vue3创建一个项目
PS D:\code> npm init vue@latest
Vue.js - The Progressive JavaScript Framework
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? ... No / Yes
Scaffolding project in D:\code\vue-demo1...
Done. Now run:
cd vue-demo1
npm install
npm run dev
PS D:\code> cd .\vue-demo1\
PS D:\code\vue-demo1> npm install
added 25 packages, and audited 26 packages in 33s
3 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
PS D:\code\vue-demo1> npm run dev
> vue-demo1@0.0.0 dev
> vite
VITE v4.4.9 ready in 453 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
1.模板语法
数据绑定最常见的形式就是使用“双大括号” 语法在HTML中插入文本:
<p>Message: {{ msg }}</p>
{{msg}}将被替代对应组件实例中msg属性的值。无论何时,绑定的组件实例上msg属性发
生改变,插值处内容都会更新
<template>
<h1>{{ msg }}</h1>
</template>
<script>
export default{
data(){ //data函数
return { //return 方法
msg:"1234567"
}
}
}
</script>

2.Vue 常用指令
• 指令介绍
• v-text
• v-html
• v-bind
• v-on
• 指令缩写
指令:带有 v- 前缀的特殊属性。
指令的作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
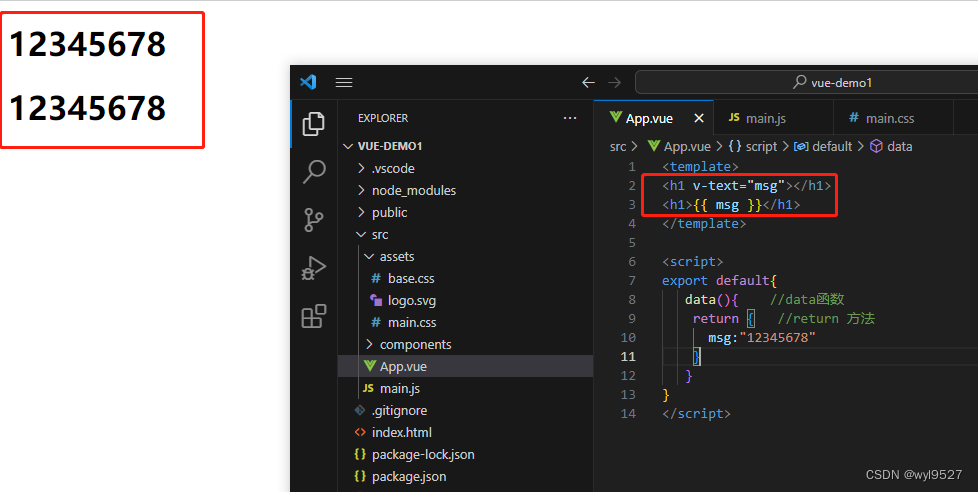
v-text作用与双大花括号作用一样,将数据填充到标签中。但没有闪烁问题!
















![【汇编语言】使用DS和[address]实现字的传送](https://img-blog.csdnimg.cn/5c1755fcc93e48fdba7f452d01814922.png)