博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:考研、资讯、考研资讯等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui、layui框架、数据层采用mybatis,功能齐全,界面美观。
功能介绍:
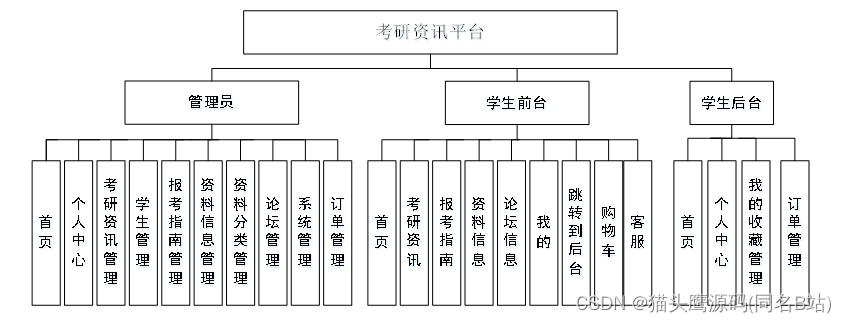
本课题要求实现一套考研资讯平台,系统主要分为前台和后台。主要包括学生前台:首页、考研资讯、报考指南、资料信息、论坛信息、我的、跳转到后台、购物车、客服,
管理员:首页、个人中心、考研资讯管理、学生管理、报考指南管理、资料信息管理、资料分类管理、论坛管理、系统管理、订单管理,
学生后台:首页、个人中心、我的收藏管理、订单管理等功能。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、layui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
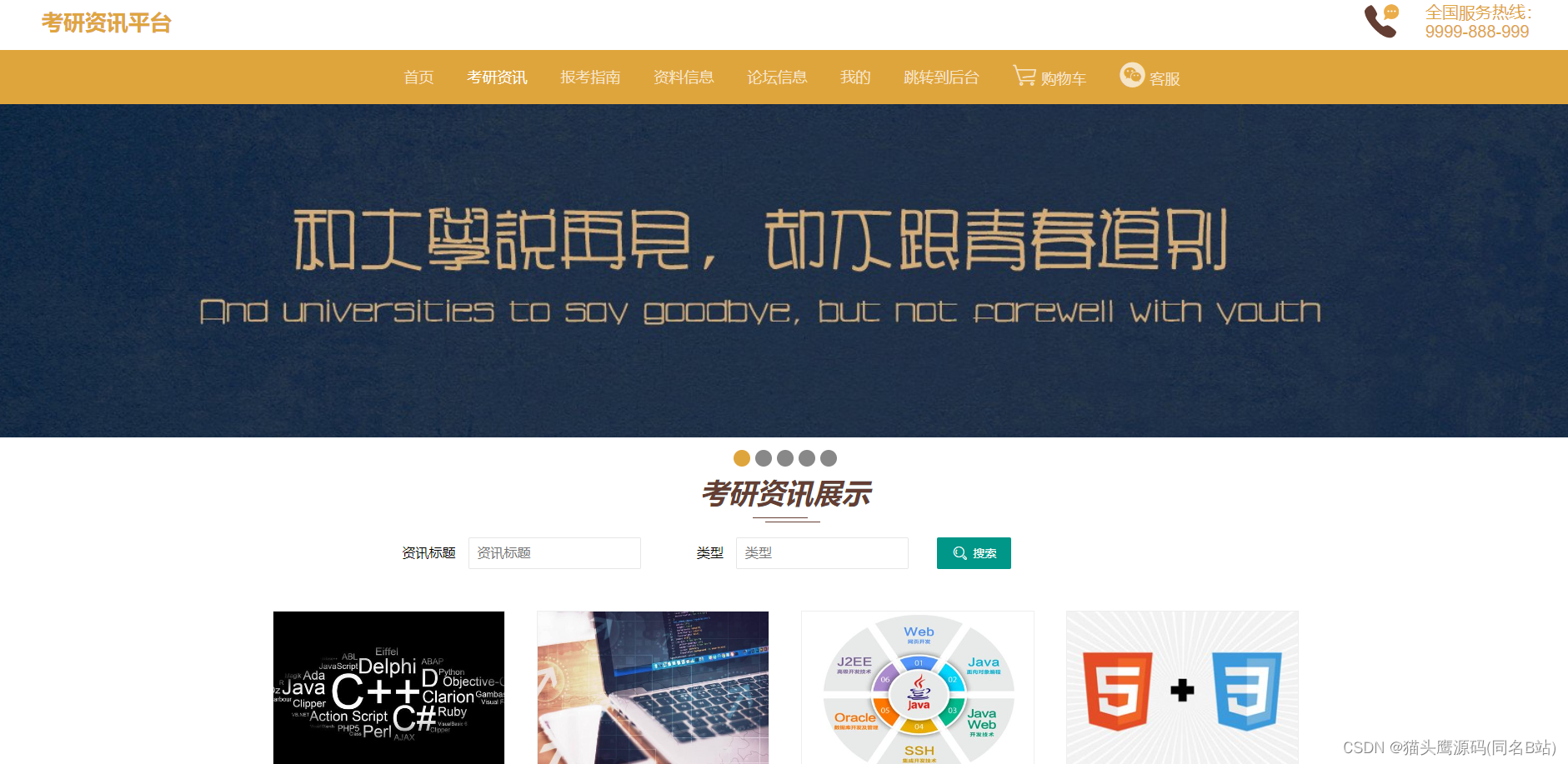
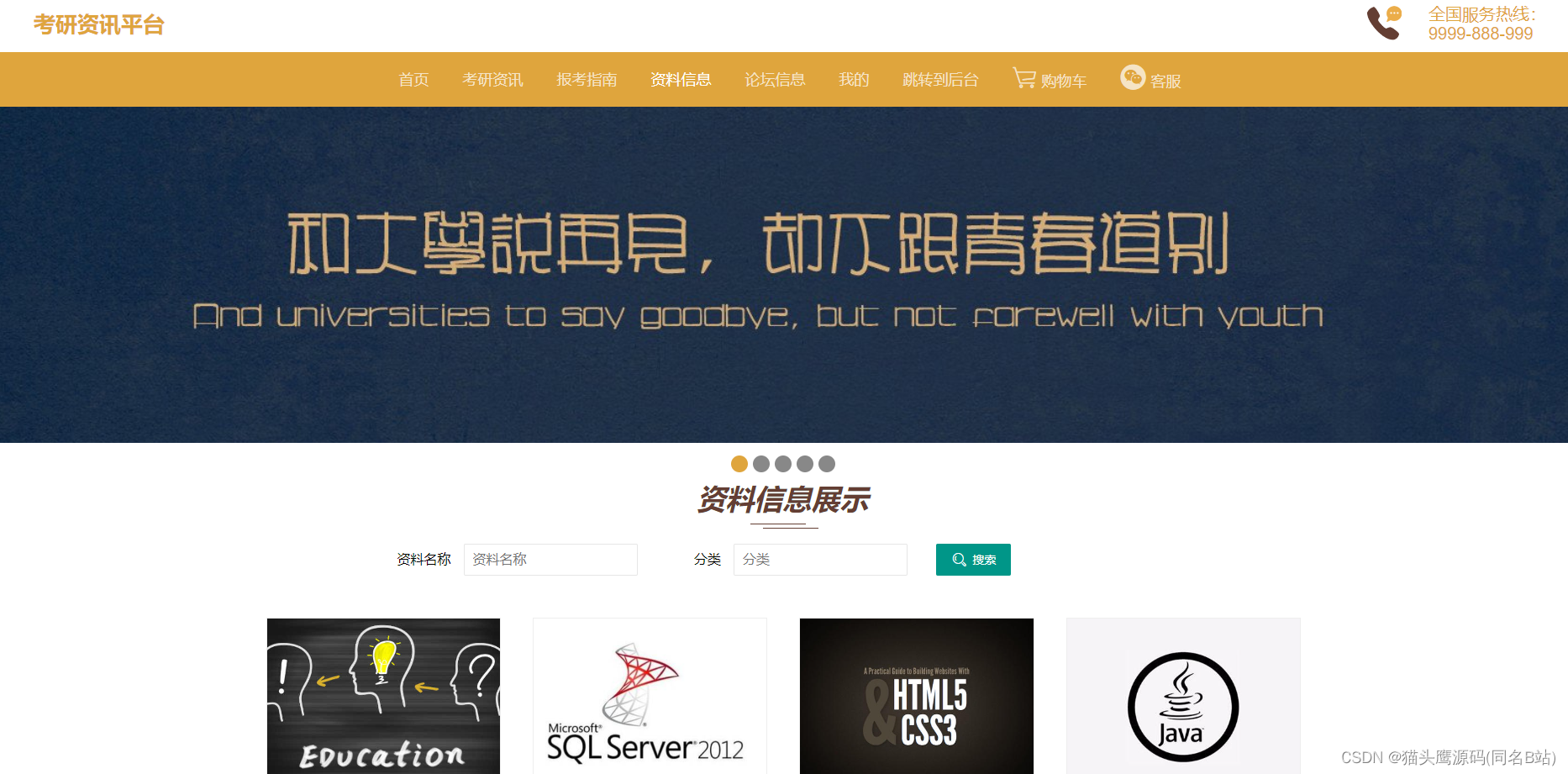
下面是首页

考研资讯

报考指南

资料信息

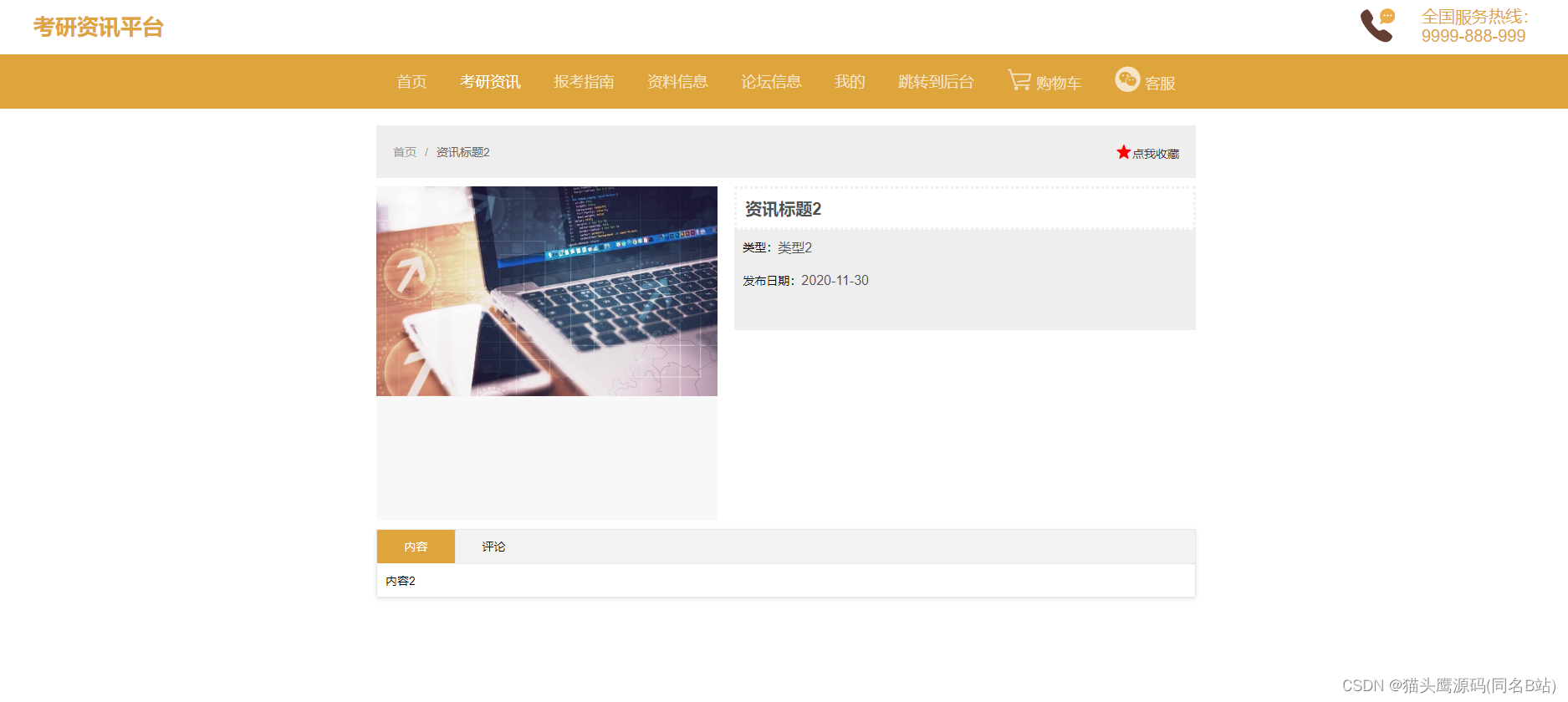
资讯详情

个人中心

后台登录

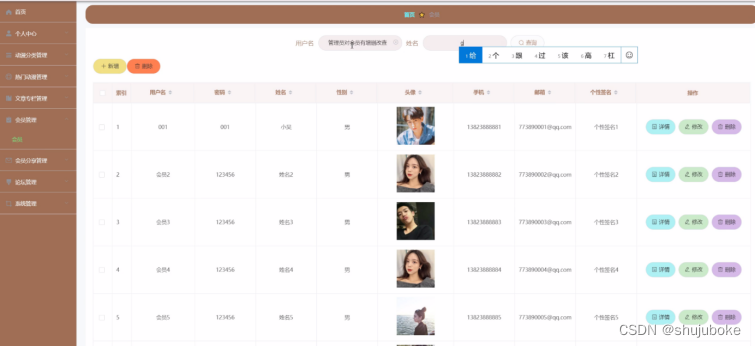
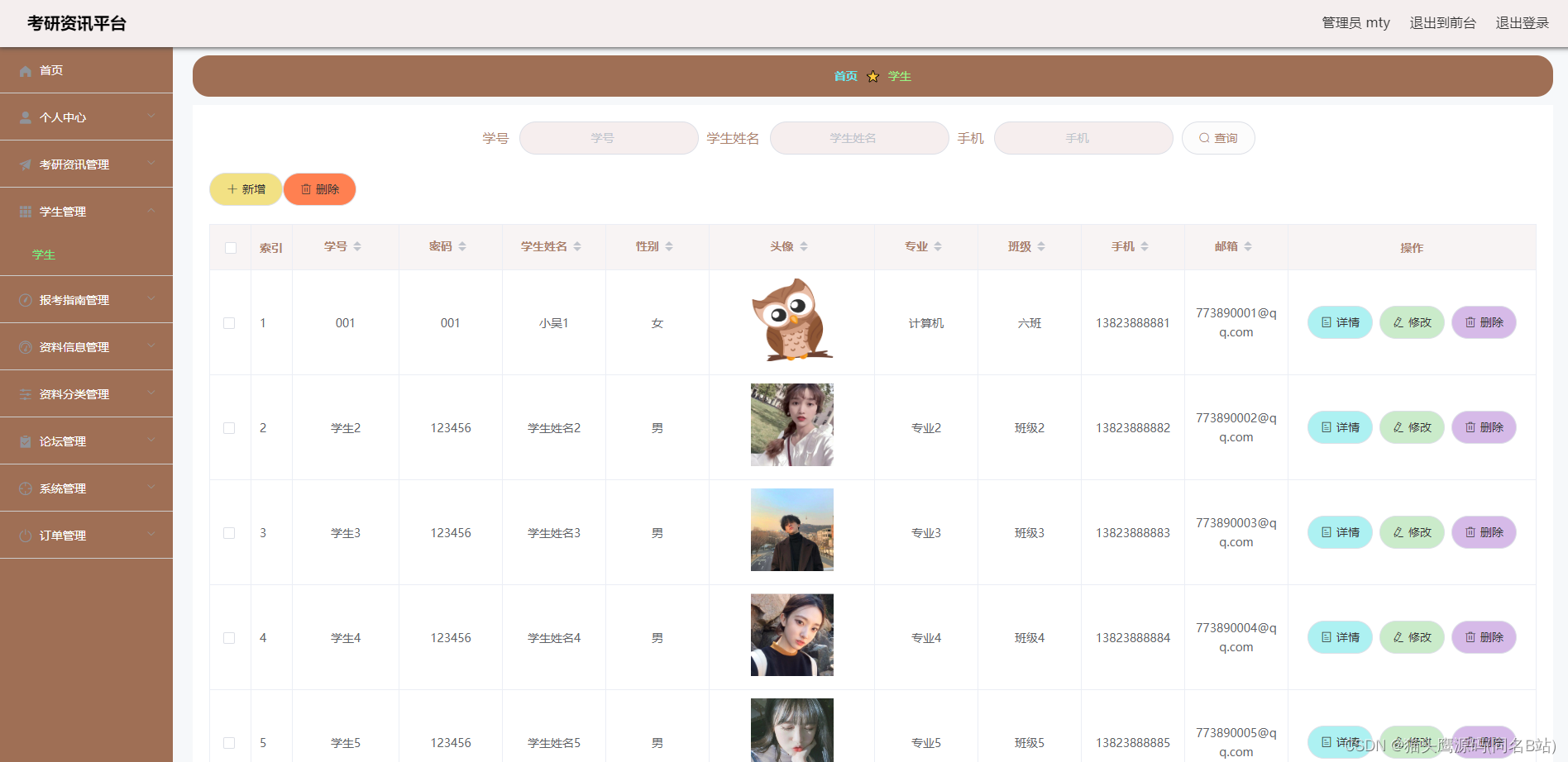
学生管理

考研资讯管理

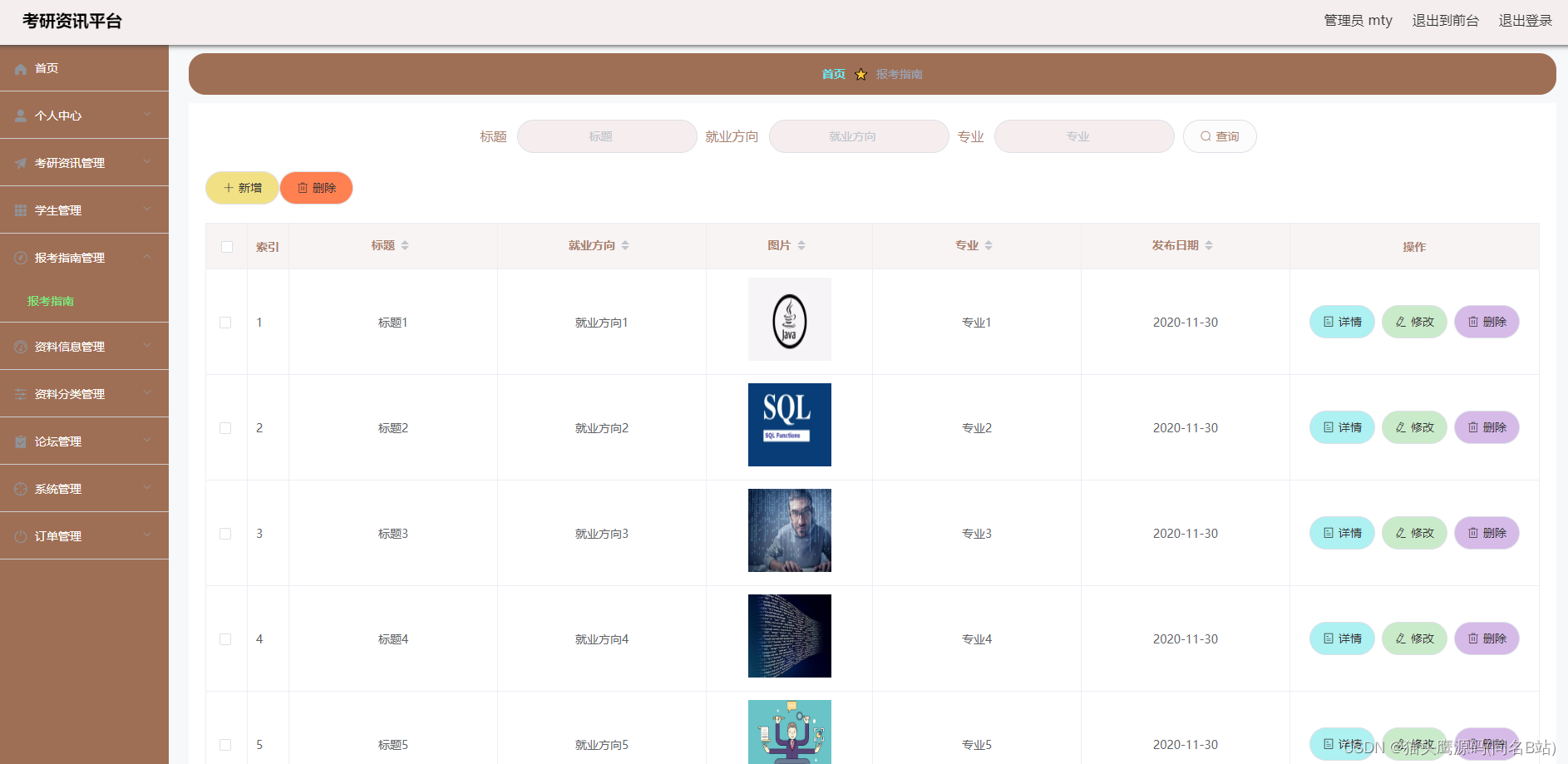
报考指南管理

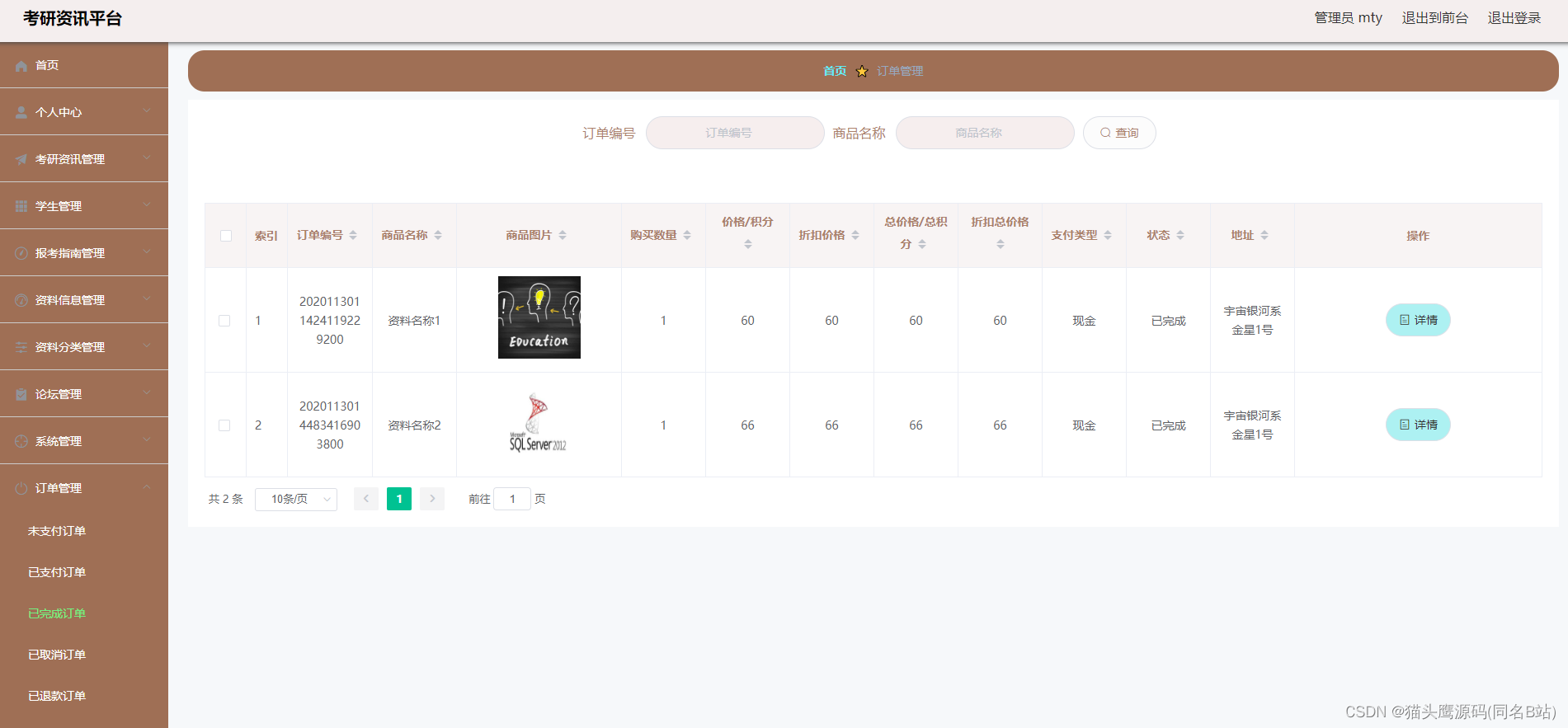
订单管理

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,BaokaozhinanEntity baokaozhinan, HttpServletRequest request){
EntityWrapper<BaokaozhinanEntity> ew = new EntityWrapper<BaokaozhinanEntity>();
PageUtils page = baokaozhinanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, baokaozhinan), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,BaokaozhinanEntity baokaozhinan, HttpServletRequest request){
EntityWrapper<BaokaozhinanEntity> ew = new EntityWrapper<BaokaozhinanEntity>();
PageUtils page = baokaozhinanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, baokaozhinan), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( BaokaozhinanEntity baokaozhinan){
EntityWrapper<BaokaozhinanEntity> ew = new EntityWrapper<BaokaozhinanEntity>();
ew.allEq(MPUtil.allEQMapPre( baokaozhinan, "baokaozhinan"));
return R.ok().put("data", baokaozhinanService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(BaokaozhinanEntity baokaozhinan){
EntityWrapper< BaokaozhinanEntity> ew = new EntityWrapper< BaokaozhinanEntity>();
ew.allEq(MPUtil.allEQMapPre( baokaozhinan, "baokaozhinan"));
BaokaozhinanView baokaozhinanView = baokaozhinanService.selectView(ew);
return R.ok("查询报考指南成功").put("data", baokaozhinanView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
BaokaozhinanEntity baokaozhinan = baokaozhinanService.selectById(id);
return R.ok().put("data", baokaozhinan);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") String id){
BaokaozhinanEntity baokaozhinan = baokaozhinanService.selectById(id);
return R.ok().put("data", baokaozhinan);
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~