提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、npm 下载swiper
- 二、使用步骤
- 1.引入库+声明变量
- 2.编写页面
- 3.执行js
- 总结
前言
swiper轮播图官网
参考文章,最好先看完他的介绍,再看我的。
swiper,vue中swiper的应用,swiper各个版本在vue项目中应用
官方效果 传送门
更多效果 传送门
提示:以下是本篇文章正文内容,下面案例可供参考
一、npm 下载swiper
npm install swiper@5.4.5 -S

二、使用步骤
1.引入库+声明变量
代码如下(示例):
import Swiper from 'swiper'; // 注意引入的是Swiper
import 'swiper/css/swiper.min.css' // 注意这里的引入
export default {
name: "vinit",
components: {},
data() {
return {
swiper: null,
swiperList: [{
id: 1,
title: '采集国家二级保护野生植物审批',
imgUrl: require("@/assets/image/banshi-01.png"),
}, {
id: 2,
title: '农村危房改造',
imgUrl: require("@/assets/image/banshi-02.png"),
}, {
id: 3,
title: '乡村医生执业注册',
imgUrl: require("@/assets/image/banshi-03.png"),
}, {
id: 4,
title: '生鲜乳准运证明核发',
imgUrl: require("@/assets/image/banshi-04.png"),
}, {
id: 5,
title: '常量命名全部大写,单词间用下划线隔开,力求语义表达完整清楚, 不要嫌名字长',
imgUrl: require("@/assets/image/banshi-01.png"),
}, {
id: 6,
title: '使用 2 个空格进行缩进',
imgUrl: require("@/assets/image/banshi-02.png"),
}, {
id: 7,
title: '不同逻辑、不同语义、不同业务的代码之间插入一个空行分隔开来以 提升可读性',
imgUrl: require("@/assets/image/banshi-03.png"),
}, {
id: 8,
title: '使用字面量来代替对象构造器',
imgUrl: require("@/assets/image/banshi-04.png"),
}]
......
2.编写页面
代码如下(示例):
<div style="background-color: #fff;">
<div class="banshi">
<h1>办事查询</h1>
<div class="swiper-container">
<div class="swiper-wrapper">
<div v-for="item in swiperList" :key="item.id" class="swiper-slide"
:style="`background-image:url(${item.imgUrl})`">
<h3>{{ item.title }}</h3>
<el-button>立即办理</el-button>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</div>
样式如下
.banshi {
width: 1200px;
margin: 0 auto;
padding: 70px 0;
.swiper-slide {
position: relative;
height: 328px;
width: 264px;
padding: 36px 22px;
background-repeat: no-repeat;
background-size: contain;
background-color: #F7F8FA;
.el-button {
z-index: 2;
}
}
}
3.执行js
getSwiper() {
this.swiper = new Swiper(".swiper-container", {
loop: true, // 无缝
autoplay: { //自动开始
delay: 3000, //时间间隔
disableOnInteraction: false, //*手动操作轮播图后不会暂停*
},
paginationClickable: true,
slidesPerView: 4, // 一组三个
spaceBetween: 30, // 间隔
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
clickable: true, // 分页器可以点击
},
})
}
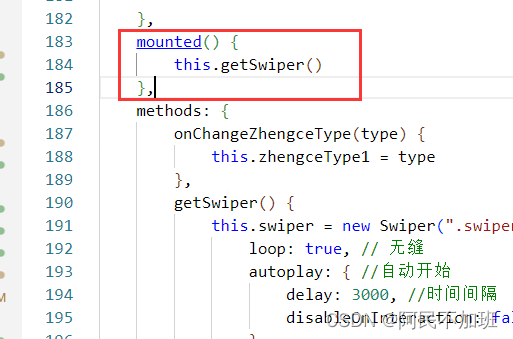
一定要在mounted里面去执行,只有页面上轮播内容循环结束了,才可以初始化swiper
mounted() {
this.getSwiper()
},

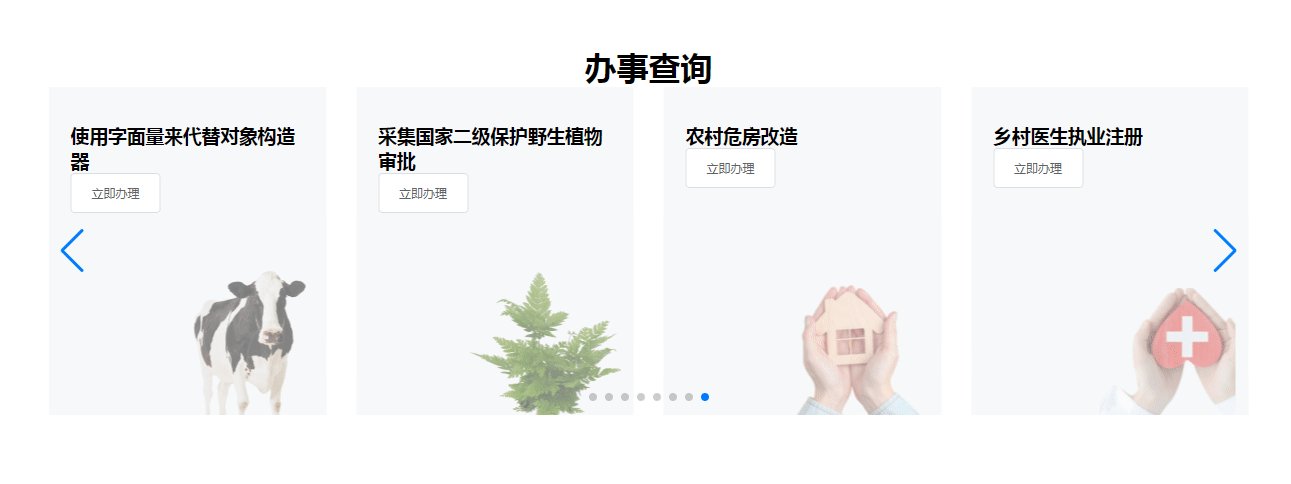
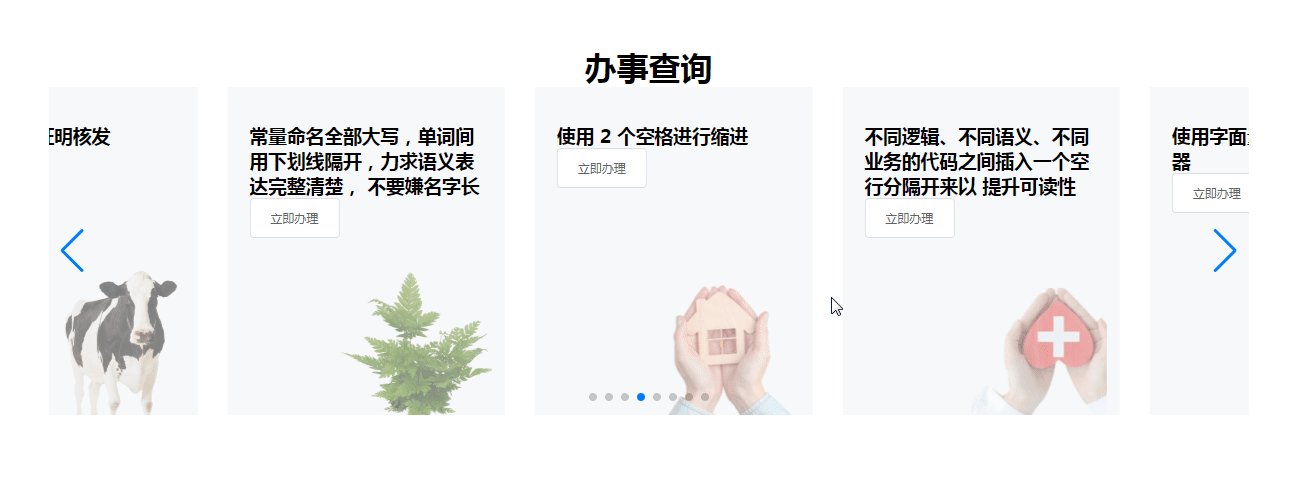
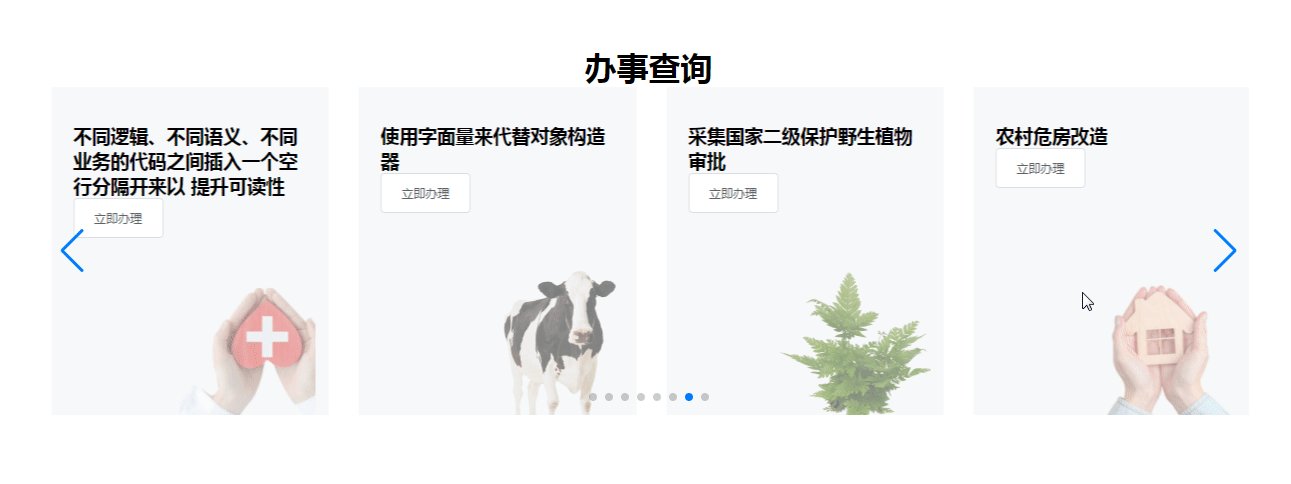
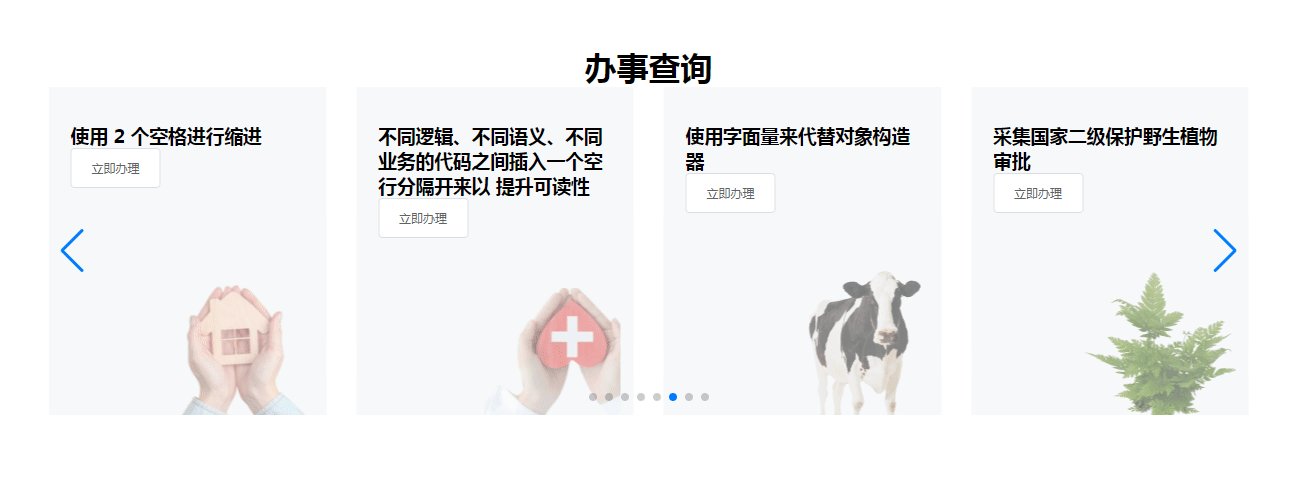
效果如下

总结
vue2使用swiper组件组件实战保姆级教程