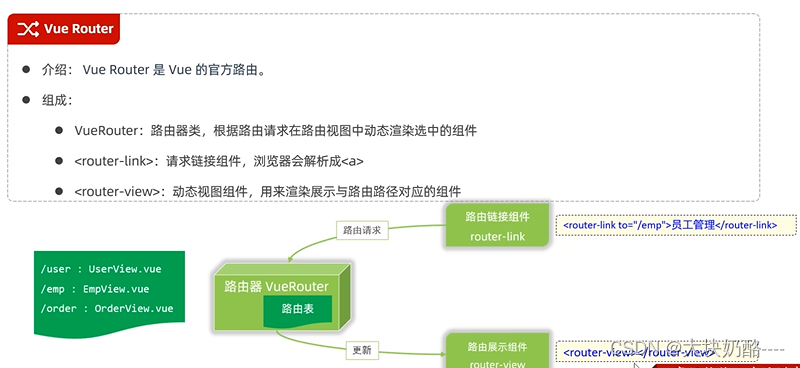
vue路由(前端路由):URL中的hash(#号)与组件之间的对应关系。


一、安装vue路由
npm install vue-router@3.5.1二、定义路由表
路由表主要记录hash(#号)与组件之间的对应关系。主要定义在router文件夹下的index.js
如下格式:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import( '../views/AboutView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
若path值为/emp,则绑定的是../views/tlias/EmpView.vue,即为一条路由信息。Vue.use(VueRouter)使用vue路由,const routes = [{}]构建路由表,const router = new VueRouter({})实例化路由表对象。
三、使用Vue路由
1、路由链接组件
<router-link to="/dept">部门管理</router-link>
<router-link to="/emp">员工管理</router-link>router-link指向/dept,当部门管理被点击时,会发送链接到路由表,路由表进行查找从而动态加载出对应的连接。/dept ---> EmpView.vue
2、定义路由表
3、动态加载页面
<!-- 根组件App.vue -->
<template>
<div>
<router-view></router-view>
</div>
</template>通过根组件App.vue动态加载出对应的页面。
若按上述操作如果重启vue服务,则页面无法正常加载,如下:

此时路由表中没有其对应的路径值,则无页面。故需在路由表中配置一个根路径。
{
path:'/',
redirect: '/emp'
}redirect主要作用为重定向,当path的值为'/'时,将path值重定向为'emp',则会加载'emp'所对应的页面。
四、打包部署
打包部署即将前端程序打包并部署到对应的服务器上,目前流行的服务器主要为nginx。
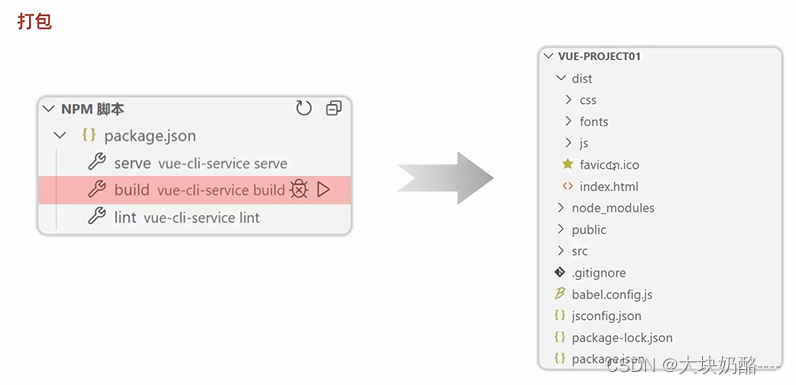
1、打包

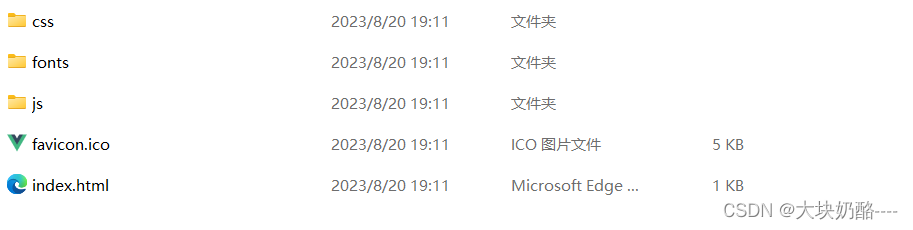
通过vscode build功能,将程序打包在dist文件夹下。


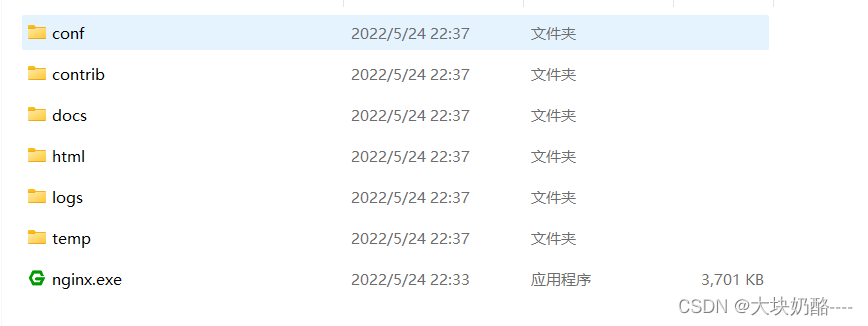
2、Nginx


conf配置文件目录
html静态资源文件目录
logs日志文件目录
temp临时文件目录
部署操作:将dist文件直接复制到nginx文件夹下的html文件夹,并运行nginx.exe,默认占用80端口号
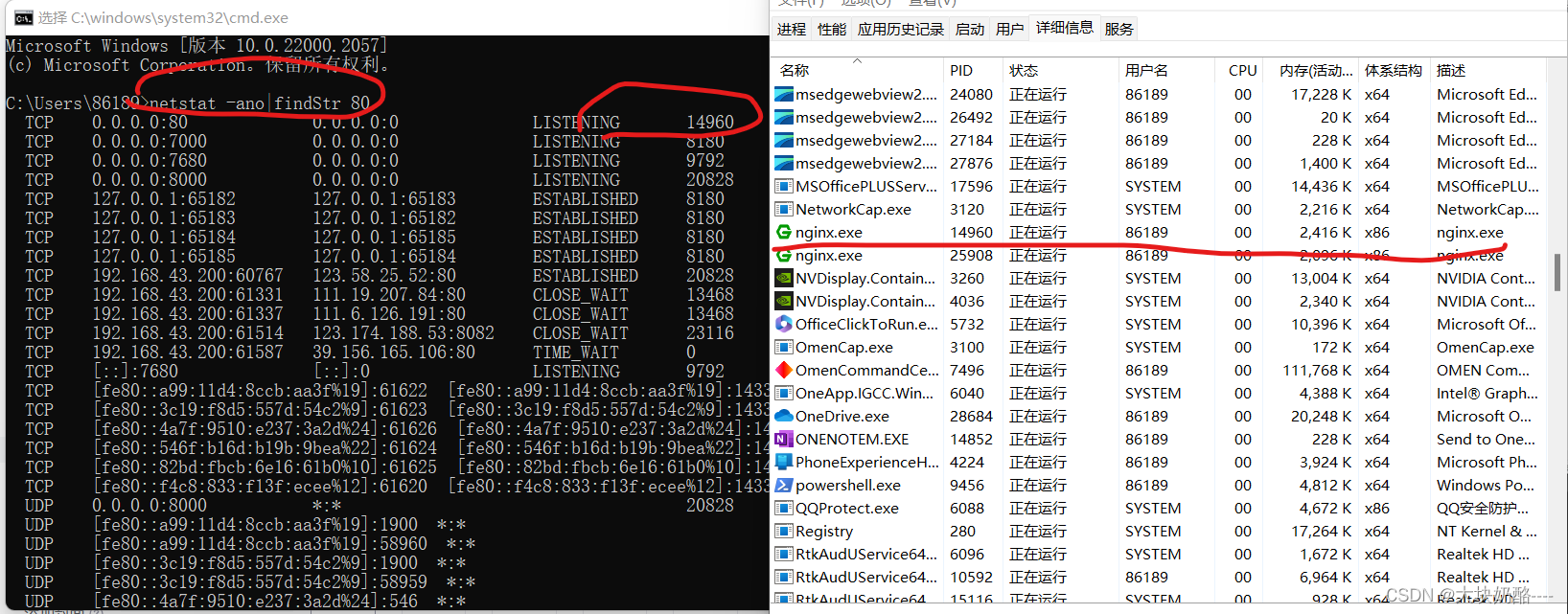
当点击nginx.exe后,并不会有反应,即弹窗等等...,需在资源管理器下查看是否运行成功

此时nginx服务运行成功,若资源管理器下无nginx服务,则会在logs文件夹下生成错误文件,其中记载了失败的原因。如果端口号被占用,在conf文件夹下找到nginx.conf文件来进行修改端口。
进行访问测试:
在浏览器中输入localhost:80,即可成功访问。