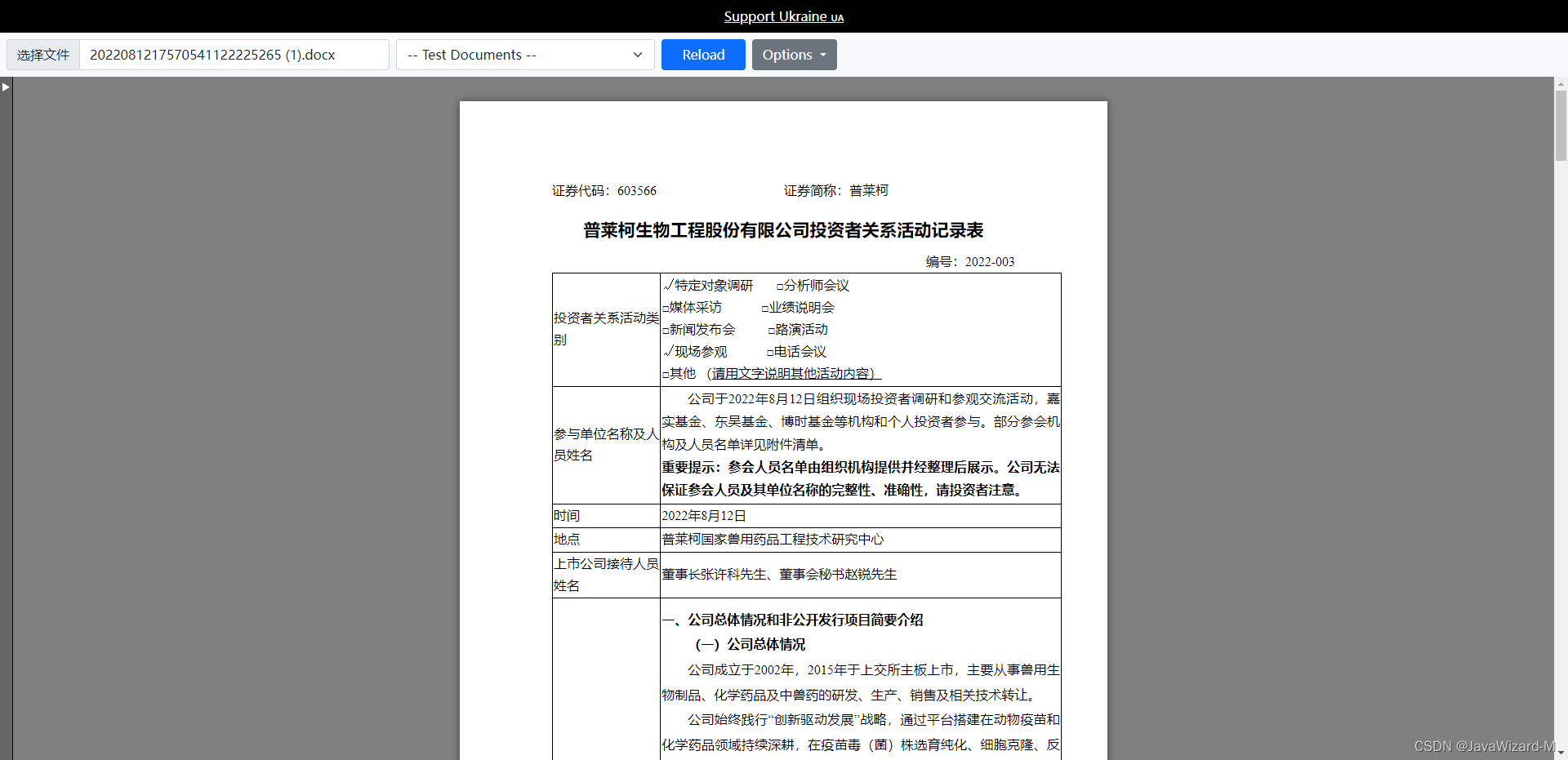
下面是一个简单的示例,演示如何使用docx-preview组件来预览Word文档:
import React from 'react';
import DocxPreview from 'docx-preview';
const MyDocPreview = () => {
const docxUrl = 'https://example.com/your_word_document.docx';
return (
<div>
<h2>Word文档预览</h2>
<DocxPreview url={docxUrl} />
</div>
);
}
export default MyDocPreview;
GitHub地址:https://github.com/VolodymyrBaydalka/docxjs
总结
通过使用docx-preview组件,我们可以轻松地实现在React应用中预览Word文档的功能。只需简单的安装、配置和使用,就能够在Web页面上展示并预览Word文档。无论是用于展示文档细节、阅读文档内容,还是提供更好的用户交互体验,docx-preview组件都是一个方便实用的工具。