目录
- React 服务器组件 (RSC)
- 服务器组件默认开启在 Next.js 中
- 客户端组件也在服务器上呈现!
- 组成客户端和服务器组件编译
- Next.js 13 渲染模式
- 桶文件有点坏了
- 库集成:WIP 仍在进行中
- Route groups 路由组
- 总结
在本文中,我们将深入探讨 Next.js 13,并探讨在将其用于下一个 Web 应用之前应了解的几件事。系好安全带,因为我们即将踏上激动人心的旅程,进入 Web 开发的未来。
React 服务器组件 (RSC)
新的 Next.js 13 App Router是与React 18密切合作构建的。React 18 的主要新功能之一是 React Server Components (RSC)。为了开始使用 Next.js 13开发 ,您需要围绕这个新范式进行思考。
过去,React 主要是一个客户端 UI 渲染库。通过添加 RSC,目的是在构建时在服务器上尽可能多地渲染您的应用程序(我们将在下面详细介绍不同的渲染模式)。
When a route is loaded with Next.js, the initial HTML is rendered on the server. This HTML is then progressively enhanced in the browser, allowing the client to take over the application and add interactivity, by asynchronously loading the Next.js and React client-side runtime.
来自 Next.js 官方文档: React Essentials section
使用 Next.js 加载路由时,初始 HTML 将在服务器上呈现。然后,此 HTML 在浏览器中逐步增强,允许客户端通过异步加载 Next.js 和 React 客户端运行时来接管应用程序并添加交互性。
在 React 18 中,添加了两个新指令 use client 和 use server,以控制组件在文件级别的渲染位置。这些新指令在 Next.js 13 中用于控制代码是否包含在客户端捆绑包中。
使用 use server 指令,我们可以指示组件不需要包含在客户端加载的捆绑包中。组件将在生成或运行时呈现在服务器上。
正如您在下面的代码中看到的,我们还可以在服务器组件 async await 中使用,这使得它们非常适合加载数据。
// ServerComponent.ts
"use server"
export default async function ServerComponent() {
const data = await fetchData()
return //...
}
有关更多信息,请参阅原始 React RFC,其中提出了这些指令:https://github.com/reactjs/rfcs/pull/227
服务器组件默认开启在 Next.js 中
在 Next.js 13 世界中,服务器组件现在是默认组件,这意味着大多数组件不需要 use client 或 use server 指令。
只有在创建边界元件时,才需要使用这些指令。
// page.tsx
// React Server Component, will not be included in the client
export default function Page() {
return (
<Provider>
<TodoList />
</Provider>
)
}
// TodoList.tsx
// use client is needed here since we are using React hooks
"use client"
export default function TodoList() {
useEffect(() => {})
return (
<>
{todos.map(todo => <Todo {...todo} />)}
</>
)
}
// TodoList.tsx
// No "use client" needed here, even though we are using hooks
// because this component is only ever rendered within another client component
export default function Todo() {
useEffect(() => {})
return (
<>
{todos.map(todo => <Todo {...todo} />)}
</>
)
}
客户端组件也在服务器上呈现!
当您使用 use client 指令开发客户端组件时,这并不意味着它仅在客户端呈现。事实上,大多数客户端组件在执行服务器端呈现 (SSR) 或静态站点生成 (SSG) 时都会在服务器上呈现。
只有在您明确指示客户端组件不要在服务器上呈现时,才会呈现客户端组件。一种方法是使用 with next/dynamic 选项 ssr: false (注意:Vercel 建议直接使用 React.lazy 和 Suspense 代替 next/dynamic ):
import dynamic from 'next/dynamic';
const DynamicHeader = dynamic(() => import('../components/header'), {
ssr: false,
});
这使得 Next.js 成为一个真正的混合框架,并推动了 Next 的目标,即静态呈现尽可能多的内容,并且只包含客户端需要的内容。
这意味着您需要考虑如何在服务器上呈现客户端组件。测试这一点的一种方法是在浏览器中禁用JavaScript,并查看页面的呈现方式。您应该看到的是页面完整呈现,但交互式元素被禁用。
您需要确保在元素变得交互式时不会引入布局偏移,因此请确保组件在启用 JavaScript 之前呈现良好,方法是默认呈现内容或使用骨架。
组成客户端和服务器组件编译
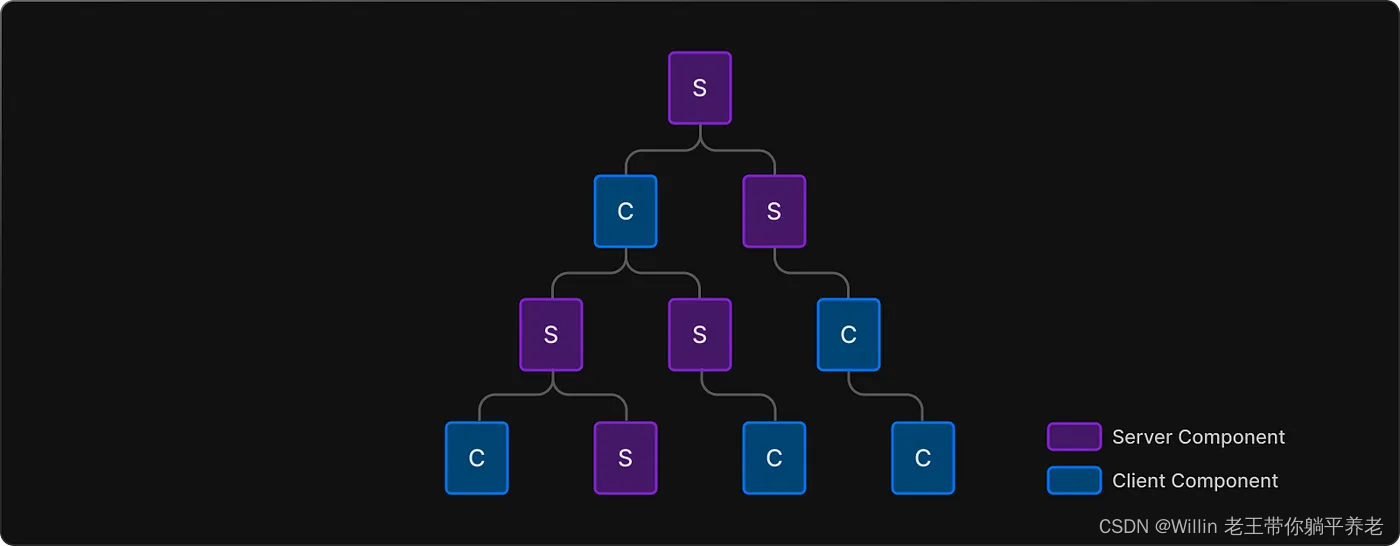
Next.js 13 在打包组件时提供了增强的灵活性。服务器组件可以呈现其他服务器组件和客户端组件。另一方面,客户端组件可以渲染其他客户端组件,并且只有在它们作为 prop 传入时才能渲染服务器组件。这种分层组合模型允许高度的互操作性和代码可重用性。
我知道上面的段落有点麻木。这是Vercel人员创建的一张很好的图表,以帮助您更好地可视化此概念:

Next.js 13 渲染模式
Next.js 13 引入了不同的呈现环境和模式,允许您逐个组件地为应用选择最佳呈现策略。
内容在两个不同的环境中呈现:
- Client side — 客户端组件预呈现并缓存在服务器上。JSON 是为客户端组件上使用的数据生成的,并在水合期间传递给 React。
- Server side — 内容由 React 在服务器上呈现并生成静态 HTML。React 使用静态 HTML 在浏览器中补水,不需要在客户端上添加额外的 JavaScript。
在服务器上,使用两种不同的呈现模式:
- Static — 客户端和服务器组件在构建时都呈现为静态 HTML。静态内容可以重新验证,允许逐页更新,以使动态数据与其来源保持同步。静态生成的内容易于缓存,可提高性能、用户体验和搜索引擎优化。
- Dynamic — 发出请求时,客户端和服务器组件都呈现在服务器上。不缓存内容。
Next.js 的早期版本具有用于这些概念的不同术语。我将在下面包含它们,并显示如何与新的Next.js 13术语相关。
- Static-site generation (SSG): 静态站点生成 (SSG)静态渲染模式
- Incremental Static Regeneration (ISR): 增量静态再生 (ISR):具有重新验证的静态渲染模式
- Server-side Rendering (SSR): 服务器端渲染 (SSR):动态渲染模式
- Client-side Rendering (CSR): 客户端呈现 (CSR):客户端组件
请务必查看有关该主题的 Next.js 文档。
桶文件有点坏了
过去,将索引文件(有时称为桶文件)添加到模块是一种常见的惯例,以便更好地导入并更好地控制从模块导出的内容。例如,您可能有一个 utils/ 目录,其中包含多个文件,其中包含实用程序:
.
└── utils/
├── api.ts
├── dom.ts
├── formatter.ts
├── parser.ts
└── index.ts
在这种情况下, index.ts 文件可能如下所示:
export { default as parser } from './parser'
export { default as formatter } from './formatter'
export * from './api'
这允许您导入您的实用程序之一,例如:
import { parser } from 'utils'
// 而不是:
import parser from 'utils/parser'
这种模式在 Next.js 13 中变得有点棘手,因为它能够意外地将仅限服务器的代码泄漏到客户端中。Next.js 有一个有用的实用程序,允许您将: import "server-only" 添加到模块的顶部,这样您就可以防止将其加载到客户端捆绑包中。建议您将其用于桶文件,并从其直接路径导入客户端实用程序。您还可以添加单独的“仅限客户端”桶文件,以确保用于客户端和服务器的模块不会混合使用。
库集成:WIP 仍在进行中
开源社区已经取得了长足的进步,但仍有一些库没有像我们希望的那样很好地集成。例如,MUI、Emotion、Styled Components 和 Apollo GraphQL 在 Next.js 13 App Router 上都存在轻微问题或不规则。
例如,使用 Material UI(MUI),您可能会发现自己陷入困境,必须诉诸一些“非正统”逻辑,或者作为替代方案,将大多数组件指定为客户端组件。有关此特定问题的更多见解,我强烈建议访问以下 GitHub 讨论: Issue#34896 和 Issue #34905。
如果您正在使用 Apollo,您可能会遇到需要在客户端和服务器上获取相同数据的情况。这个问题的解决方案在于给阿波罗的缓存补水,但它确实需要一些肘部油脂。值得庆幸的是,Apollo 已经发布了一个实验包来协助实现这一目标:您可以在此处了解更多信息并阅读他们的官方公告。
Route groups 路由组
路由组是 Next.js 13 中引入的一项漂亮功能,尤其是当您的应用需要多个根布局时。Next.js 13.3 删除了已 head.js 弃用的特殊文件并将其替换为 generateMetadata API。这种方法的一个缺点是, <head> 当您的页面具有不同的内容时,很难添加脚本其他内容。
例如,假设应用的一部分具有从 API 加载的导航。API 返回 head 其脚本依赖项的内容。路由组允许您将应用程序的各个部分拆分到具有自己的根布局的不同文件夹中,从而解决此问题。
.
├── (navigation)/
│ ├── dashboard/
│ │ └── page.tsx
│ └── layout.tsx
└── (navless)/
├── auth/
│ └── page.tsx
└── layout.tsx
在上面的示例中,仪表板页面具有自己的根布局,可以包含从 API 加载的其他头部内容:
import { PropsWithChildren } from 'react'
export default async function Layout({ children }: PropsWithChildren) {
const { head, header, footer } = await fetchNavigationMarkup()
return (
<html>
<head>
{head}
</head>
<body>
{header}
{children}
{footer}
</body>
</html>
)
}
总结
在本文中,我们深入探讨了在开始使用 Next.js 13 之前需要了解的 8 件事。
从默认的服务器组件,到组件组合的细微差别、库集成的怪癖、不同的渲染模式以及路由组的引入 — 在开始之前有很多东西需要了解。
虽然它并非没有成长的痛苦,但Next.js 13是框架的一次飞跃,推动了Web开发的可能性。
当你进入Next.js 13的领域时,请记住,权力越大,责任越大。明智地使用这些功能,您将立即构建一些真正令人惊叹的 Web 应用程序。保持好奇心,不断探索,永不停止学习。直到下一次,祝您编码愉快!