问题背景:
vue 项目用 axios 进行请求的时候,总是报“Access to XMLHttpRequest at ‘http://localhost:8889/api/login’ from origin ‘http://localhost:8080……’”的错误
实际上就是前后端分离的情况下,发生了跨域的问题
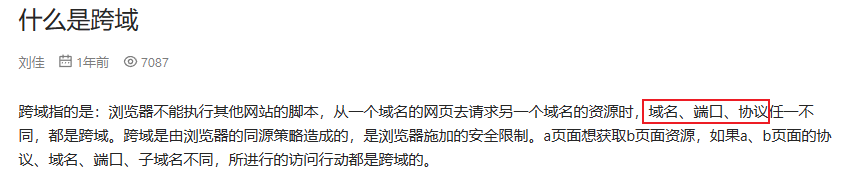
跨域定义:

解决方案:vue-cli转发+SpringBoot后端配置
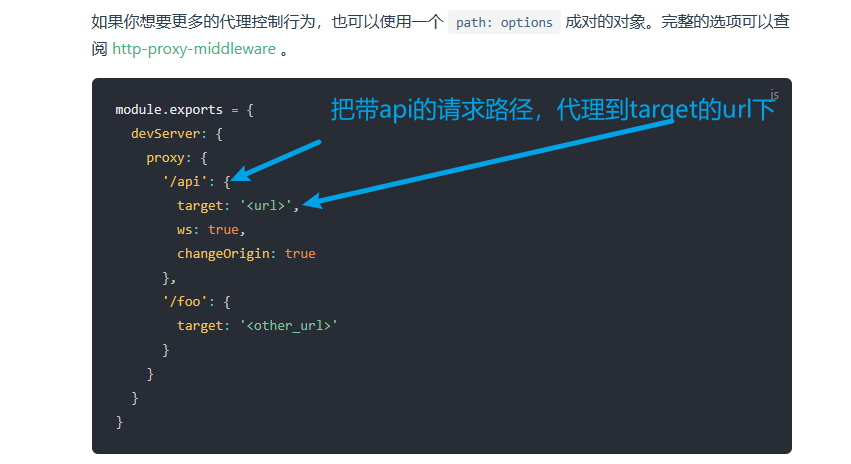
本次问题用到了vue-cli的请求代理devServer.proxy,强烈建议查看官网vue-cli请求代理
本次问题产生背景:

springboot版本:2.5.0,提一下这个主要是因为SpringBoot升级2.4.0之后,跨域配置中的.allowedOrigins不再可用,所以跨域配置需要更改
前端配置(Vue+Axios)

在这个文件中添加配置,现在是默认配置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
})
加入配置代理
本次问题背景:
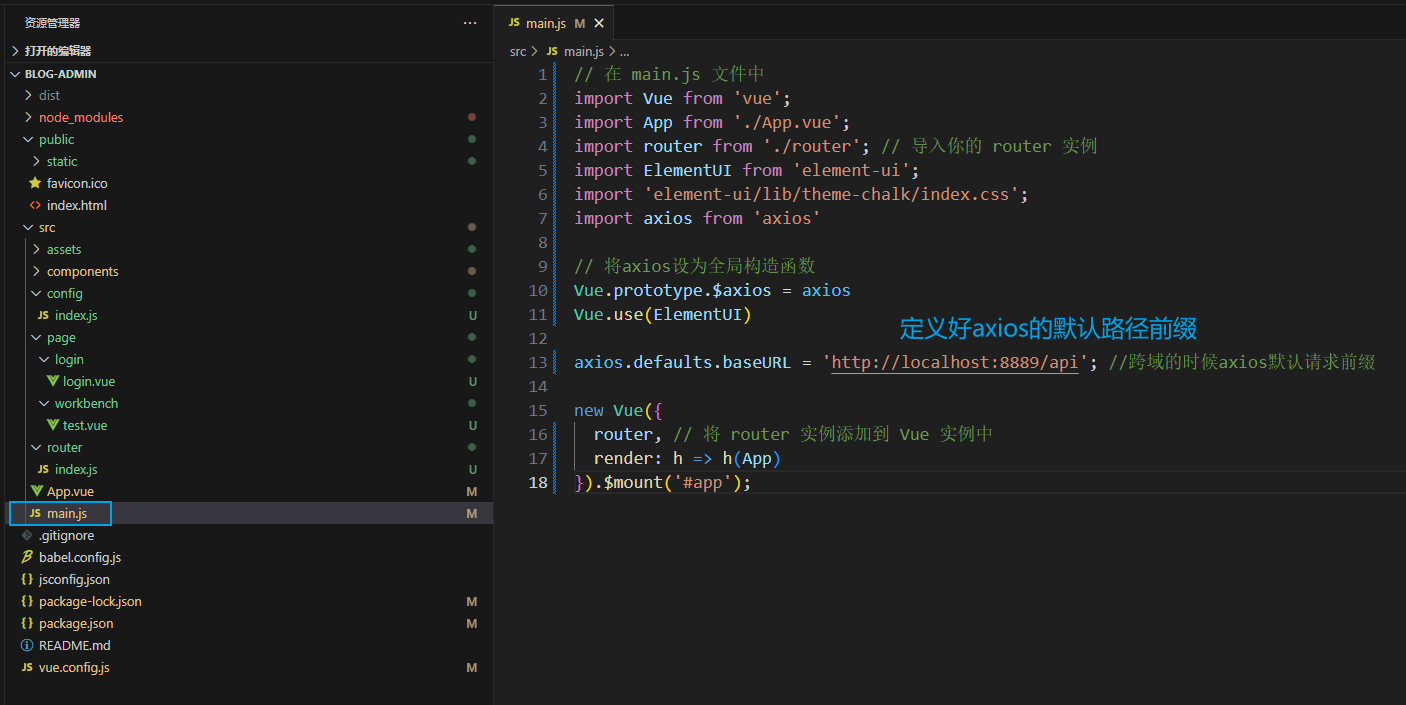
前后端分离,前端场景:localhost:8080
后端场景:localhost:8889
前端发出请求,虽然域名相同,但是端口号不同,就会被判定为跨域
所以加入了代理,把8080发出的请求代理到8889的端口(域名也是一个道理),让server认为是同一个域名,同一个port发出的请求,避免了跨域
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8889/', //填写请求的目标地址(将请求转发到的目标主机,这样请求就会被认为是同源)
changOrigin: true, //允许跨域
pathRewrite: {
'^/api': '' //请求的时候使用这个api就可以
}
}
}
}
})
解读一下:

其他配置:

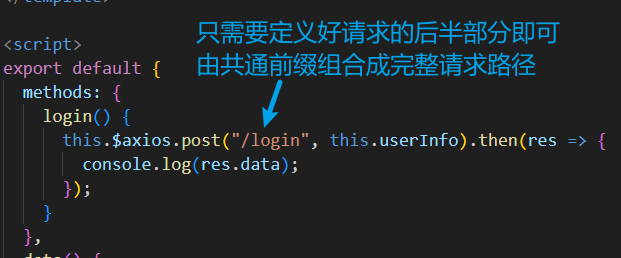
至此前端配置完毕,看一下请求的方法

后端配置(SpringBoot)
跨域配置
package com.cc.blog.admin.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST","PUT", "DELETE", "OPTIONS")
.allowCredentials(true).maxAge(3600);
}
}
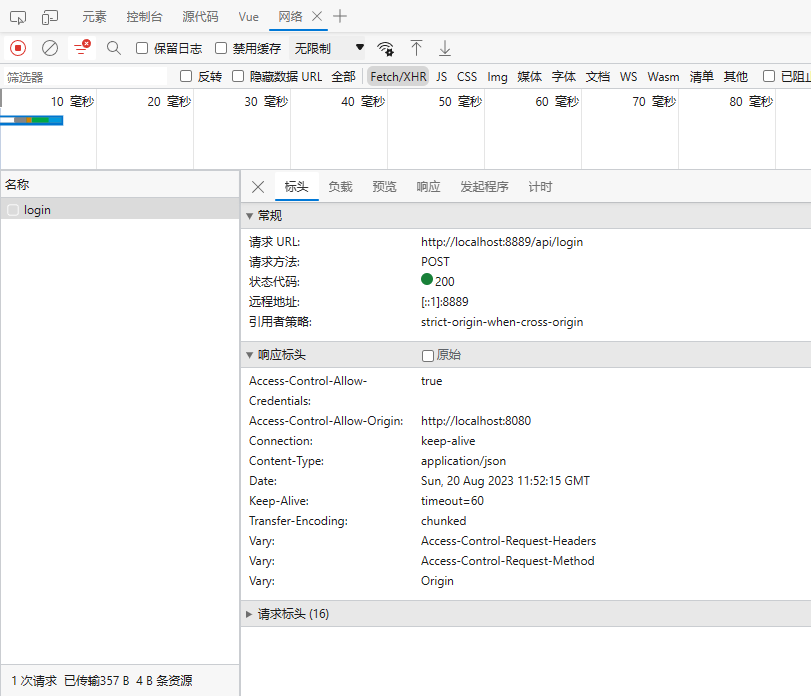
测试
响应成功