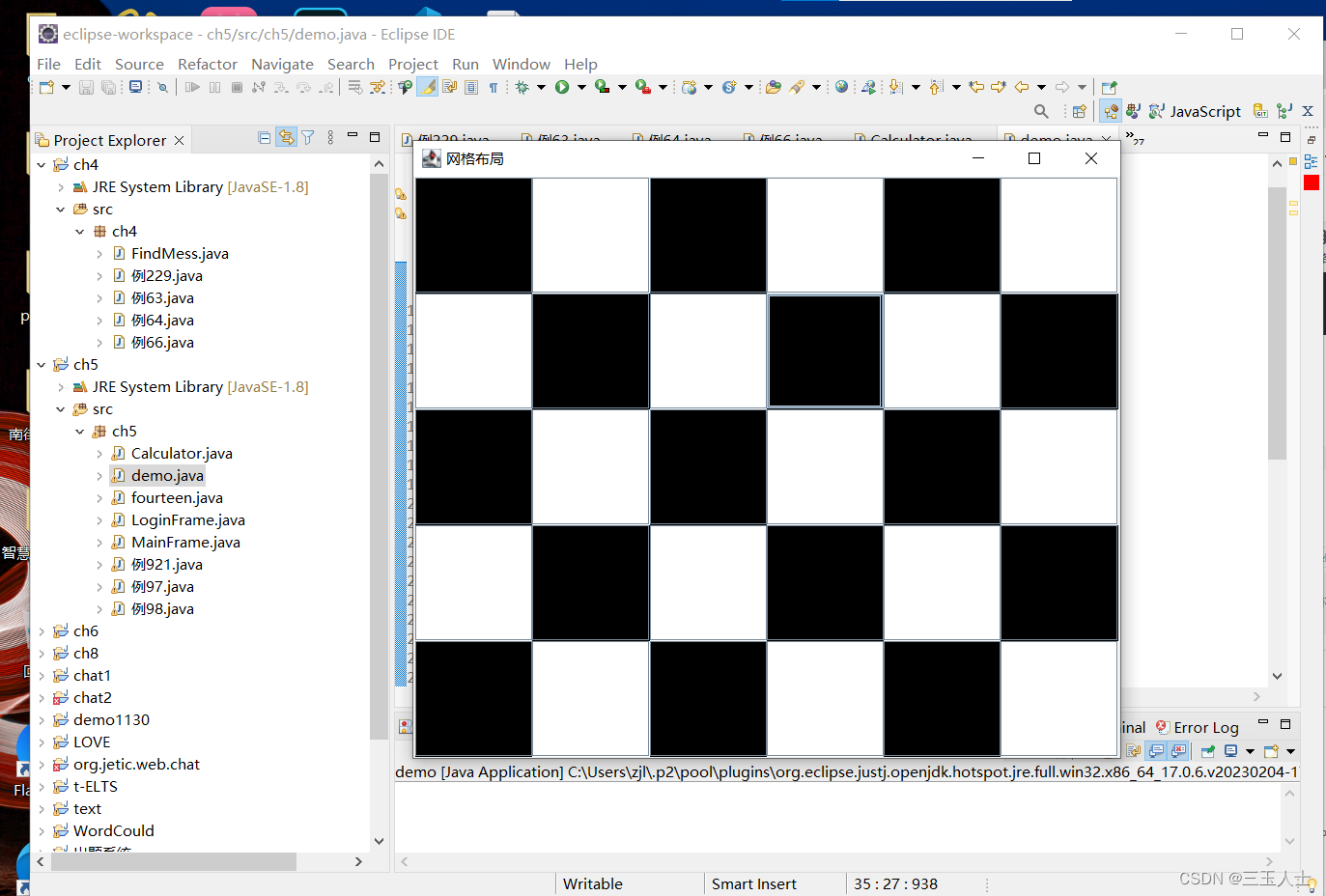
下图是三种网页字体增强的效果对比。
**SUM:**前面两个都是通过脚本运行,而最后一个是通过扩展插件;中间的脚本(字体渲染)效果是最好的,可惜输入框没有效果,也就意味着如果现在网页上写写学习笔记,和功能字体的显示反差有点大,不太舒服;然后第一种和第三种差别不大,第一个也是脚本运行可以时调节,第三个这是插件运行,随用随停都可以。

在gf上可以搜

在谷歌商店可以直接下载

附上插件需要输入的代码
{ -webkit-text-stroke-width:0.16px;}
* { text-shadow: 0.02em 0.05em 0.05em #707070; }
@font-face {font-family: "Arial"; src: local("Arial"), local("TTHiragino Sans GB W3")}
@font-face {font-family: "Roboto"; src: local("Roboto"), local("TTHiragino Sans GB W3")}
@font-face {font-family: "Helvetica"; src: local("Helvetica"), local("TTHiragino Sans GB W3")}
@font-face{font-family: "Microsoft YaHei"; src: local("TTHiragino Sans GB W3")}
@font-face {font-family: "微軟正黑體"; src: local("TTHiragino Sans GB W3")}
@font-face {font-family: "微软雅黑"; src: local("TTHiragino Sans GB W3")