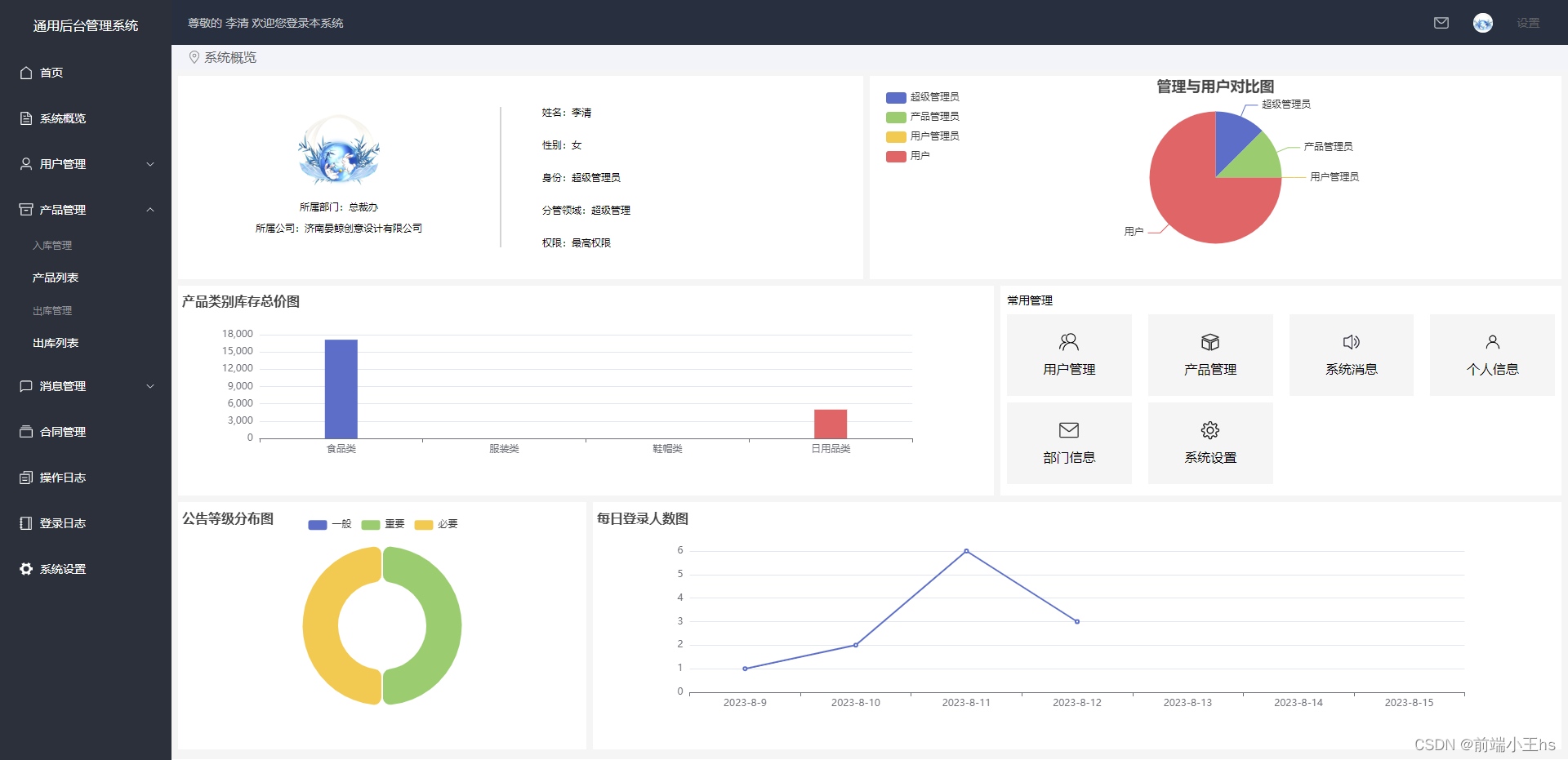
这一章主要讲在系统概览模块中,所使用的echarts图及其参数
echarts是一个基于 JavaScript 的开源可视化图表库,
官网直通车
是在各种后台管理系统的开发中都常见的一种库,也是前端开发管理系统所必学的一种库

那么在项目中主要是使用了饼状图(右上),柱状图(中左),环形图(下左),折线图(下右)
相应的图形案例可在官网的示例中查看,如下图所示:

使用方法:
使用过程中常见问题可查看此篇文章echarts常见问题
html部分
<!-- 管理员与用户比值饼状图pie
第一个类用于创建图例,第二个类修改样式 -->
<div class="manage-user pie"></div>
<!-- 产品类别图 为了与产品类别饼状图区分 加了个bar代表柱状图 -->
<div class="product-category-bar mid-content-left">
<!-- 下部分 footer -->
<div class="footer-content-wrapped">
<!-- 消息等级图 -->
<div class="massage-level footer-content-left"></div>
<!-- 消息每日总量图 -->
<div class="massage-all-day footer-content-right"></div>
</div>
script部分
// 调用echarts图
onMounted(() => {
manageUser()
productCategoryBar()
massageLevel()
massageAllDay()
})
// 管理员与用户比值图
const manageUser = () => {
// 通过类名 初始化
const mu = echarts.init(document.querySelector('.manage-user'))
document.querySelector('.manage-user').setAttribute('_echarts_instance_', '')
// 设置基本的参数
mu.setOption({
title: {
text: '管理与用户对比图',
// subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
padding: [20, 20, 20, 20]
},
series: [
{
// name: 'Access From',
type: 'pie',
radius: '65%',
data: piedata,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
// 用于echarts响应式
window.addEventListener('resize', function () {
mu.resize()
})
}
// 产品类别图
const productCategoryBar = async () => {
const pcb = echarts.init(document.querySelector('.product-category-bar'))
document.querySelector('.product-category-bar').setAttribute('_echarts_instance_', '')
pcb.setOption({
title: {
text: "产品类别库存总价图",
top: "3%",
textStyle: {
fontSize: 16
},
},
tooltip: {
trigger: 'axis',
},
xAxis: {
type: 'category',
// 食品类,服装类,鞋帽类,日用品类,家具类,家用电器类,纺织品类,五金类
data: category
},
yAxis: {
type: 'value'
},
series: [
{
data: price,
type: 'bar',
barWidth: 40,
colorBy: "data"
},
]
})
window.addEventListener('resize', function () {
pcb.resize()
})
}
// 公告等级分布图
const massageLevel = () => {
const ml = echarts.init(document.querySelector('.massage-level'))
document.querySelector('.massage-level').setAttribute('_echarts_instance_', '')
ml.setOption({
title: {
text: "公告等级分布图",
top: "3%",
textStyle: {
fontSize: 16
},
},
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
// name: 'Access From',
type: 'pie',
radius: ['35%', '65%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: messagedata,
}
]
})
window.addEventListener('resize', function () {
ml.resize()
})
}
// 消息每日总量图
const massageAllDay = () => {
// 底部日期的实现
let dd = new Date()
let week = []
for (let i = 1; i < 8; i++) {
dd.setDate(dd.getDate() - 1)
// 得到日期并且把斜杠替换成横杠
week.push(dd.toLocaleDateString().replace(/\//g, "-"))
}
let number = []
week.forEach(async (e) => {
// 如果在Moment中不加'YYYY-MM-DD'会提示警告
let day = moment(e, 'YYYY-MM-DD').format('YYYY-MM-DD')
// 调用每天登录人数的接口
const res = await everydaynumberofpeople(day)
number.push(res.number)
})
const mad = echarts.init(document.querySelector('.massage-all-day'))
document.querySelector('.massage-all-day').setAttribute('_echarts_instance_', '')
mad.setOption({
title: {
text: "每日登录人数图",
top: "3%",
textStyle: {
fontSize: 16
},
},
tooltip: {
trigger: 'item'
},
xAxis: {
type: 'category',
data: week.reverse()
},
yAxis: {
type: 'value'
},
series: [
{
data: number.reverse(),
type: 'line'
}
]
})
window.addEventListener('resize', function () {
mad.resize()
})
}
整个模块的css部分
<style lang="scss" scoped>
// 总览内容
.overview-wrapped {
padding: 8px;
height: calc(100vh - 85px);
background: #f8f8f8;
// 上部分内容 个人资料 + 饼状图
.top-content-wrapped {
height: 30%;
display: flex;
// 个人信息
.person-infor {
height: 100%;
margin-right: 8px;
width: calc(50% - 8px);
display: flex;
background: #fff;
// 头像区域
.person-avatar-wrapped {
display: flex;
width: 50%;
height: 100%;
justify-content: center;
align-items: center;
flex-direction: column;
// 公司
.company {
margin: 10px 0px;
font-size: 12px;
}
// 职务
.level {
margin-top: 8px;
font-size: 12px;
}
}
// 分割线
.line-wrapped {
height: 100%;
display: flex;
align-items: center;
.line {
height: 170px;
border: 1px solid #D3D3D3;
}
}
// 详细信息区域
.detail-infor-wrapped {
height: 100%;
width: calc(50% - 1px);
margin-left: 50px;
font-size: 12px;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
}
}
// 饼状图
.pie {
width: calc(50%);
height: 100%;
background: #fff;
}
}
// 中间部分内容 消息阅读量图 产品类别图
.mid-content-wrapped {
margin-top: 8px;
height: calc(32% - 8px);
display: flex;
// 中间左部分
.mid-content-left {
margin-right: 8px;
width: calc(60% - 8px);
background: #fff;
}
// 中间右部分
.mid-content-right {
width: calc(40%);
background: #fff;
padding: 8px;
// 标题
.title {
font-size: 14px;
margin-bottom: 8px;
}
// 按钮区域
.button-area {
margin-bottom: 8px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
cursor: pointer;
background: #F5F5F5;
// 按钮名字
.buttom-name {
margin-top: 10px;
}
}
// 按钮变色
.button-area:hover {
background: #e4efff;
}
}
}
// 底部内容
.footer-content-wrapped {
margin-top: 8px;
height: calc(38% - 8px);
display: flex;
// 底部左部分
.footer-content-left {
margin-right: 8px;
height:100%;
width: calc(30% - 8px);
background: #fff;
}
// 底部右部分
.footer-content-right {
height:100%;
width: calc(70%);
background: #fff;
}
}
}