做过开发的小伙伴应该对“热更新”不陌生吧!热更新就是指在游戏或软件更新的时候,不用再重新下载安装包进行安装,而是在启动应用程序的时候,在内部进行资源或代码的更新。那么如今,市场为什么越来越多地选择热更新技术呢?
要知道,发布一个app的新版本,要上架到应用市场是需要审核的。ios应用市场审核很严格,而且审核过程需要一定的时间,android市场也一样,遇到一些节假日甚至会往后延期。因此,对于一些紧急的bug修复以及实时性较强的功能发布(比如运营活动),热更新的方式是更优的选择,这样可以绕过应用市场的审核。
背景是什么
早在2017年,App Store审核团队便针对App Store中“热更新”的App开发者发送邮件,要求移除所有相关的代码、框架或SDK,并重新提交审核,否则就会在AppStore中下架该软件。由于软件热更新绕过了苹果的审核,黑客开发者有可能会通过提交正常的版本之后,通过热更新的方式修改APP导致安全隐患,利用这个“后门”来窃取用户设备中的隐私信息。
与此同时,各行各业的业绩却需要应对千变万化的市场需求背景下加速增长。移动互联网背景下,APP这个主流触达用户的工具,变成为了商家流量竞争的主战场。技术作为业务的市场触达及活跃的保障手段,对于业务应用,尤其是高频引流及活跃的应用需要保持快速迭代更新。基于这个背景,可以说开发者们从未放弃探索及寻找热更新的最优技术解决方案。
App热更新技术方案
市面上App热更新技术方案可归纳为两大类:纯原生(Native)的,以及Hybird(混合开发)模式下的技术方案。
纯原生(Native)的热更新技术解决方案典型的有Dexposed、AndFix、KKFix.....很多且应用也不错,但随着市场上“敏捷开发”,“一端开发,多端上架”等研发概念探索成型并有一些成功实践被广而告之以后,Hybird(混合开发)的移动研发模式便开始流行起来。
因此,我们在本文中重点探讨一下混合式App开发模式下的热更新方案。
混合App开发模式之「Native+小程序」
介绍混合App的热更新方案前,还得先介绍一下混合App开发模式都有哪些。
在微信把小程序带火之前,H5在微信中“漫山遍野”。这些在类似微信的社交中心化平台上生存的业务应用,主要目的是给企业主的业务做引流和活跃。既然已经开发了一套应用在微信上,为什么不能应用于App的研发管理上呢?这样是不是更服务敏捷开发的理念?
于是,混合App开发模式–「Native+H5」诞生了。
如今,微信全网小程序数量超过700万,微信小程序日活超过4.5亿,真正进入了业务应用小程序流行的年代,于是开始有人研究「Native+小程序」的App开发模式。
相比于「Native+H5」,「Native+小程序」的App开发模式优势在哪里呢?关键在于小程序相比于H5,有其自身的优势:
1、开发成本更低:小程序技术是前端容器技术的一种应用,其组件及UI都有明确的规范,开发者不用考虑兼容性及类似H5开发时复杂工具及框架的选择。
2、加载速度更快:小程序是基于App端实现的应用,自身对于App有一定的亲和度,使用时不像H5的网页加载方式,用户主观感觉会更流畅。
3、与宿主环境结合更紧密: 如上所述,小程序是基于App端实现的应用,故只能在特定的平台内运行,可想而知其获取系统(App)的权限也会多于H5(H5是网页,只要有浏览器就可以使用)。
4、用户体验更佳: H5网页是在浏览器内使用,如果网速不佳或者网页加载东西过多就会出现卡顿。 小程序只需在首次使用时是加载,也不会太精准,初次加载后页面再加载就会很流畅了。另外,组件及UI都是有预设组件,展示体验也会更佳。
基于上述信息,小程序应用能火起来,或者说各大平台竞相“弃H5从小程序”也不是没有其道理所在。
上述说的只是说了小程序自身比H5具备更优的技术解决方案,那么放到混合App开发模式下比较,「Native+小程序」的App混合开发模式的优势可以总结为:
-
远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
-
能获取更多系统权限,完成更加丰富的产品设计;
-
可以避免 DOM 泄露(不使用常用的 window 对象与 document 对象);
-
包尺寸有效减少,节省流量和存储

图标题:「Native+小程序」的App混合开发模式有许多优势
「Native+小程序」的App热更新技术方案
「Native+H5」的App,其热更新的机制大致是:把需要频繁发版的业务应用H5化,并内嵌至 App 中。当含有页面链接的App版本过审以后,这些H5 页面可以随时远程热更新,用户在不更新App版本的基础上,就能使用最新版的业务应用。
那么「Native+小程序」的App,其热更新方案好在哪里呢?其好处并不在于热更新本身,而是在于「Native+小程序」给企业技术和业务的价值更优,所发挥的作用更大。
首先,说说技术层面
小程序技术作为前端容器技术的技术实践之一,天生与云原生的理念亲和,且具备容器技术的优势:容器安全。
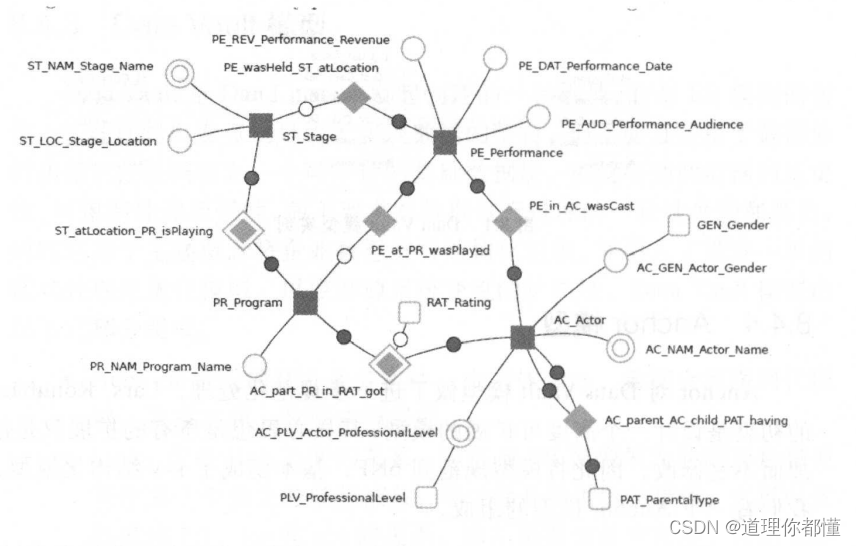
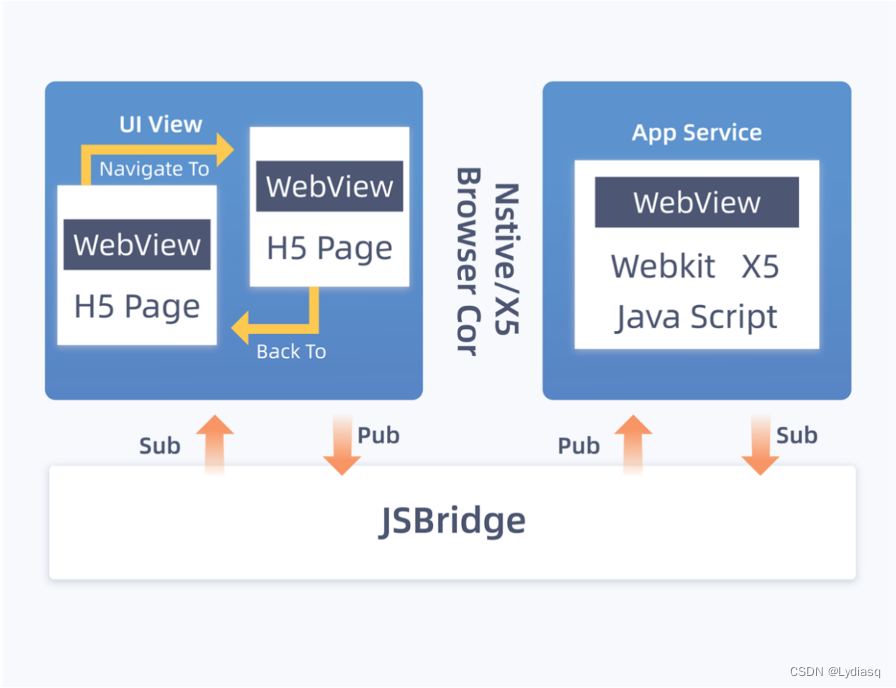
小程序技术的核心功能是视图层与逻辑层分离,这种分离有很多好处:
1、方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验;
2、Service和View的分离和并行实现可以防止JS执行影响或减慢页面渲染,这有助于提高渲染性能;
3、因为JS在Service层执行,所以JS里面操作的DOM将不会对View层产生影响,所以小程序是不能操作DOM结构的,这也就使得小程序的性能比传统的H5更好。
 图题:小程序技术的核心功能:视图层与逻辑层分离
图题:小程序技术的核心功能:视图层与逻辑层分离
其次,说说业务层面
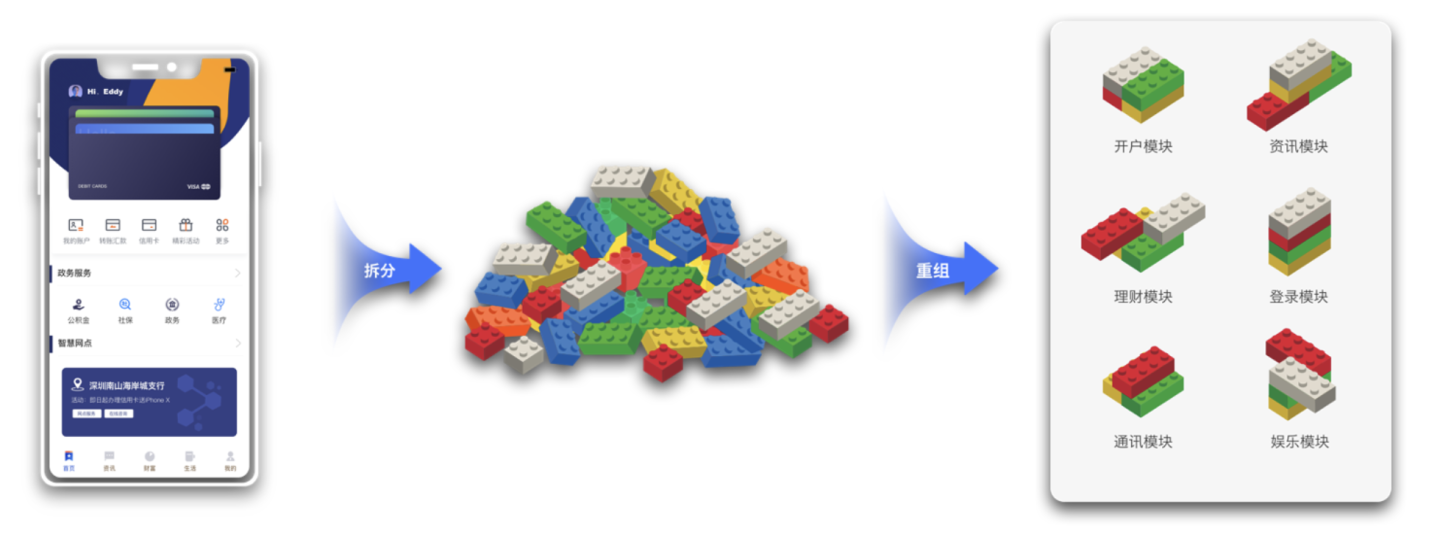
“容器化”就是将容器中的每个部分(应用、流程等等)都打包在自己的容器中,这有助于提升复用性、透明度以及改善资源隔离。
小程序作为容器技术之一,具备将业务应用打散再重整的能力,即应用松散耦合。产品经理、业务大大们,试想一下,原先的几十个业务模块,可以单独拆分出来,互不影响的运行,不同类型的业务模块,还可以嵌入到你所需要的兄弟App中进行引流或业务承接。

最后小结一下,市面上热更新技术解决方案有很多,如何能够兼顾技术实现且最大限度的支撑高性能技术架构及业务发展,也是需要我们综合考虑的。
技术产品实践示例
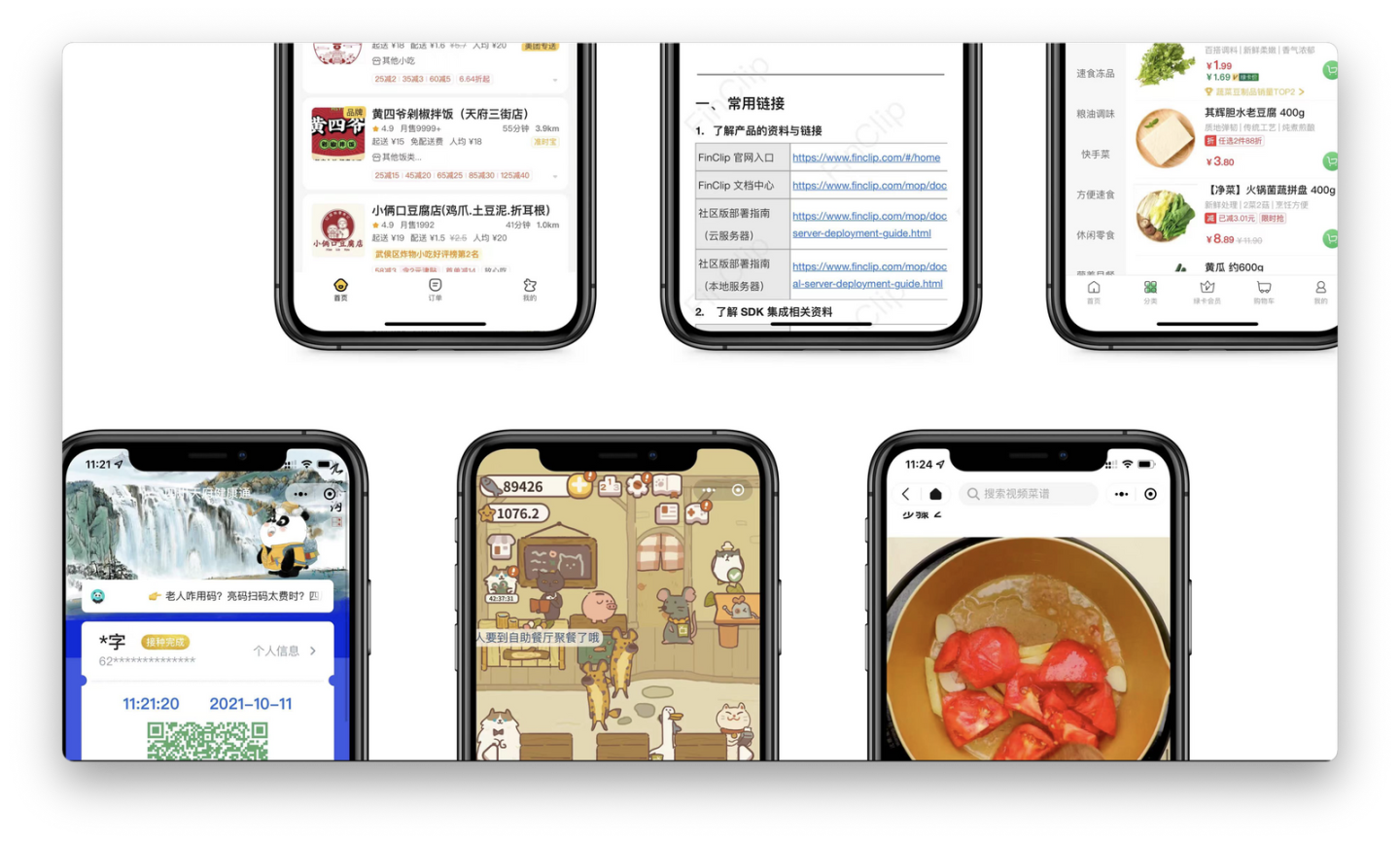
FinClip技术开发平台为企业提供“小程序运行能力”,它作为小程序运行的环境,为小程序提供安全沙箱、代码解析和渲染等服务。 为了让更多 APP 轻松拥有“小程序运行能力”。凡泰极客将“小程序运行时”实现成一个可私有化部署的 iOS 和 Android 版本的 SDK,可以被第三方集成。也就是说,任何 APP 通过嵌入FinClip小程序SDK即可瞬间获得运行小程序的能力。
仅需 5 行代码,即可让你的 APP 快速启动和运行小程序,而且小程序运行时 SDK,Android 端 1.3 兆,iOS端 1.8 兆,轻量无感,同时SDK采用多线程运行方式,极端情况下也不影响宿主 APP 的安全稳定运行。

企业实践案例
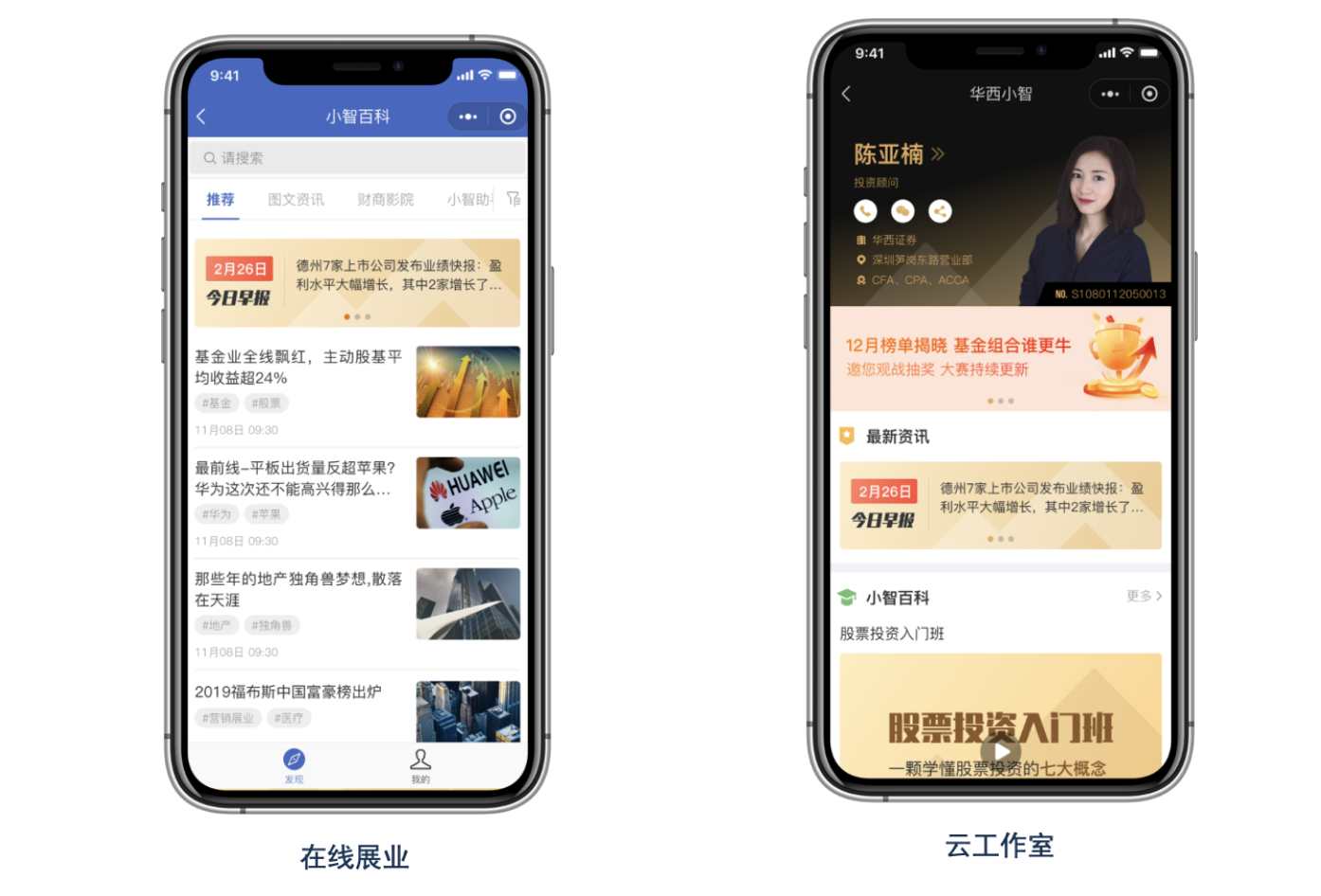
券商:合规安全下的内联外引,助力财富管理数字化转型
背景:
券商App中通常集成的业务功能繁多,传统技术实现方式是紧耦合,相对独立的业务功能也无法独立开发测试、独立发布;此外,券商App本身可运营能力弱,明明用户就在App上活跃着,也无法在线向其进行产品营销,无法通过活动进行触达
解决方案:
1、在App中集成FinClip小程序运行时SDK,从而获得小程序运行能力,逐步把传统紧耦合的功能小程序化,独立可上下架管理,和App载体松绑。
2、利用FinClip兼容微信小程序的特性,App各类功能进行小程序改造后部分也在合规前提下能够被分享至微信,并引导客户回流至App,提升App的活跃度。
3、小程序轻量、便捷,并能灵活的“上下架”发布,满足高频的营销活动需求,并能够针对不同客群推荐不同的营销活动,实现千人千面营销,促进业务办理。

银行:加速生态融合,打造开放银行
背景:
数字化时代的信用卡,既需要满足传统线下消费场景,更需要关注日益上涨的线上消费需求。过去是用户带信用卡到线下消费,现在是银行将商户引进到App中,通过营销活动引导用户使用信用卡。银行数字信用卡如何低成本吸引商家进驻、如何在线运营促进用户消费?
解决方案:
1、银行App通过集成FinClip小程序运行时SDK,可引入外部优质的商家服务小程序,结合自身的金融服务能力,打造特色化金融服务,且丰富App使用场景,从而达到提升App用户活跃的效果。同时,可利用FinClip兼容微信小程序语法的特性,银行可快速、低成本引入微信生态中的小程序商家,降低运营成本。
2、银行App可根据已有用户画像对用户进行精细化管理,灵活呈现不同小程序给用户使用,轻易实现对用户的个性化服务;
3、"用完即扔”的营销活动类代码可以快速发布,满足高频运营活动要求。

以上就是对混合开发模式下,热更新技术方案典例、相关概念以及应用案例的介绍,欢迎感兴趣的小伙伴们在评论区讨论交流!


![[附源码]Nodejs计算机毕业设计基于博客系统的UI手机界面展示Express(程序+LW)](https://img-blog.csdnimg.cn/e4be3099bcae4f01a321b0375b409ceb.png)












![[附源码]Python计算机毕业设计高校本科毕业及资料存档管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/230f4dfb5a1645e89f749a676a531b2a.png)