import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=479)
winform.add(
buttonEnd={cls="button";text="末页";left=572;top=442;right=643;bottom=473;z=6};
buttonExcelRead={cls="button";text="读取Excel";left=453;top=-1;right=534;bottom=33;z=9};
buttonExcelWriteAll={cls="button";text="导出Excel";left=572;top=-1;right=653;bottom=33;z=8};
buttonFirst={cls="button";text="首页";left=216;top=442;right=287;bottom=473;z=5};
buttonNext={cls="button";text="下页";left=453;top=442;right=524;bottom=473;z=3};
buttonUp={cls="button";text="上页";left=335;top=442;right=406;bottom=473;z=2};
listview={cls="listview";left=5;top=33;right=747;bottom=438;ah=1;aw=1;dt=1;edge=1;fullRow=1;z=1};
staticPage={cls="static";text="第 1 页";left=40;top=448;right=160;bottom=465;transparent=1;z=4};
staticTitle={cls="static";text="Excel数据表读取修改保存实例";left=40;top=1;right=384;bottom=33;color=32768;font=LOGFONT(h=-24;name='微软雅黑';weight=700);transparent=1;z=7}
)
/*}}*/
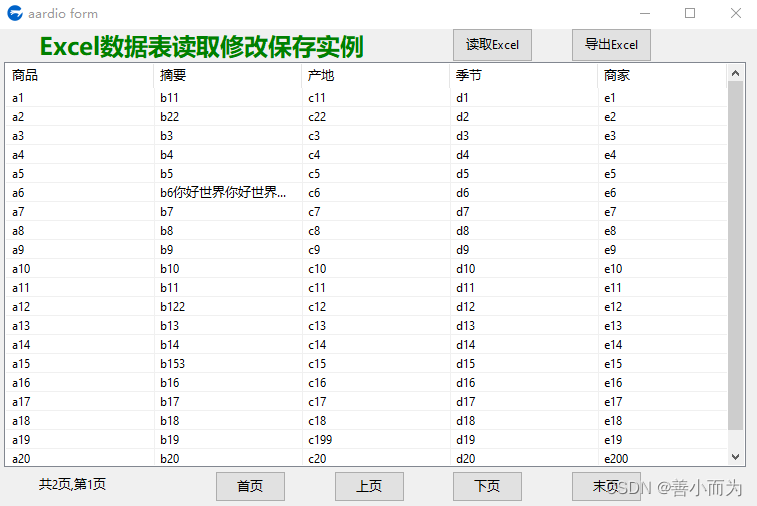
//Excel数据表读取修改保存实例
import access;
import godking.libxl;
import godking.message;
import process;
import console;
import win.ui.grid;
win.ui.grid(winform.listview);
//数据表: 读取Excel
var ExcelFile = "D:\1_aardio\test.xlsx";
var saveExcelFile = "D:\1_aardio\test2.xlsx";
//分页参数
var dataTable = {};
var pageNo,pageLine,pageNum = 0,20,0;
//分页数据处理
winform.page = function(){
winform.staticPage.text = "共"++pageNum++"页,第"++pageNo++"页";
winform.listview.clear();
winform.listview.setColumns(dataTable.fields);
for(i=1;pageLine;1){
var pi = (pageNo-1)*pageLine+i;
if dataTable[pi]{
var tab = {};
for k,v in dataTable.fields table.push(tab,dataTable[pi][v]);
winform.listview.addItem(tab); //数组
}
}
}
winform.page(); //预显示
//读取Excel
winform.buttonExcelRead.oncommand = function(id,event){
var db,err = access(ExcelFile);
var dbTable = db.eachTableObject()(); //迭代器,第1张表
dataTable = db.getTable("select * from ["++dbTable++"]")
db.close();
pageNo=1;
pageNum = math.floor(#dataTable/pageLine)+(#dataTable%pageLine>0?1:0)
winform.page(); //分页显示
}
//首页
winform.buttonFirst.oncommand = function(id,event){
pageNo=1;
winform.page(); //分页显示
}
//上页
winform.buttonUp.oncommand = function(id,event){
if pageNo>1 pageNo--;
winform.page(); //分页显示
}
//下一页
winform.buttonNext.oncommand = function(id,event){
if pageNo<pageNum pageNo++;
winform.page(); //分页显示
}
//末页
winform.buttonEnd.oncommand = function(id,event){
pageNo=pageNum;
winform.page(); //分页显示
}
//鼠标左键点击事件
//鼠标双击修改事件
winform.listview.onEditChanged = function(text,iItem,iSubItem){
var piItem = (pageNo-1)*pageLine+iItem;
dataTable[piItem][dataTable.fields[iSubItem]] = text; //回写
}
//数据保存写入excel
winform.saveExcelFile = function(saveTable){
var book = godking.libxl.new(saveExcelFile);
var sheet = book.sheet();
var format = book.addFormat(); //样式
format.border = 1; /*_LIBXL_BORDERSTYLE_THIN*/
sheet.setTable(1,1,saveTable,format,#saveTable.fields);
book.save();
book.release(); //释放内存
process.execute(saveExcelFile); //打开
}
//全部数据写入excel
winform.buttonExcelWriteAll.oncommand = function(id,event){
var saveTable = dataTable;
var titleTab = {};
for k,v in saveTable.fields {
titleTab[v]=v;
}
table.insert(saveTable,titleTab);
winform.saveExcelFile(saveTable);
}
winform.show();
win.loopMessage();