了解JVS低代码的小伙伴应该都知道它可以通过API实现数据的入库,但是具体怎么操作的可能还不知道,那今天给大家着重介绍具体的实现流程。
我们以查询百度的天气查询接口,并把对应的数据插入到系统数据模型中为例。
先来看看最后配置实现的效果:

接下来我们来看下如何配置实现的。
步骤一,配置列表页
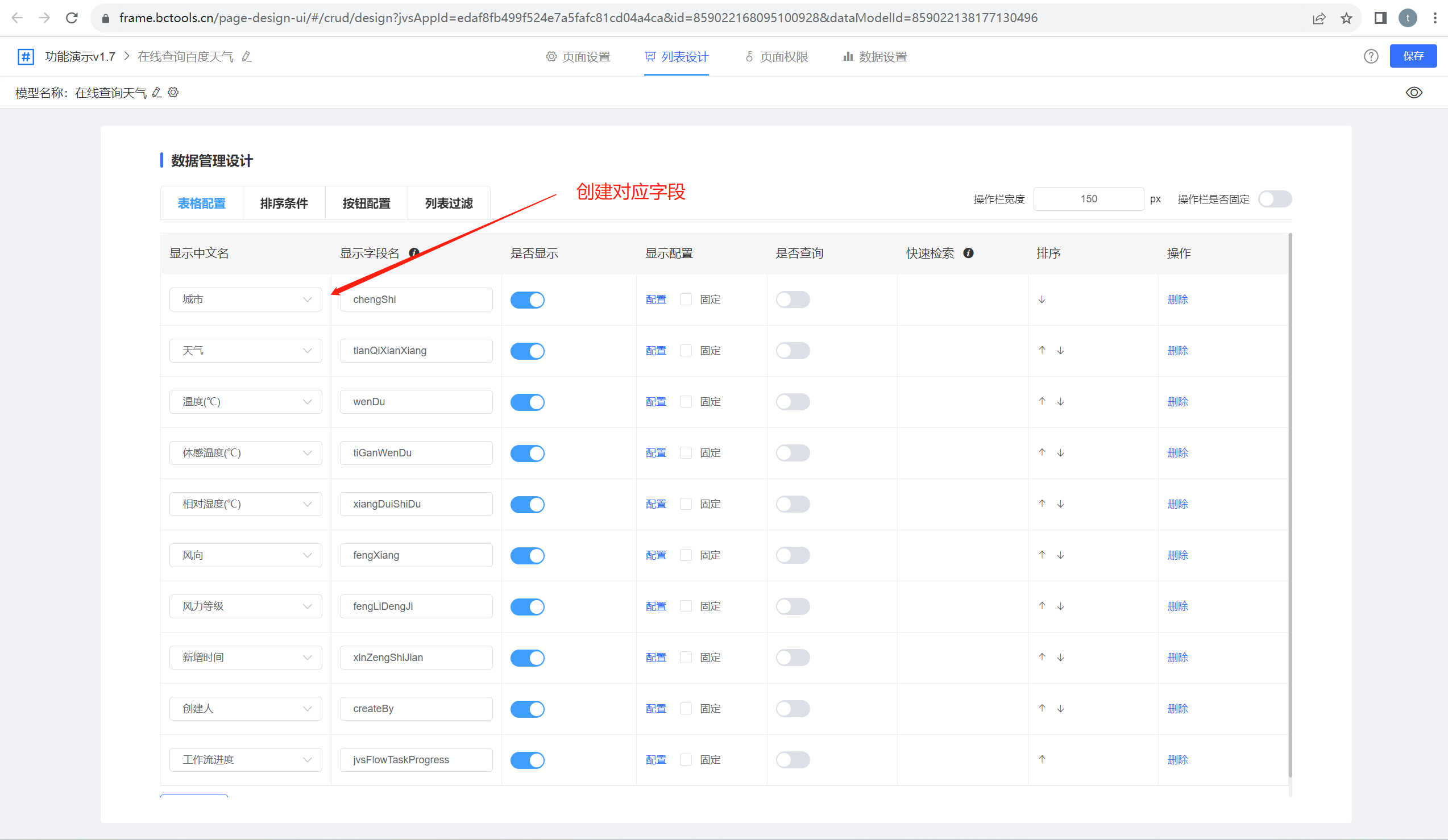
配置在线查询百度天气的列表页,如下图所示,创建所需要展示的列表页字段

再进入按钮配置界面进行按钮设置,如下图所示:

①:点击进入按钮配置界面,可以对按钮进行增减配置。
②:点击添加按钮,系统自动创建一行按钮
③:自定义按钮名称,可以根据具体的按钮功能自己命名
④:按钮位置可以选择顶部按钮(表级按钮)和行内(行级按钮),顶部按钮一般对表做操作,比如新增数据、批量操作等,行级按钮时对行内的数据进行操作,例如修改与删除
⑤:设置按钮触发功能,这里设置为触发表单,也就表示点击这个按钮,弹出一个表单
⑥:点击设计,进入对应触发的功能设计,这里会进入表单的设计器中
步骤二,配置表单
进入表单配置界面,如下图所示

①:拖4个单行文本组件进入表单画布
②:分别绑定4个组件的数据模型字段
③:设置行政区编码为查询弹窗,关联相关的行政区编码模型,返回行政区编码
④:设置通过行政区编码,将城市、所属市、所属省份通过数据联动 动态回显
⑤:进入按钮设置界面
进入表单按钮设置界面如图所示:

①:新增创建一个自定义按钮
②:设置按钮的名称为“保存”
③:点击配置,进入逻辑配置界面,表示点击保存按钮时触发这个逻辑。
步骤三,设置保存按钮触发的逻辑,通过逻辑获取外部API数据
进入保存按钮的逻辑配置界面,如下图所示:

①:进入逻辑设计界面
②:拖拽网络请求的组件进入画布,并且设置网络请求的属性

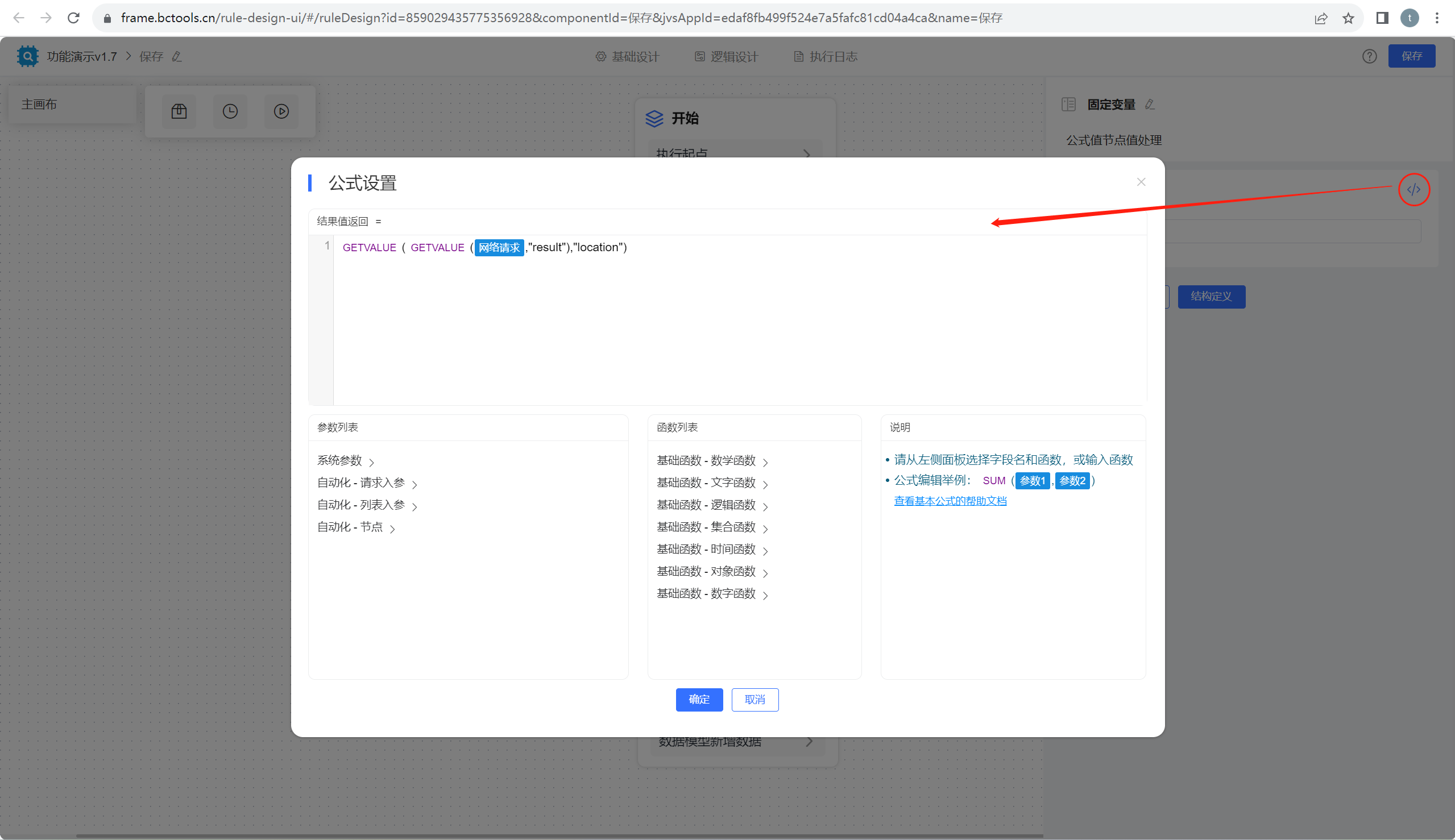
③:将网络请求返回的数据进行解析

④:将前一节点的结果二次解析

⑤:将解析结果插入 数据模型中
⑥:点击保存,完成逻辑的配置
并且可以在界面上进行调试,如下图所示:

①:点击执行时,可以模拟执行
②:执行后,界面上可以将各个环节的执行结果展示
③:鼠标悬浮在执行结果的标志上时,可以预览该环节的过程数据
④:可以查看历史执行的结果
在线demo:https://frame.bctools.cn/
JVS基础框架开源地址:https://gitee.com/software-minister/jvs
往期干货回顾
低代码、逻辑、规则、数据分析、协同工具集合,解决企业不同需求
低代码核心工具,jvs-logic逻辑引擎的背景及核心作用
低代码开发重要工具:JVS低代码2.1.8新版本功能清单