👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白
📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
🍂博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人
🔥🔥🔥 python入门到实战专栏:从入门到实战
🔥🔥🔥 Python爬虫开发专栏:从入门到实战
🔥🔥🔥 Python办公自动化专栏:从入门到实战
🔥🔥🔥 Python数据分析专栏:从入门到实战
🔥🔥🔥 Python前后端开发专栏:从入门到实战
目录
url_for 函数
使用url_for函数原因
响应-重定向
响应-响应内容
响应-自定义响应
模板介绍
模板的使用
模板-传参
模板使用url_for函数
过滤器介绍
Jinja模板自带过滤器
url_for 函数

一般我们通过一个 URL就可以执行到某一个函数。
如果反过来,我们知道一个函数,怎么去获得这个 URL呢?
url_for 函数就可以帮我们实现这个功能。
注意
url_for 函数可以接收1个及以上的参数,他接收函数名作为第一个参数
如果还出现其他的参数,则会添加到 URL 的后面作为查询参数。
@app.route('/post/list/<page>/')
def my_list(page):
return 'my list'
@app.route('/')
def hello_world():
return url_for('my_list',page=2,num=8)
# return "/post/list/2?num=8"使用url_for函数原因

问题
为什么选择 url_for 而不选择直接在代码中拼 URL 的原因有两点
回答
1、 将来如果修改了 URL ,但没有修改该 URL 对应的函数名,就不用到处去替换URL了
2 、url_for() 函数会转义一些特殊字符和 unicode 字符串,这些事情 url_for 会自动的帮我们
@app.route('/login/')
def login():
return 'login'
@app.route('/')
def hello_world():
return url_for('login', next='/')
# /login/?next=/
# 会自动的将/编码,不需要手动去处理。
# url=/login/?next=%2F技巧
在定义url的时候,一定要记得在最后加一个斜杠。
1. 如果不加斜杠,那么在浏览器中访问这个url的时候,如果最后加了斜杠,那么就访问不到。这样用户体验不太好。
2. 搜索引擎会将不加斜杠的和加斜杠的视为两个不同的url。而 其实加和不加斜杠的都是同一个url,那么就会给搜索引擎造成一个误解。加了斜杠,就不会出现没有斜杠的情况。
响应-重定向

永久性重定向:
http 的状态码是 301,多用于旧网址被废弃了要转到一个新的网址确保用户的访问
比如:你输入 www.jingdong.com 的时候,会被重定向到 www.jd.com ,
因为 jingdong.com 这个网址已经被废弃了,被改成 jd.com 所以这种情况下应该用永久重定向
暂时性重定向:
http 的状态码是 302,表示页面的暂时性跳转。
比如:访问一个需要权限的网址,如果当前用户没有登录,应该重定向到登录页面,
这种情况下,应该用暂时性重定向。
flask中重定向
重定向是通过 redirect(location,code=302) 这个函数来实现的, location表示需要重定向到的 URL, 应该配合之前讲的 url_for() 函数来使用, code 表示采用哪个重定向,默认是 302 也即暂时性重定向, 可以修改成 301 来实现永久性重定向
from flask import
Flask,request,url_for,redirect
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/login/')
def login():
return '这是登录页面'
#falsk中重定向
@app.route('/profile/')
def proflie():
if request.args.get('name'):
return '个人中心页面'
else:
# return redirect(url_for('login'))
return
redirect(url_for('login'),code=302)
if __name__ == '__main__':
app.run(debug=True)
响应-响应内容

返回字符串
from flask import redirectd
@app.route('/return_str')
def return_str():
return "你好,少年"返回JSON
from flask import jsonify
app.config['JSON_AS_ASCII'] = False
@app.route('/return_json1')
def return_json1():
json_dict = {
"msg_int": 10,
"msg_str": "你好,少年"
}
return jsonify(json_dict)
@app.route('/return_json2')
def return_json2():
json_dict = {
"msg_int": 10,
"msg_str": "你好,少年"
}
return json_dict元组方式
可以返回一个元组,元组中必须至少包含一个项目,且项目应当由 (response, status) 、 (response, headers) 或者 (response, status, headers) 组成。 status 的值会重载状态代码, headers 是一个由额外头部值组成的列表或字典 status 值会覆盖状态代码, headers 可以是一个列表或字典,作为额外的消息标头值。
@app.route('/demo1')
def demo1():
# return '状态码为 666', 666
# return '状态码为 666', 666, [('itxiaotong', 'Python')]
return '状态码为 666', 666, {'itxiaotong': 'Python'}响应-自定义响应

创建Response
from flask import Response
@app.route('/return_str')
def return_str():
return Response("你好,少年")make_response方式
@app.route('/demo2')
def demo2():
resp = make_response('make response测试')
resp.headers['itxiaotong'] = 'Python'
resp.status = '404 not found'
return resp模板介绍

思考 : 网站如何向客户端返回一个漂亮的页面呢?
提示 :
漂亮的页面需要 html 、 css 、 js .
可以把这一堆字段串全都写到视图中, 作为 HttpResponse() 的参数,响应给客户端
问题
1、视图部分代码臃肿, 耦合度高
2、这样定义的字符串是不会出任何效果和错误的
3、效果无法及时查看.有错也不容易及时发现
解决问题
模板 Template
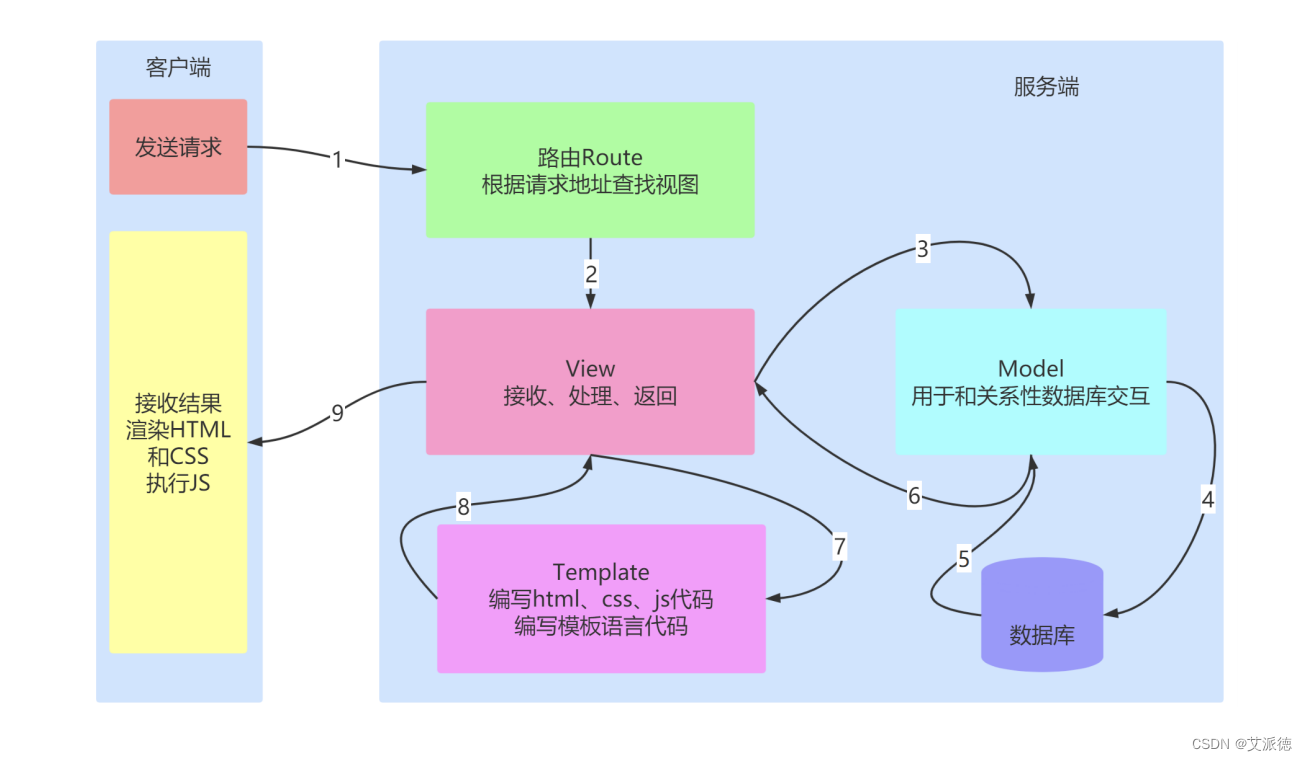
1、MVT 设计模式中的 T , Template
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。

模板的使用

在 Flask中,配套的模板是 Jinja2,Jinja2的作者也是Flask的作者。 这个模板非常的强大,并且执行效率高。
使用步骤
创建模板
在 应用 同级目录下创建模板文件夹 templates . 文件夹名称固定写法.
在 templates 文件夹下, 创建 应用 同名文件夹. 例, Book
在 应用 同名文件夹下创建 网页模板 文件. 例 : index.html
设置模板查找路径
模板处理数据

from flask import Flask,render_template
app = Flask(__name__)
@app.route('/test')
def index():
return render_template('index.html')模板-传参

在使用 render_template 渲染模版的时候,可以传递关键字参数(命名参数)。
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return
render_template('index.html',uname='txc')<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>txc</title>
</head>
<body>
从模版中渲染的数据
<br>
{{ uname}}
</body>
</html>小技巧
如果你的参数项过多,那么可以将所有的参数放到一个字典中, 然后在传这个字典参数的时候,使用两个星号,将字典打散成关键字参数(也叫命名参数)
@app.route('/')
def hello_world():
context = {
'uname': 'momo',
'age': 18,
'country': 'china',
'childrens': {
'name': 'mjz',
'height': '62cm'
}
}
return
render_template('index.html',**context)获取方式是: {{childrens.name}} 或者 {{childrens['name']}}
模板使用url_for函数

模版中也可使用 url_for ,和后台视图函数中的 url_for 使用起来基本是一模一样的。
提示
在模板中使用函数,需要在函数 左右两边加上2个 {}
例如: {{ url_for(func) }}
@app.route('/accounts/login/<name>/')
def login(name):
print(name)
return '通过URL_FOR定位过来的!!!'
<a href="{{ url_for('login',p1='abc',p2='ddd',name='艾派徳') }}">登录</a>注意
无论是 路径参数 还是 查询式参数 都可以直接传递
过滤器介绍
有时候我们想要在模版中对一些变量进行处理,那么就必须需要类似于Python中的函数一样,可以将这个值传到函数中,然后做一些 操作。
在模版中,过滤器相当于是一个函数,把当前的变量传入到过滤器中,然后过滤器根据自己的功能,再返回相应的值,之后再将结果渲染到页面中
@app.route('/')
def hello_world():
return
render_template('index.html',postion=-1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>apd</title>
</head>
<body>
<h3>过滤器的基本使用</h3>
<p>位置的绝对值为[未使用过滤器]:{{ postion}}
</p>
<p>位置的绝对值为[使用过滤器]:{{ postion|abs}}</p>
</body>
</html>Jinja模板自带过滤器

过滤器是通过管道符号 | 使用的,例如: { name|length }} 将返回name的长度。
过滤器相当于是一个函数,把当前的变量传入到过滤器中,然后过滤器根据自己的功能,再返回相应的值,之后再将结果渲染到页面中。
Jinja2中内置了许多过滤器
Template Designer Documentation — Jinja Documentation (3.0.x)
| 过滤器名 | 解释 | 举例 |
| abs(value) | 返回一个数值的绝对值 | -1|abs |
| int(value) | 将值转换为int类型 | |
| float(value) | 将值转换为float类型 | |
| string(value) | 将变量转换成字符串 | |
| default(value,default_value,boolean=false) | 如果当前变量没有值,则会使用参数中的值来代替。如果想使用python的形式判断是否为false,则可以传递 boolean=true。也可以使用or来替换 | name|default('xiaotuo') |
| safe(value) | 如果开启了全局转义,那么safe过滤器会将变量关掉转义 | content_html|safe |
| escape(value)或e | 转义字符,会将等符号转义成HTML中的符号 | content|escape或content|e。 |
| first(value) | 返回一个序列的第一个元素 | names|first |
| format(value,*arags,**kwargs) | 格式化字符串 | {{ "%s"- "%s"|format('Hello?',"Foo!") }} 输出 Hello?-Fool! |
| last(value) | 返回一个序列的最后一个元素。示例: names|last | |
| length(value) | 返回一个序列或者字典的长度。示例: names|length | |
| join(value,d='+') | 将一个序列用d这个参数的值拼接成字符 串 | |
| lower(value) | 将字符串转换为小写 | |
| upper(value) | 将字符串转换为小写 | |
| replace(value,old,new) | 替换将old替换为new的字符串 | |
| truncate(value,length=255,killwords=False) | 截取length长度的字符串 | |
| striptags(value) | 删除字符串中所有的HTML标签,如果出 现多个空格,将替换成一个空格 | |
| trim | 截取字符串前面和后面的空白字符 | |
| wordcount(s) | 计算一个长字符串中单词的个数 |
defalut过滤器
<body>
<h1>default过滤器</h1>
过滤前的昵称数据是:{{nick_name}}<br>
过滤后的昵称数据是:{{nick_name | default('用户1',boolean=true)}}<br>
过滤后的昵称数据是:{{nick_name or '用户2'}}<br>
</body>
转义字符
<body>
<h1>转义字符过滤器</h1>
<!-- 模板中默认 做了转义字符的效果 -->
转义前的数据是:{{ info | safe }} <!-- 不转义:不将特殊字符转换成 <类似的数据 -->
{% autoescape true %} <!-- false代表不再转义特殊字符 / true 转义特殊字符 <-->
{{info }} <!-- 转义:将特殊字符转换成 <类似的数据 -->
{% endautoescape %}
</body>其它过滤器
<body>
<h1>其它过滤器</h1>
绝对值:{{ -6 | abs }}<br>
小数: {{ 6 | float }}<br>
字符串:{{ 6 | string }}<br>
格式化:{{'%s--%s' | format('我','你')}}<br>
长度:{{'我是九,你是三,除了你,还是你'|length}}<br>
最后一个:{{'我是九,你是三,除了你,还是你'|last}}<br>
第一个:{{'我是九,你是三,除了你,还是你'|first}}<br>
统计次数: {{'我是九,你是三,除了你,还是你' |wordcount }}<br>
替换:{{'===我是九,你是三,除了你,还是你====' |replace('我是九,你是三,除了你,还是你','拿着,这个无限额度的黑卡,随便刷')}}
</body>
小提示
jinja2模板 默认全局开启了自动转义功能
1、safe 过滤器:可以关闭一个字符串的自动转义
2、escape 过滤器:对某一个字符串进行转义
3、autoescape 标签,可以对他包含的代码块关闭或开启自动转义
{% autoescape true/false %} 代码块 {% endautoescape %}


![8th参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022.](https://img-blog.csdnimg.cn/08322314740f425daeb21e42a7d2c012.jpeg#pic_center)