1.创建项目
1.1基于终端创建Django项目
- 打开终端
- 进入文件路径(打算将项目放在哪个目录,就进入哪个目录)
E:\learning\python\Django
- 执行命令创建项目
F:\Anaconda3\envs\pythonWeb\Scripts\django-admin.exe(Django-admin.exe所在路径) startproject 项目名称
如果所在环境的Scripts已经加入环境变量了,可以直接在终端写:
django-admin startproject 项目名称
eg:创建项目名为MySite的命令:
F:\Anaconda3\envs\pythonWeb\Scripts\django-admin.exe startproject MySite
1.2 基于Pycharm创建Django项目
1.新建项目,选择Django,选择项目所在位置和解释器,然后点击“创建”:

说明:
-
通过终端的命令行,创建的项目,是比较标准的
-
通过pycharm创建的项目,在么标准的基础上默认加了:
-
创建了一个templates目录【删除】
-
Pycaharm在setting.py中的TEMPLATES配置项中添加了如右图所示部分(Pycharm加这个的意思是:找模板就去外层的templates目录找)【删除】
-

2.默认项目结构介绍
MySite
├─MySite
│ └─asgi.py 【异步式的接收网络请求】【默认不动】
│ └─wsgi.py【同步式的接收网络请求】【默认不动】
│ └─settings.py 【项目的配置文件:链接数据库,注册APP】【经常修改的文件】
│ └─urls.py 【URL和函数的对应关系】【经常修改的文件】
│ └─__init__.py
└─manage.py 【项目的管理:启动项目、创建app、数据管理】【默认不动,经常使用】
注意:使用tree命令显示不完全的原因: tree /f
3.APP
总项目
- app,用户管理【独立的表结构、函数、HTML母版、CSS】
- app,订单管理 【独立的表结构、函数、HTML母版、CSS】
- app,后台管理 【独立的表结构、函数、HTML母版、CSS】
- app,API 【独立的表结构、函数、HTML母版、CSS】
注意:我们在起初刚开始的时候,项目简单,开发简洁,用不到多APP,一般情况下只创建1个APP即可
3.1 APP 的创建
打开Command Prompt终端,在终端输入:
python maneage.py startapp app名
E:.
│ manage.py
│
├─app01
│ │ admin.py 【默认不用动,Django默认提供了admin后台管理】
│ │ apps.py 【默认不用动,app的启动类】
│ │ models.py 【重要,对数据库进行操作的】
│ │ tests.py【默认不动。用来做单元测试的】
│ │ views.py 【重要,定义url对应的视图函数】
│ │ __init__.py
│ │
│ └─migrations 【默认不用动,它是Django的module对数据库字段进行修改的时候,用来做记录的】
│ __init__.py
│
└─MySite
│ asgi.py
│ settings.py
│ urls.py
│ wsgi.py
│ __init__.py
│
└─__pycache__
settings.cpython-39.pyc
__init__.cpython-39.pyc
4.Django快速上手
4.1打通基础数据流
注意:在运行Django程序之前,确保APP已注册
步骤:
1.在app01中的apps.py中找到App01Config,然后在settings.py中的INSTALLED_APPS项写入:‘app01.apps.App01Config’
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config'#注册APP01
]
2.在urls.py中编写URL和视图函数对应关系
在MySite中的urls.py中先引入app01中的views.py中视图函数,再将函数和URL对应声明

- 在
views.py中编写视图函数:

-
启动Django项目:
-
通过命令行启动:
python manage.py runserver
-
Pycharm启动:可以编辑配置之后,点击播放按钮启动
-

这样项目基本数据流向就跑通了
4.2 templates 模板
注意:
- 优先去项目根目录的template中寻找【要提前在
settings.py中配置DIRS】 - 如果哦没找到,再根据app的注册顺序,在每个app下的templates目录去找

4.2.1 Django模板语法
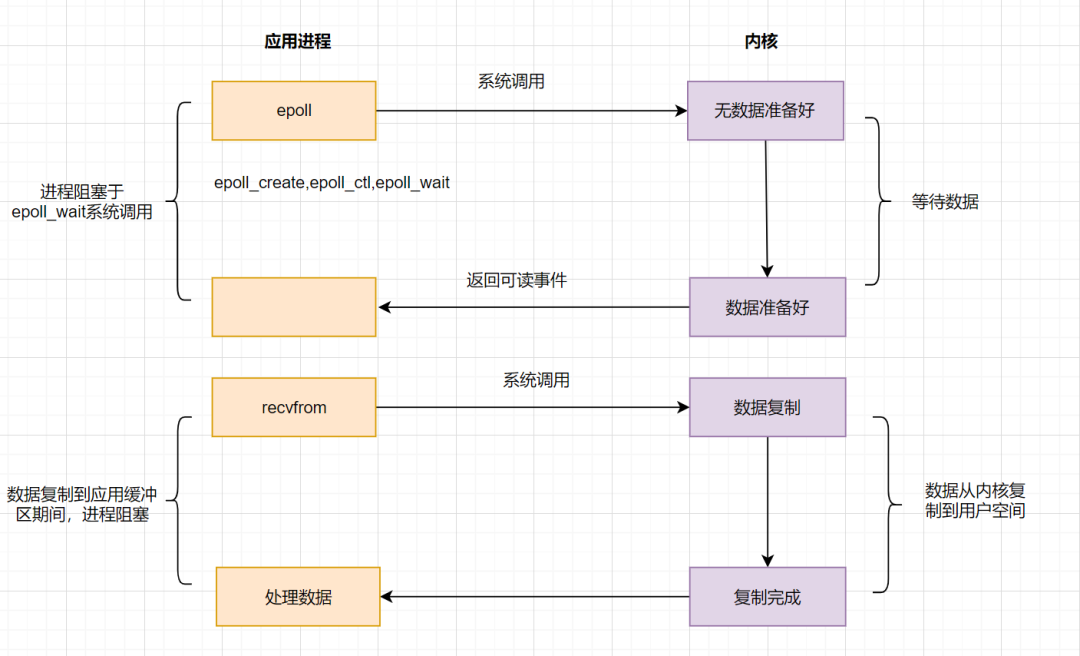
(1)本质:在HTML中写一些占位符,由数据对占位符进行替换和处理。模板语法的原理如下图所示:

注意:
整个过程render 的内部:
1.读取含有模板语法的HTML文件
2.内部进行渲染(模板语法执行并替换数据),最终只得到含有HTML标签的字符串
3.将渲染(替换)完成的字符串返回给用户浏览器
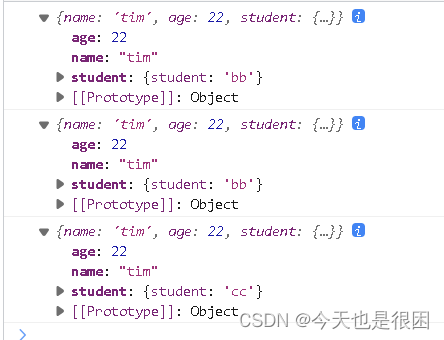
(2)模板语法演示:
views.py中对应的处理函数部分:
def usetemp(request):
# 变量
name = '小明'
# 列表
arr = ['小红', '小兰', '小白']
# 字典
dic = {'name': '小明', 'age': 18, 'address': '北京'}
# 列表套字典
lic = [
{'name': '小兰', 'age': 18, 'address': '上海'},
{'name': '小红', 'age': 18, 'address': '天津'},
{'name': '小白', 'age': 18, 'address': '广东'}
]
return render(request, 'usetemp.html',
{'name': name,
'friends': arr,
'userinfo': dic,
'friends_info': lic
})
带有模板语法的usetemp.html代码:
<body>
<h1>变量</h1>
<span>{{ name }}</span>
<h1>数组</h1>
<ul>
<li>{{ friends.0 }}</li>
<li>{{ friends.1 }}</li>
<li>{{ friends.2 }}</li>
</ul>
<ul>
{% for item in friends %}
<li>{{ item }}</li>
{% endfor %}
</ul>
<h1>字典</h1>
<span>{{ userinfo.name }}</span>
<span>{{ userinfo.age }}</span>
<span>{{ userinfo.address }}</span>
<span>遍历字典索引</span>
<ul>
{% for index in userinfo.keys %}
<li> {{ index }}</li>
{% endfor %}
</ul>
<span> 遍历字典值</span>
<ul>
{% for value in userinfo.values %}
<li>{{ value }}</li>
{% endfor %}
</ul>
<span>循环字典的每一项</span>
<ul>
{% for key,value in userinfo.items %}
<li>{{ key }} = {{ value }}</li>
{% endfor %}
</ul>
<span>{{ friends_info.0 }}</span>
<br/>
<span>{{ friends_info.0.name }}</span>
<h1>条件语句</h1>
{% for item in friends_info %}
{% if item.name == '小芳' %}
<span> 小芳:{{ item.age }}</span>
{% elif item.name == '小红'%}
<span>小红年龄:{{ item.age }}</span>
{% else %}
<span> 没有符合条件的用户</span>
{% endif %}
{% endfor %}
</body>
4.3 静态文件
在开发过程中一般将:
- 图片
- CSS
- JS
都会被当做静态文件处理。
静态文件在Django项目中,步骤:
- 先在app的目录下创建static 文件夹,如static/img,js,css,plugins
2.在Django中所有静态资源的引入:
{% load static %}
使用的路径写法:{% static 'img/1.jpeg' %}
5.请求和响应
常见的请求和响应
request是一个对象,封装了用户发过来的所有数据
# 1.获取请求方式get/POST
print(request.method)
# 2.获取咋URL上传递的参数值,
print(request.GET['a'])
# 3.post请求会在请求体中传递数据
print(request.POST)
# 4.【响应】HttpResponse("OK"):将字符串的内容返回给请求者
# return HttpResponse('OK')
# 5.【响应】render:读取HTML文件的内容,再进行渲染(替换),生成新的字符串,返回给用户的浏览器
# return render(request, 'req.html')
# 6.【响应】redirect:强制浏览器重定向
return redirect('https://www.baidu.com')
注:
在使用表单提交数据时,会触发Django的安全机制,只需要在form标签开头加入:{% csrf_token %}
<form method="POST" action="login">
{% csrf_token %}
</form>

6.数据库操作
MySql+pymysql
import pymysql
#1.连接MysQL
conn = pymysql.connect(host="127.0.0.1",port=3306,user='root',passwd="root123", charset='utf8', db=' unicom ' )
cursor = conn.cursor (cursor=pymysql.cursors.Dictcursor)
#2.发送指令
cursor.execute( "insert into admin(username , password,mobile)values('wupeiqi' , 'qwe123','15155555555')")
conn.commit( )
#3.关闭
cursor.close( )
conn.close()
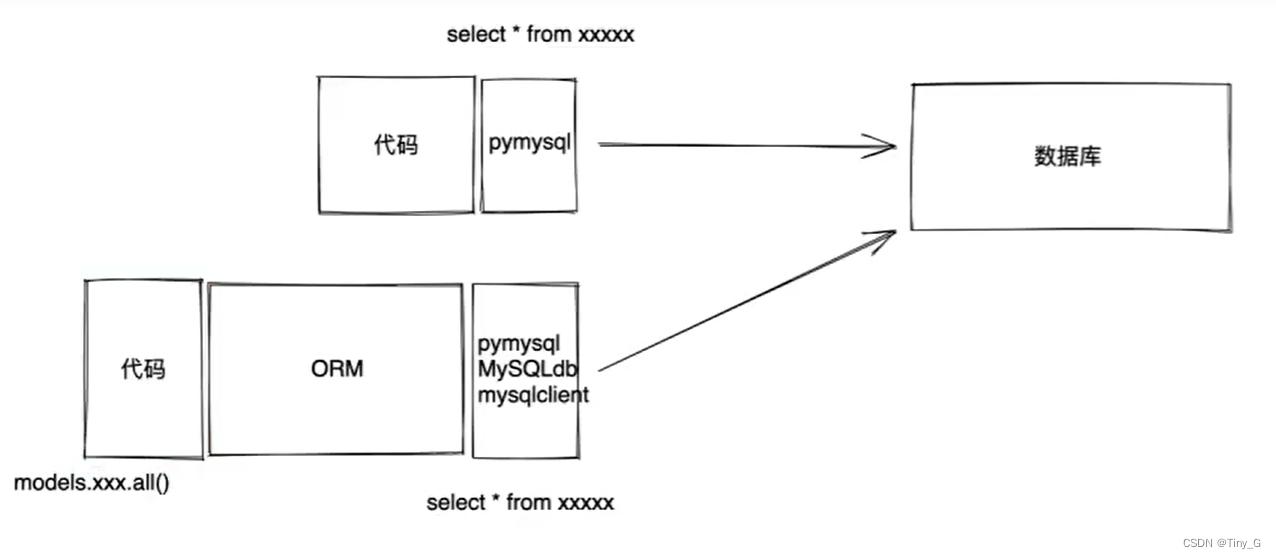
在Django中一般不直接通过pymysql操作MySQL,太繁琐了。Django为我们提供了ORM框架

6.1 安装ORM要用的第三方模块
pip install mysqlclient
6.2 ORM
ORM 的作用:
- 创建和增删改查数据库中的表(不用写SQL语句)【注意:无法创建数据库】
- 操作表中的数据
ORM连接MySQL的步骤:
- 创建数据库,启动MySQL,创建数据库
CREATE DATABASE CHARACTER SET utf8;
- 在settings.py中进行配置和修改
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'XXX', # 数据库名字
'USER': 'root',
'PASSWORD': 'XXX',
'HOST': '127.0.0.1', # 要连接哪台机器上的MySQL
'PORT': '3306' # 端口号
}
}
6.3. 基于Django去操作表:
6.3.1 创建表
1.在app下的models.py中编辑:
from django.db import models
class UserInfo(models):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField()
2.在终端运行命令:
python manage.py makemigrations
python manage.py migrate
注意:在运行命令之前,确保APP已经提前注册
6.3.2 修改表
在表中新增列时,由于已经存在的列中可能已有数据, 所以新增列必须要指定新增列对应的数据:
- 选择:1,那么就手动输入值
- 选择:2,那么放弃新增列(应该在新增列中设置默认值)
# 设置默认值
address = models.CharField(default='XXX街道XXX号')
# 允许为空
data = models.IntegerField(null=True, blank=True)
注意:
以后在开发中如果想要对表结构进行调整:
- 在models.py文件中操作类即可
- 数据库迁移命令:
python manage.py makemigrations
python manage.py migrate
6.3.3对表字段的增删改查
# 1.新建数据
# models.Department.objects.create(title='活动', segment='销售部')
# models.UserInfo.objects.create(name='xijing', password='123456', age=18)
# 2.删除数据
# 删掉UserInfo里面id=2的记录
# models.UserInfo.objects.filter(id=2).delete()
# 删掉Departemt里面的所有记录
# models.Department.objects.all().delete()
# 3.查数据
#queryset = models.UserInfo.objects.all()
# 得到的是一个列表
# for item in queryset:
# print(item.name,item.age,item.password)
# 获取id=5的数据
# row_data = models.UserInfo.objects.filter(id=5).first()
# print(row_data)
# 4.更新数据
# 将UserInfo表里面所有数据的密码字段全都更新成999
# models.UserInfo.objects.all().update(password='9999')
# 筛选条件
models.UserInfo.objects.filter(id=5).update(password='123456')
7.案列展示流程
7.1展示用户列表
- url
- 函数
- 获取所有用户信息
- HTML渲染
7.2添加用户信息
- url
- 函数
- GET,看到页面,输入内容
- POST,提交写入数据库
7.3删除用户
- url
- 函数
- http://127.0.0.1:8000/info/delet?id=5
- def handlefunc(request):
id = request.GET.get(‘id’)
module.UserInfo.obejects.filter(id=5).delete()
ects.all().update(password=‘9999’)




![8th参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑工业出版社,2022.](https://img-blog.csdnimg.cn/bebb5d7af9974baea2389cdf26ce6131.jpeg#pic_center)