目录
前言
三节博客内容概要
PyQt5的配置
设置软件的快捷启动方式
1. 用于设计界面的程序
2. 将Qt Designer设计出来的ui文件转化为py文件
3. 可以把py文件打包成可执行的exe文件
4. 将ico图片放在qrc文件中,再将qrc文件转换成py文件,用于小工具的图标
快捷使用方法
设计界面
把设计的ui界面的ui文件转为py文件
main文件中的代码
前言
之前也做过小说爬虫的博文
虽然因为某种原因被下架了,而且当时的爬虫代码有许多问题

但是最近学了PyQt5想着搞个带界面的爬虫玩玩
那就啥也不说
开搞!!!

三节博客内容概要
第一节讲界面设计(虽然非常简单......)以及有关于PyQt5的代码
第二和第三节主要讲爬虫的核心代码
PyQt5的配置
配置其他的博主上有教程
建议安装以下包(最好在你原来的电脑环境也就是你电脑的cmd中输入以下命令,不要在pycharm创建的虚拟环境下创建,防止项目删除后软件打不开)
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple PyQt5
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple PyQt5-tools
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple paramiko
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple pyinstaller当然在pycharm中也要安装一遍
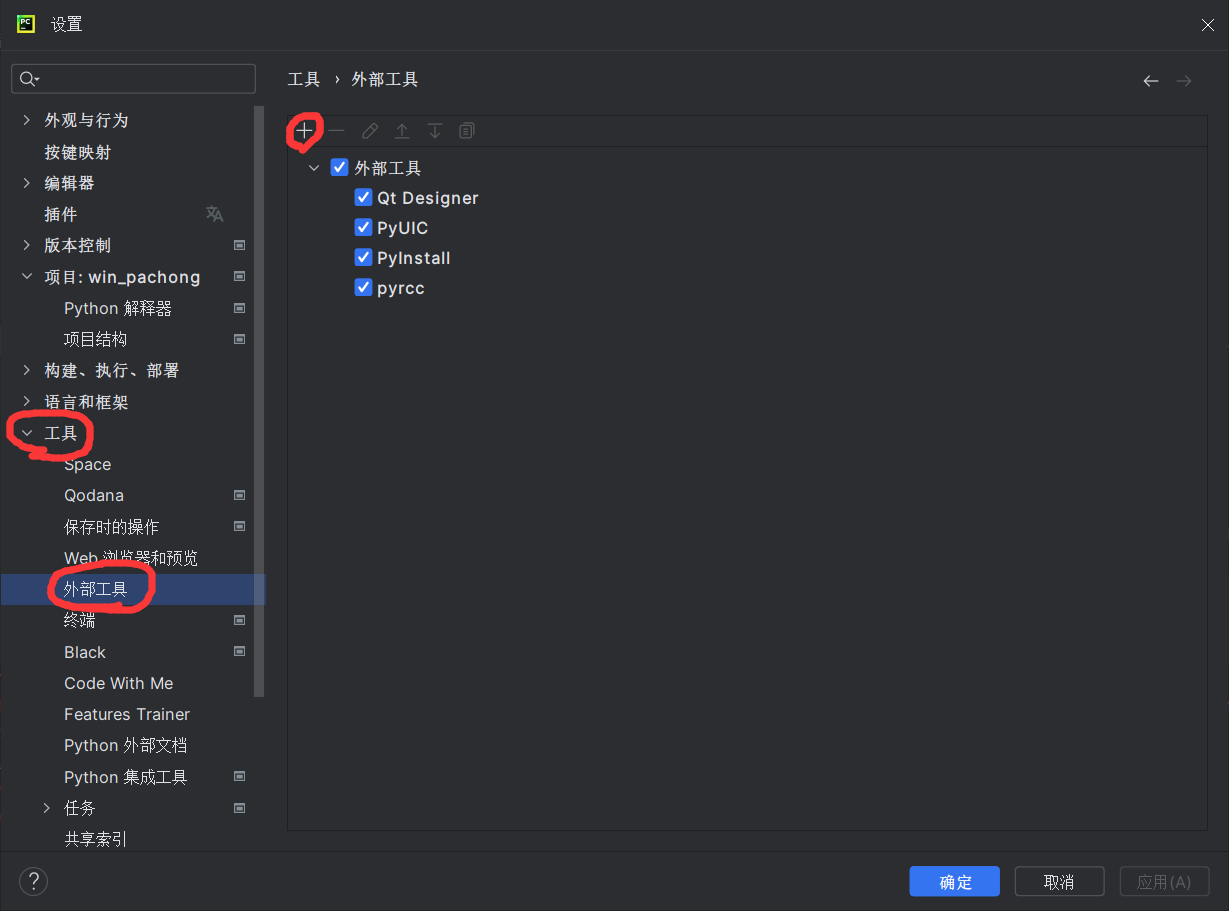
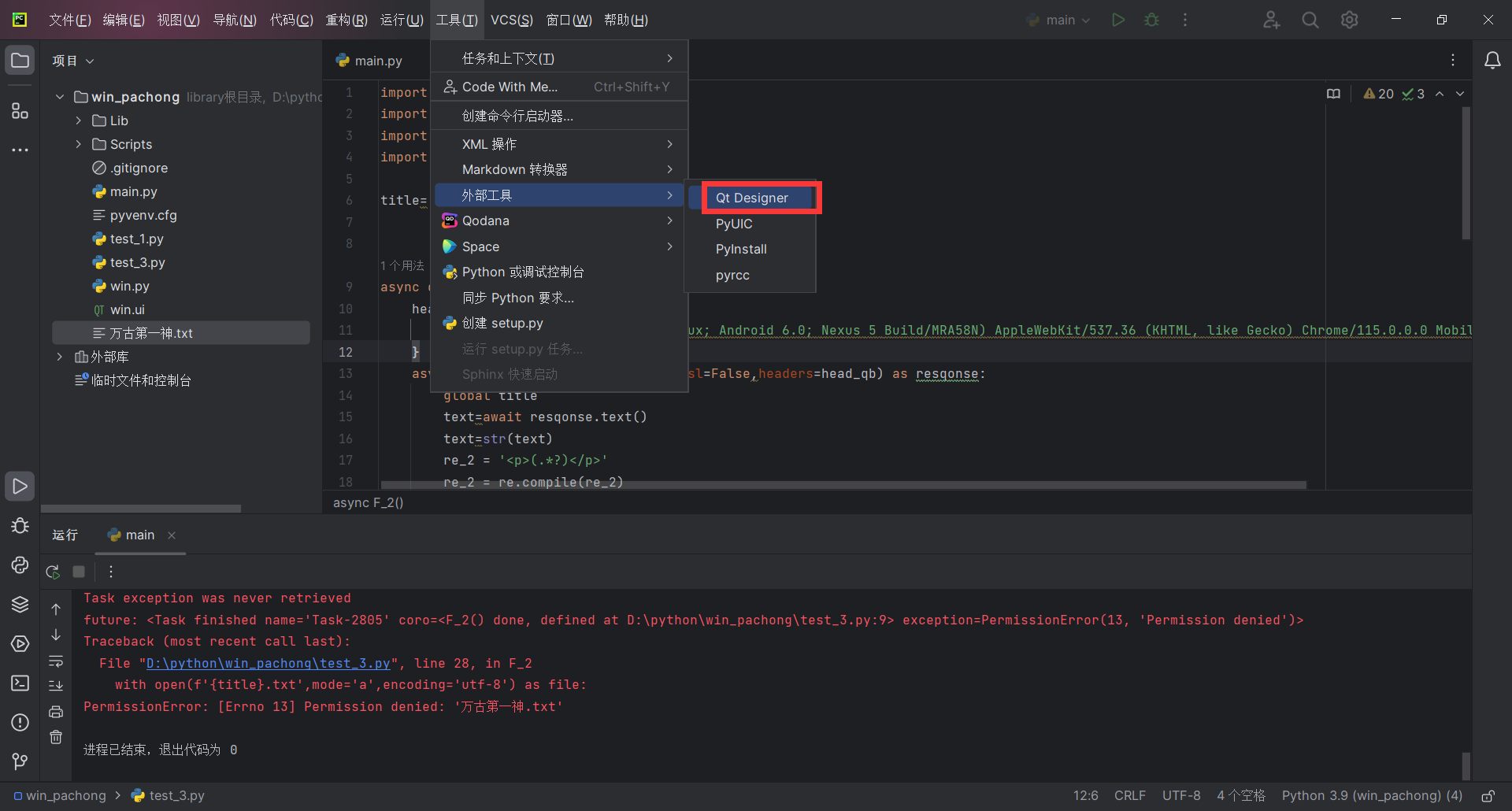
之后在设置中

选择工具->外部工具->加号

设置软件的快捷启动方式
然后依次新建如下内容
1. 用于设计界面的程序
名称:Qt Designer
工具设置
程序:C:\Users\你的用户名\AppData\Local\Programs\Python\你的python版本\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
工作目录:$FileDir$2. 将Qt Designer设计出来的ui文件转化为py文件
名称:PyUIC
工具设置:
程序:C:\Users\你的用户名\AppData\Local\Programs\Python\你的python版本\Scripts\pyuic5.exe
实参:$FileName$ -o $FileNameWithoutExtension$.py
工具目录:$FileDir$3. 可以把py文件打包成可执行的exe文件
名称:PyInstall
工具设置:
程序:C:\Users\你的用户名\AppData\Local\Programs\Python\你的python版本\Scripts\pyinstaller.exe
实参: -F -w $FileNameWithoutExtension$.py
工作目录:$FileDir$
4. 将ico图片放在qrc文件中,再将qrc文件转换成py文件,用于小工具的图标
名称:pyrcc
工具设置:
程序:C:\Users\你的名字\AppData\Local\Programs\Python\你的Python3版本\Scripts\pyrcc5.exe
实参:$FileName$ -o $FileNameWithoutExtension$.py
工作目录:$FileDir$写完后点击应用即可
快捷使用方法
然后你可以点击左三角的
工具->外部工具中快捷使用

设计界面
然后我们点击Qt Designer开始设计界面

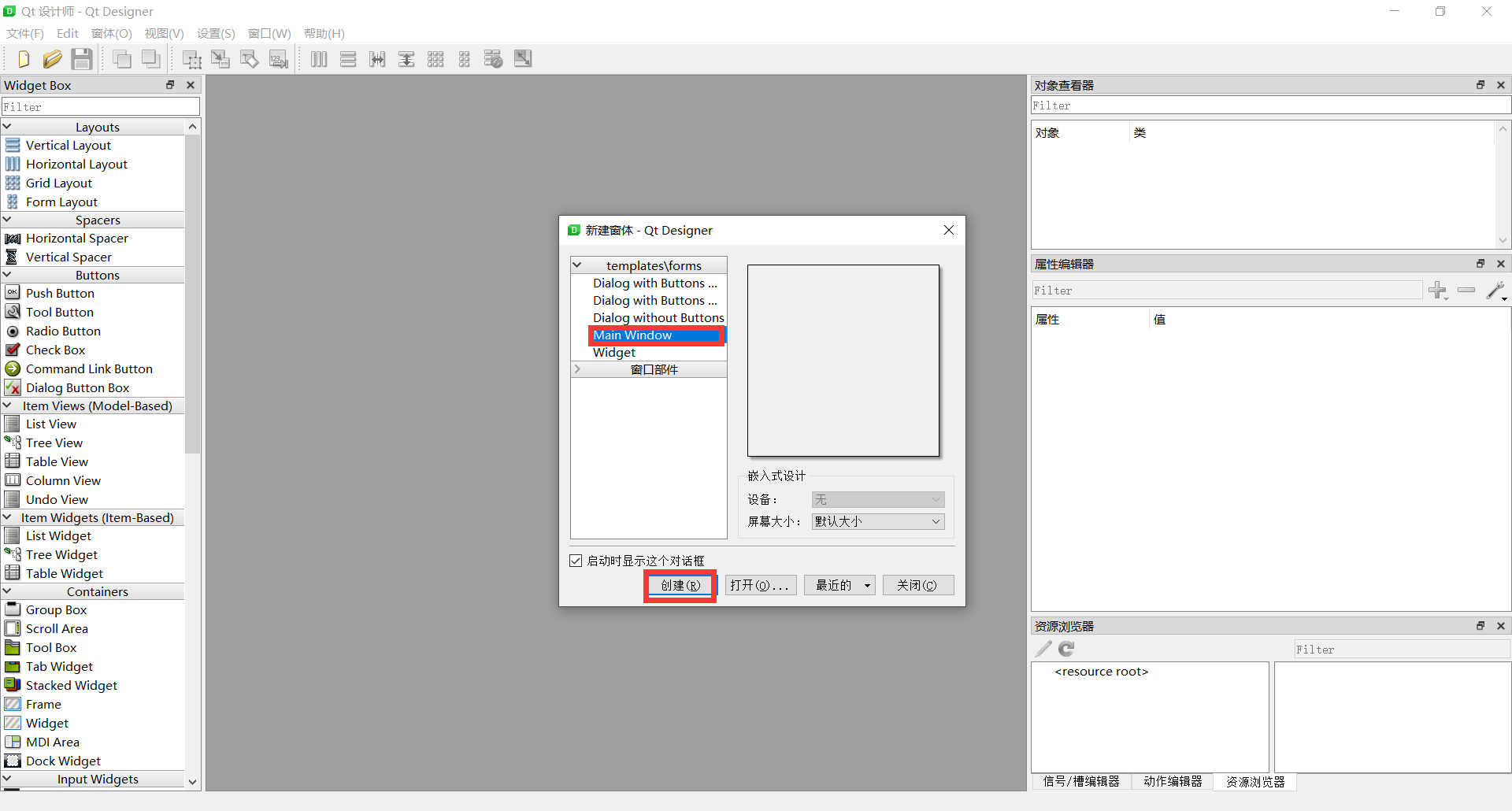
然后开始创建一个窗口

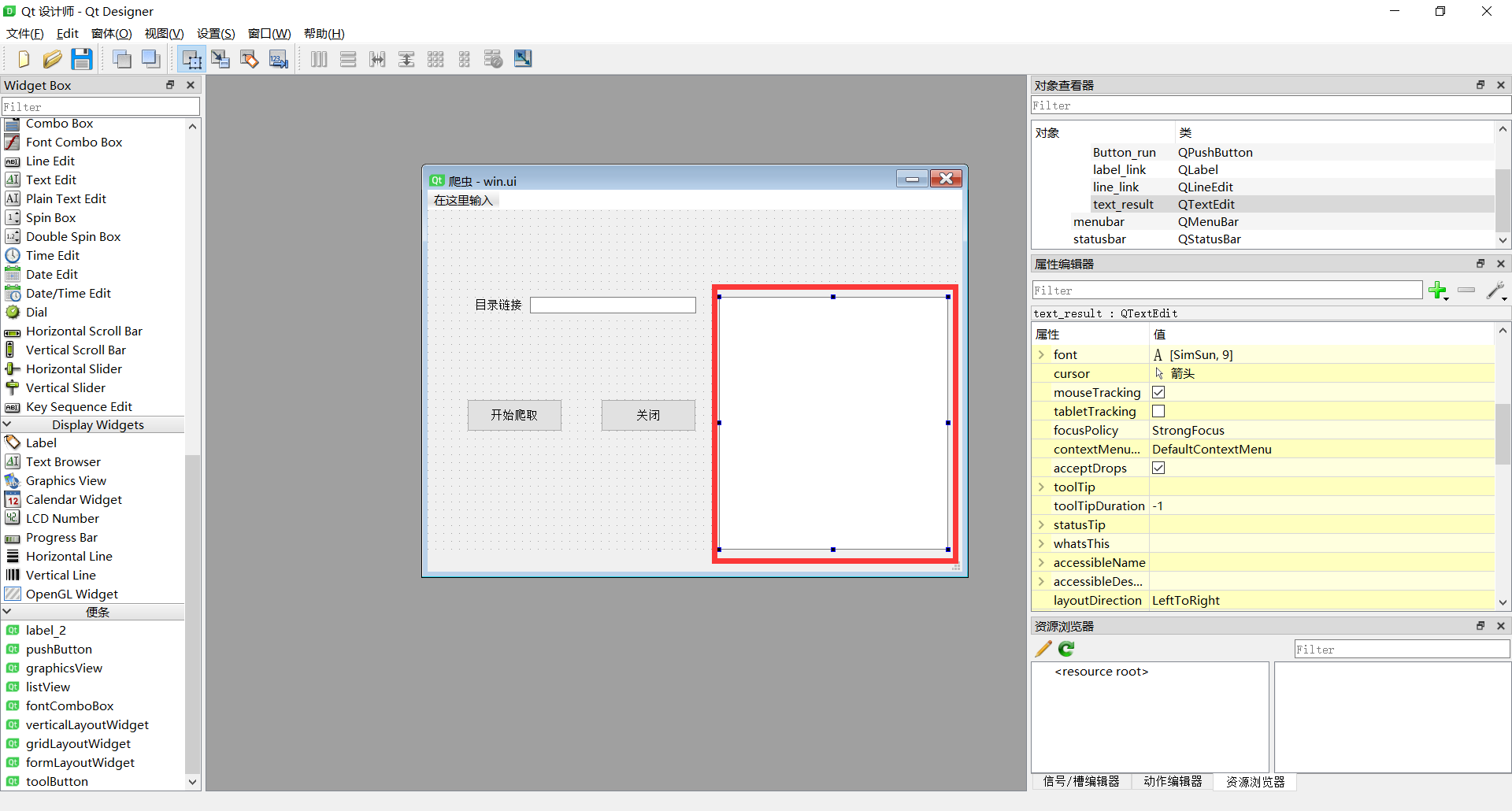
进入后按照自己的喜好创建窗口

高级的使用方法不进行介绍
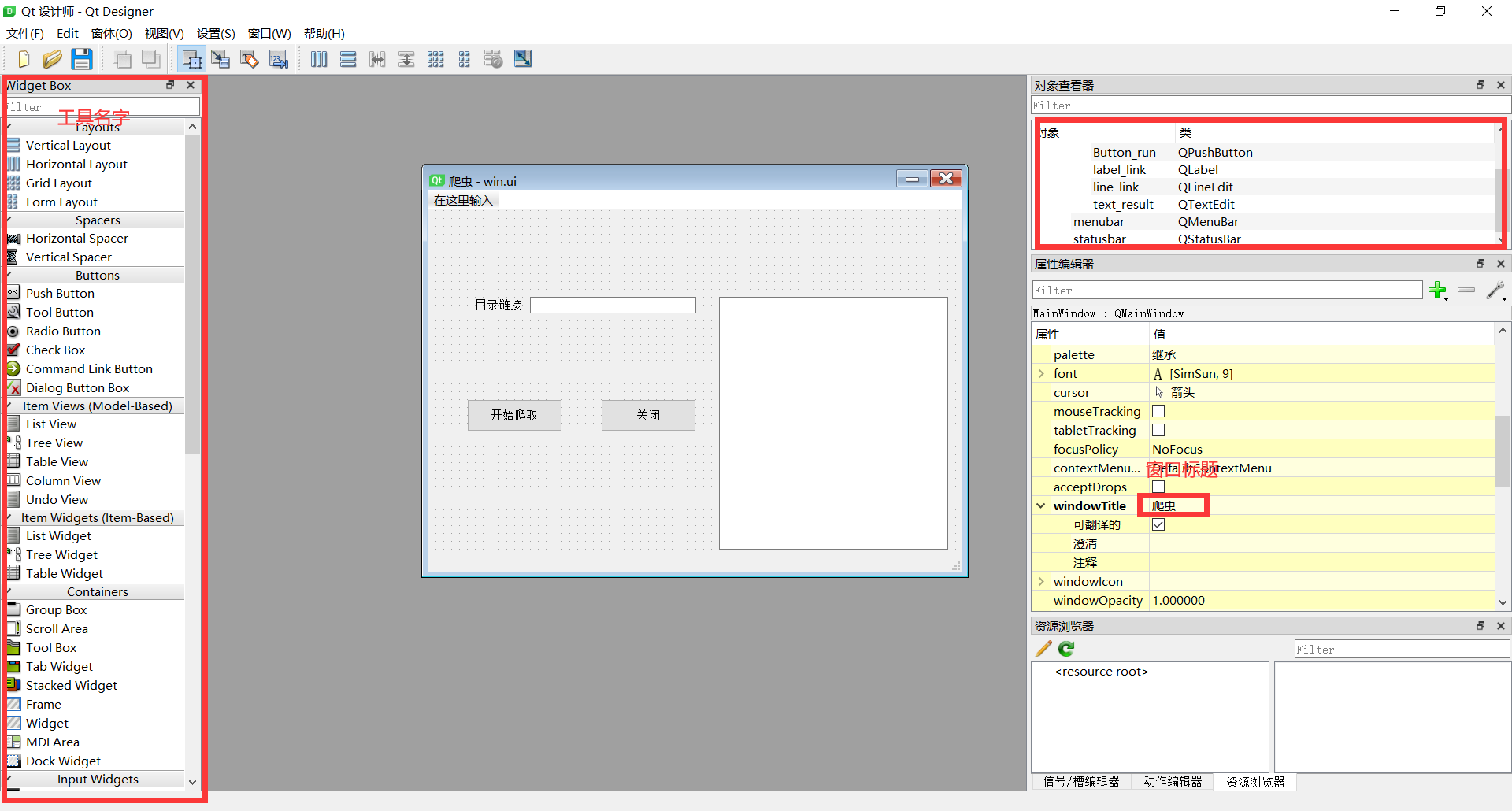
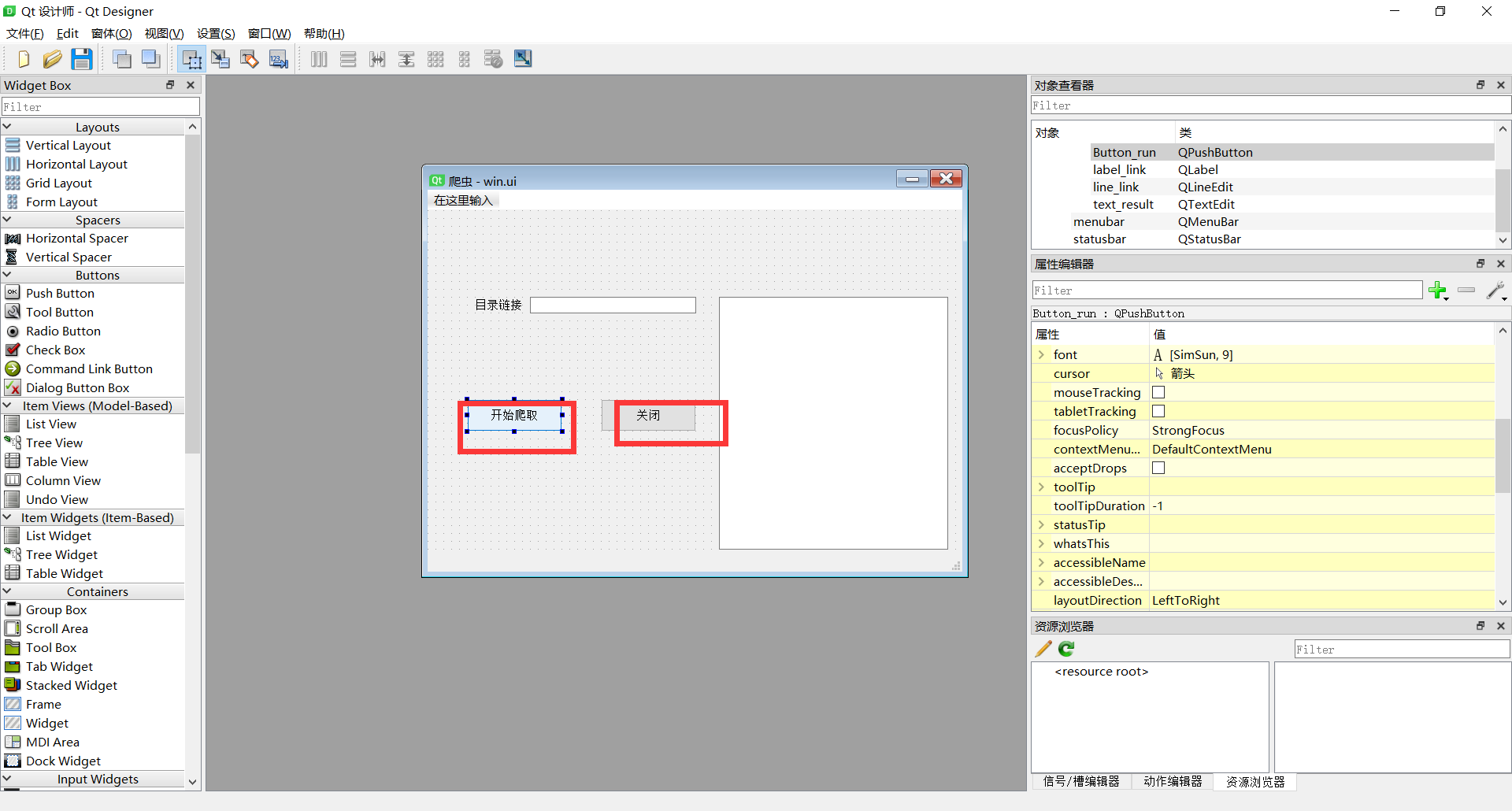
我用到的有
label:就是框框中的文字

line edit:用于获取输入的链接

Push Button:用于设置触发按钮,比如开始爬取或者关闭窗口

Text Browser:用于输出程序的结果(可不加,给用户看的)

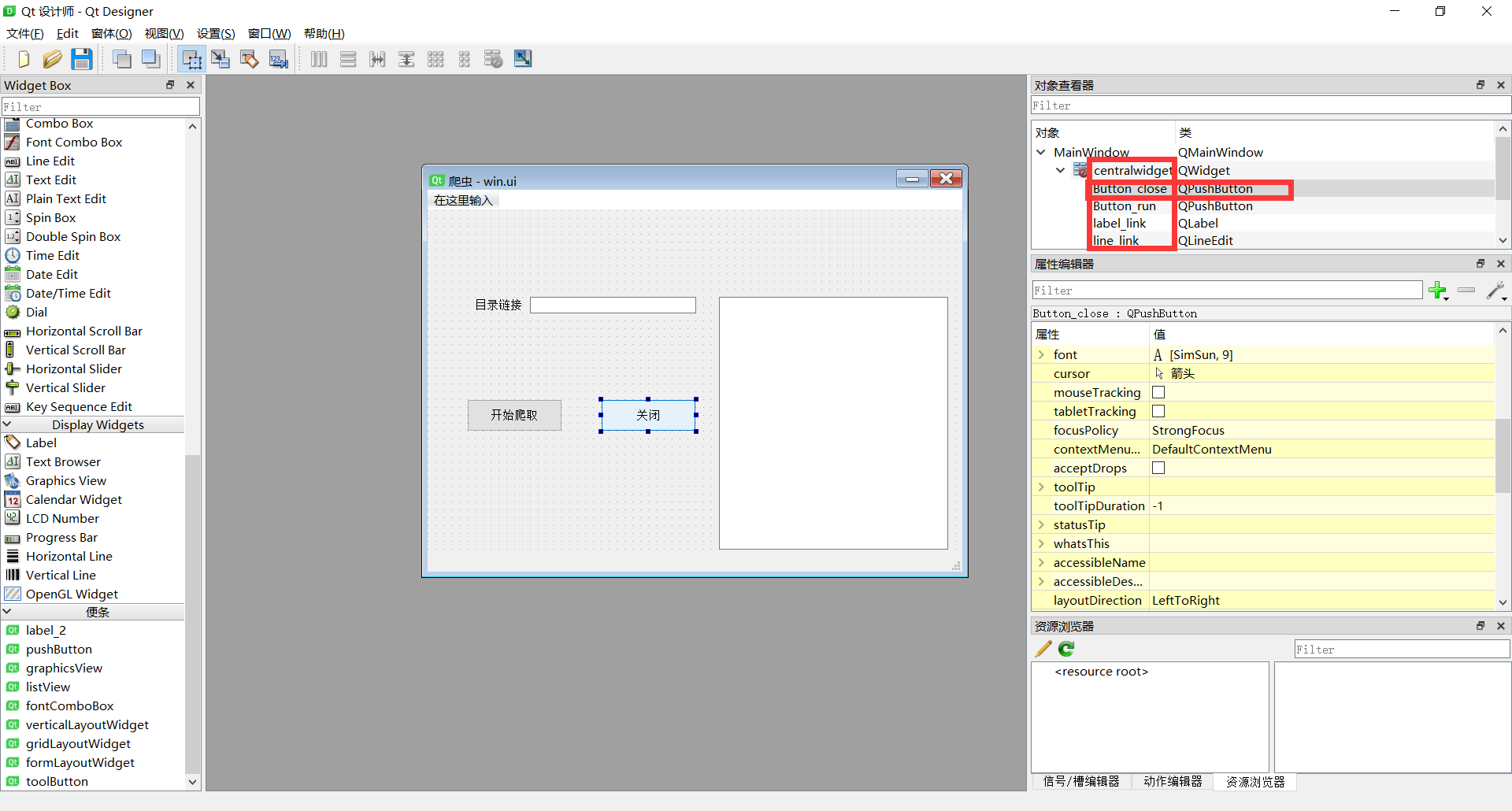
点击控件后右边的框框会显示是哪一个控件
建议重新命名一边名称,不然会很难记

设计完成后就可以点击保存了,默认保存到你python项目的根目录
把设计的ui界面的ui文件转为py文件
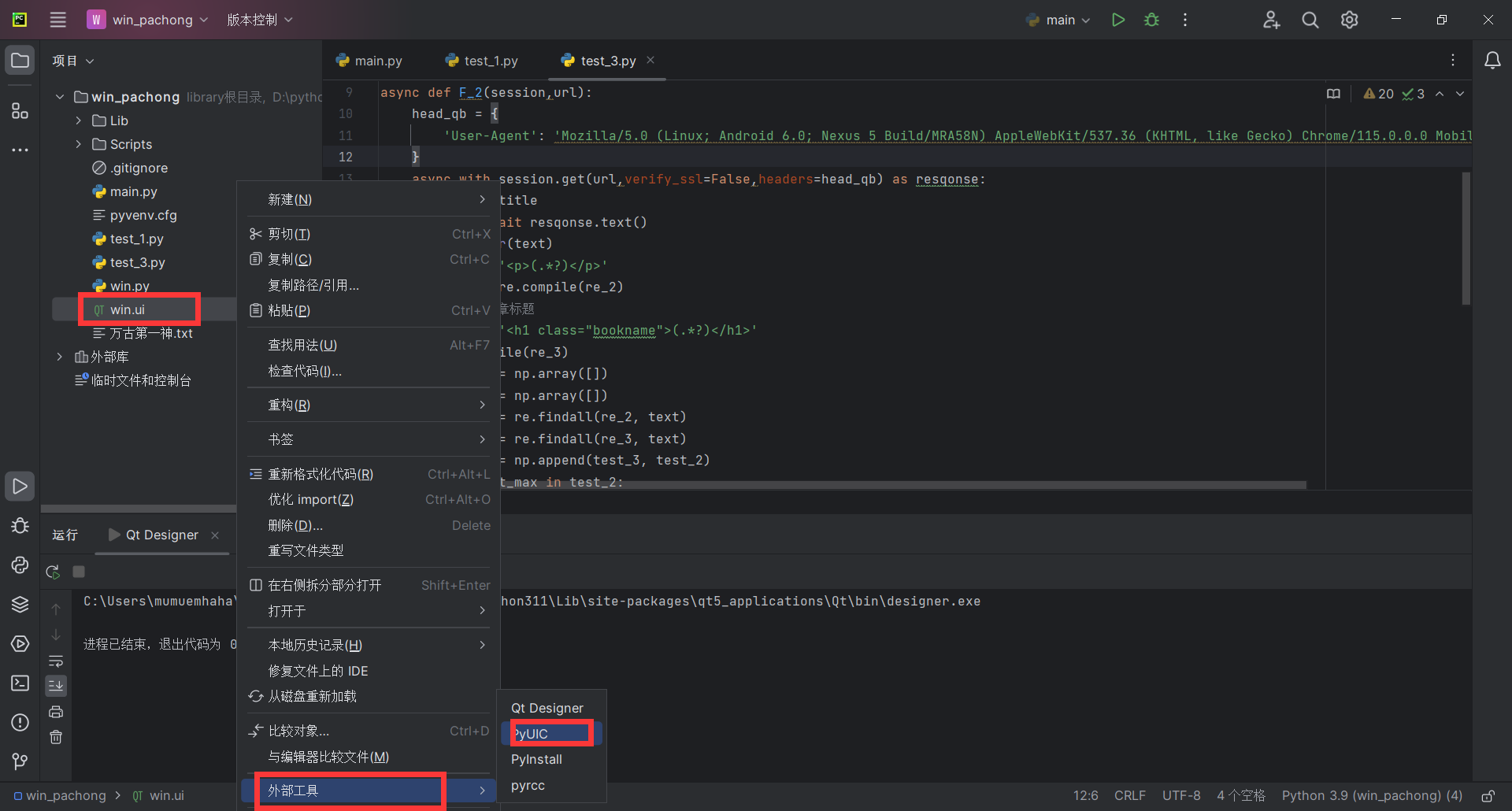
由于我们设置了快捷方式
我们可以非常便捷右键ui文件然后执行PyUIC工具

之后你就可以在项目的文件目录下找到同名称的py文件
亦或者你可以执行命令
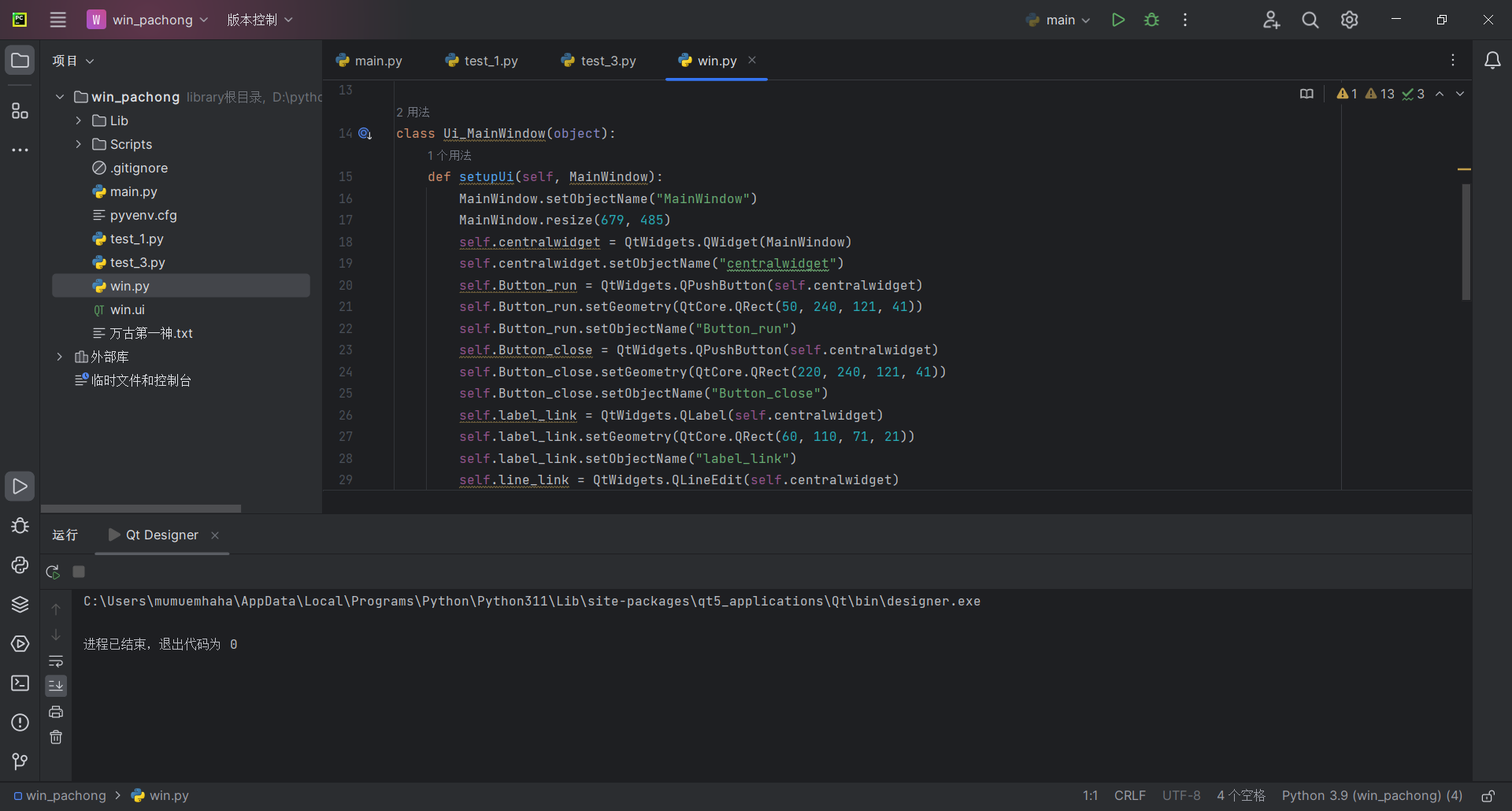
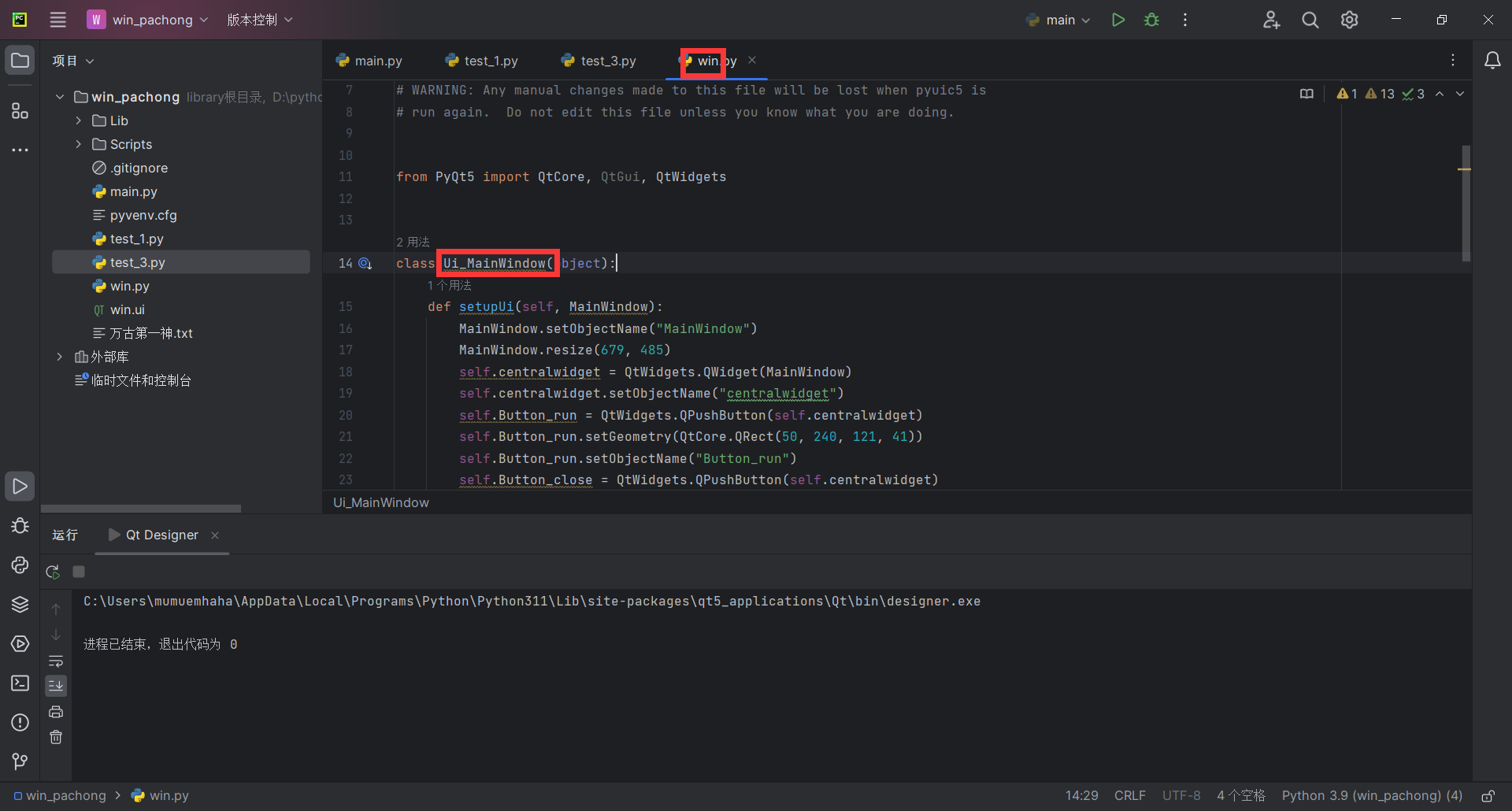
pyuic5 -o 原ui文件名称 输出的py文件名称编译出来的文件大概长这样

文件的代码就是
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'win.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(679, 485)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.Button_run = QtWidgets.QPushButton(self.centralwidget)
self.Button_run.setGeometry(QtCore.QRect(50, 240, 121, 41))
self.Button_run.setObjectName("Button_run")
self.Button_close = QtWidgets.QPushButton(self.centralwidget)
self.Button_close.setGeometry(QtCore.QRect(220, 240, 121, 41))
self.Button_close.setObjectName("Button_close")
self.label_link = QtWidgets.QLabel(self.centralwidget)
self.label_link.setGeometry(QtCore.QRect(60, 110, 71, 21))
self.label_link.setObjectName("label_link")
self.line_link = QtWidgets.QLineEdit(self.centralwidget)
self.line_link.setGeometry(QtCore.QRect(130, 110, 211, 21))
self.line_link.setObjectName("line_link")
self.text_result = QtWidgets.QTextEdit(self.centralwidget)
self.text_result.setGeometry(QtCore.QRect(370, 110, 291, 321))
self.text_result.setObjectName("text_result")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 679, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "爬虫"))
self.Button_run.setText(_translate("MainWindow", "开始爬取"))
self.Button_close.setText(_translate("MainWindow", "关闭"))
self.label_link.setText(_translate("MainWindow", "目录链接"))
main文件中的代码
创建一个文件命名为main.py(用来存放我们的主程序)
import sys
# PyQt5中使用的基本控件都在PyQt5.QtWidgets模块中
from PyQt5.QtWidgets import QApplication, QMainWindow
# 导入designer工具生成的login模块
from win import Ui_MainWindow
import time而win是我刚刚窗口文件编译出来文件Ui_mainWindow是我的类名
(不要一股脑的抄,依葫芦画瓢就行)

class MyMainForm(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
# 固定的,PyQt5程序都需要QApplication对象。sys.argv是命令行参数列表,确保程序可以双击运行
app = QApplication(sys.argv)
# 初始化
myWin = MyMainForm()
# 将窗口控件显示在屏幕上
myWin.show()
# 程序运行,sys.exit方法确保程序完整退出。
sys.exit(app.exec_())合在一起,然后运行,就可以看到出现了一个窗口
但是我们的按钮没有任何作用
接下来我们就要用函数绑定按下按钮的事件
刚刚的函数中的
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)可以变为这个 (意思就是按下Button_close的按钮触发close函数,这个函数不用自己定义,按下Button_run按钮执行F_run函数,这个要我们自己定义了)
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
self.Button_close.clicked.connect(self.close)
self.Button_run.clicked.connect(self.F_run)