随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等
今天给大家介绍的一款组件: 自定义柱形图 选中更改柱形图颜色及文字标注颜色, 附源码下载地址:https://ext.dcloud.net.cn/plugin?id=14132
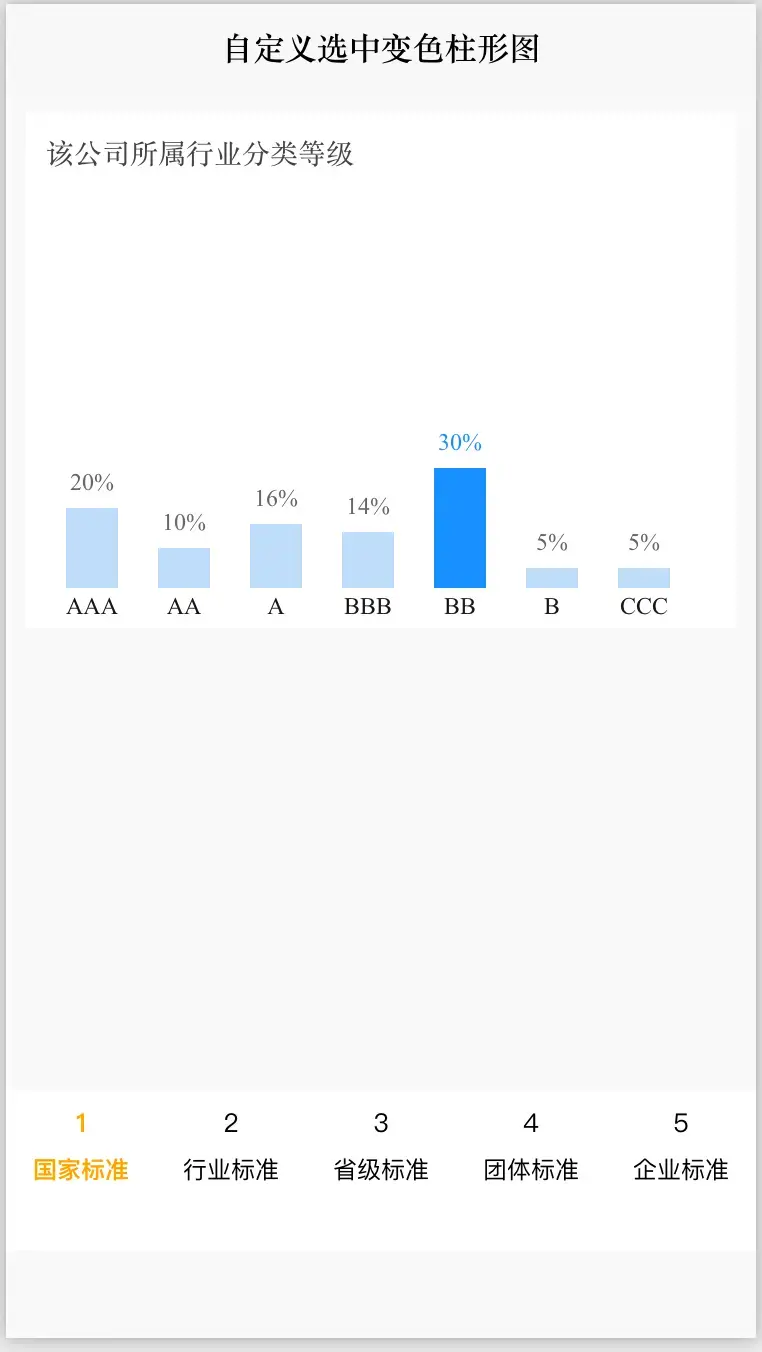
效果图如下

cc-barCharts 前端vue自定义柱形图 选中更改柱形图颜色及文字标注颜色
使用方法
<view style="background: white;padding-bottom: 20px; margin:10px 10px;">
<view style="margin: 10px; font-size: 14px;color: #444444;">该公司所属行业分类等级</view>
<view v-if="true" style="margin-top:208px;margin-left: 10px;display: flex;">
<!--bar-title:柱形图标题 bar-value:柱形图值 selBarTitle:选中的柱形图标题 -->
<cc-barCharts bar-title="AAA" :bar-value="20" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="AA" :bar-value="10" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="A" :bar-value="16" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="BBB" :bar-value="14" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="BB" :bar-value="30" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="B" :bar-value="5" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="CCC" :bar-value="5" :selBarTitle="selBarTitle"></cc-barCharts>
</view>
</view>
HTML代码实现部分
<template>
<view class="content">
<view style="background: white;padding-bottom: 20px; margin:10px 10px;">
<view style="margin: 10px; font-size: 14px;color: #444444;">该公司所属行业分类等级</view>
<view v-if="true" style="margin-top:208px;margin-left: 10px;display: flex;">
<!--bar-title:柱形图标题 bar-value:柱形图值 selBarTitle:选中的柱形图标题 -->
<cc-barCharts bar-title="AAA" :bar-value="20" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="AA" :bar-value="10" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="A" :bar-value="16" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="BBB" :bar-value="14" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="BB" :bar-value="30" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="B" :bar-value="5" :selBarTitle="selBarTitle"></cc-barCharts>
<cc-barCharts bar-title="CCC" :bar-value="5" :selBarTitle="selBarTitle"></cc-barCharts>
</view>
</view>
<!-- 自定义等分底部菜单按钮 -->
<view class="bottomV">
<!-- upTextArr:上面标题数组 downTextArr:下面标题数组 selIndex:选择序列 selColor:选中颜色 @menuClick:按钮点击事件 -->
<cc-BotMenu :upTextArr="uptextArr" :downTextArr="downTextArr" :selIndex="selIndex" selColor="orange"
@menuClick="menuClick"></cc-BotMenu>
</view>
</view>
</template>
<script>
export default {
data() {
return {
selBarTitle: 'BB',
uptextArr: ['1', "2", "3", "4", '5'],
downTextArr: ['国家标准', "行业标准", "省级标准", "团体标准", '企业标准'],
selIndex: "0",
}
},
onLoad() {
},
methods: {
// 按钮点击事件
menuClick(tag) {
// 点击序列赋值
this.selIndex = tag;
}
}
}
</script>
<style>
page {
background-color: #f9f9f9;
}
.content {
display: flex;
flex-direction: column;
}
.bottomV {
/* 设置视图置顶 */
display: flex;
flex-direction: row;
position: fixed;
margin-top: calc(100vh - 168px);
height: 60px;
z-index: 9999 !important;
width: 100vw;
background-color: white;
padding-left: 0px;
padding-bottom: 20px;
}
</style>







![8th参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑工业出版社,2022.](https://img-blog.csdnimg.cn/bebb5d7af9974baea2389cdf26ce6131.jpeg#pic_center)