一、MVVM框架有哪些
- Vue.js
- React.js
- Angular.js
二、对MVVM的认识
1. MVC是什么
全称 Model View Controller, 它采用模型(Model)-视图(View)-控制器(controller)的方法把业务逻辑、数据与界面显示分离
2. MVVM的定义
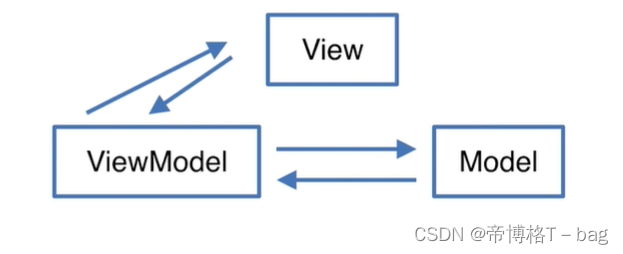
MVVM是一种软件架构模式,它代表了模型 --视图 --视图模型
模型:表示应用程序的数据和业务逻辑
视图:是用户界面,它与用户交互并显示数据
视图模型:充当模型和视图之间的中间层,负责管理视图所需的数据,并将用户输入转化为模型可以操作的命令
作用:
通过使用MVVM框架,我们可以实现模块化和可维护的代码。视图和模型之间的解耦使得修改和调试变得更加容易。
视图模型则充当数据绑定和命令传递的中介,提供了更好的用户体验和交互。

3. 举例说明
1. 假设我们正在开发一个简单待办事项列表应用程序
模型:可能表示一个待办事项对象,包含任务名称、截止日期和完成状态的属性。
视图:是用户界面,展示待办事项列表并提供添加、删除和标记完成等操作的按钮。
视图模型:则负责管理待办事项数据的获取、更新和展示
运行过程:
当用户打开应用程序时,视图模型会从模型中获取待办事项的数据,并将其传递给视图进行显示。
当用户点击添加按钮时,视图模型会创建一个新的待办事项对象,并更新模型中的数据。
视图模型还可以监听用户再视图中的输入,并将其转换为模型可以理解的命令,以更新数据。
2. KFC 生活例子
模型:厨师,负责制作食物,并食物给到服务员
视图:客人,负责点餐
视图模型:服务员,负责跟客人沟通,并打印小票,然后把小票给到厨师

运作过程:
视图:小美跟服务员说,我要一个香辣鸡腿堡要辣一点、一个中杯可乐、小份薯条(用户交互)
视图模型:服务员好的,并运营机器上勾选香辣鸡腿堡、可乐、薯条,并备注 汉堡要辣一点,然后打印小票(转换为可以理解的命令)给到厨师
模型:厨师拿到 清单小票,然后制作食物(业务逻辑),做好了然后给到服务员(更新数据)
视图模型:服务员让后问小美,你是要打包,还是在这里吃,小美说,在这里吃,服务员把食物装在了餐盘上递给了小美(把数据传递给视图)
视图:小美端着盘子找座位准备开始吃饭了
KFC为什么要这样分工呢?
因为通过服务员这角色,让客户和厨师分离,可以让厨师只关注制作食物,食物传递;服务员只关注客户需要什么食物,然后告知给厨师,因为分工增加了彼此之间的工作效率。